Cypress extension for vs code
| setting | description | default |
|---|---|---|
cypressHelper.commandForOpen |
command used for opening cypress | cypress open |
cypressHelper.customCommandsFolder |
path to folder with custom commands | cypress/support |
cypressHelper.typeDefinitionFile |
file to save generated custom commands | cypress/support/customCommands.d.ts |
cypressHelper.typeDefinitionExcludePatterns |
array of glob patterns that should be excluded from types generation | [**/*.ts] |
cypressHelper.includeAnnotationForCommands |
include comments before custom command to type definition file | false |
cypressHelper.menuItems |
display menu items for commands | { "OpenSingleTest": true,"OpenSpecFile": true, "GenerateCustomCommandTypes": true,"GoToCustomCommand": true,"FindCustomCommandReferences": true,"FindStepDefinitionReferences": true} |
cypressHelper.fixtureAutocompletionCommands |
cypress commands that accept fixture path as argument to add fixture path autocompletion | ["fixture"] |
cypressHelper.cucumberFixtureAutocompleteOnQuotes |
If you want fixture autocompletion in cucumber scenarios (using fixtures as parameters) you can enable it by setting true |
false |
cypressHelper.enableCommandReferenceProvider |
In case you have type definitions, native Find all References will return duplicates for commands. To avoid it set this parameter to false |
true |
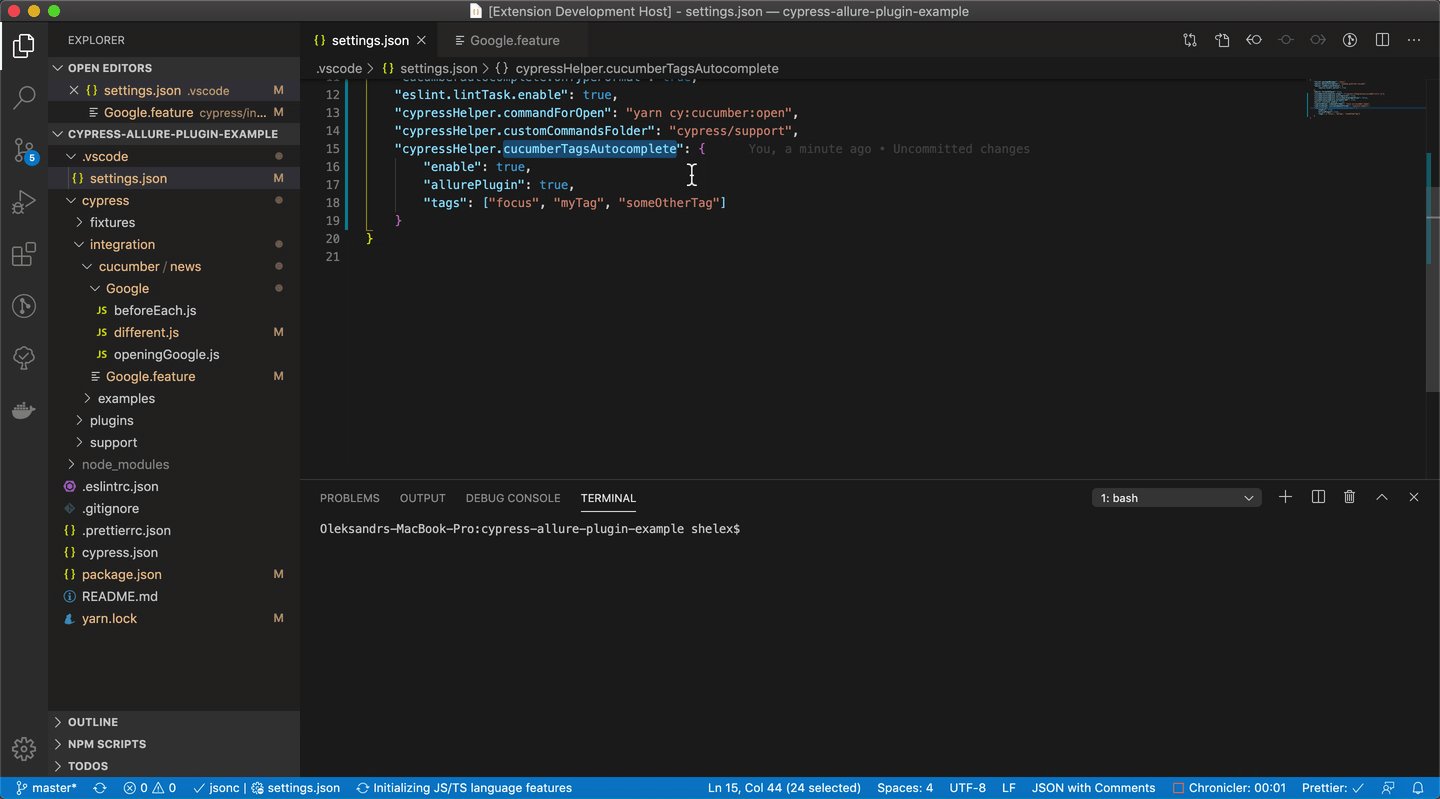
cypressHelper.cucumberTagsAutocomplete |
Set enable: true for cucumber feature autocomplete on @. Array of tags could be specified. Option to add cypress-allure-plugin tags. |
{"enable": false,"tags": ["focus"],"allurePlugin": false} |
