Table of Contents
AS a patient who has tried all conventional treatments for my health issues
I am looking for alternative treatments that are safe and free of side effects
SO I can better manage my health (and maybe have a laugh while at it).We all know someone who has consulted multiple health modalities for their health concerns, but never had satisfactory results. We at Innovate Rx pride ourselves for being the first of our kind of health care providers who provide what we call 'humerus' therapy, named after the anatomical term for the 'tickle bone'.
Side effects include; none! That's right, 'humerus' therapy has not been proven to cause any side effects other than mild laugh attacks and side stitches. We are covered under all insurance plans, and will work with you to ensure your comfort and compliance.
This application simulates an Online Medical Visit Simulator for a small medical practice. In this case, the application serves as a website for a non-traditional (read 'Innovative'!) treatment practice where the doctors specialize in their own brand of innovative treatments.
Our web application works with the following steps:
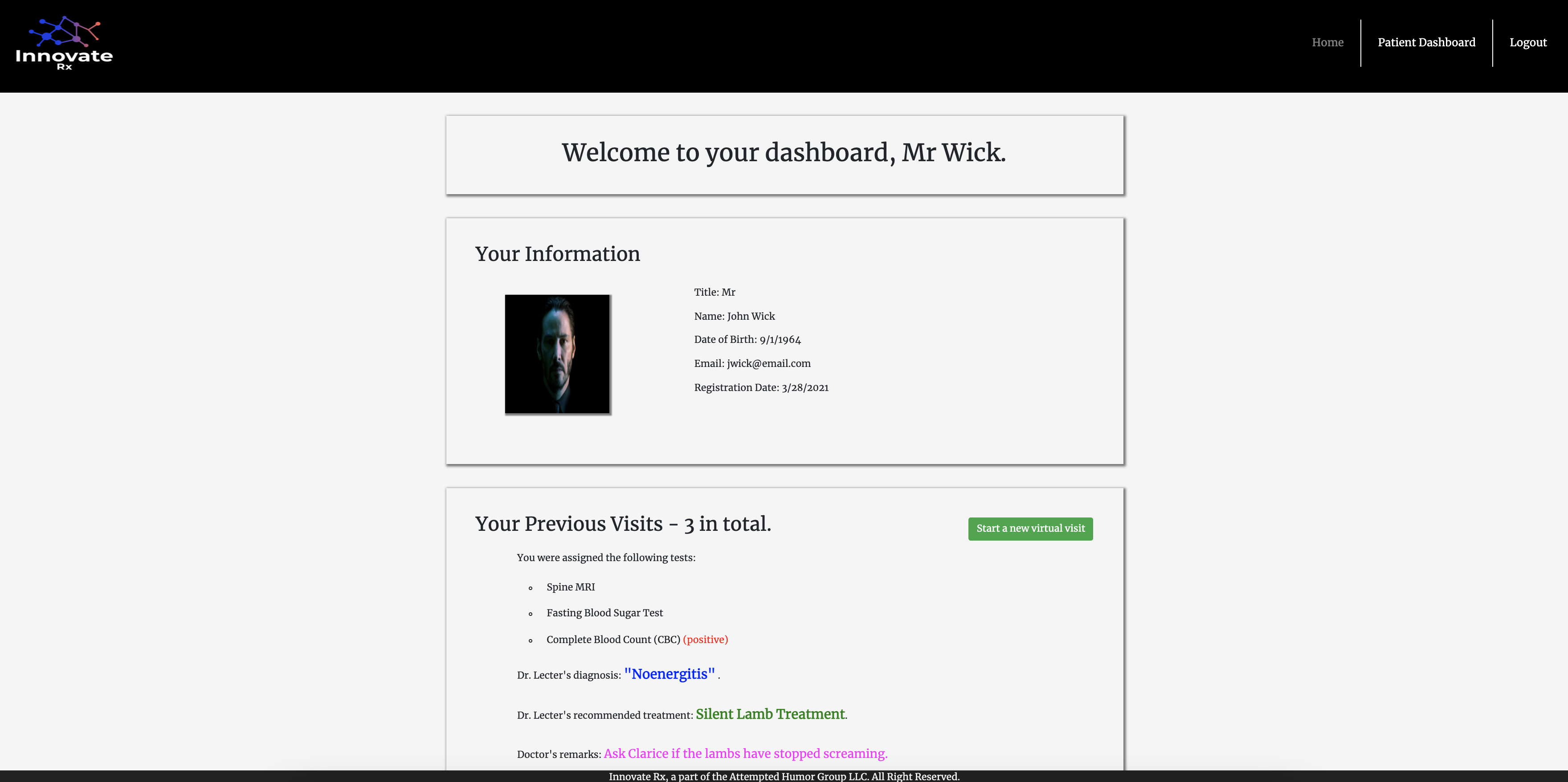
- Sign-Up and Log-In for patients
- Hashed password storage for security
- Request an appointment
- Choose a doctor from a list
- Accept the prescribed tests
- Look up test results
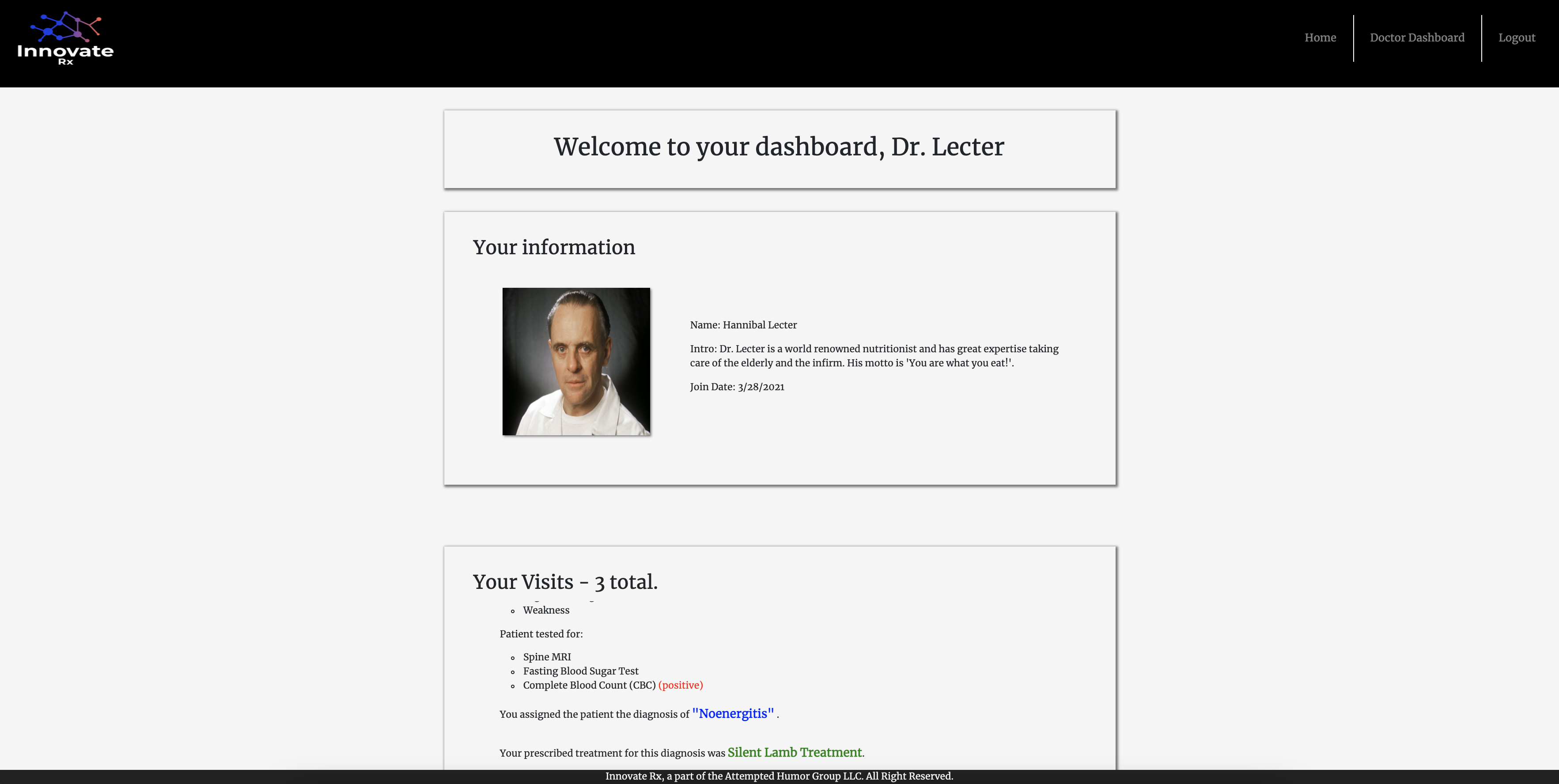
- Doctor logs in to review test results and preliminary diagnosis
