Lottie for Android, iOS, Web, React Native, and Windows

|

|
|---|
Lottie is a library for Android, iOS, Web, and Windows that parses Adobe After Effects animations exported as json with Bodymovin and renders them natively on mobile and on the web!
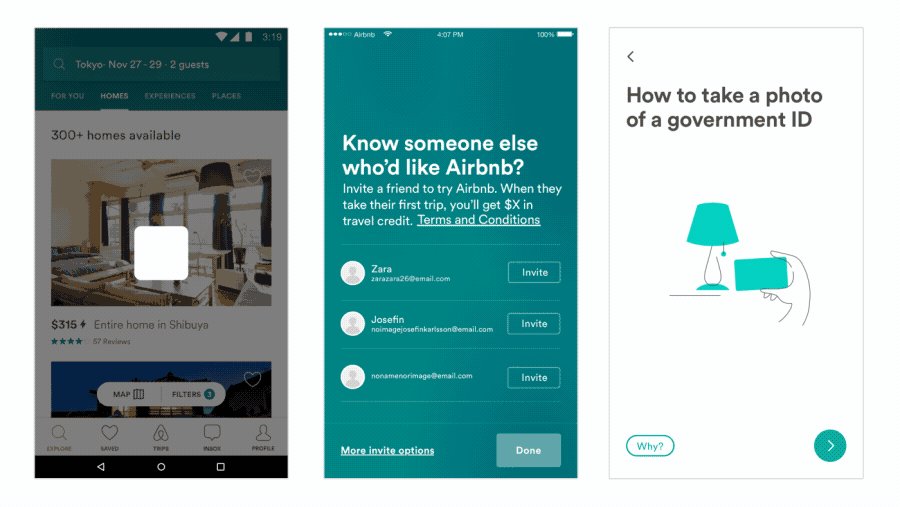
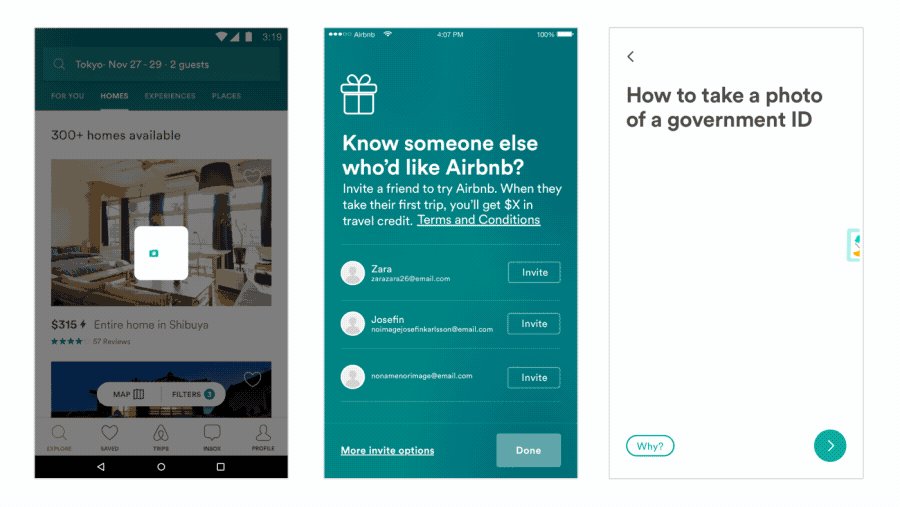
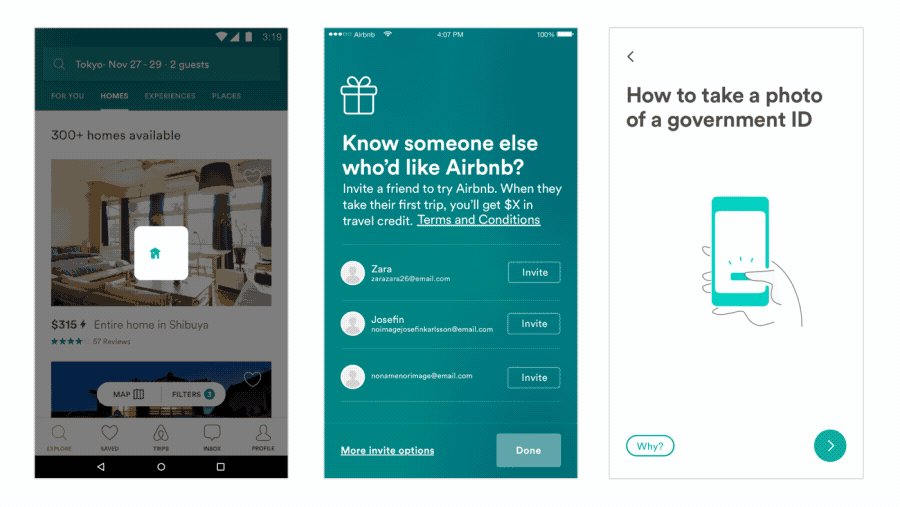
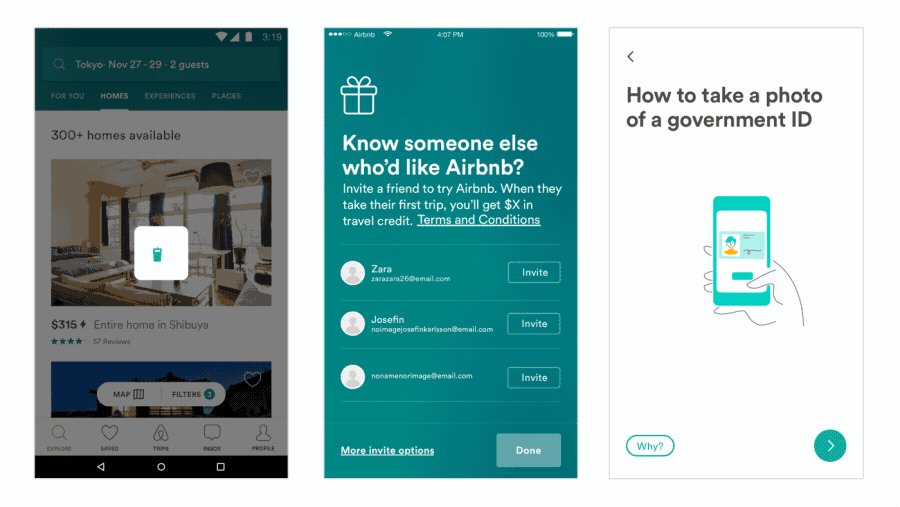
For the first time, designers can create and ship beautiful animations without an engineer painstakingly recreating it by hand. They say a picture is worth 1,000 words so here are 13,000:
All of these animations were created in After Effects, exported with Bodymovin, and rendered natively with no additional engineering effort.
Bodymovin is an After Effects plugin created by Hernan Torrisi that exports After effects files as json and includes a javascript web player. We've built on top of his great work to extend its usage to Android, iOS, React Native, and Windows.
Read more about it on our blog post Or get in touch on GitHub or via lottie@airbnb.com
- Xamarin (martijn00)
- NativeScript (bradmartin)
- Axway Appcelerator (m1ga)
- ReactXP (colmbrady)
- Flutter (simolus3)
- Flutter (fabiomsr)
You can build the sample app for Android yourself or download it from the Play Store. The sample app includes some built in animations but also allows you to load an animation from internal storage or from a url.
For Windows, you can get the Lottie Viewer app to preview Lottie animation and codegen classes, and the Lottie Samples app to get started with code samples and simple tutorials.
Email us at lottie@airbnb.com and soon we will create a testimonals and use cases page with real world usages of Lottie from around the world. We also have an internal regression testing repo that we can use to prevent causing regressions with your animations.
- Build animations by hand. Building animations by hand is a huge time commitment for design and engineering across Android and iOS. It's often hard or even impossible to justify spending so much time to get an animation right.
- Facebook Keyframes. Keyframes is a wonderful new library from Facebook that they built for reactions. However, Keyframes doesn't support some of Lottie's features such as masks, mattes, trim paths, dash patterns, and more.