- Open cypress window
- Fixture path autocompletion
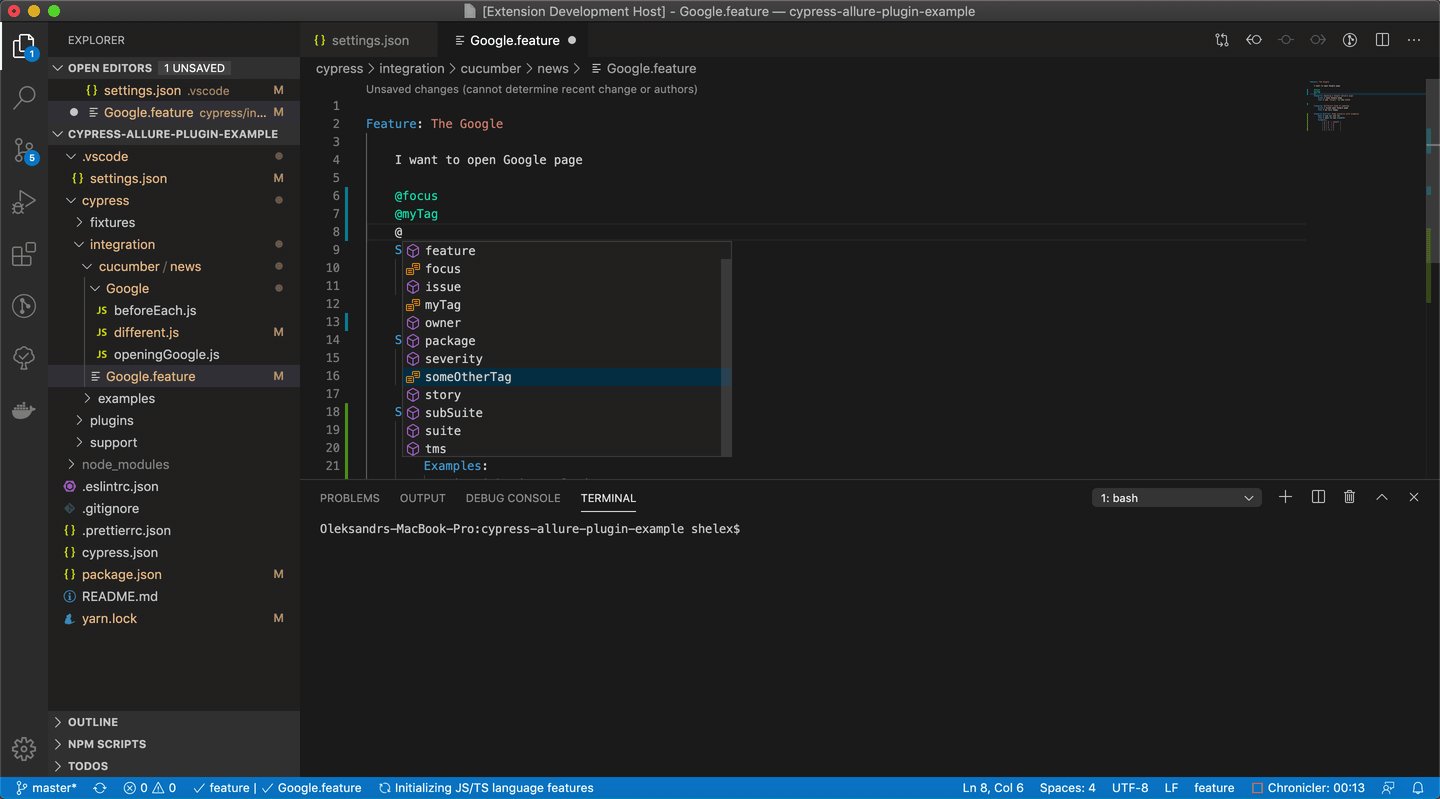
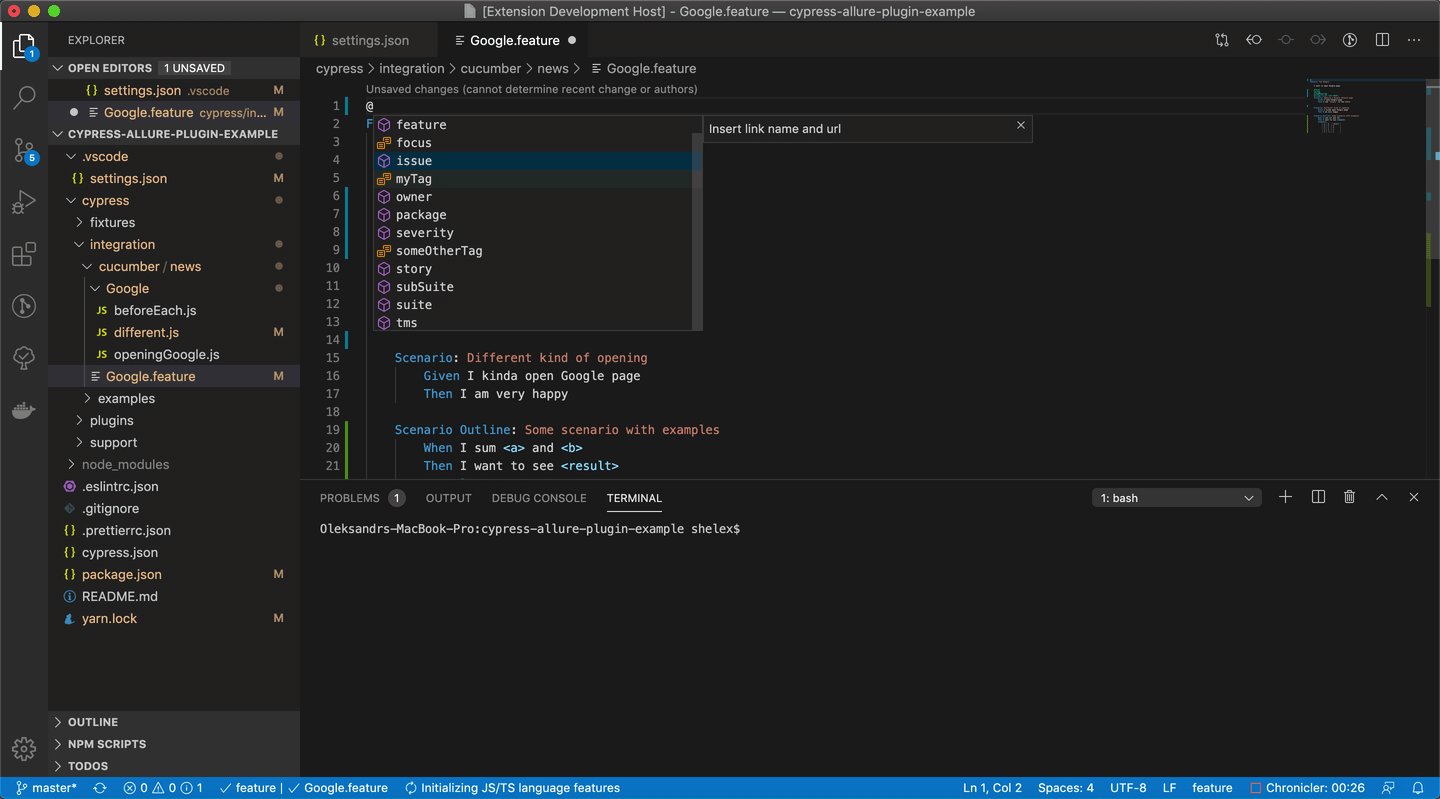
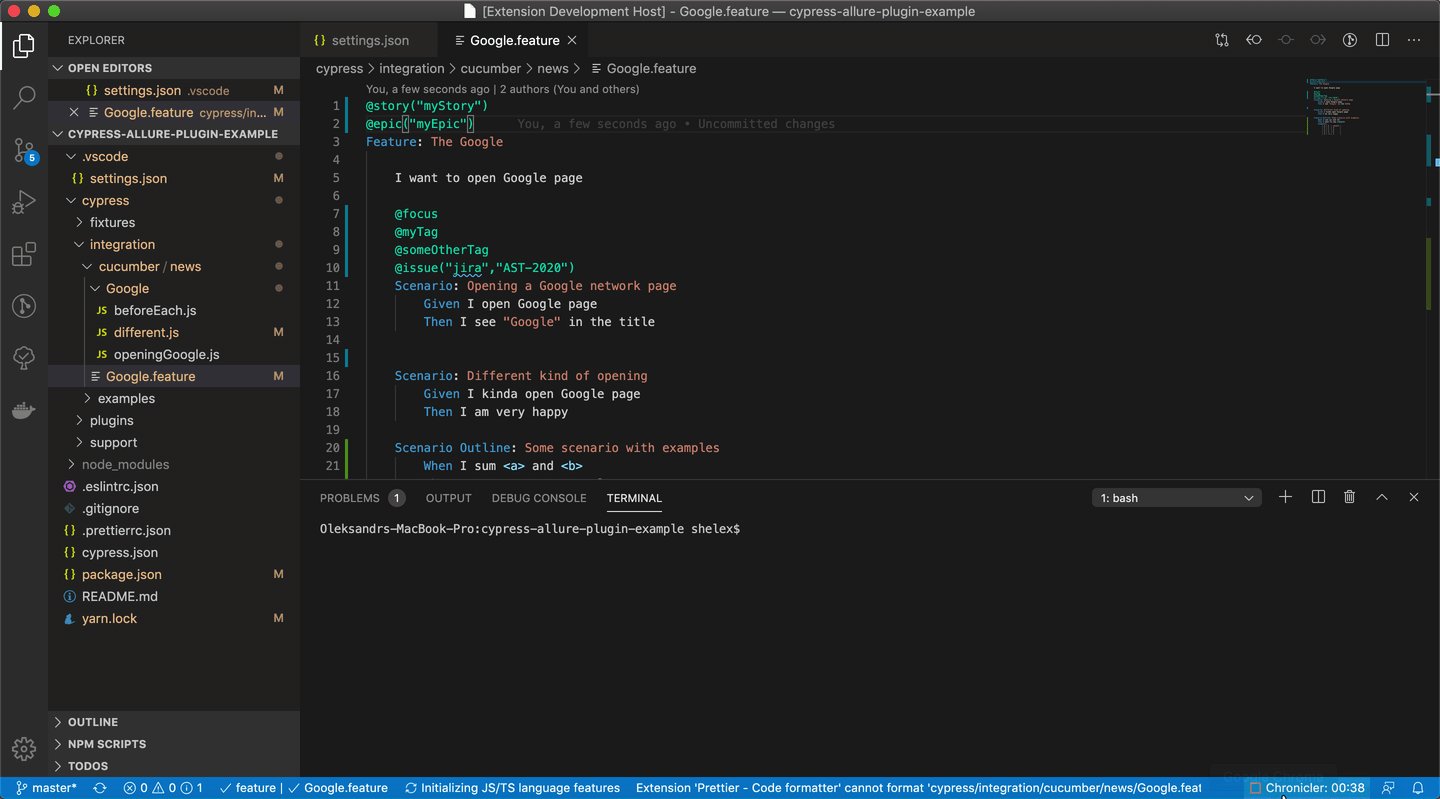
- Cucumber tags autocompletion
- Create default tsconfig file
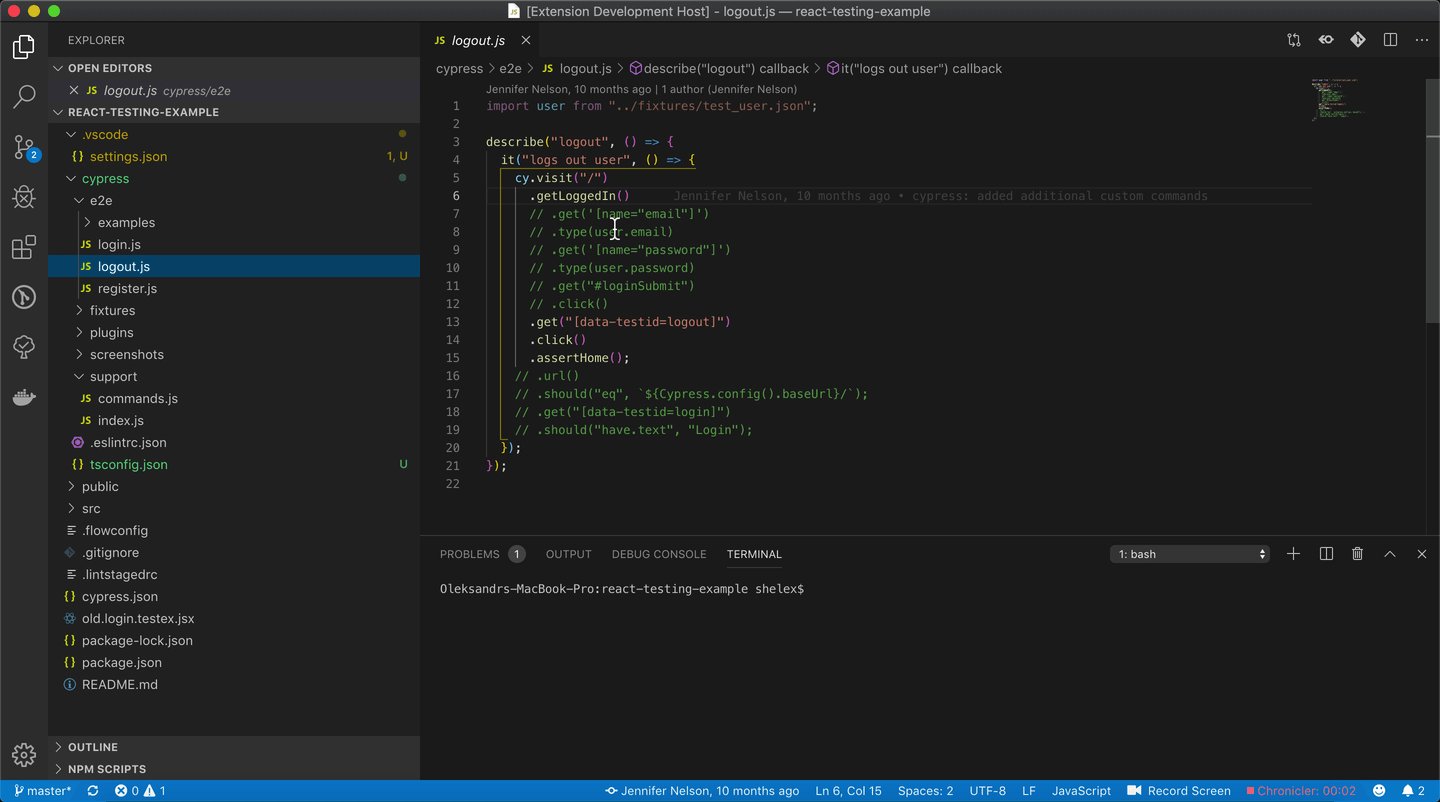
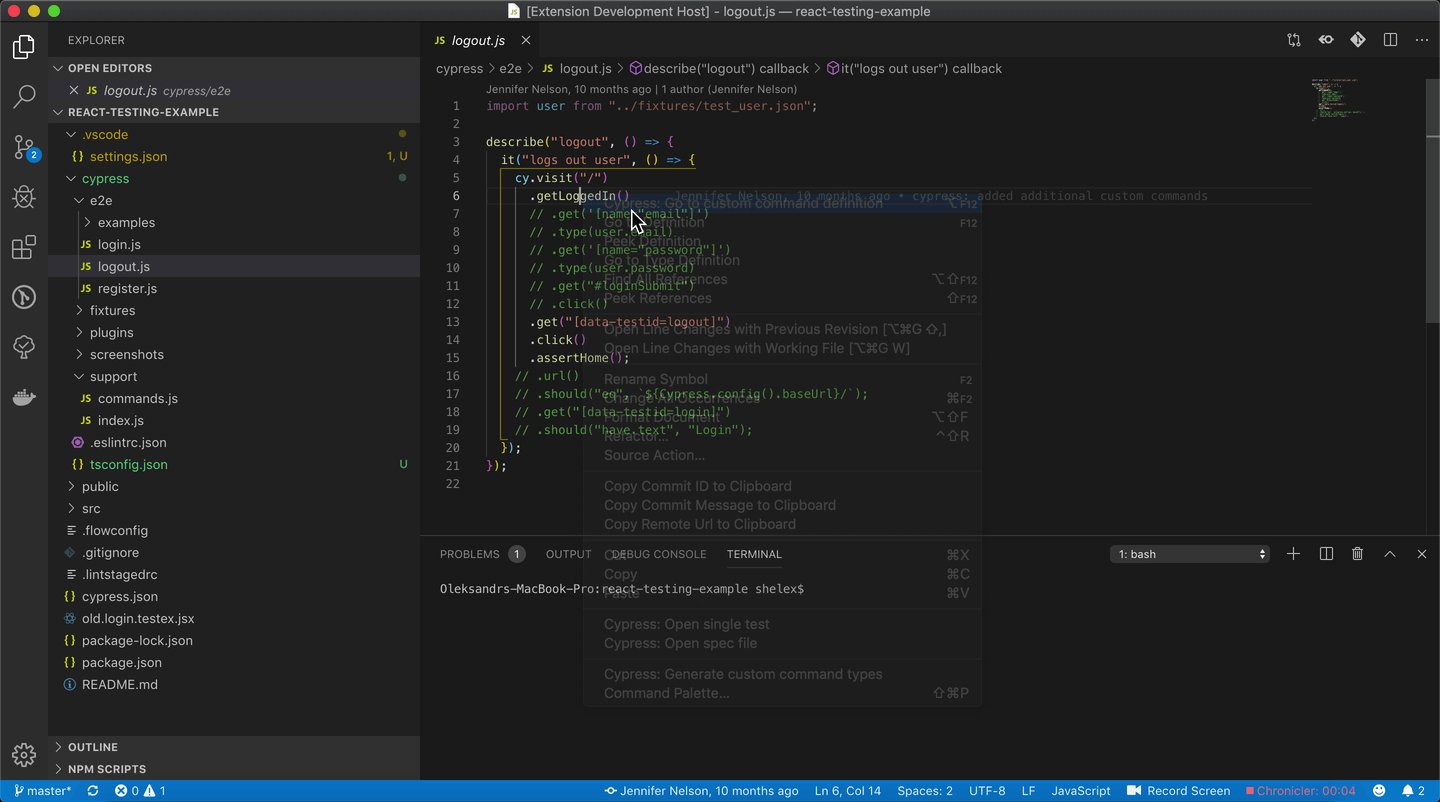
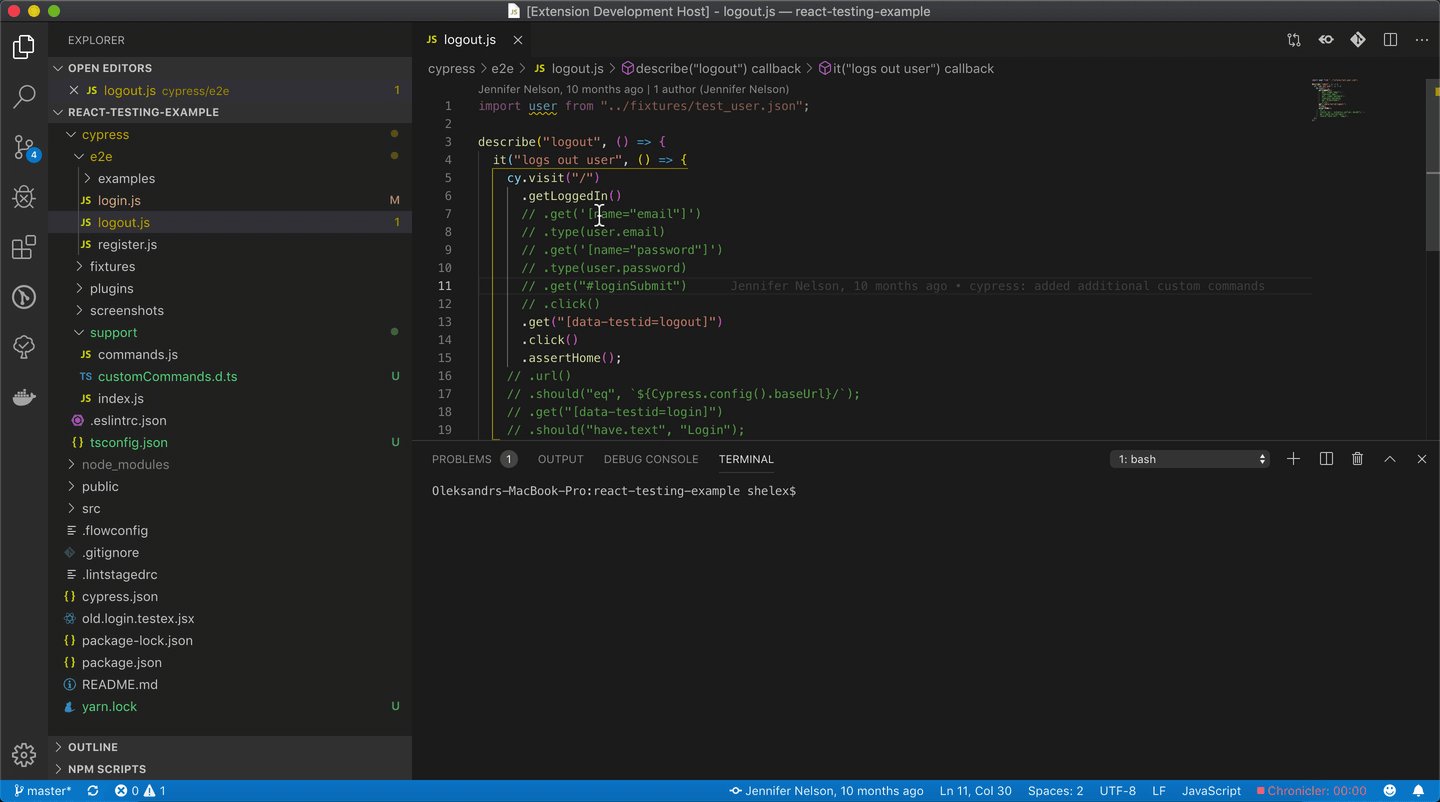
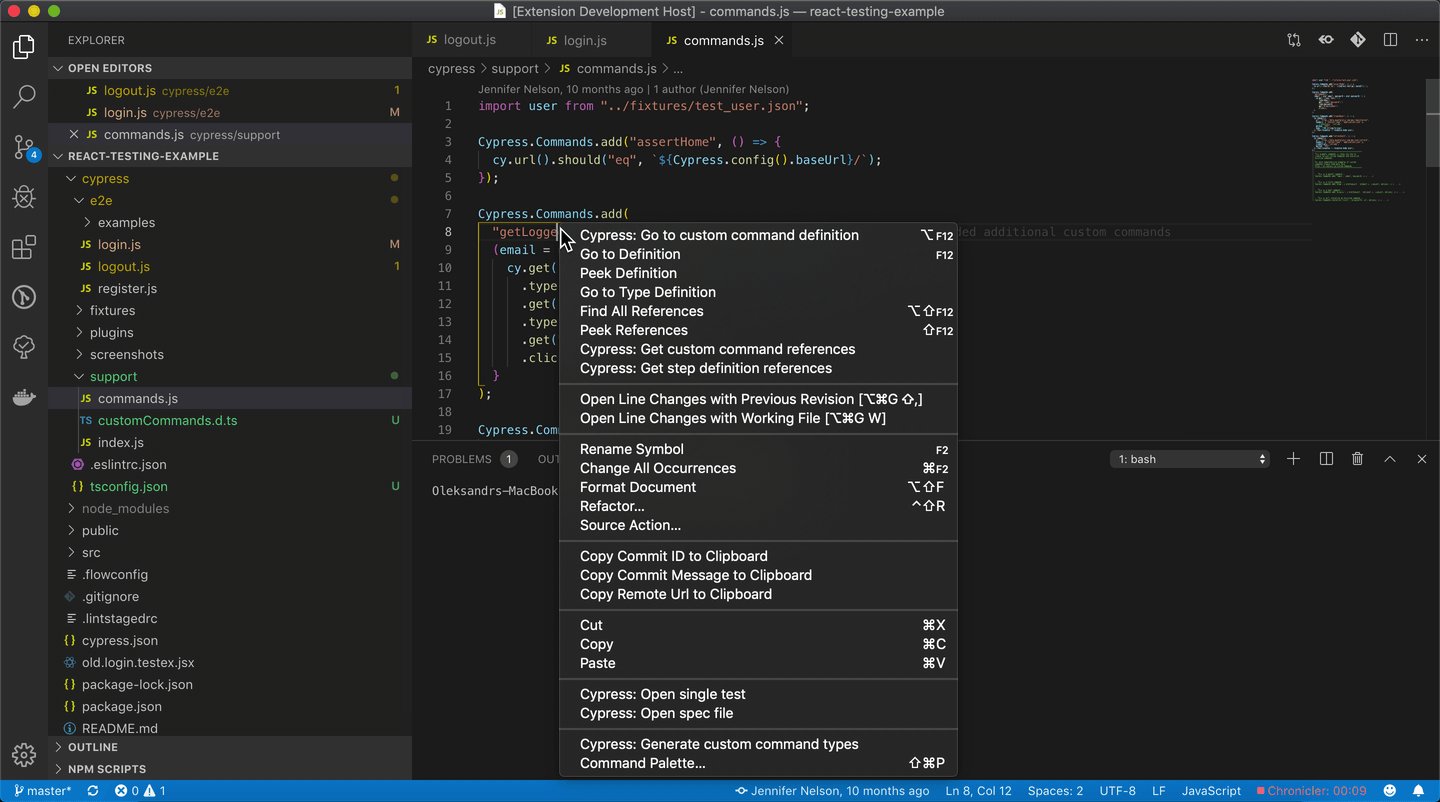