- Doctor prescribes treatment (based on their character and personality)
- Look up your prescribed treatments
Tony Tran - Project manager and back end development,
Fahad Hai - Front end development,
Greg Nguenang - Back end and database development
MVC Model Front end uses HTML, CSS, Bootstrap, Javascript Back end development uses Node, NPM, ExpressJS, MySQL, Sequelize Hosting is done through Heroku.com
Visit our deployed website on Heroku at Heroku live link. Our application is best viewed with 480px+ width.
This application is hosted under the MIT license.
We aim to add the following features for the app in the future:
- Build a larger database with more doctors, tests and treatment responses
- Hosting relevant and similarly themed articles in a new 'readables' resource section
- Give feedback on the treatment
- Request new treatment
- Give feedback on the doctors and treatments
- Use a private messageboard-style chat to communicate directly with your doctors
- On screens with max width of 768px and below, Carousel image captions will disappear and images may show up with different heights. This is on purpose to maintain image scale and viewability due to responsiveness concerns.
You can contact us through the following sources:
- Tony Tran: GitHub Link
- Fahad Hai: GitHub Link
- Greg Nguenang: GitHub Link
We hope that our unconventional take on an Online Medical Visit Simulator for a small medical practice was both enjoyable and informative. We look forward to your feedback! Cheers!