Easy Prompt Selector
English Readme
This extension, designed to simplify the process of inputting prompts, is currently available exclusively in Japanese. An English version may be considered for future development.
I created this tool due to frequent errors and forgetfulness in word usage, and to manage Dynamic Prompts which I found to be overly complex.
It's important to mention that the testing of this extension has been limited to local Windows environments. As such, its performance on platforms like colab remains uncertain.
Feedback is highly appreciated from anyone who has successfully operated it. However, be aware that troubleshooting may not be possible if it doesn't function as intended.
Features
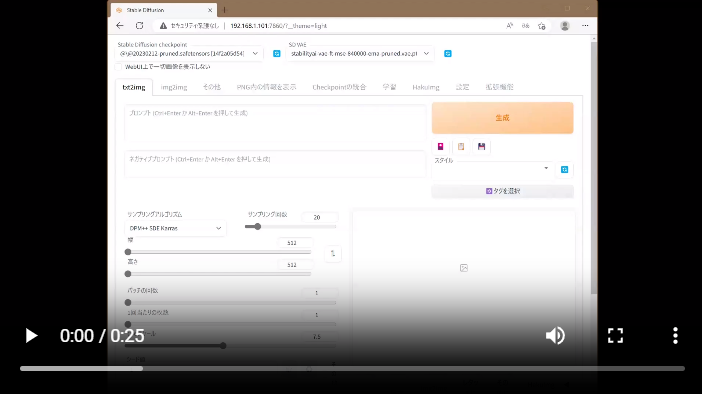
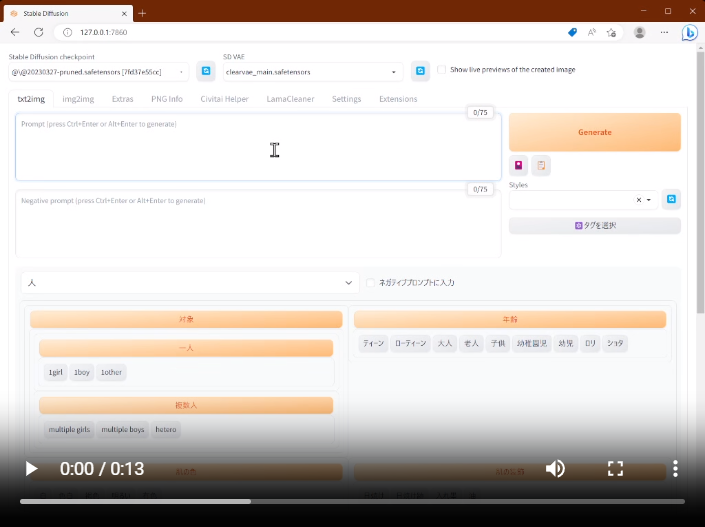
Please watch the video below for a quick overview (mp4 file download required due to GitHub limitations).
Due to recording limitations, the drop-down menu does not appear in the video.
- Type in any words you like by pressing the button.
- Use categories for random input, like a wildcard.
- Customize the tool to suit your needs.
Installation
- Navigate to the "Extensions" tab.
- Open the "Install from URL" section.
- Enter
https://github.com/blue-pen5805/sdweb-easy-prompt-selectorin the "URL of the extension repository" field. - Click "Install" and wait a moment.
- Go to the "Installed" tab and click "Apply and restart the UI".
