$(function(){
workflowprogress=$('.workflowprogress').workflowProgress(options,nextstep);
workflowprogress.set(nextstep,inprocess);
});
- options
Object- nodes
Array - inprocess
String[optional] - nodeWidth
Numberdefault:40 - nodeTextOffset
Numberdefault:40 - processTextOffset
Numberdefault:40
- nodes
- nextstep
Numberdefault:null
$(function(){
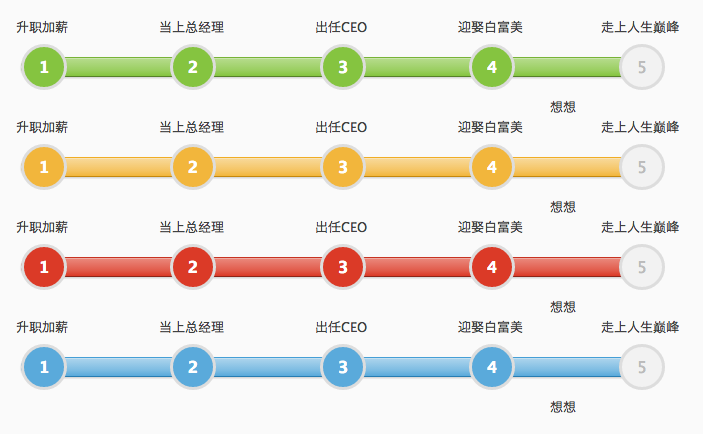
var nodes=['升职加薪','当上总经理','出任CEO','迎娶白富美','走上人生巅峰'];
cc=$('.workflowprogress').workflowProgress({nodes:nodes,inprocess:'想想'},5);
});