一个基于vue全家桶开发的仿知乎日报单页应用
项目github地址:https://github.com/biaodigit/vue-news
如果觉得做得还不错 , 或者项目源码对您有帮助 , 希望您小抬右手到右上角点一个star , 您的支持是作者长期更新维护的动力^_^
毕设已完成,对这个项目开始重构 —————— 2017.12.17
『知乎』是 知乎. Inc 的注册商标。本软件与其代码非由知乎创作或维护。软件中所包含的信息与内容皆违反版权与知乎用户协议。本项目所有文字图片等稿件内容均由知乎提供,获取与共享之行为或有侵犯知乎权益的嫌疑。若被告知需停止共享与使用,本人会及时删除整个项目。请您了解相关情况,并遵守知乎协议。
从二月份开始学习vue学习了一个半月后去跟着滴滴黄轶老师学习他的Vue.js高仿饿了么外卖App课程,做完后收获颇丰,对vue的实际项目应用有了基本的了解,同时也学习到了移动端布局,例如flex,1px边框,正方形背景图等等,做完整个课程后决定自己再去做一个小东西去加深巩固vue知识树,因此又花了数天去阅读vuex文档,vue-router文档,axios,以及饿了么前端团队开发的mint-ui,最后在博哥的推荐下选择了仿知乎日报作为独立demo的prototype,原因吗很简单,标准的单页面应用,没有太多复杂的交互效果,以及现成的api接口,然后,就开工啦!
vue2+vue-router+vuex+axios+better-scroll+mint-ui+stylus
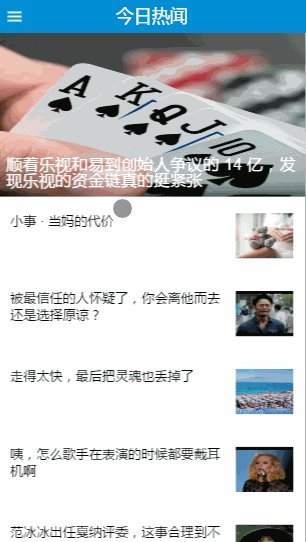
- 首页
- 首页滑动图
- 图片懒加载
- 侧边栏过渡动画
- 侧边栏主题列表上下滑动
- 首页下拉刷新
- 首页上拉加载
- 收藏页
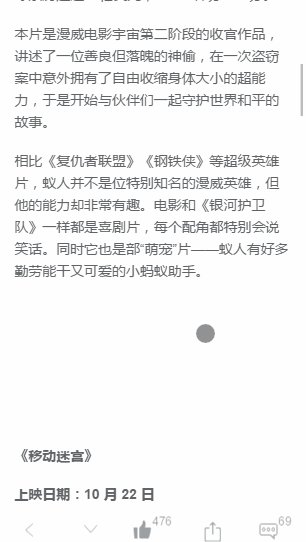
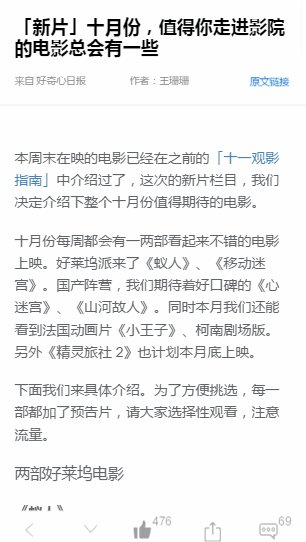
- 新闻详情页
- 收藏新闻
- 点赞
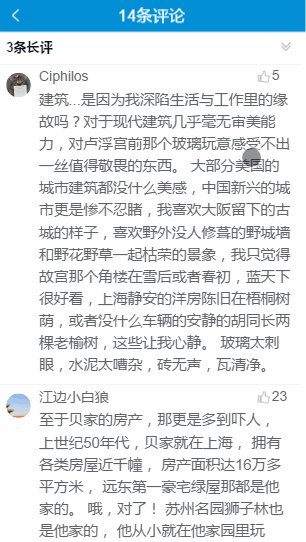
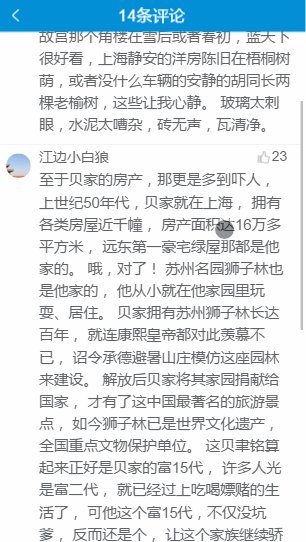
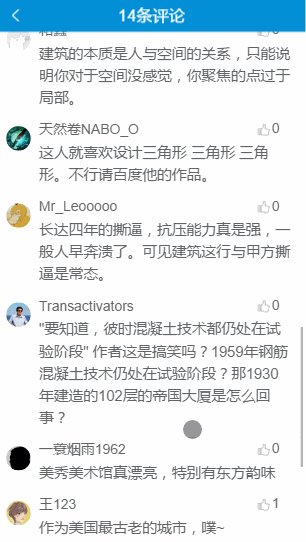
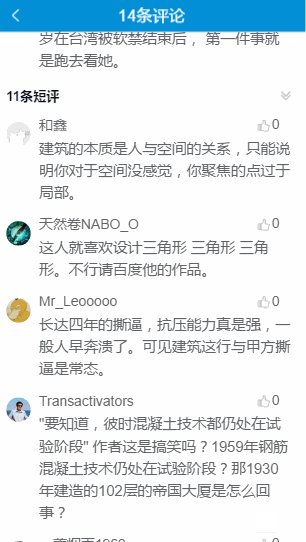
- 评论页面
- 评论收起/展开
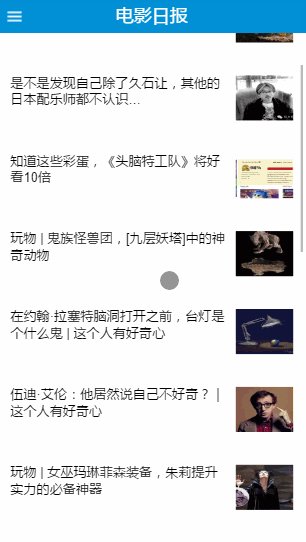
