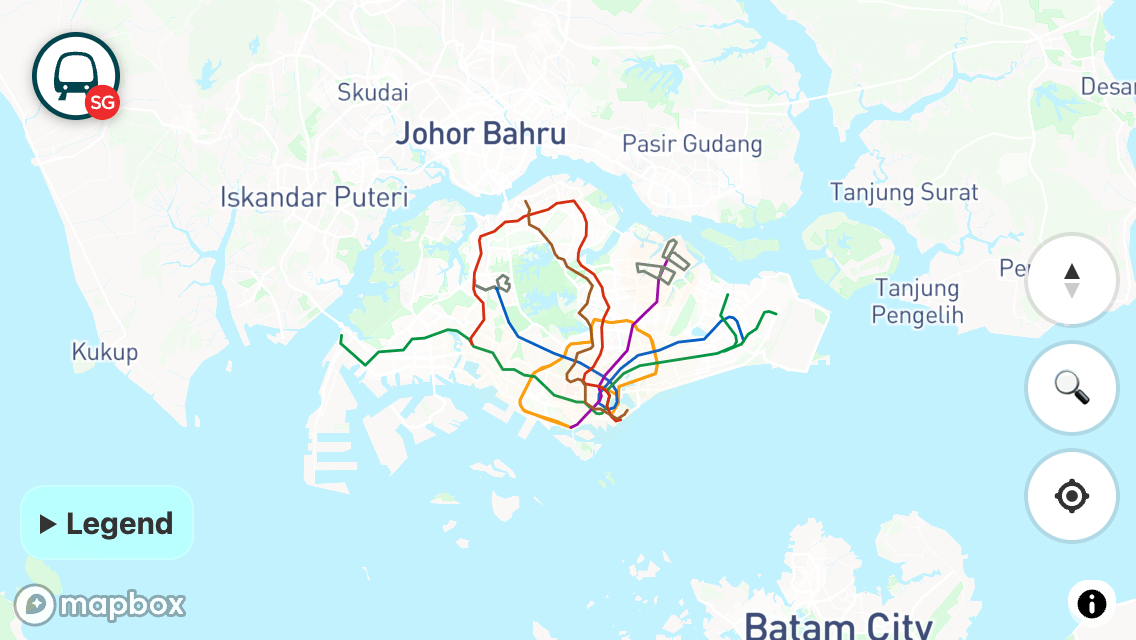
RailRouter SG is a progressive web app that lets you explore MRT and LRT rail routes in Singapore.
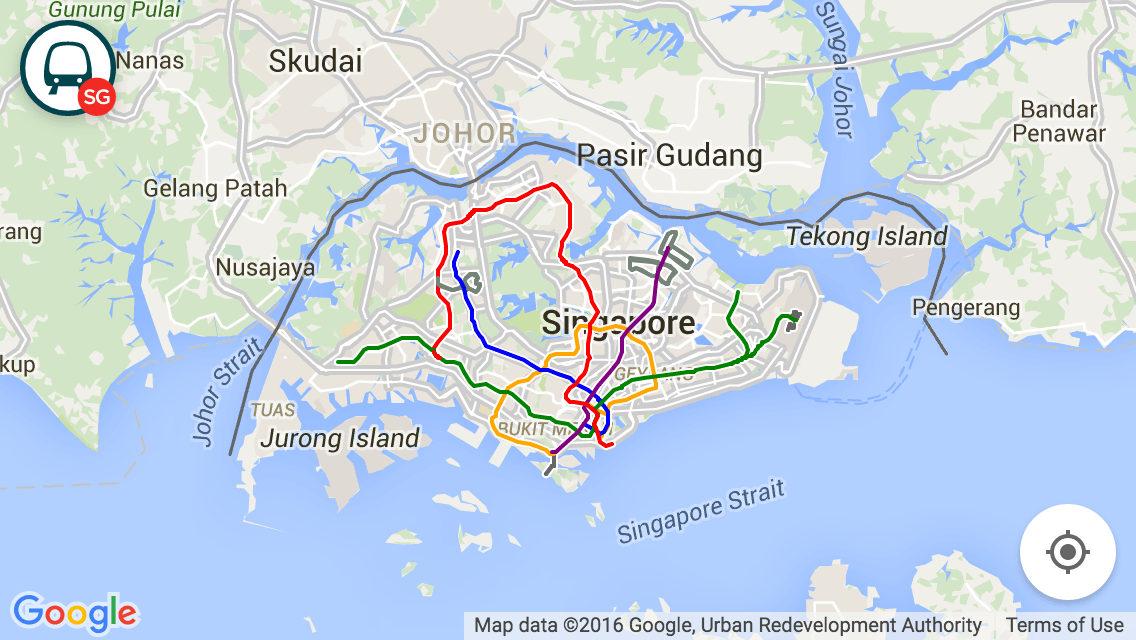
It was built to scratch my curiosity itch for comparing the real route lines VS the lines shown on Google Maps, which I personally find too straight and skews the perception of how trains actually travel in the real world.
Available features:
- Real rail route lines, for all train routes.
- Show station names in Chinese and Tamil, besides English.
- Show station building structures, both underground and aboveground.
- Show location of exits (a.k.a. entrances) for (almost) all stations.
Show train arrival times for some stations.- Possibly, works offline.
This is the first version, using Google Maps.
npm i- install dependenciesnpm start- starts the servernpm run build- builds the production assets for deployment
From my other repo: cheeaun/sgraildata.
ids are removed from sg-rail.geo.json in this repo, due to a strange bug in Mapbox GL JS. If the id number is too large, errors occur.
- Go to https://codepen.io/cheeaun/full/pogQjgV
- Paste all the train codes. (
/data/raw/sg-stations-codes.txtfromsgraildatarepo) - Click "Generate Images" button to download ZIP file of SVG images.
- Extract files from the ZIP file.
- Go to https://www.facetstudios.com/sprite-generator
- Drag/Upload all SVG files to the site.
- Uncheck "Export for retina". Check "Generate JSON".
- Click "Download Files" button.
- Extract files from ZIP file.
- Move & rename sprite image to
src/stations.png. Optimize the image with TinyPNG. - Move & rename sprite JSON to
scripts/sprite.json. - Run
node scripts/gen-stations-sprite.jswhich will generatesrc/stations.json.
- Data: © LTA © Data.gov.sg © SMRT © SBS
- Everything else: MIT