After loading, you should see this:
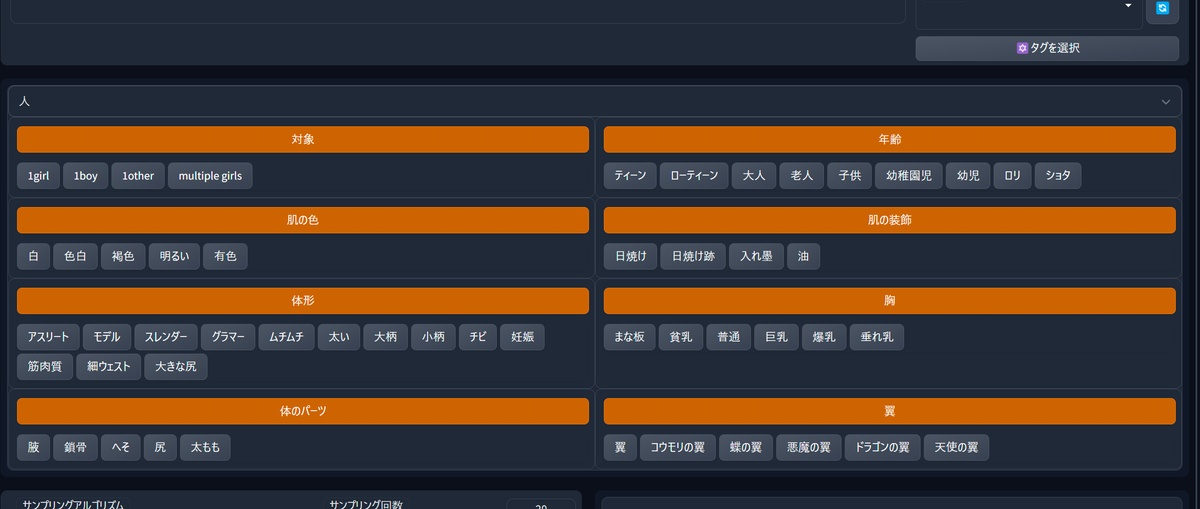
Click "🔯Select Tag" under the style, and the screen will look like this:
Usage
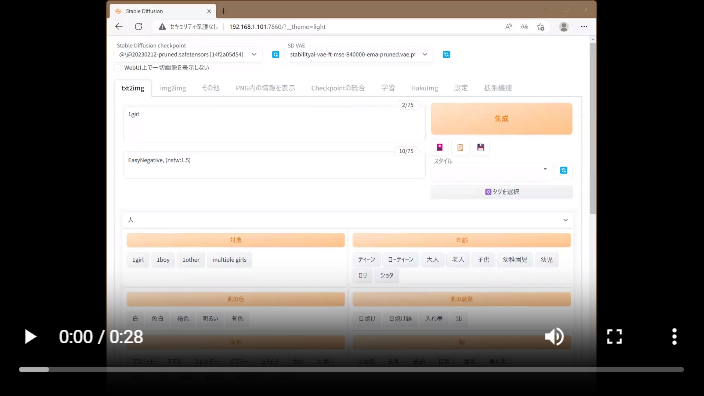
Clicking a button automatically adds the corresponding string to the prompt input field. It's quite straightforward, isn't it?
As a bonus feature, if you press the orange button, one of the options in the category will be randomly selected at the time of generation.
(Viewing this video requires downloading the mp4 file due to GitHub limitations)
Customization
Add a *.yml file to stable-diffusion-webui\extensions\sdweb-easy-prompt-selector\tags, and you can add, change, and delete freely.
In general, it should be self-explanatory if you inspect the default file!
This file is in yaml format, which can be written in various ways.
For now, let's focus on the following methods:
For users who just want the buttons to appear
List your options starting with a "-".
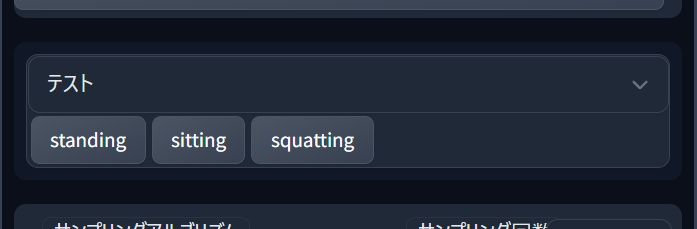
Example: tags/test.yml
- standing
- sitting
- squattingFor users who want to customize the button labels
List your options in the "display name: input string" format.
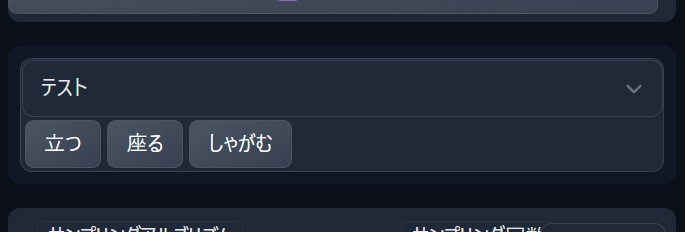
Example: tags/test.yml
Stand: standing
Sit: sitting
Squat: squattingFor users who want to categorize
Add "category name:", and precede the next line with one or more spaces (two is recommended).
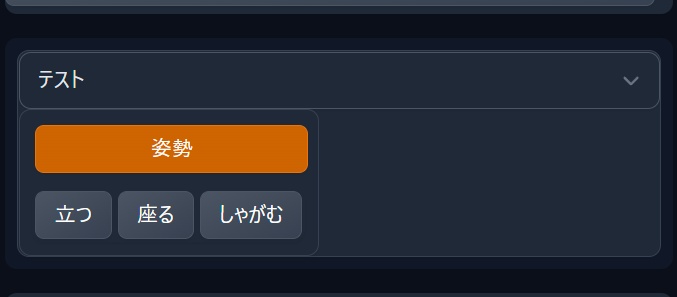
Example: tags/test.yml
Posture:
Stand: standing
Sit: sitting
Squat: squattingWhen including numbers, symbols, or brackets (like {}, <>), encase the string in "".
