Framework for developing 3D web apps
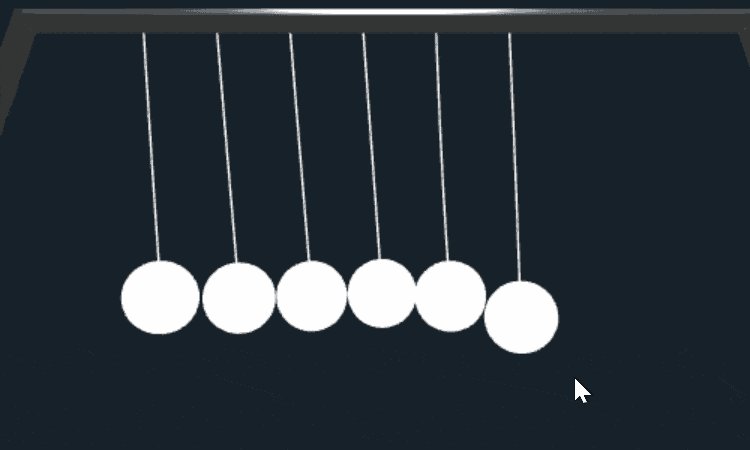
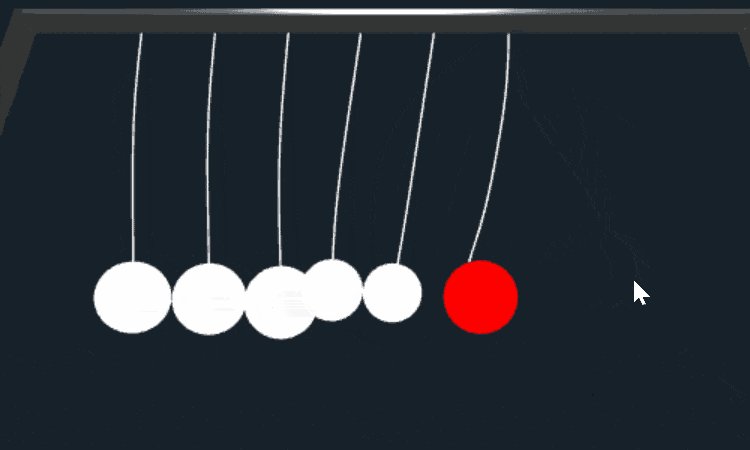
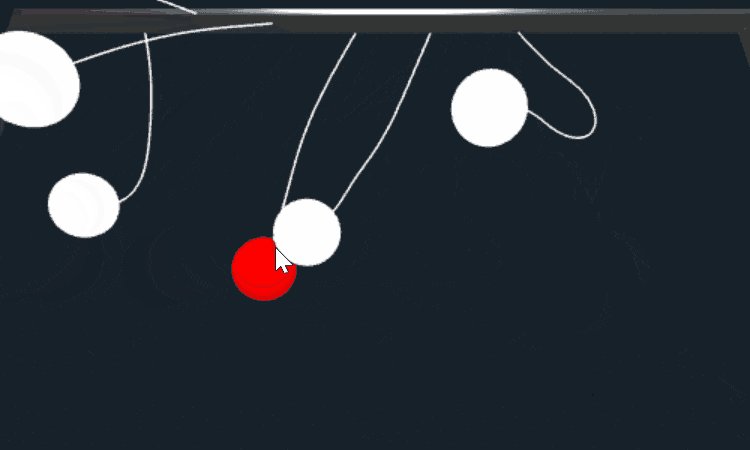
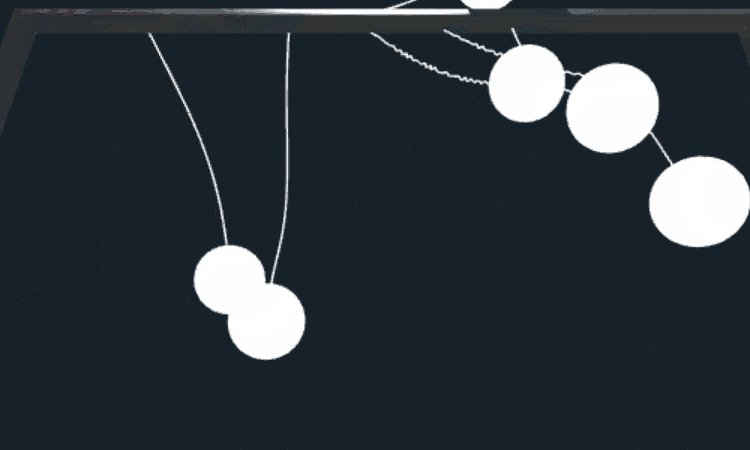
Showcases
You can find lots of examples at showcases.






