Este projeto é de propósito estudantil, nenhum elemento nele contido deriva-se para usuários finais. Nenhuma informação aqui inserida será guardada ou repassada para terceiros.
Descrição | Projeto | Tecnologias | Como Usar | Como contribuir | License
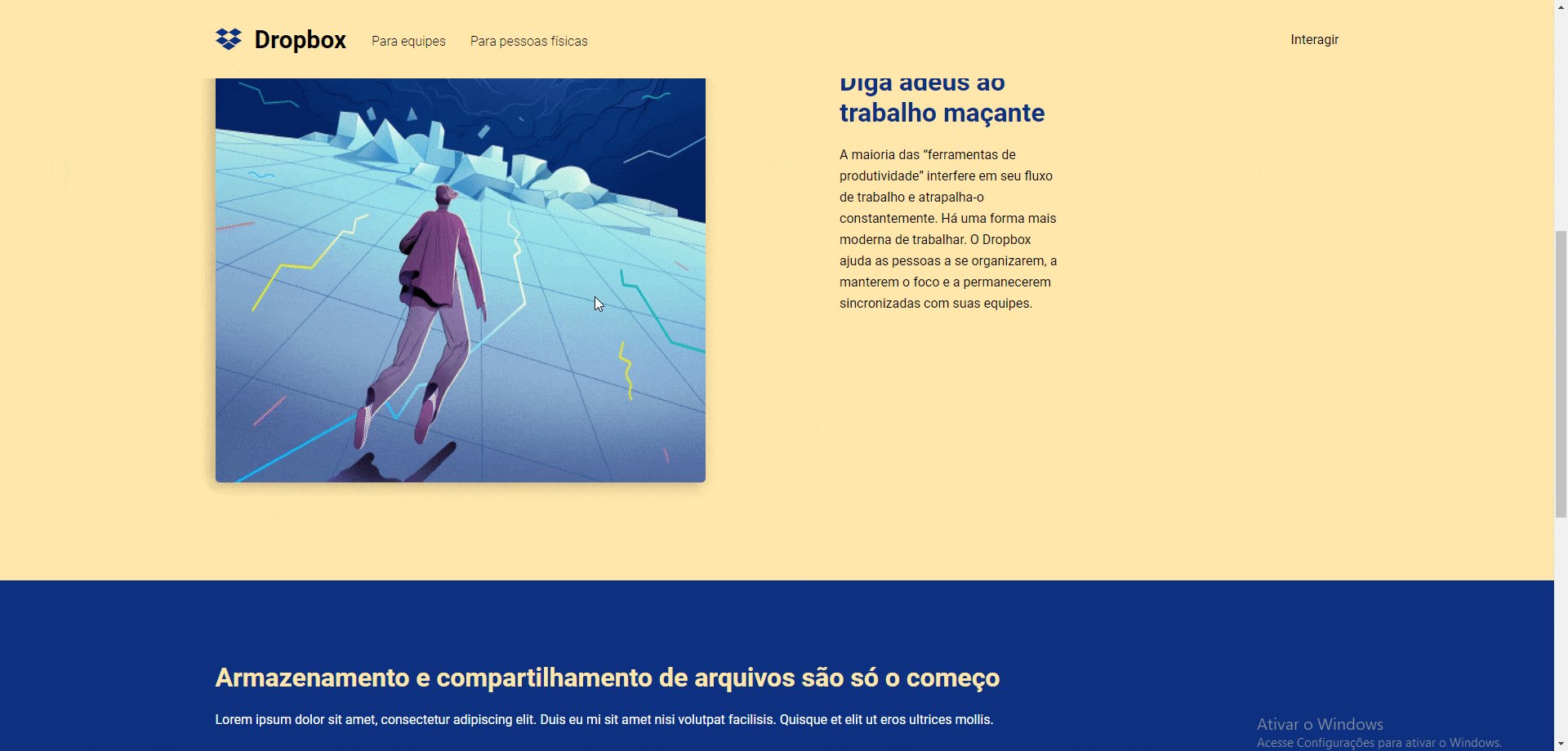
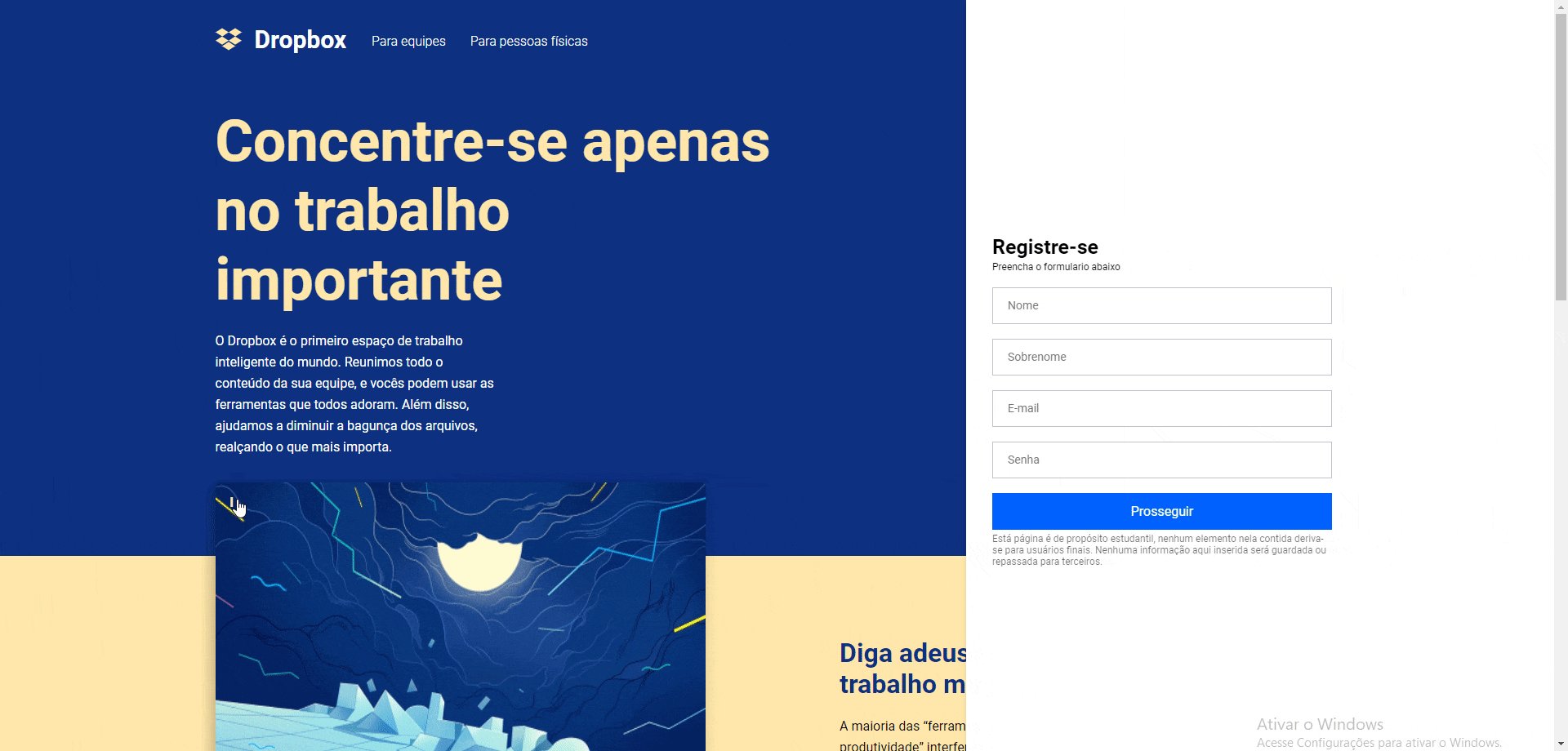
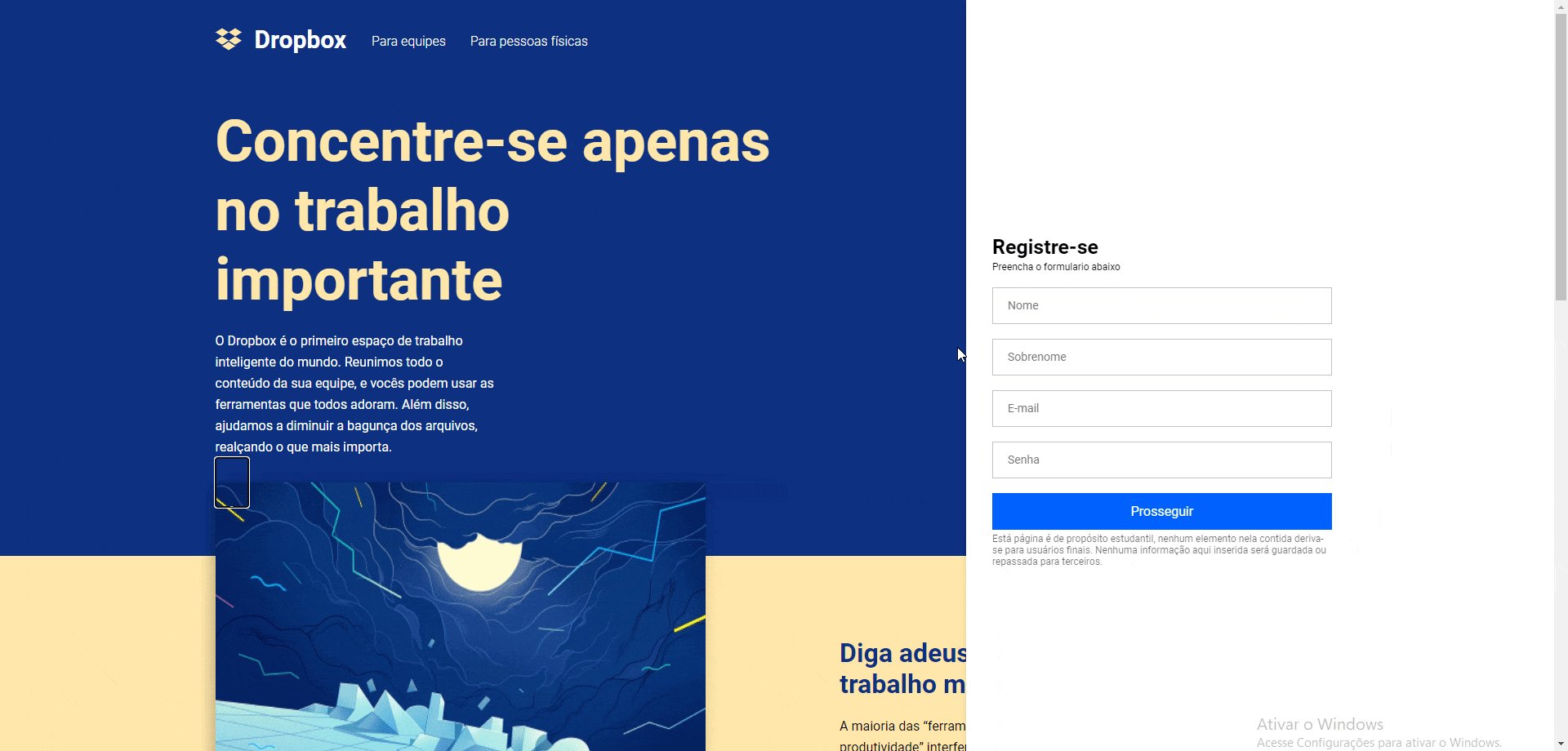
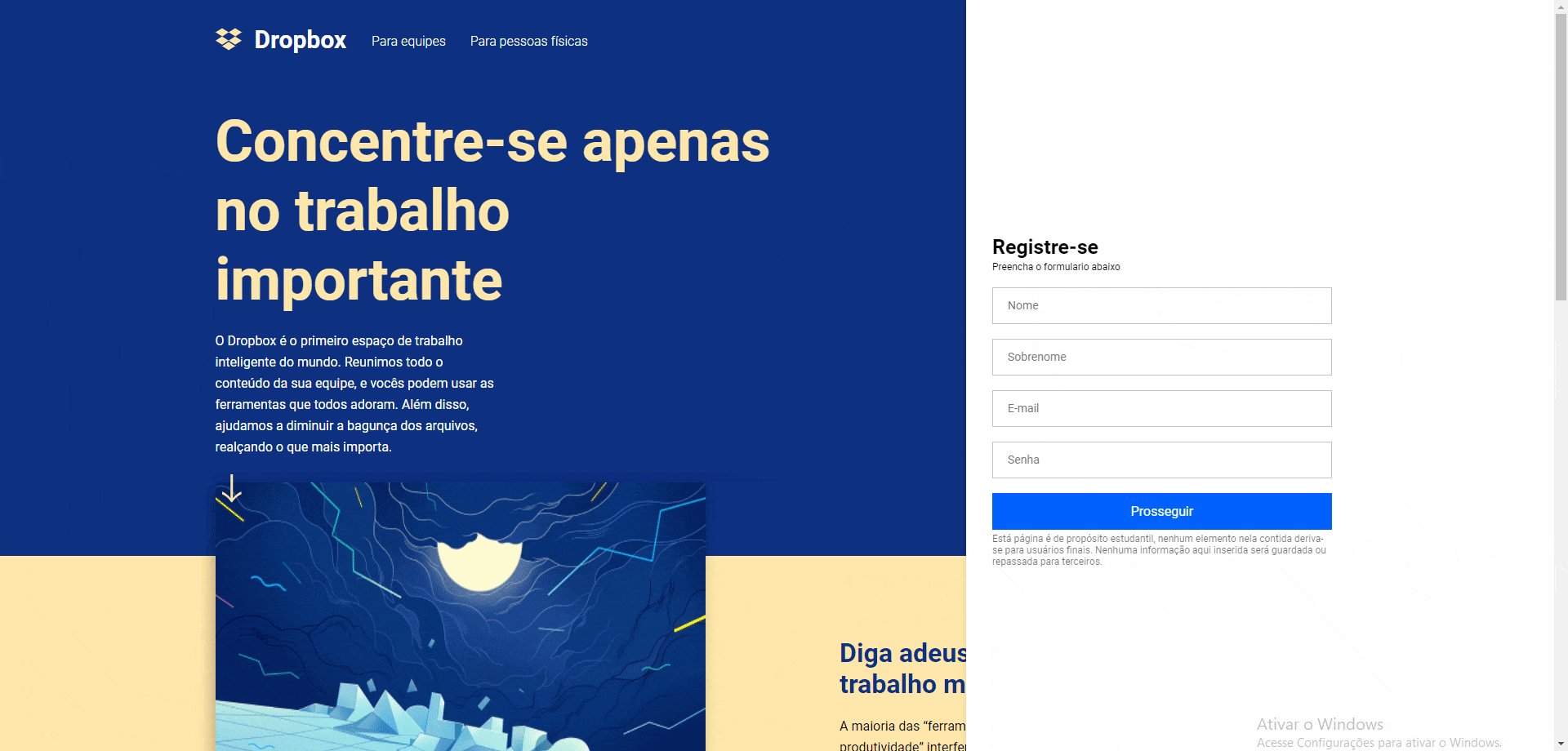
UI Clone do site dropbox.com disponibilizado pelo Guilherme Rodz no canal da Rocketseat.
