Remix Bossa Nova Stack
Learn more about Remix Stacks.
What's in the stack
- User management with Clerk
- Database with Supabase
- Styling with Chakra UI
- Deployment with Vercel
- End-to-end testing with Cypress
- Unit testing with Jest and Testing Library
- Code formatting with Prettier
- Linting with ESLint
- Static Types with TypeScript
Development
Installation
Create a new Remix app using the Bossa Nova Stack template:
npx create-remix@latest --template clerkinc/remix-bossa-nova-stack <app-name>Environment variables
For this step, you'll need a Clerk application. Check out the Clerk docs for more information about setting it up.
You'll also need a Supabase project.
Finally, if you've already entered your environment variables during the Installation step, this step can be skipped.
Navigate into your project directory:
cd <app-name>Create a .env file:
touch .envFind your Clerk Frontend API key and Backend API key and your Supabase URL and anon key and add them to that file like this:
CLERK_FRONTEND_API=<YOUR_FRONTEND_API_KEY>
CLERK_API_KEY=<YOUR_BACKEND_API_KEY>
SUPABASE_URL=<YOUR_SUPABASE_URL>
SUPABASE_ANON_KEY=<YOUR_SUPABASE_ANON_KEY>
Configuring the database
This template comes pre-configured to make calls to a Supabase database.
To make authenticated calls to a Supabase database, you'll need to use one of Clerk's handy JWT Templates. Check out our detailed instructions about setting up Clerk and Supabase.
❗️ This project is configured to use a JWT template named
supabase, so use the same value when creating your JWT template on the Clerk Dashboard. Alternatively, you can change this value in/app/utils/db.server.ts.
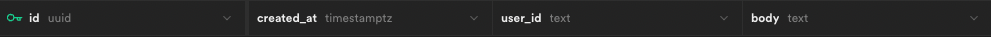
Also, you'll need to create a table called bossa_nova_songs with the following columns in your Supabase database:
| Column name | Column type | Default value |
|---|---|---|
| id | uuid | uuid_generate_v4() |
| created_at | timestamptz | now() |
| user_id | text | |
| body | text |
In the end, it should look like this:
Next, we need to ensure that only authenticated users can add new songs and that these users can only retrieve songs they've added.
For that, we'll enable RLS for the newly created bossa_nova_songs table.
Head over to the SQL editor on your Supabase project, paste and run the following query:
create or replace function requesting_user_id()
returns text