- Gifs. Gifs are more than double the size of a bodymovin JSON and are rendered at a fixed size that can't be scaled up to match large and high density screens.
- Png sequences. Png sequences are even worse than gifs in that their file sizes are often 30-50x the size of the bodymovin json and also can't be scaled up.
- Animated Vector Drawable (Android only). More performant because it runs on the RenderThread instead of the main thread. Supports only a subset of Lottie features. Progress can't be manually set. Doesn't support text or dynamic colors. Can't be loaded programatically or over the internet.
Lottie is named after a German film director and the foremost pioneer of silhouette animation. Her best known films are The Adventures of Prince Achmed (1926) – the oldest surviving feature-length animated film, preceding Walt Disney's feature-length Snow White and the Seven Dwarfs (1937) by over ten years The art of Lotte Reineger
Contributors are more than welcome. Just upload a PR with a description of your changes.
If you would like to add more JSON files feel free to do so!
File github issues for anything that is unexpectedly broken. If an After Effects file is not working, please attach it to your issue. Debugging without the original file is much more difficult.
Here are some articles and podcasts from the Lottie team @ Airbnb
Behind the scenes: Why we built Lottie, our new open-source animation tool here.
Learn more about Lottie from Gabriel Peal on the Fragmented Podcast
Lottie Animation with Brandon Withrow and Gabriel Peal on Software engineering daily podcast
Heres some links from around the community
A Lottie to Like by Nick Butcher
Creating better user experiences with animations and Lottieby Samo Korosec and Stefan Keileithner
How to use Lottie (In Chinese) by PattyDraw
A Beginning’s Guide to Lottie: Creating Amazing Animations in iOS Apps by Simon NG
Take your animations to the next level with Airbnb framework, Lottie by James Rochabrun
iOS Swift Tutorial: Animations with After Effects and Lottie by Brian Advent
iOS Swift Tutorial: Interactive Animations with After Effects and Lottie by Brian Advent
After Effects for wiOS Developers: Dynamic Content in Animations by Brian Advent
Creating cool animations in android using LottieChetan Sachdeva by Chetan Sachdeva
Boost Your User Experience with Lottie for React Native by Samuli Hakoniemi
How to use 'Lottie' in Framer X by ruucm