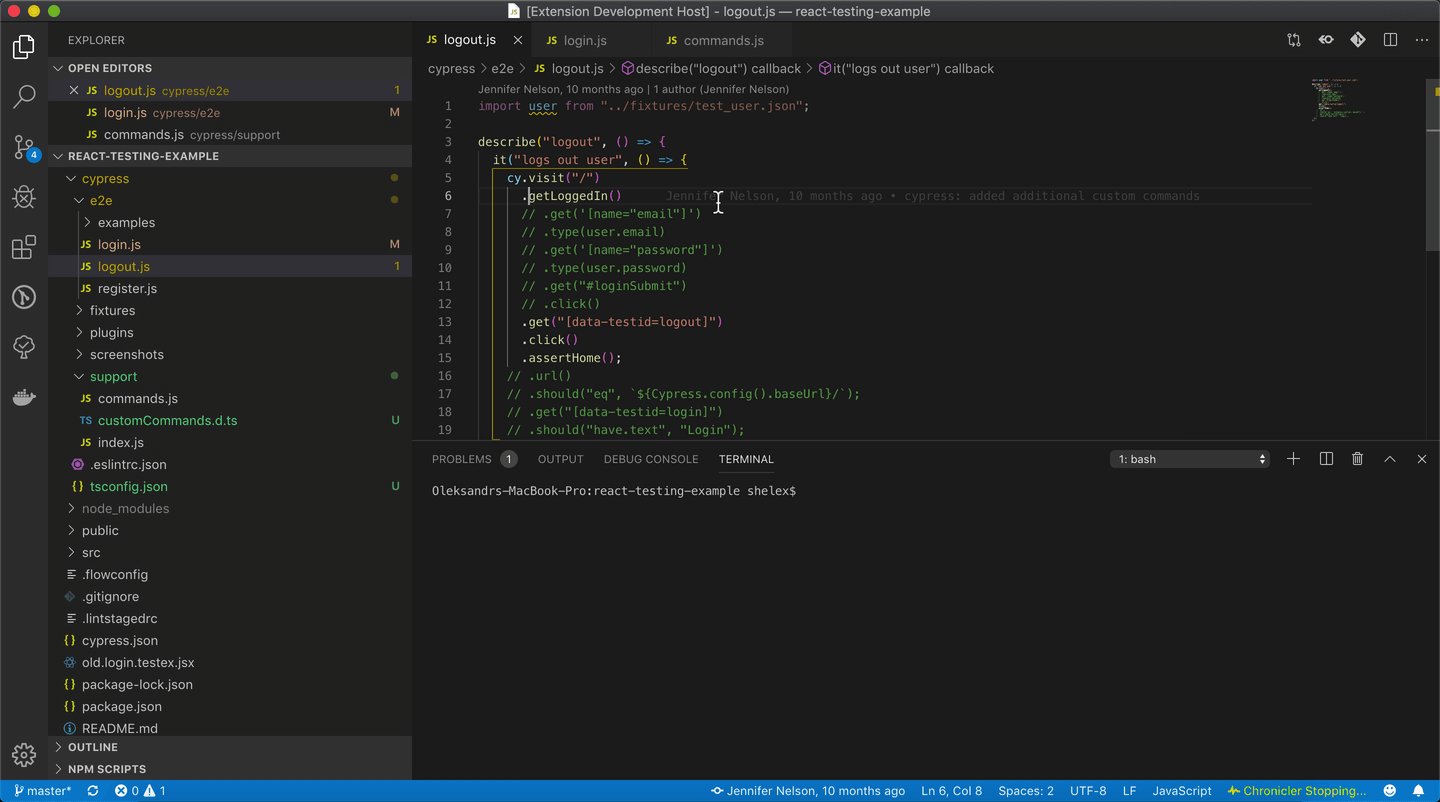
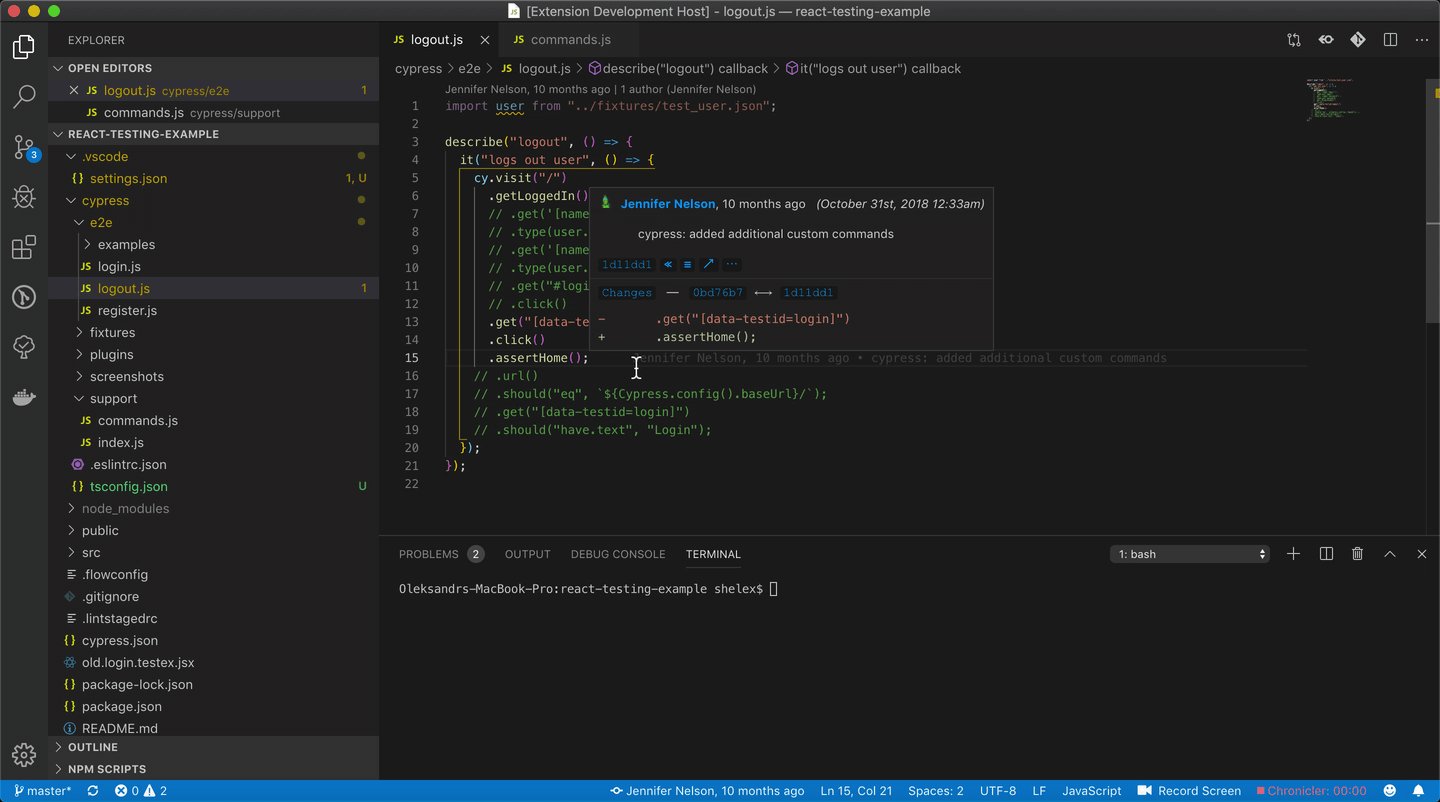
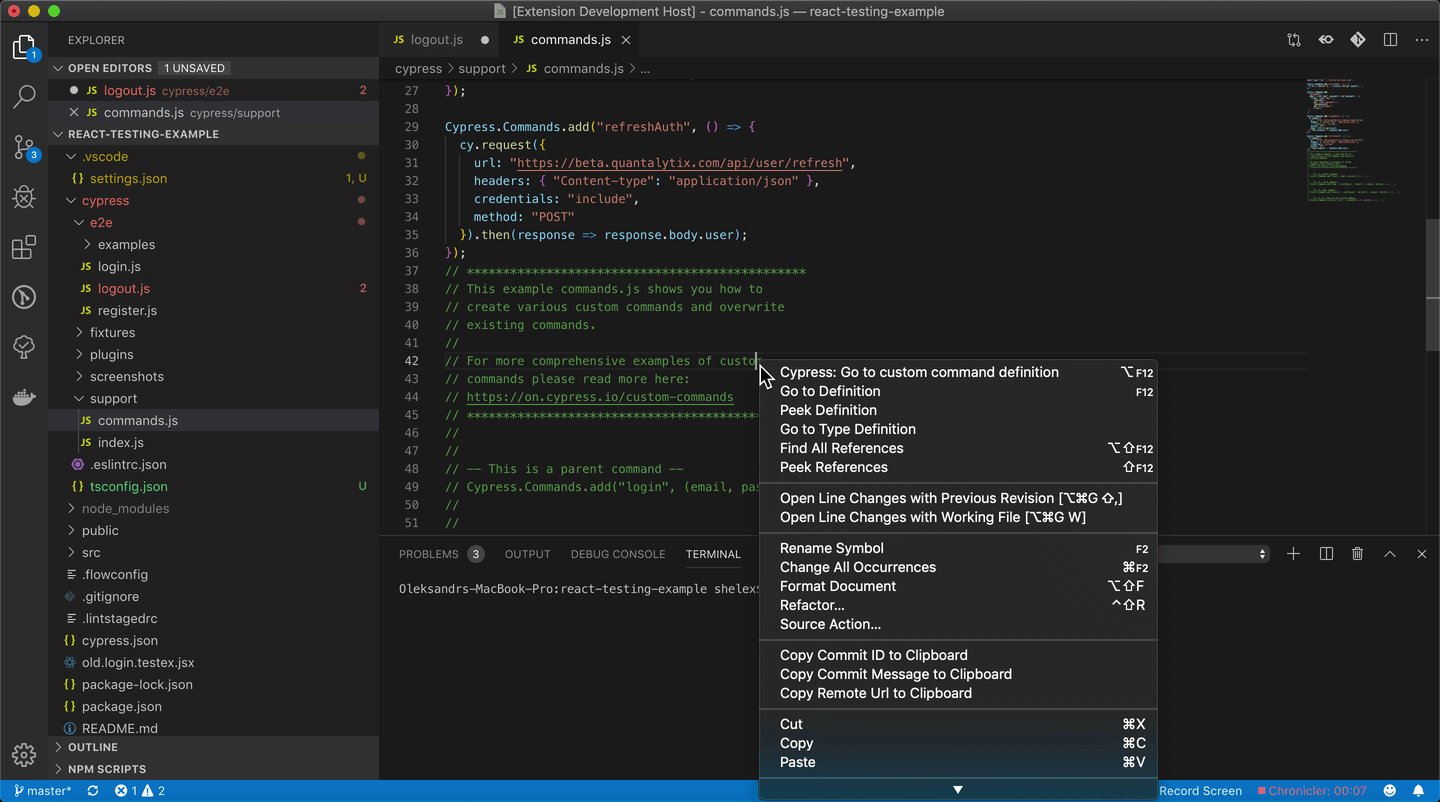
In case you want to be instantly redirected to definition file - click on custom command, and from editor menu select Cypress: Go to custom command definition
You can use native Go to Definition and Peek Definition - but usually it offers several results, so you should pick one by yourself.
