Metadata.js - проект с открытым кодом.
Приглашаем к сотрудничеству всех желающих. Будем благодарны за любую помощь.
Библиотека предназначена для разработки бизнес-ориентированных и учетных offline-first браузерных приложений и содержит JavaScript реализацию Объектной модели 1С. Библиотека эмулирует наиболее востребованные классы API 1С внутри браузера или Node.js, дополняя их средствами автономной работы и обработки данных на клиенте.
Для разработчиков мобильных и браузерных приложений, которым близка парадигма 1С на базе бизнес-объектов: документов и справочников, но которым тесно в рамках традиционной платформы 1С.
Metadata.js предоставляет программисту:
- высокоуровневые data-объекты, схожие по функциональности с документами, регистрами и справочниками платформы 1С
- инструменты декларативного описания метаданных и автогенерации интерфейса, схожие по функциональности с метаданными и формами платформы 1С
- средства событийно-целостной репликации и эффективные классы обработки данных, не имеющие прямых аналогов в 1С
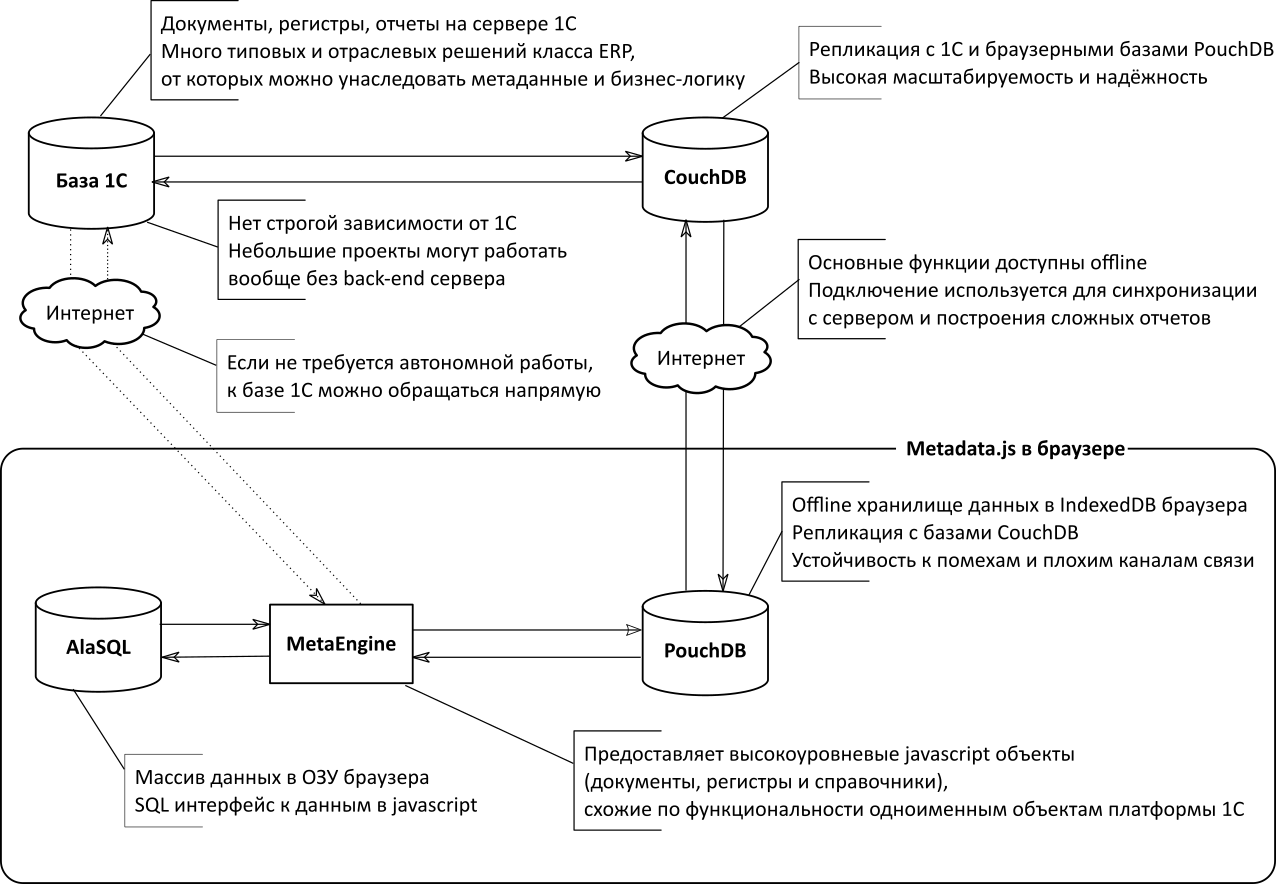
Проект начинался с реализации лёгкого javascript клиента 1С (в дополнение к толстому, тонкому и веб-клиентам) и предназначался для чтения и редактирования данных, расположенных на сервере 1С с большим числом подключений (дилеры или интернет-витрина с сотнями анонимных либо авторизованных внешних пользователей). Позже, была реализована математика, использующая в качестве сервера хранилище данных на базе CouchDB и PouchDB с поддержкой прозрачной в реальном времени синхронизации с 1С
- Шаблон helloworld
- Живое демо
- Статья с пошаговыми инструкциями
В metadata.js предпринята попытка дополнить лучшее из современных технологий обработки данных инструментами, которых нам не хватало в повседневной работе
- Эффективная модель Метаданных со ссылочной типизацией и подробным описанием реквизитов
- Высокоуровневая объектная модель данных. Предопределенное (при необходимости, переопределяемое) поведение Документов, Регистров, Справочников и Менеджеров объектов, наличие стандартных реквизитов и событий, повышает эффективность разработки в разы по сравнению с фреймворками, оперирующими записями реляционных таблиц