- 主题页面
- 查看主题主编列表
- 查看主题主编个人主页
- 下拉刷新时会出现空白
- 收藏路由过渡动画生硬,且动画只执行了一半
- 新闻详情页过渡动画出现加载数据量大回退卡顿【此交互已取消,日后或采用weex解决】
-
加载下一篇新闻若加载到已加载新闻数组id最后一篇则无法加载下一篇 -
侧边栏显示滑动穿透
- 流畅的路由过渡动画
- 手势滑动显示/隐藏侧边栏
-
加载下一篇新闻 - 消息页面
- 设置页面
-
夜间模式 - 下拉加载上一篇
- 上拉加载下一篇
- vuex重构
- stylus重构
- 替换mint-ui组件
- localStorage
- 主题页面头部背景图片
- 手势滑动切换路由页面
- 解决上述bug
知乎接口跨域问题(在此感谢yatecssss前辈做出的贡献)
调用知乎API时遇到了跨域问题,但是知乎的接口好像不支持jsonp,谷歌一波发现可以使用vue-cli自带的config的proxyTable文件配置进行解决,配置非常简单:
proxyTable: {
'/api': {
target: 'http://news-at.zhihu.com',
changeOrigin: true,
pathRewrite: {
'^/api': '/api/4'
}
}
}此时请求api/xxx将会代理成http://news-at.zhihu.com/api/4/xxx
这样就不会有跨域问题了,当然这只适用于开发环境。
知乎API返回的数据中的图片都是存储在知乎服务器上的url地址,直接请求会返回403,所以需要进行一些处理,这里我采用了yatessss前辈在使用vue完成知乎日报web版的解决方案,使用Images.weserv.nl进行缓存图片,并在需要使用图片url的地方进行相应的替换。
attachImageUrl(srcUrl) {
if(srcUrl !== undefined){
return srcUrl.replace(/http\w{0,1}:\/\/p/g,'https://images.weserv.nl/?url=p')
}
}或
attachImageUrl: function(body) {
return body.replace(/src="http\w{0,1}:\/\//g, 'src="https://images.weserv.nl/?url=')
}感谢yatecssss 前辈的使用vue完成知乎日报web版总结