If you are using just native editor menu items - you can disable Cypress: Go to custom command definition in configuration cypressHelper.menuItems by setting "GoToCustomCommand": false
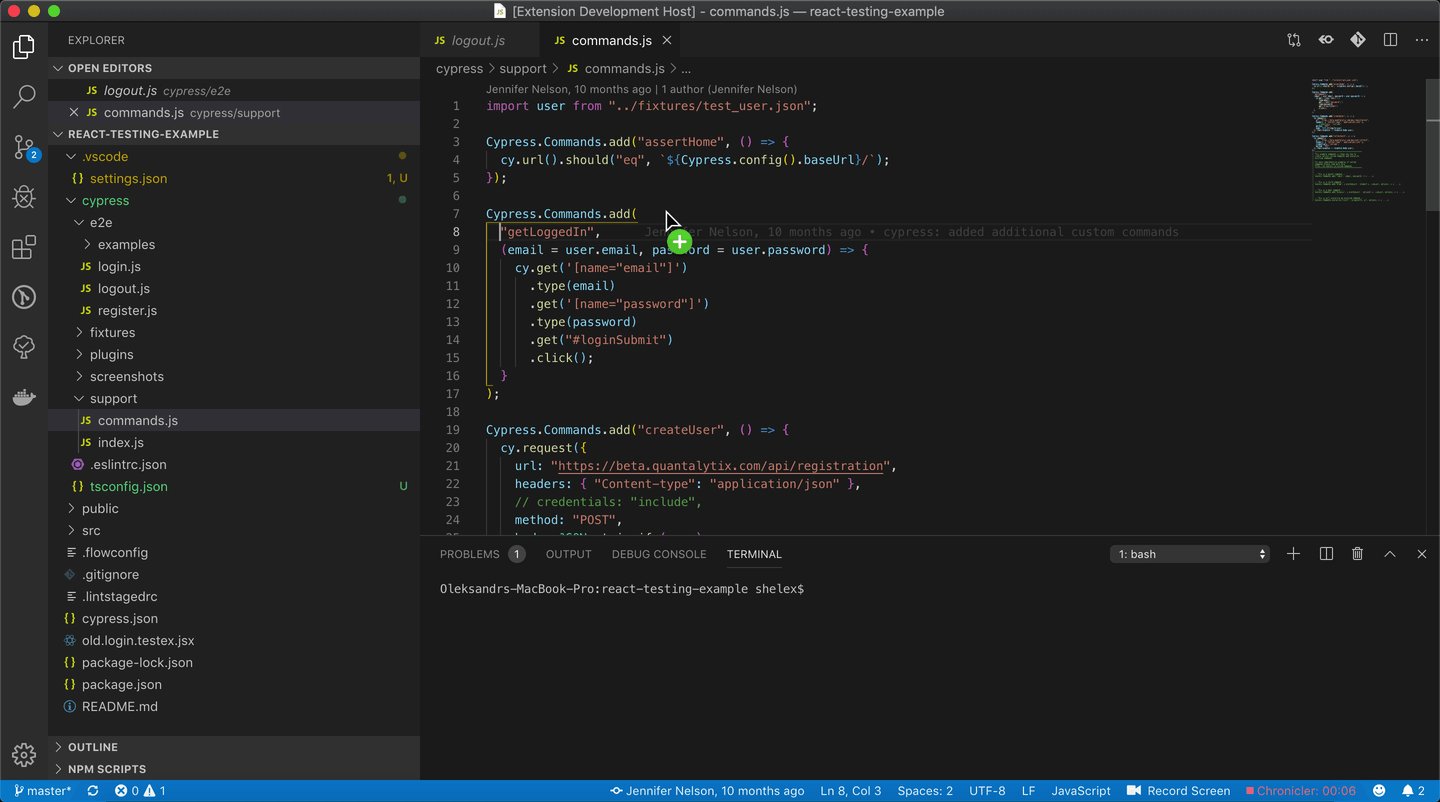
How it works:
- Text from current line with cursor is taken, trying to find closest command call in line;
- Checking files in
cypressHelper.customCommandsFolder(cypress/supportby default). - In case file with
Cypress.Commands.add(%%detected_command%%)is found - redirect.
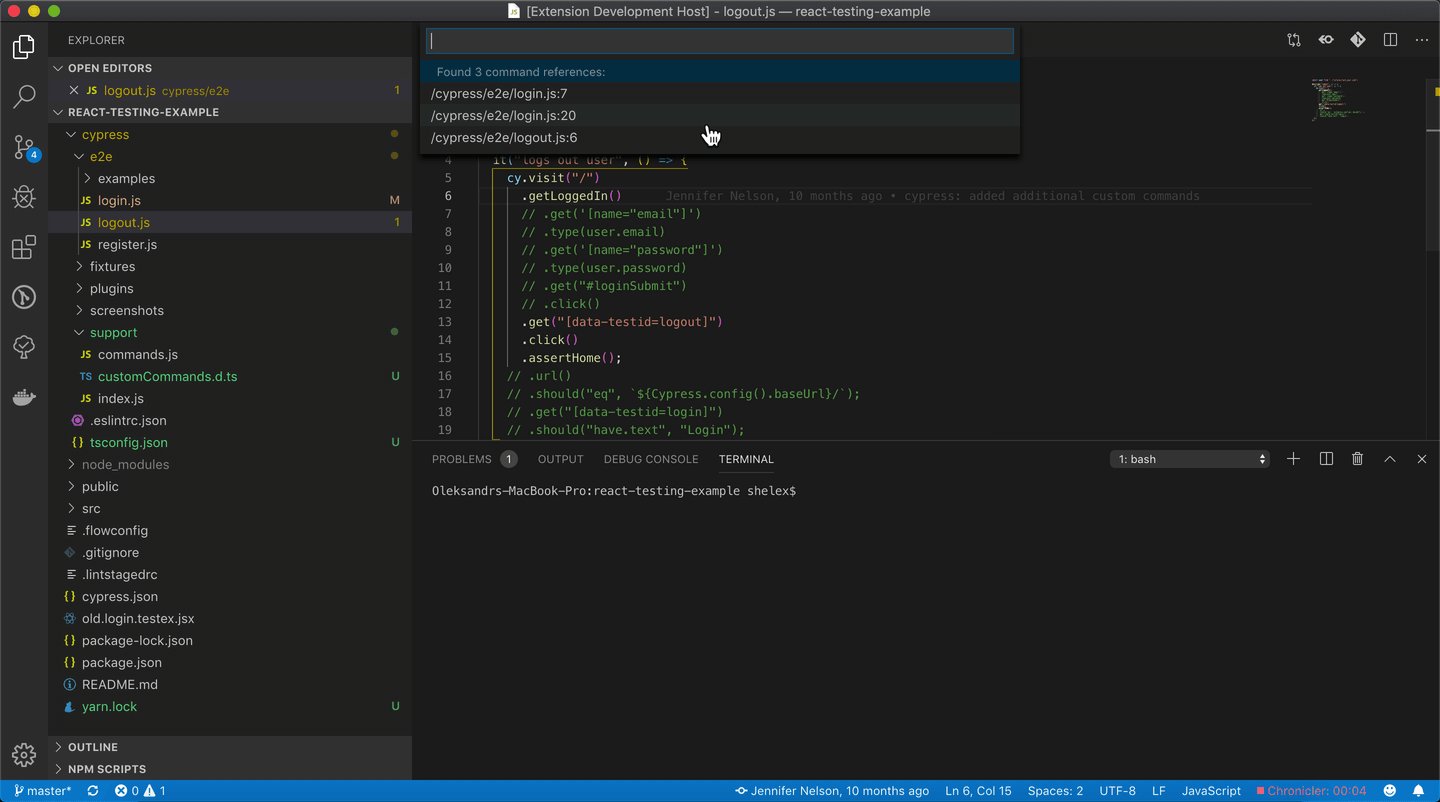
From editor menu select Cypress: Get custom command references to choose from quick-pick menu or you can use native Find All References and Peek References to use left-panel tab.
You can disable editor Cypress: Get custom command references item with configuration cypressHelper.menuItems and "FindCustomCommandReferences": false.
In case you have custom command .ts definition file in your workspace - native methods will return duplicated results, so you can turn off extension references provider with configuration cypressHelper.enableCommandReferenceProvider: false.