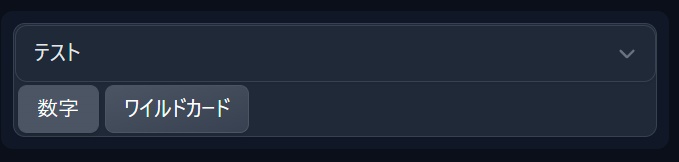
Example: tags/test.yml
Number: "1"
Wildcard: "{__pose__}"After that, you can mix and match these methods (you can also layer categories).
A common mistake
Do not line up items with the same name.
Example: tags/test.yml
Building:
House: house
House: homeCautions
- This extension may behave unpredictably if you regularly use the "@" symbol in your prompts.
- Folder division in
/tagsis not supported. - You may need to restart the webui when adding a yml file.
- If you are using the random feature, it's safer to restart when making changes.
- If the "Select Tag" button doesn't respond, there's likely an error in your yml file, or the syntax isn't supported.
- When editing yaml files with Mac TextEdit, please set the line break code to CRLF.
Additional Notes
Currently, only three files are prepared for people, hair and faces, but more may be added in the future.
These will appear in sdweb-easy-prompt-selector/tags_examples/, so feel free to copy from there as needed.
If something is unclear
If you have any problems, please feel free to post them in the "Issues" section (although please note that I can't guarantee I'll be able to respond to all inquiries).
The Prompt Input Extension Has Been Updated
April 9, 2023, 16:14
Check out these new features!
- Tags can now be deleted by right-clicking on the buttons.
- The random function can now be used with wildcards.
- Original prompt input is recorded in images as PNG Info when using the random function.
- Support for infinite random loops has been added!
- You can now specify the number of iterations in the random function (similar to Dynamic Prompts).
Delete Tags by Right-Clicking on Buttons
Exactly as described. You can now delete a tag by clicking the button and then right-clicking on it.
(Viewing this video requires downloading the mp4 file due to GitHub limitations)
Thank you, MrKuenning, for your request on GitHub!
Wildcards Now Supported in Random Function
Previously, the random function (for example @something@ like stuff), Dynamic Prompts, wildcards, and other core style features could not be used in tandem. Now, they can coexist, although there may still be some limitations.
Please note, the tagging of sdweb-eagle-pnginfo may not work as expected due to this change.
For users of sdweb-eagle-pnginfo, I suggest either:
- Enabling the option to use the old implementation of the random function in the settings (to maintain compatibility with sdweb-eagle-pnginfo), or
- Migrating to the updated version of sdweb-eagle-pnginfo available here: sdweb-eagle-pnginfo.
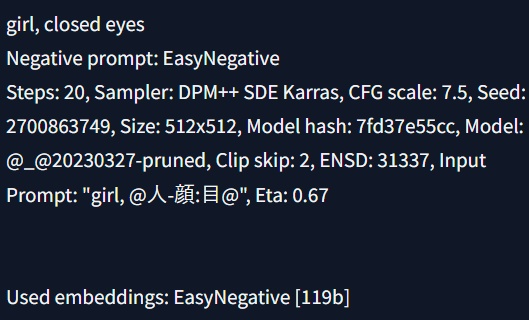
Recording of Original Prompt Input
Now when you use the random function, the original prompt you entered can be recorded as shown:
To use this feature, enable "Save the original prompt in pnginfo" from the settings screen.
Thanks to null0000 & Rinoma for suggesting this feature on our Discord!
Note that the recorded prompt will have line breaks removed to ensure compatibility with the "send to" function.
Support for Infinite Random Loops
You can now do things like having a random function within a random function!
Example: hair.yml
Color:
Black: black
White: white
Hair color:
Random: '@hair:Color@ hair'You can now create random functions within other random functions! If you write it this way, typing @hair:Hair color@ will give you black hair or white hair!
Please note: Despite the term "infinite", there is actually a limit of 100 loops.
Specify the Number of Iterations in the Random Function
You can specify how many times a tag will be added by the random function.
Example: animal.yml
Cute:
Cat: cat
Dog: dog
Panda: panda
Gorilla: gorilla@3$$animal:Cute@ -> "panda, cat, dog"
@0-2$$animal:Cute@ -> sometimes "cat", sometimes "dog, panda", or nothing
Please be aware that this might result in duplicate tags, as it does not avoid duplications.
In Closing
I apologize for any bugs that may occur! I appreciate your understanding.