RedStone SmartContracts SDK is the new, written from scratch, implementation of the SmartWeave Protocol.
It has been built with performance (e.g. caching at multiple layers, Arweave calls optimization) and modularity (e.g. ability to use different types of caches, imported from external libraries) in mind.
We're already using the new SDK on production, both in our webapp and nodes. However, if you'd like to use it in production as well, please contact us on discord to ensure a smooth transition and get help with testing.
The base motivation behind rewriting the original SDK (and roadmap proposal) has been described here.
To further improve contract state evaluation time, one can additionally use AWS CloudFront based Arweave cache described here.
RedStone SmartContracts SDK consists of main 3 layers:
- The
Core Protocollayer is the implementation of the original SmartWeave protocol and is responsible for communication with the SmartWeave smart contracts deployed on Arweave. It consists of 5 modules:Interactions Loader- this module is responsible for loading from Arweave all the interaction transactions registered for given contract.Interactions Sorter- responsible for sorting the interactions according to the protocol specification. This is crucial operation for the deterministic contract state evaluation.Definition Loader- this module loads all the data related to the given SmartWeave contract - its source code, initial state, etc.Executor Factory- this module is responsible for creating "handles" to the SmartWeave contract. These handles are then used by the SDK to call SmartWeave contract methods.State Evaluator- this module is responsible for evaluating SmartWeave contract state up to the requested block height.
- The
Cachinglayer - is build on top of theCore Protocollayer and allows caching results of each of theCore Protocolmodules separately. The main interfaces of this layer are the:SwCache- simple key-value cache, useful for modules likeDefinition LoaderBlockHeightSwCache- a block height aware cache, crucial for modules likeInteractions LoaderandState Evaluator. These interfaces - used in conjunction with cache-aware versions of the core modules (likeCacheableContractInteractionsLoaderorCacheableStateEvaluator) allow to greatly improve performance and SmartWeave contract's state evaluation time - especially for contracts that heavily interact with other contracts.
- The
Extensionslayer - includes everything that can be built on top of the core SDK - including Command Line Interface, Debugging tools, different logging implementations, so called "dry-runs" (i.e. actions that allow to quickly verify the result of given contract interaction - without writing anything on Arweave).
This modular architecture has several advantages:
- Each module can be separately tested and developed.
- The SmartWeave client can be customized depending on user needs (e.g. different type of caches for web and node environment)
- It makes it easier to add new features on top of the core protocol - without the risk of breaking the functionality of the core layer.
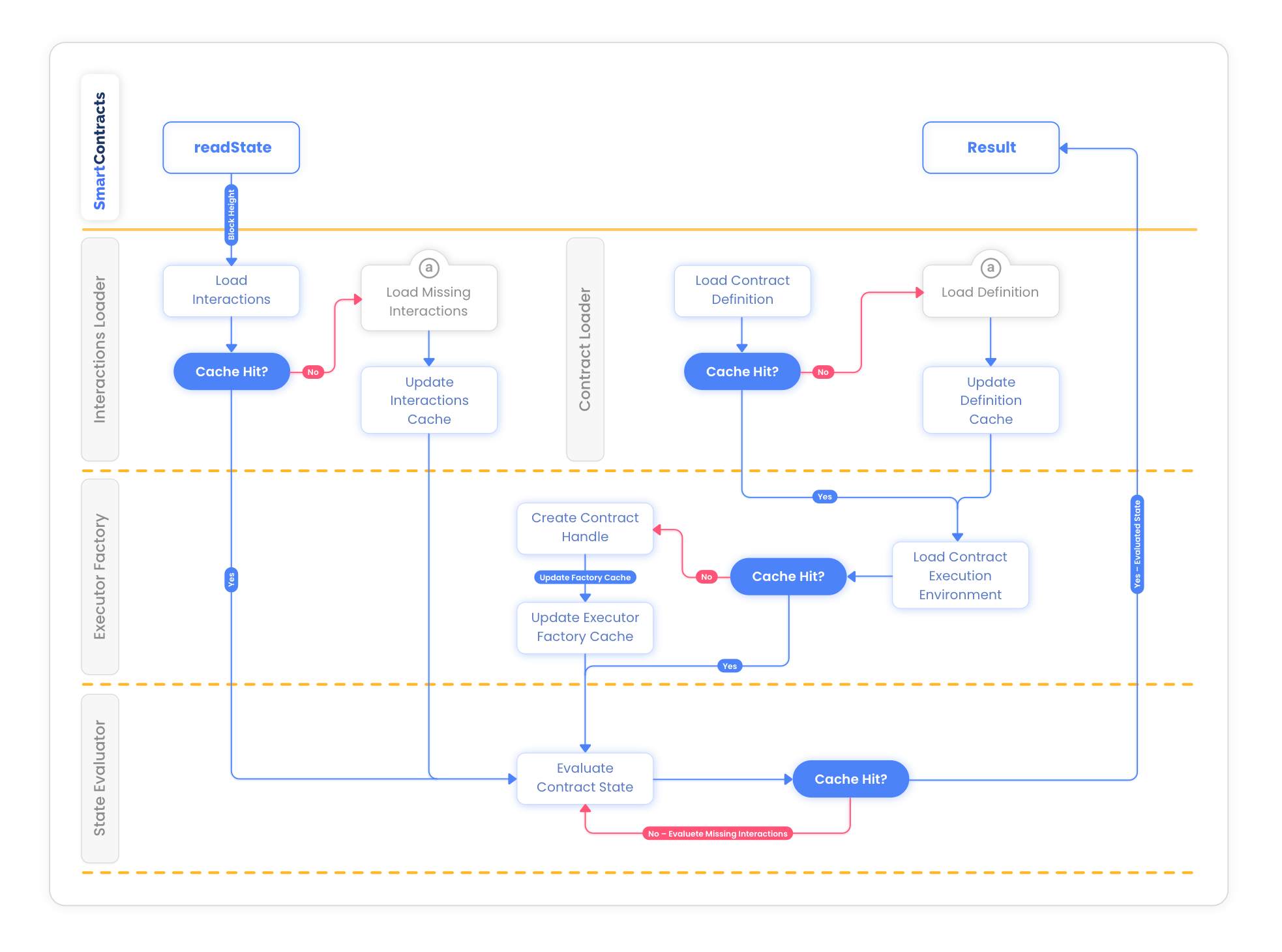
In order to perform contract state evaluation (at given block height), SDK performs certain operations. The diagram above and description assume the most basic “mem-cached” SDK client.
