RoundedLoadingButton is a Flutter package with a simple implementation of an animated loading button, complete with success and error animations.
Add this to your pubspec.yaml:
dependencies:
rounded_loading_button: ^2.0.8
import 'package:rounded_loading_button/rounded_loading_button.dart';
final RoundedLoadingButtonController _btnController = RoundedLoadingButtonController();
void _doSomething() async {
Timer(Duration(seconds: 3), () {
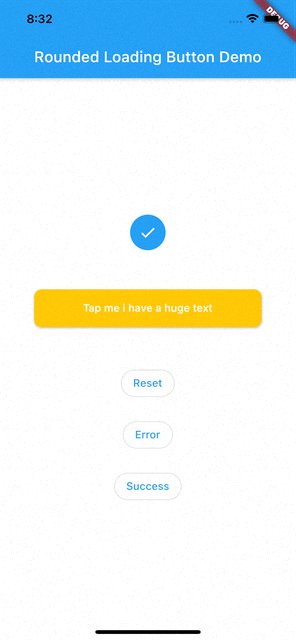
_btnController.success();
});
}
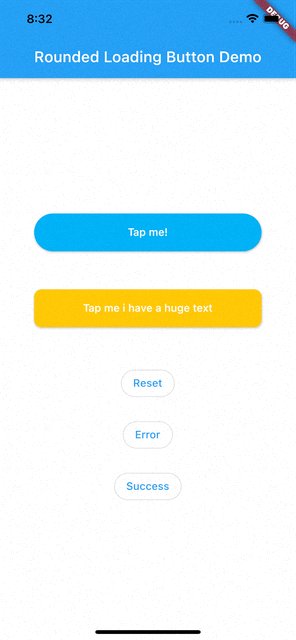
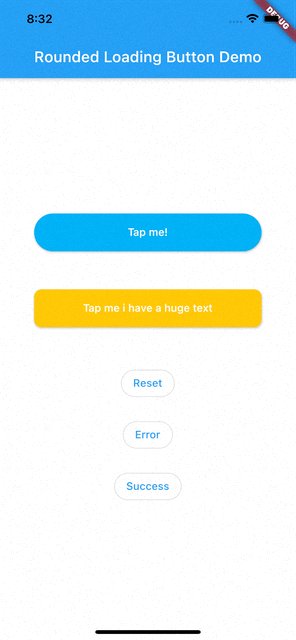
RoundedLoadingButton(
child: Text('Tap me!', style: TextStyle(color: Colors.white)),
controller: _btnController,
onPressed: _doSomething,
)
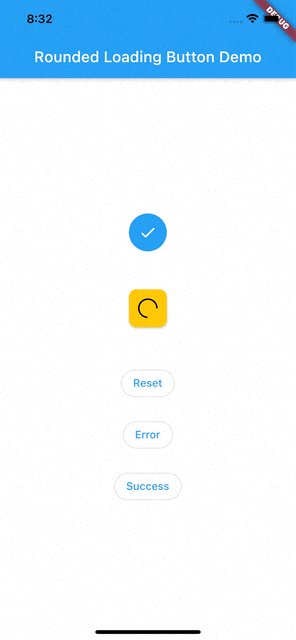
The Rounded Loading Button has many configurable properties, including:
duration- The duration of the button animationloaderSize- The size of the CircularProgressIndicatoranimateOnTap- Whether to trigger the loading animation on the tap eventresetAfterDuration- Reset the animation after specified duration, defaults to 15 secondserrorColor- The color of the button when it is in the error statesuccessColor- The color of the button when it is in the success statesuccessIcon- The icon for the success statefailedIcon- The icon for the failed state
All contributions are welcome!