- Автогенерация форм и элементов управления
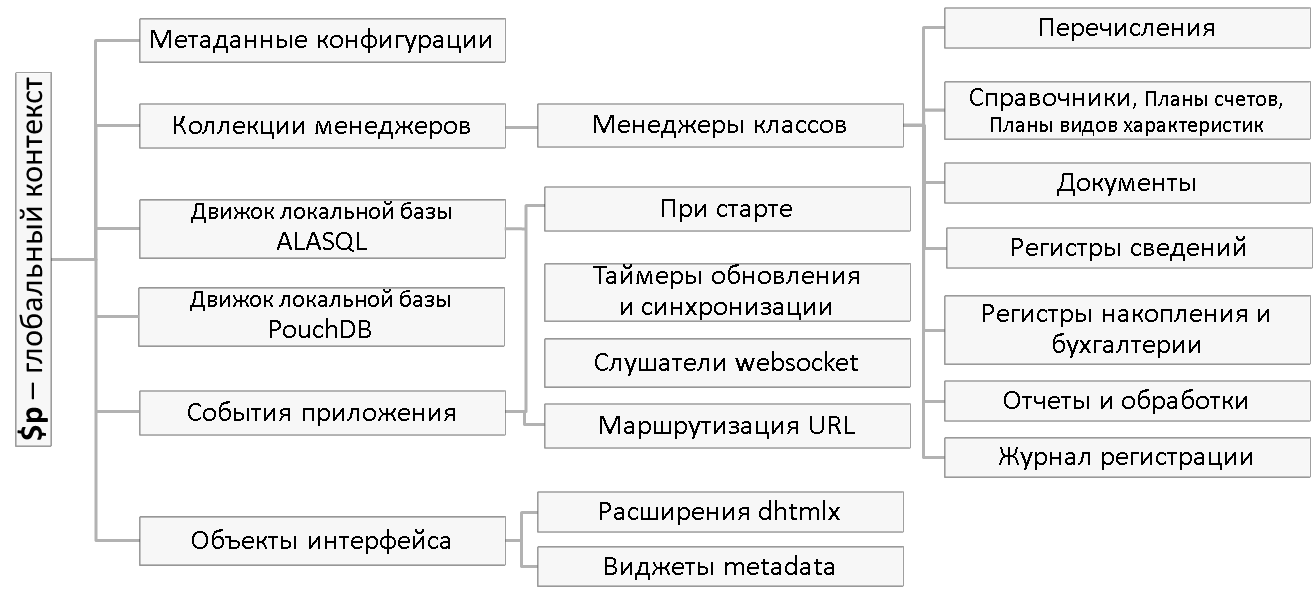
Чтобы предоставить разработчику на javascript инструментарий, подобный 1С-ному, на верхнем уровне фреймворка реализованы классы:
- AppEvents, обслуживающий события при старте программы, авторизацию пользователей и состояния сети
- Meta - хранилище метаданных конфигурации
- DataManager с наследниками
RefDataManager,EnumManager,InfoRegManager,CatManager,DocManager- менеджеры объектов данных - аналоги 1С-ныхПеречислениеМенеджер,РегистрСведенийМенеджер,СправочникМенеджер,ДокументМенеджер - DataObj с наследниками
CatObj,DocObj,EnumObj,DataProcessorObj- аналоги 1С-ныхСправочникОбъект,ДокументОбъект,ОбработкаОбъект
Metadata.js не конкурирует с UI фреймворками, а дополняет их новой абстракцией в виде Объектов и Менеджеров данных. Использование этих классов упрощает разработку сложных интерфейсов бизнес-приложений. С классической платформой 1С, metadata так же, не конкурирует, т.к. рассчитана в основном, на работу в автономном режиме в браузере или на мобильном устройстве
npm install --save metadata-js # node
npm install -g metadata-js # command lineЧтобы создать структуру папок и заготовки файлов проекта, выполните команды
metadata init # create empty repo
npm install # install dependenciesДля браузера, подключите таблицы стилей fontawesome, dhtmlx, metadata и скрипты alasql, dhtmlx, metadata
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/fontawesome/latest/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/g/metadata(dhx_terrace.css+metadata.css)">
<script src="//cdn.jsdelivr.net/g/momentjs,alasql,pouchdb,jquery,metadata(dhtmlx.min.js+metadata.min.js)"></script>- Andrey Gershun & M. Rangel Wulff, authors of AlaSQL - Javascript SQL database library
- Авторам PouchDB и CouchDB - NoSQL database and data synchronization engine
- Прочим авторам за их замечательные инструменты, упрощающие нашу работу
Данная лицензия распространяется на все содержимое репозитория, но не заменеют существующие лицензии для продуктов, используемых библиотекой metadata.js
(c) 2014-2017, компания Окнософт (info@oknosoft.ru)