language sql stable
as $$
select nullif(current_setting('request.jwt.claims', true)::json->>'sub', '')::text;
$$;This will create a requesting_user_id() function that can be used within an RLS policy.
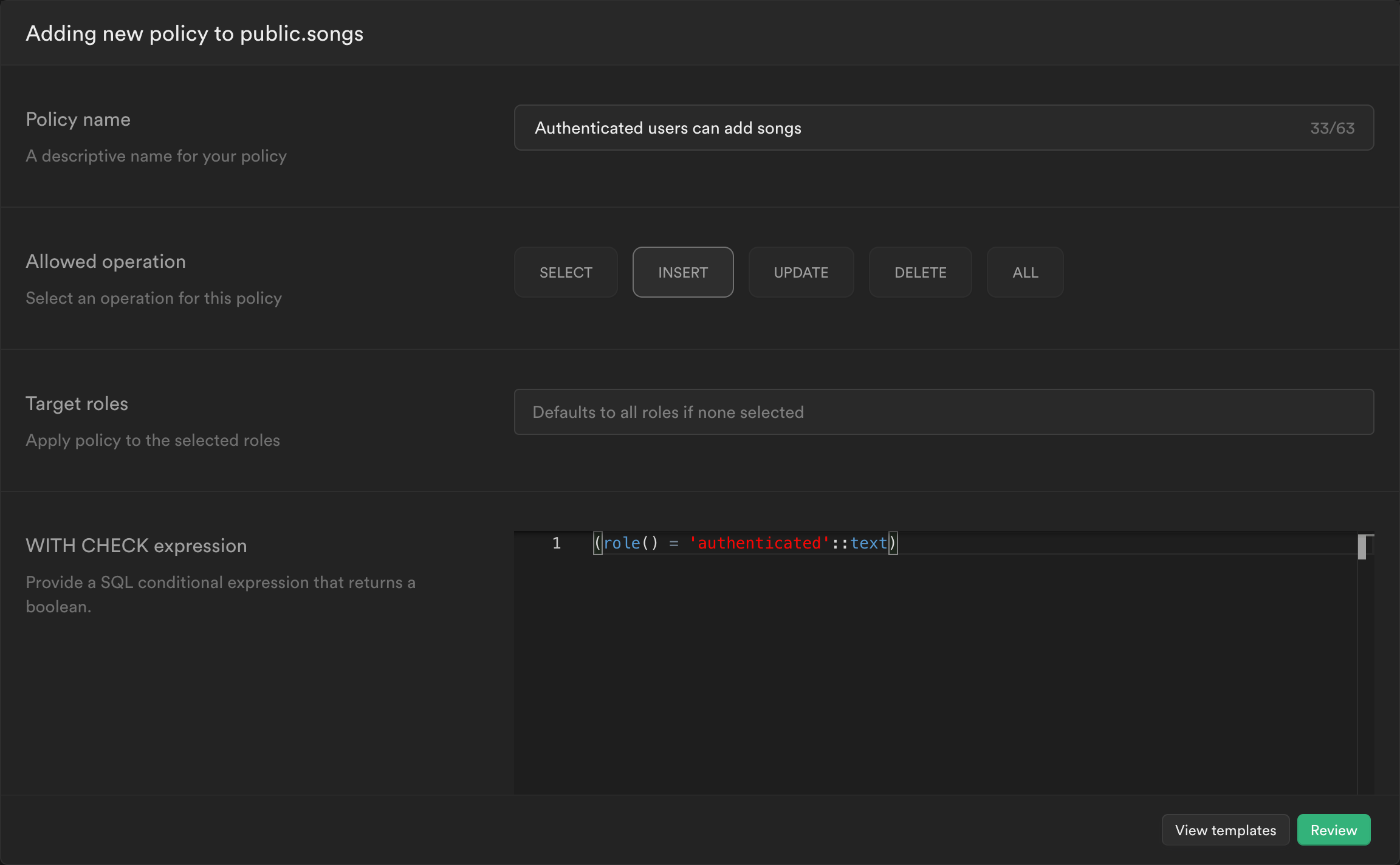
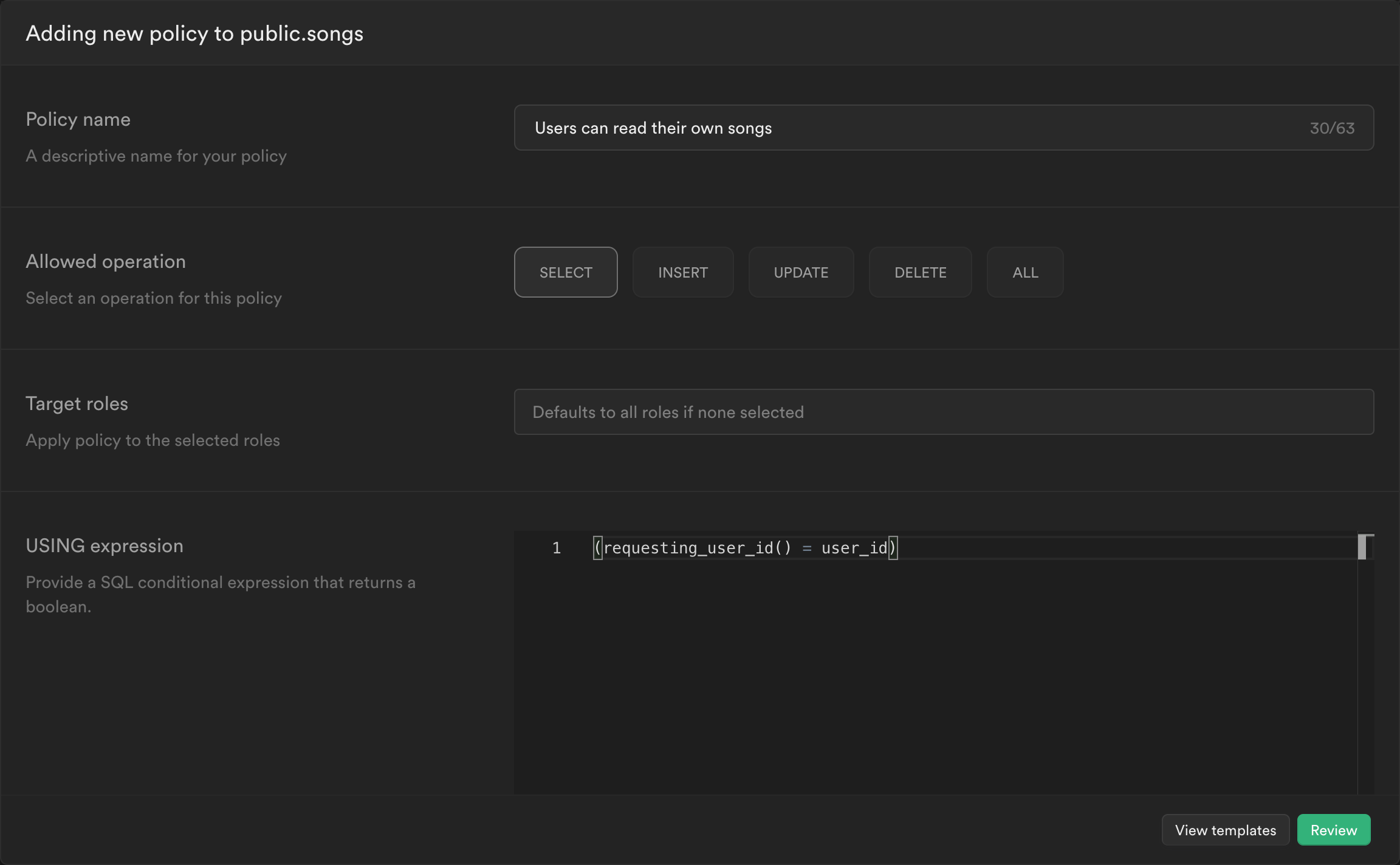
Now, navigate to "Authentication", then "Policies", enable RLS for the bossa_nova_songs table, if not yet enabled, and create two new policies from scratch.
One for inserting new songs:
And one for selecting existing songs:
Your database is now fully configured and protected.
Running the app
Start your development instance:
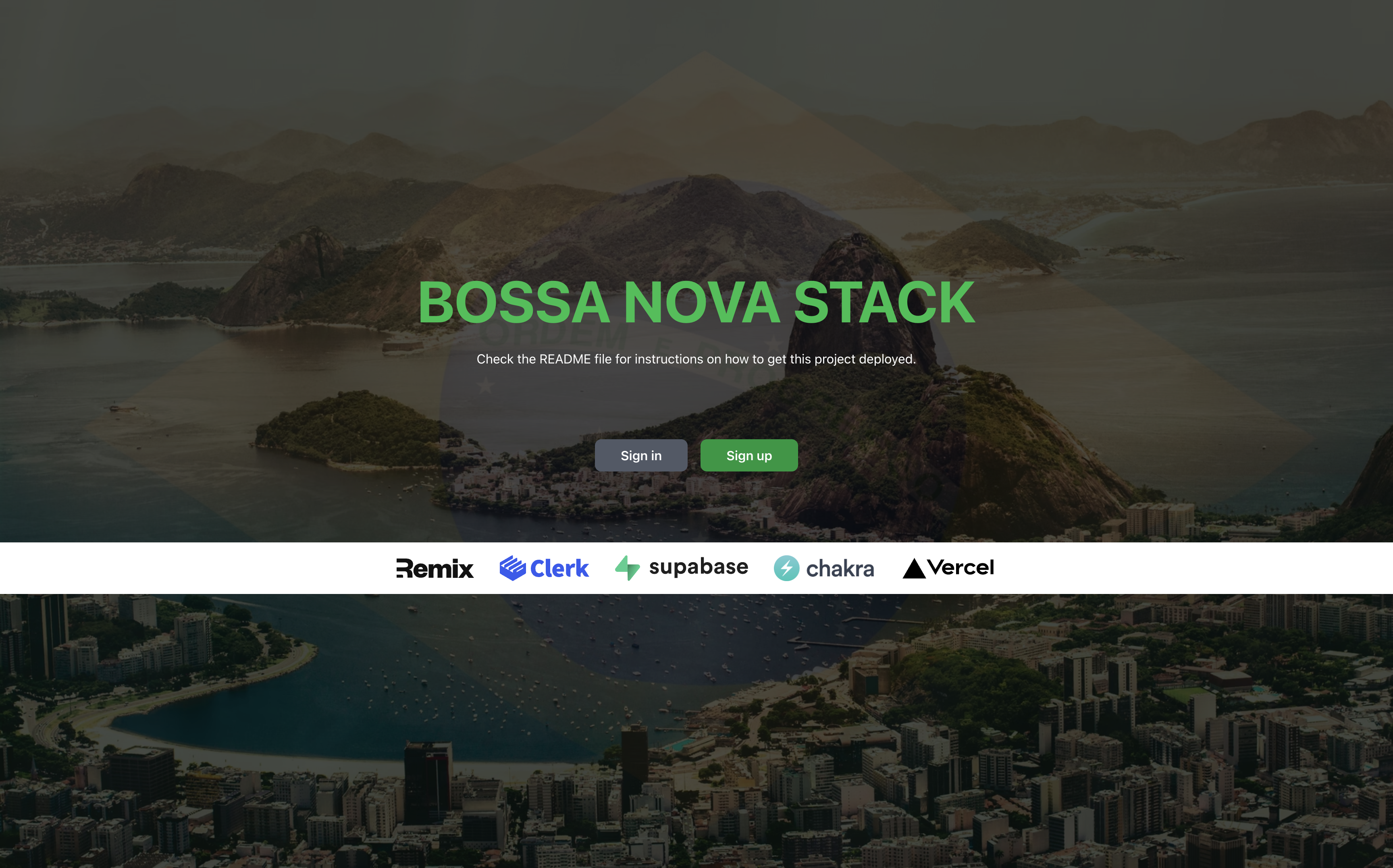
npm run devVisit http://localhost:3000. If everything is set up correctly, you should see something that looks like this:
That's it! You're all set to start building your Remix application with complete user management provided by Clerk.
Styling
This template is pre-configured to use Chakra styling. For more information about it, check out the Chakra documentation.
Deployment
You only need to import your Git repository into Vercel, and it will be deployed.
If you'd like to avoid using a Git repository, you can also deploy the directory by running Vercel CLI:
npm i -g vercel
vercelIt is generally recommended to use a Git repository, because future commits will then automatically be deployed by Vercel, through its Git Integration.
Testing
Cypress
Cypress is used for the End-to-End tests in this project. You'll find those in the cypress directory. You'll find included Cypress's example files to help you on your way, but for more information on Cypress, check out their official documentation.
Jest/Testing Library
For lower level tests of utilities and individual components, this project uses Jest and Testing Library.
Type Checking
This project uses TypeScript. It's recommended to get TypeScript set up for your editor to get a really great in-editor experience with type checking and auto-complete. To run type checking across the whole project, run npm run typecheck.
Linting
This project uses ESLint for linting. That is configured in .eslintrc.js.
Formatting
This project uses Prettier for auto-formatting in this project. It's recommended to install an editor plugin (like the VSCode Prettier plugin) to get auto-formatting on save. There's also a npm run format script you can run to format all files in the project.