Prism themes
This repository lists a selection of additional themes for the Prism syntax highlighting library.
How to use a theme
To use one of the themes, just include the theme's CSS file in your page. Example:
<!DOCTYPE html>
<html>
<head>
...
<link href="themes/prism-ghcolors.css" rel="stylesheet" />
</head>
<body>
...
<script src="prism.js"></script>
</body>
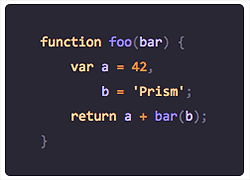
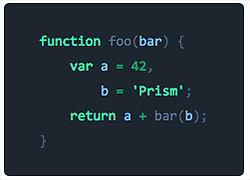
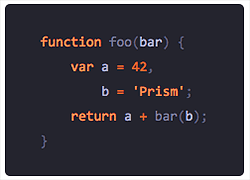
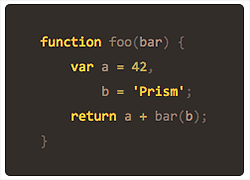
</html>Available themes
-
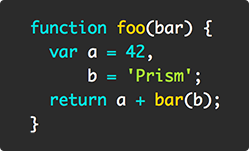
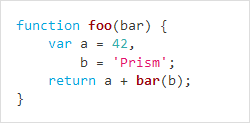
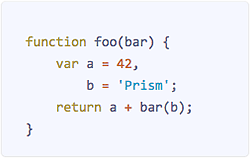
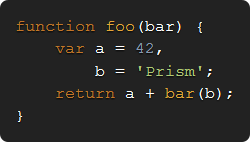
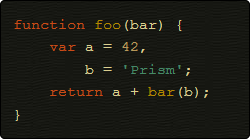
CB (originally by C. Bavota, adapted by atelierbram)

-
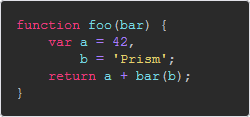
Pojoaque (originally by Jason Tate, adapted by atelierbram)

-
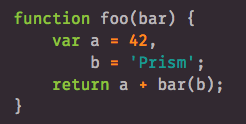
Xonokai (originally by Maxime Thirouin (MoOx), adapted by atelierbram)

-
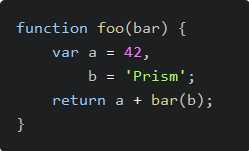
Hopscotch (by Jan T. Sott)

-
Atom Dark (by gibsjose, based on Atom Dark Syntax theme)

-
Duotone Dark (by Simurai, based on Duotone Dark Syntax theme for Atom)

-
Duotone Sea (by Simurai, based on DuoTone Dark Sea Syntax theme for Atom)

-
Duotone Space (by Simurai, based on DuoTone Dark Space Syntax theme for Atom)

-
Duotone Earth (by Simurai, based on DuoTone Dark Earth Syntax theme for Atom)

-
Duotone Forest (by Simurai, based on DuoTone Dark Forest Syntax theme for Atom)

-
Duotone Light (by Simurai, based on DuoTone Light Syntax theme)

-
VS (by andrewlock)

-
Darcula (by service-paradis, based on Jetbrains Darcula theme)

-
a11y Dark (by ericwbailey)