Features
- Look and feel like simple usage
- Minimize 3D scene prototyping
- Component based scene graph
- Integrated high performance physics with
Worker(Multithreading) - Automatization of rendering
- Enhanced softbodies
- ES2015+ based
- Extension system (plugins)
- asm.js acceleration
- Webpack friendly
- Integrated Three.js rendering engine
- Work with Whitestorm.js and Three.js at the same time
Installation
NODE
$ npm install --save whsWEBPACK
See WhitestormJS/test-whitestorm-webpack for more details.
Documentation
Full documentation of guides and APIs are located at here.
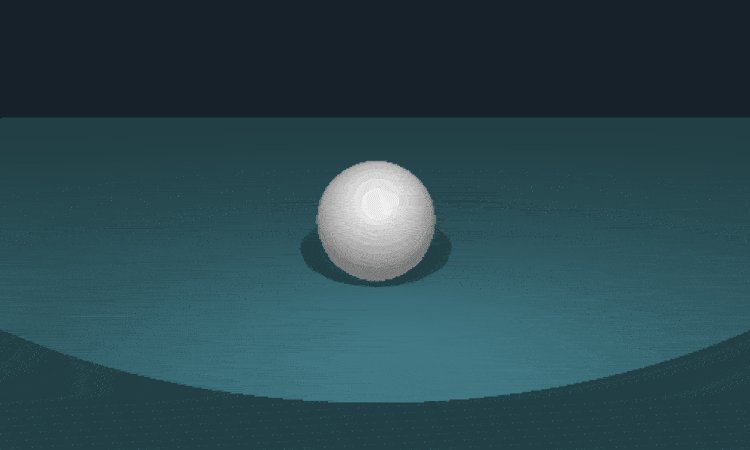
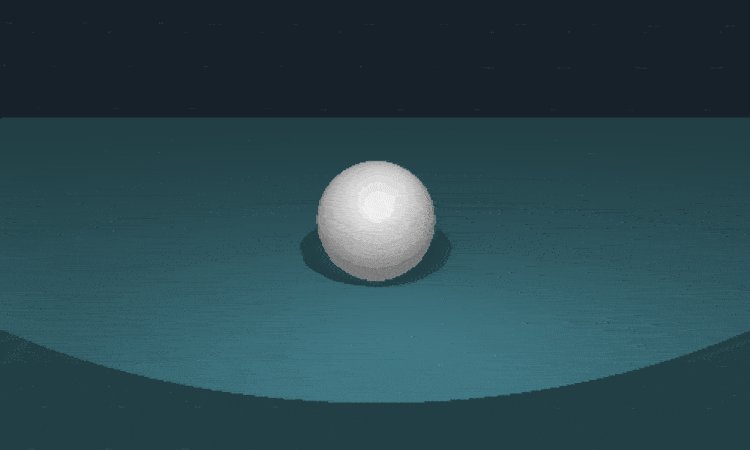
Usage
const world = new WHS.World({
stats: "fps", // fps, ms, mb or false if not need.
autoresize: "window",
gravity: [0, -100, 0], // Physic gravity.
camera: {
position: {
z: 50 // Move camera.
}
}
});
const sphere = new WHS.Sphere({ // Create sphere comonent.
geometry: {
radius: 3
},
mass: 10, // Mass of physics object.
material: {
color: 0xffffff, // White color.
kind: 'basic' // THREE.MeshBasicMaterial
},
position: [0, 10, 0]
});
sphere.addTo(world);
console.log(sphere.native); // Returns THREE.Mesh of this object.
world.start(); // Start animations and physics simulation.