Criação de um UI Clone em ReactJS do site dropbox.com, neste projeto foram utilizados conceitos responsivos de desenvolvimento. Tais como mobile first, entre técnicas em CSS como Clip, animation, transform entre outras.
📂 -- ui-dropbox-clone
|-- .gitignore
|-- tsconfig.json
|-- package.json
┗-- README.md
📂 -- public
| |-- favico.ico
| |-- index.html
| |-- manifest.json
| ┗-- robots.txt
📂 -- src
|-- 📂 assets
| ┗-- landing.jpg
|-- 📂 components
| |-- 📂 MenuForm
| | |-- index.tsx
| | ┗-- styles.ts
| |-- 📂 Section
| | |-- index.tsx
| | ┗-- styles.ts
| |-- 📂 SideMenu
| | |-- index.tsx
| | ┗-- styles.ts
|-- 📂 data
| | ┗-- index.ts
|-- 📂 styles
| ┗-- GlobalStyles.ts
|
|-- index.tsx
┗-- App.tsxThis project was developed with the following technologies:
| Check | Descriçao | Tecnologias |
|---|---|---|
| [x] | DropBox Clone |    |
To clone and run this project, you'll need Git.
From your command line:
# Clone this repository
$ git clone https://github.com/brunobach/Dropbox-clone/
# Go into the repository
$ cd Dropbox-clone/src/public/
# Install dependencies
$ yarn or npm install
- Make a fork;
- Create a branch with your feature:
git checkout -b my-feature; - Commit changes:
git commit -m 'feat: My new feature'; - Make a push to your branch:
git push origin my-feature.
After merging your receipt request to done, you can delete a branch from yours
This project is under the MIT license. See the LICENSE for details.
Made with by Bruno Bach 👋 Get in touch!