抛弃jQuery,拥抱原生JavaScript
camsong opened this issue · 21 comments
前端发展很快,现代浏览器原生 API 已经足够好用。我们并不需要为了操作 DOM、Event 等再学习一下 jQuery 的 API。同时由于 React、Angular、Vue 等框架的流行,直接操作 DOM 不再是好的模式,jQuery 使用场景大大减少。因此我们项目组在双十一后抽了一周时间,把所有代码中的 jQuery 移除。下面总结一下:
Why not jQuery
1. 模式变革
jQuery 代表着传统的以 DOM 为中心的开发模式,但现在复杂页面开发流行的是以 React 为代表的以数据/状态为中心的开发模式
应用复杂后,直接操作 DOM 意味着手动维护状态,当状态复杂后,变得不可控。React 以状态为中心,自动帮我们渲染出 DOM,同时通过高效的 DOM Diff 算法,也能保证性能。我们在 React 应用实践中也发现,大部分当你想直接操作 DOM 的时候,就意味着你可能做错了。
2. 不支持同构渲染
重构就是前后端运行同一份代码,后端也可以渲染出页面,这对 SEO 要求高的场景非常合适。由于 React 等流行框架天然支持,已经具有可行性。当我们在尝试把现有应用改成同构时,因为代码要运行在服务器端,但服务器端没有 DOM,所以引用 jQuery 就会报错。这也是要移除 jQuery 的迫切原因。同时不但要移除 jQuery,在很多场合也要避免直接操作 DOM。
3. 原生 API 足够好用
由于浏览器的历史原因,曾经的前端开发为了兼容不同浏览器怪癖,需要增加很多成本。jQuery 由于提供了非常易用的 API,屏蔽了浏览器差异,极大地提高了开发效率。这也导致很多前端只懂 jQuery。其实这几年浏览器更新很快,也借鉴了很多 jQuery 的 API,如 querySelector,querySelectorAll 和 jQuery 选择器同样好用,而且性能更优。
4. 性能
前端开发一般不需要考虑性能问题,但你想在性能上追求极致的话,一定要知道 jQuery 性能很差。原生 API 选择器相比 jQuery 丰富很多,如 document.getElementsByClassName 性能是 $(classSelector) 的 50 多倍!
测试链接:http://jsperf.com/jquery-vs-native-api/3
5. 时机成熟
差的浏览器(IE)已经淘汰的差不多了。
If We Didn't Spend So Much on IE Support, We Could Be Taking Vacations on Mars
Christian Alfoni
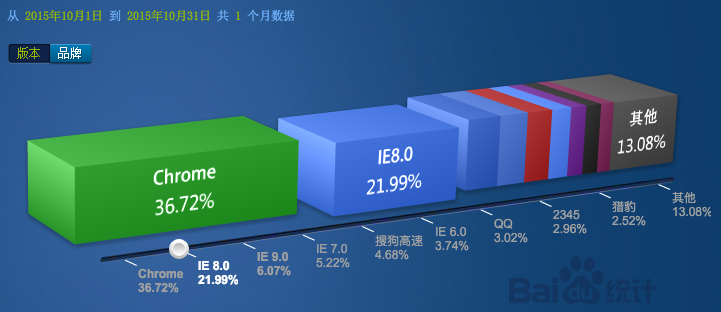
我们的主打产品现在有千万用户,因为我们一直引导用户升级浏览器,上个月统计 IE 9 以下用户只占不到 3%。但为了这 3% 的用户我们前端开发却增加了很多工作量,也限制了我们升级我们的架构,因此放弃支持他们利大于弊。当然这要根据产品来定,比如这是百度统计的国内浏览器占有率,IE8 竟然还有 22%。有些产品可以为了保证用户体验,在旧的浏览器上投入很大成本,甚至做到了极致。其实我觉得产品更应该做的是引导用户升级浏览器。微软也宣布 2016年1月12号停止支持 IE 11 以下浏览器,继续使用旧浏览器就会有安全风险,我们更应该主动引导,只要产品有足够吸引力,大部分用户升级并不困难。
数据来源 百度统计
下面是国际上 IE 占有率,IE8 已经跌出前 10,IE 11 比较多,还好支持他们并不难。
数据来源 W3 Counter
如何移除 jQuery
1. 替换代码
移除 jQuery 可以很顺利,我们把整个过程详细整理了,并开源。
打开 https://github.com/oneuijs/You-Dont-Need-jQuery 对 API 查找替换即可。
同时我们简单封装了一些方法:
- oui-dom-utils 来做选择器和样式相关
- oui-dom-events 来做 Event,支持命名空间和事件代理
刚去了 jQuery 又引了新的库,这不是玩我吗??其实以上两个库很简单,只是常用方法的简单封装,建议你看一下代码。你当然可以不用。
以上的库都用于我们的生产环境,我们会长期维护,保证更新。
2. 旧浏览器自动跳转
代码替换后,当用户用旧浏览器打开时,你还要做一个跳转,把用户定位到提示页面,提示用户下载升级浏览器。IE9 以下浏览器都支持条件判断语句,可以在 </head> 标签结束前添加如下代码做自动跳转
<!--[if lte IE 9]>
<script>if (!/update\.htm/.test(location.href)) window.location = '//abc.com/update.htm'; </script>
<![endif]-->总结
本文并不是强迫你一定要移除 jQuery,jQuery 为支持旧浏览器节省了很多成本。但条件成熟的情况下,移除 jQuery,参照 You Don't Need jQuery 拥抱原生 JavaScript 能同样保证开发效率,也可以给产品带来更好的性能,同时也能提高开发者水平。
cool
mark and it's a good share
whatzzzzzzup
好!
cool
querySelectorAll的性能问题需要关注
jquery 2.0往上的版本, 不是也抛弃老的浏览器了吗, 而且jQuery本身也是支持自定义打包了. 不过针对使用React的场景, 是的确没有用jQuery的必要性了
赞同
VanillaJS 就不错 哈哈 🎱
good
有许多基于 jQuery 的库,这才是还在继续使用 jQuery 的重要原因
sizzle太方便 不过相比市面上越来越成熟的框架和工具 dom操作就显得不够最优解了
时代变化的真快 啊
Mark~ ![]()
直接的dom操作尽量减少
现在用vue 而是通过虚拟dom的形式来操作domdiff jquery已经很少用到了 DOM都很少直接操作了
Sent from my HUAWEI VTR-AL00 using FastHub
前几天,看到百度发布的 san mvvm 框架 ,表示支持 IE6-8 我眼前一亮
Mark ~~
因为有用着twitter bootstrap CSS framework的关系,有些component需要用到jquery来操作,比如说开启和关闭modal,有什么比较好的办法来代替 $('#myModal').modal('show' )吗?
@shern91 目前bootstrap组正在弄着的第5版就是不需要jQuery的了。其实在实际开发中,要实现这个modal的关闭启动并不麻烦吧。找到对应元素:如果还是操作dom,就直接 querySelector(), 如果是结合vue, react之类的,应该也不会是什么问题。
我才发现这篇文章发了已经很久了。。。。然后那个评论是在18年的。。。。sorry....