
This project uses the following technologies:
- React and React Router for the frontend
- Express and Node for the backend
- MongoDB for the database
- Redux for global state management
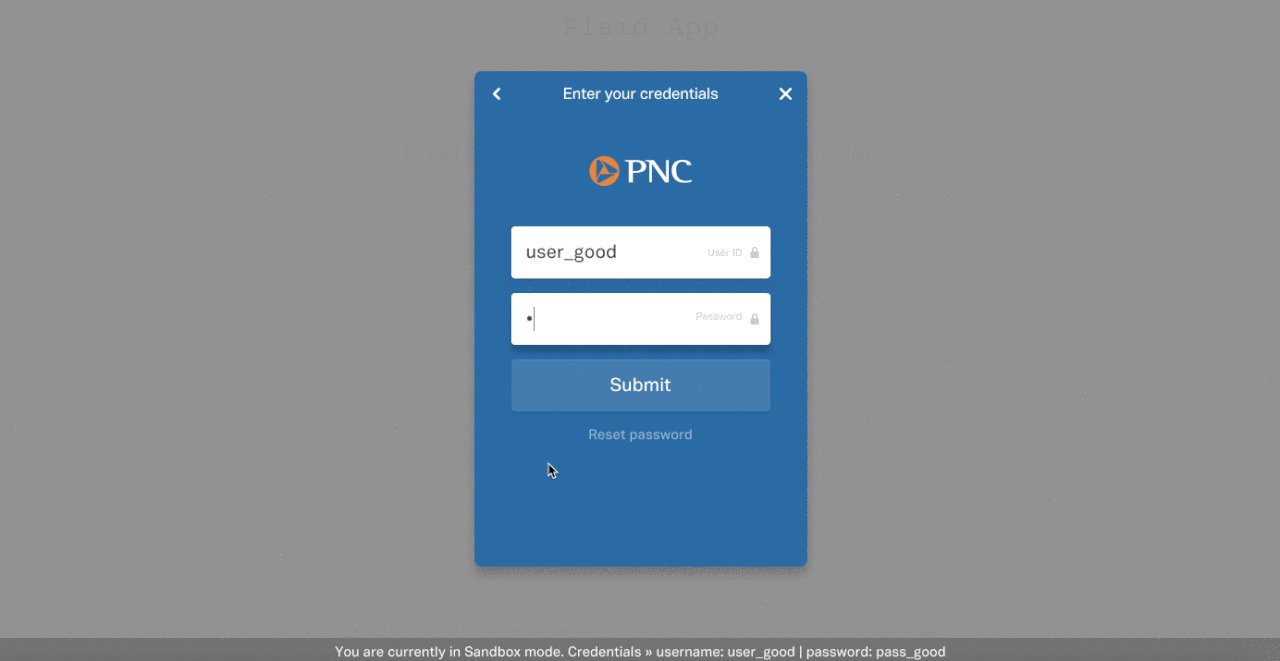
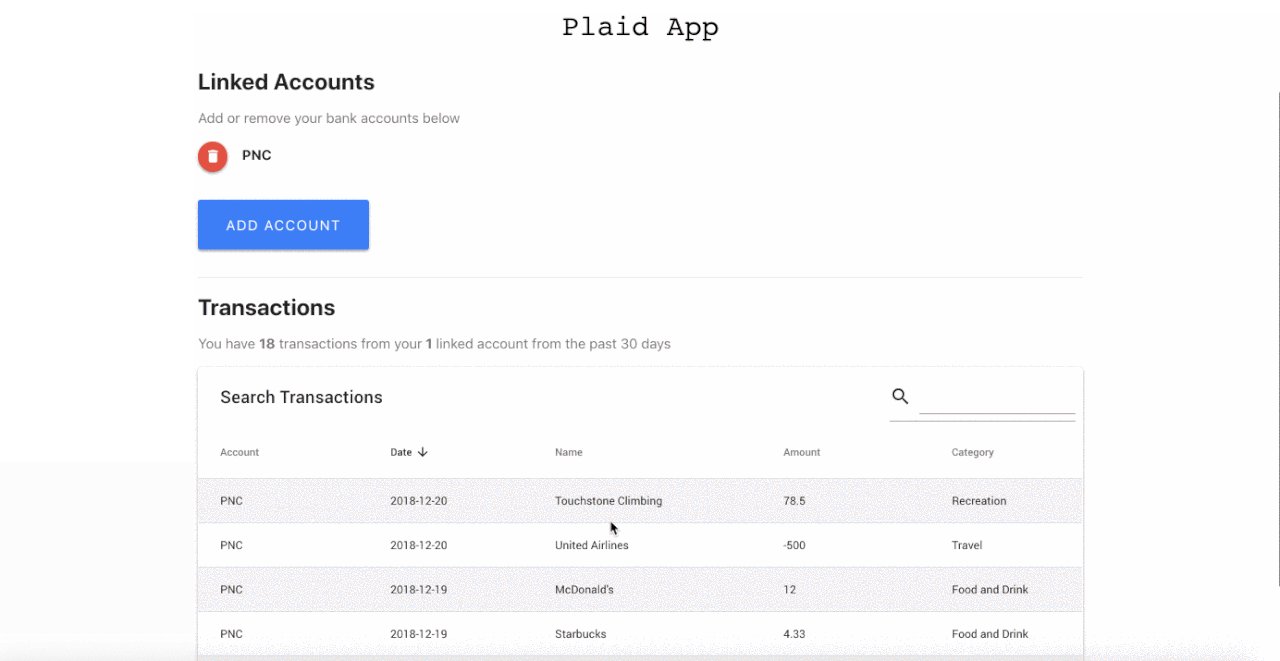
- Plaid for bank account linkage and transaction data
Make sure to add your own MONGOURI from your mLab database in config/keys.js.
module.exports = {
mongoURI: "YOUR_MONGO_URI_HERE",
secretOrKey: "secret"
};Also, add your own Plaid API keys (PLAID_CLIENT_ID, PLAID_SECRET, and PLAID_PUBLIC_KEY) in
routes/api/plaid.js
const PLAID_CLIENT_ID = "YOUR_CLIENT_ID";
const PLAID_SECRET = "YOUR_SECRET";
const PLAID_PUBLIC_KEY = "YOUR_PUBLIC_KEY";
client/src/components/dashboard/Dashboard.jsandclient/src/components/dashboard/Accounts.js
<PlaidLinkButton
buttonProps={{
className:
"btn btn-large waves-effect waves-light hoverable blue accent-3 main-btn"
}}
plaidLinkProps={{
clientName: "YOUR_APP_NAME",
key: "YOUR_PUBLIC_KEY",
env: "sandbox",
product: ["transactions"],
onSuccess: this.handleOnSuccess
}}
onScriptLoad={() => this.setState({ loaded: true })}
>
Link Account
</PlaidLinkButton>
// Install dependencies for server & client
npm install && npm run client-install
// Run client & server with concurrently
npm run dev
// Server runs on http://localhost:5000 and client on http://localhost:3000