思维宫殿1.0
coconilu opened this issue · 0 comments
coconilu commented
网络和安全
前端体系
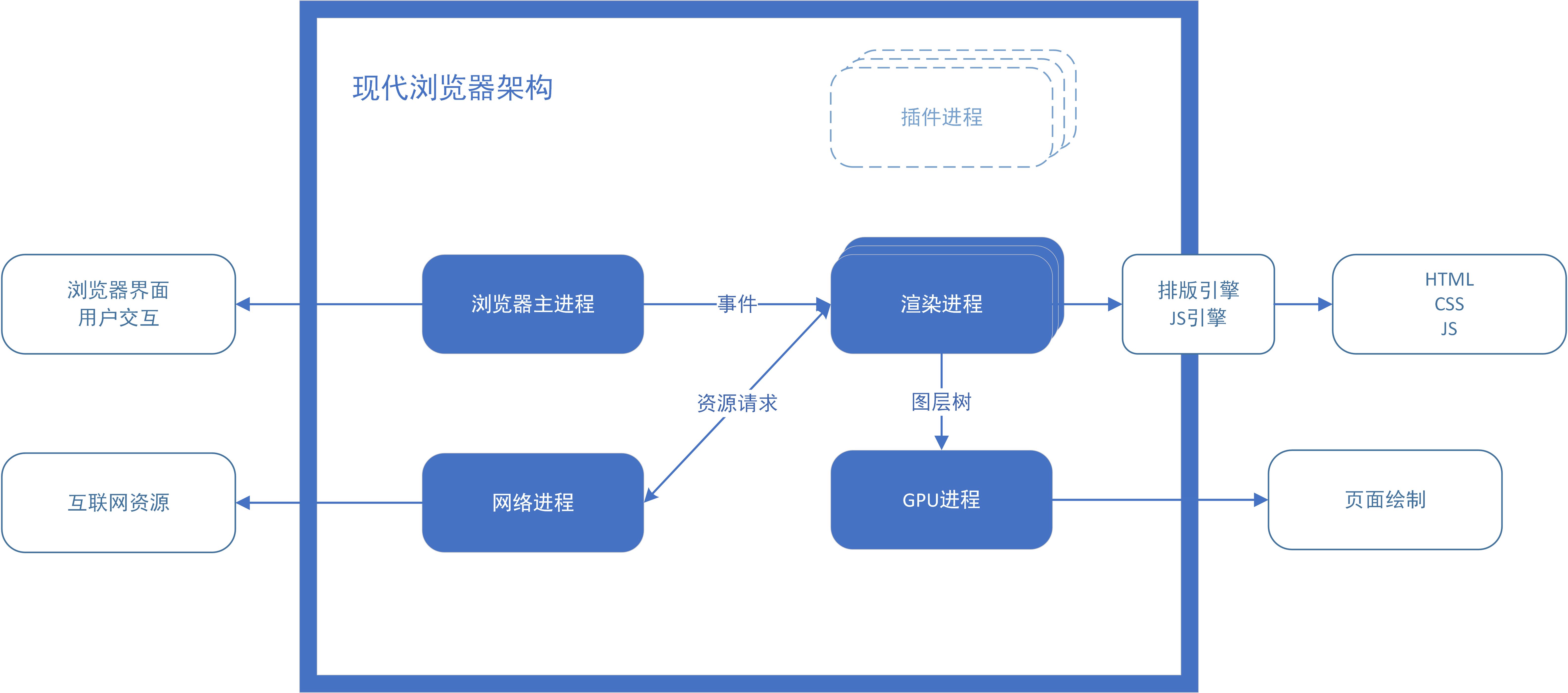
下图参考李兵的《浏览器工作原理与实践》:
在程序猿鄙视链中,前端工程师是排在后端工程师和客户端工程师后面的,从上图不难看出,前端工程师貌似只需要了解渲染进程就可以了,因为脏活累活都让客户端工程师包揽了,并提供了简单好用的接口给前端工程师即可。
为什么会出现这样的情况呢?因为在互联网时代,客户端和前端其实是共生的局面,用户不希望天天升级客户端,但是又想看到各不一样的页面。没办法,浏览器只能这样设计,把通用的功能抽取出来提供给前端使用,而前端需要基于这些通用功能去实现风格不一样的页面,比如DOM接口,Ajax接口,Promise接口等等,这些都不是JS引擎的东西,是由浏览器注入到JS引擎的。这个局面很像硬件和软件的关系,也很像操作系统和应用的关系。
1. 关于浏览器
2. 关于JS引擎
3. 前端基础知识储备
4. 框架研究
关于VueJS
关于React
5. 优化指南
6. 前端工程化实践
7. NodeJS研究
8. 工具
-
- webpack 与定制化编译过程