`props.history` is undefined
simkimsia opened this issue · 9 comments
My team is trying to integrate this theme into a Django project.
Whilst doing so, (version 1.3.0) we found that props.history is undefined.
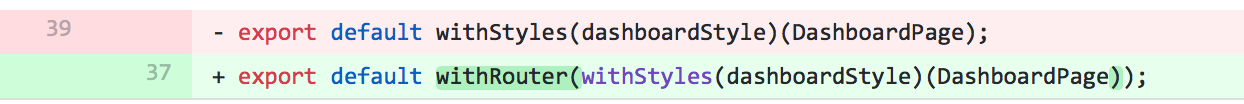
To fix it, my team added the withRoutercomponent, here is documentation about it https://reacttraining.com/react-router/web/api/withRouter
Hello @simkimsia ,
Thank you for your interest in using our product and thank you for pointing out this issue.
We are going to add this in our docs.
Best,
Manu
hello @simkimsia ,
install "react-router-dom": "4.2.2"
import { withRouter } from 'react-router'
this.props.history.push('/details/allocationsdata');
export default withRouter (withStyles(tableStyle)(AllocationList));
i think it may helps u
@einazare I am a paid customer of your theme. You're welcome.
Also, I am using this theme for django project. Once I figured out roughly how to integrate this, would your team be interested in me writing up a guide for integration?
Hello @simkimsia ,
I've spoke with the board and they would really be interested in your proposal, of making a guide for integrating the product with django.
We've discussed with the board and we would put this guide in our live docs for the product, maybe on github as a separate issue (Integrating Django with material-dashboard-pro-react), and maybe we would add it on our blog as well, but it depends if you are ok with these.
Anyway, if you want to discuss more about this, and do not want to discuss it here, my email is manu@creative-tim.com.
Best,
Manu
@einazare thank you for your feedback. I am glad to hear that your team thinks there's value in my proposal.
Currently, I am not finished with the integration. Once I am done with the integration, I can discuss further with you about the guide. Is that okay?
my solution:
import {useHistory} from "react-router-dom"
let history=useHistory()
history.push("/next-page")
let me know if it helps.
greeetings,
thank's for information its very helpful, hopefully it will be useful for everyone who sees it.