- Users who are interacting with the contract, call the “readState” method.
- Interactions Loader and Contract Definition Loader modules are then called in parallel - to load all the data required for state evaluation. Both Interactions Loader and Contract Definition Loader first check its corresponding cache whether data is already loaded - and load from Arweave only the missing part.
- With interactions and contract definition loaded - Executor Factory creates a handle to the SmartWeave contract main function (or loads it from its own cache)
- With all the interactions and a contract handle - the State Evaluator evaluates the state from the lastly cached value - and returns the result to User.
PRs are welcome! :-) Also, feel free to submit issues - with both bugs and feature proposals. In case of creating a PR - please use semantic commit messages.
npm install redstone-smartweave
yarn add redstone-smartweave
You can import the full API or individual modules.
import * as SmartWeaveSdk from 'redstone-smartweave'import { SmartWeave, Contract, ... } from 'redstone-smartweave'The SDK is available in both the ESM and CJS format - to make it possible for web bundlers (like webpack) to effectively perform tree-shaking.
In order to use the Redstone Gateway for loading the contract interactions, configure the smartweave instance in the following way:
const smartweave = SmartWeaveNodeFactory.memCachedBased(arweave)
.setInteractionsLoader(new RedstoneGatewayInteractionsLoader(gatewayUrl))
.build();The gateway is currently available under https://gateway.redstone.finance url.
Full API reference is available here.
Optionally - you can pass the second argument to the RedstoneGatewayInteractionsLoader that will determine which transactions will be loaded:
- no parameter - default mode, compatible with how the Arweave Gateway GQL endpoint works - returns all the interactions. There is a risk of returning corrupted transactions.
{confirmed: true}- returns only confirmed transactions - the most safe mode, eg:
const smartweave = SmartWeaveNodeFactory.memCachedBased(arweave)
.setInteractionsLoader(new RedstoneGatewayInteractionsLoader(gatewayUrl, {confirmed: true}))
.build();{notCorrupted: true}- returns both confirmed and not yet verified interactions (i.e. the latest ones). Not as safe as previous mode, but good if you want combine high level of safety with the most recent data.
const smartweave = SmartWeaveNodeFactory.memCachedBased(arweave)
.setInteractionsLoader(new RedstoneGatewayInteractionsLoader(gatewayUrl, {notCorrupted: true}))
.build();More examples can be found here.
In order to get the best performance on production environment (or while performing benchmarks ;-)), please follow these simple rules:
- Do NOT use the
TsLoggerFactory- it is good for development, as it formats the logs nicely, but might slow down the state evaluation by a factor of 2 or 3 (depending on the logging level). - Use
fatalorerrorlog level, e.g.:
// configure the logging first
LoggerFactory.INST.logLevel("fatal");
// or
LoggerFactory.INST.logLevel("error");
// then create an instance of smartweave sdk
const smartweave = SmartWeaveWebFactory.memCached(arweave);Logging on info or debug level is good for development, but turning it on globally might slow down the evaluation by a factor of 2.
Keep in mind that you can fine tune the log level of each module separately. For example you can switch the fatal globally, but debug
for the ArweaveGatewayInteractionsLoader (in order to verify the load times from Arweave GQL endpoint). The names of the modules are derived from the
names of TypeScript classes, e.g.:
// configure the logging first
LoggerFactory.INST.logLevel("fatal");
LoggerFactory.INST.logLevel("debug", "ArweaveGatewayInteractionsLoader");
// then create an instance of smartweave sdk
const smartweave = SmartWeaveWebFactory.memCached(arweave);- If your contract does not make any
readContractStatecalls (i.e. it is not reading other contracts' state), you can switch theupdateCacheForEachInteractionflag tofalse- this will limit the amounts of writes to the state cache (and therefore decrease the execution time for such contracts), e.g.:
// create an instance of smartweave sdk
const smartweave = SmartWeaveWebFactory.memCached(arweave);
// then connect it to a given contract with "updateCacheForEachInteraction" set to "false"
const contract = smartweave.contract(contractTxId).setEvaluationOptions({
updateCacheForEachInteraction: false
});Usage examples can be found in a dedicated repository. Please follow instructions in its README.md (and detail-ish comments in the examples files) to learn more. There is also a separate repository with a web application example.
We've also created a tutorial that introduces to the process of writing your own SmartWeave contract from scratch and describes how to interact with it using RedStone SmartContracts SDK.
If you're already using Arweave smartweave.js SDK and would like to smoothly migrate to RedStone SmartContracts SDK - check out the migration guide.
TSDocs can be found here.
Some features from the original Arweave's smartweave.js are not yet implemented. They will be either added soon to the core SDK, or as a separate libraries, built on top of the SDK:
- CLI (though not sure if that is a necessary - even if, it should be probably a separate lib built on top of the base SDK).