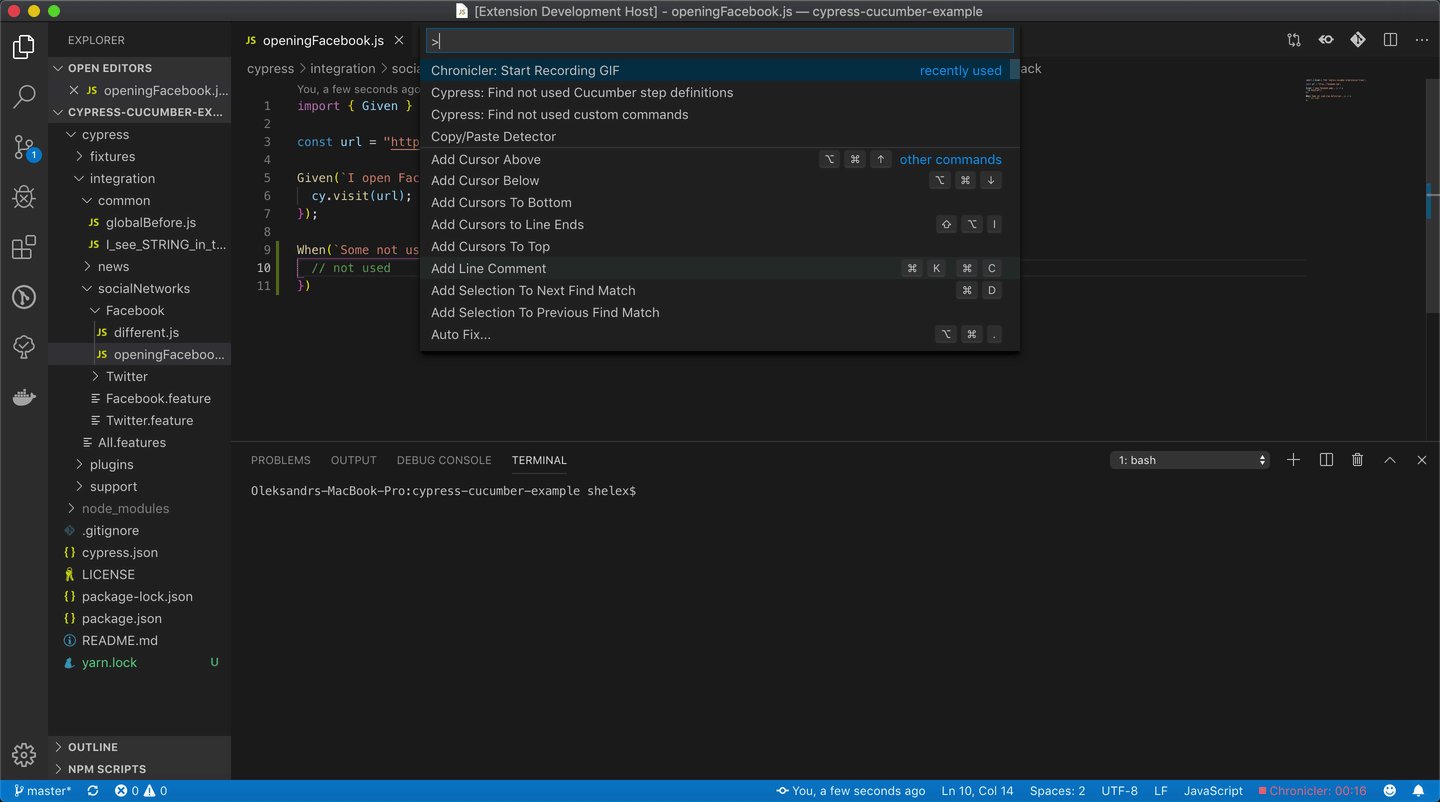
From command palette (⌘P) select Cypress: Find not used custom commands
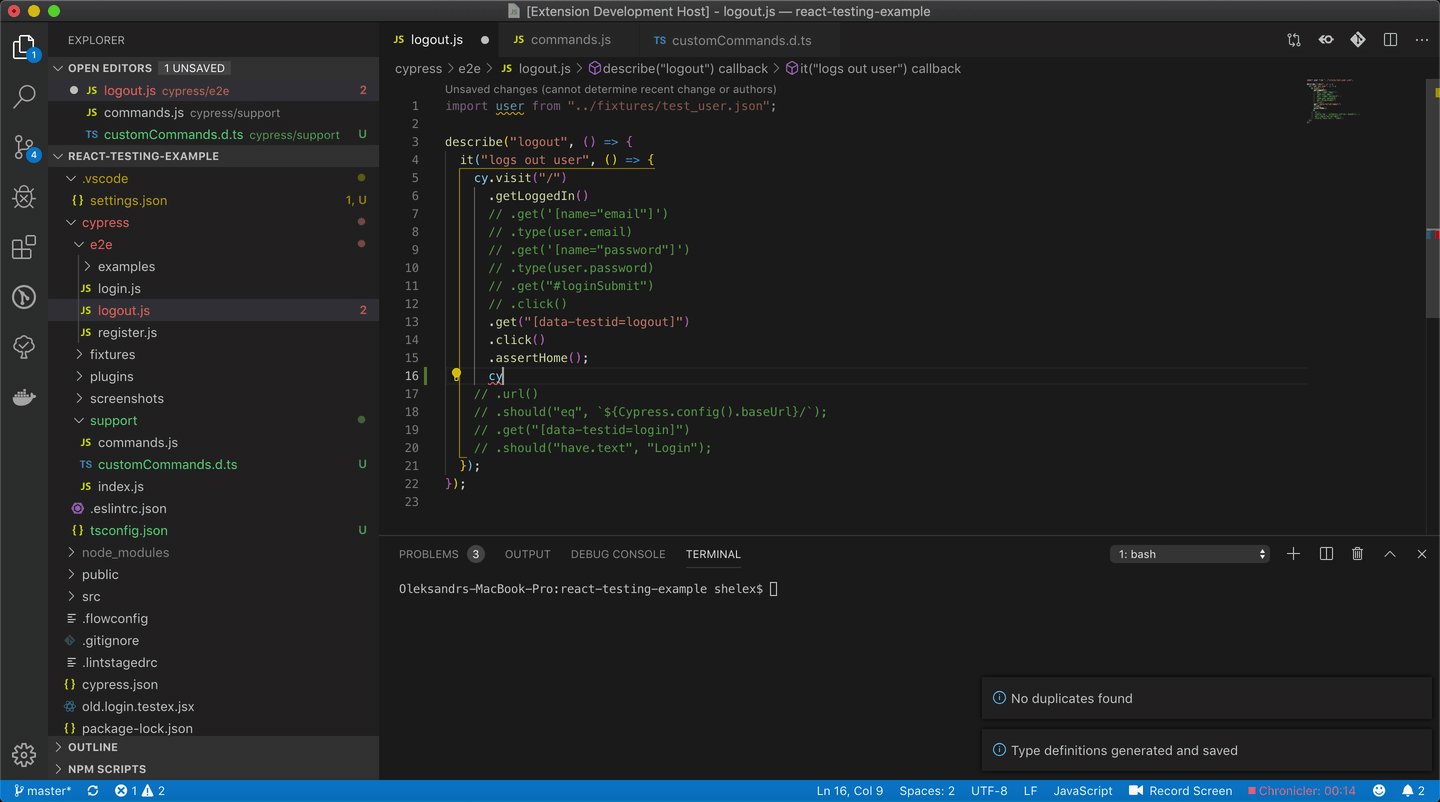
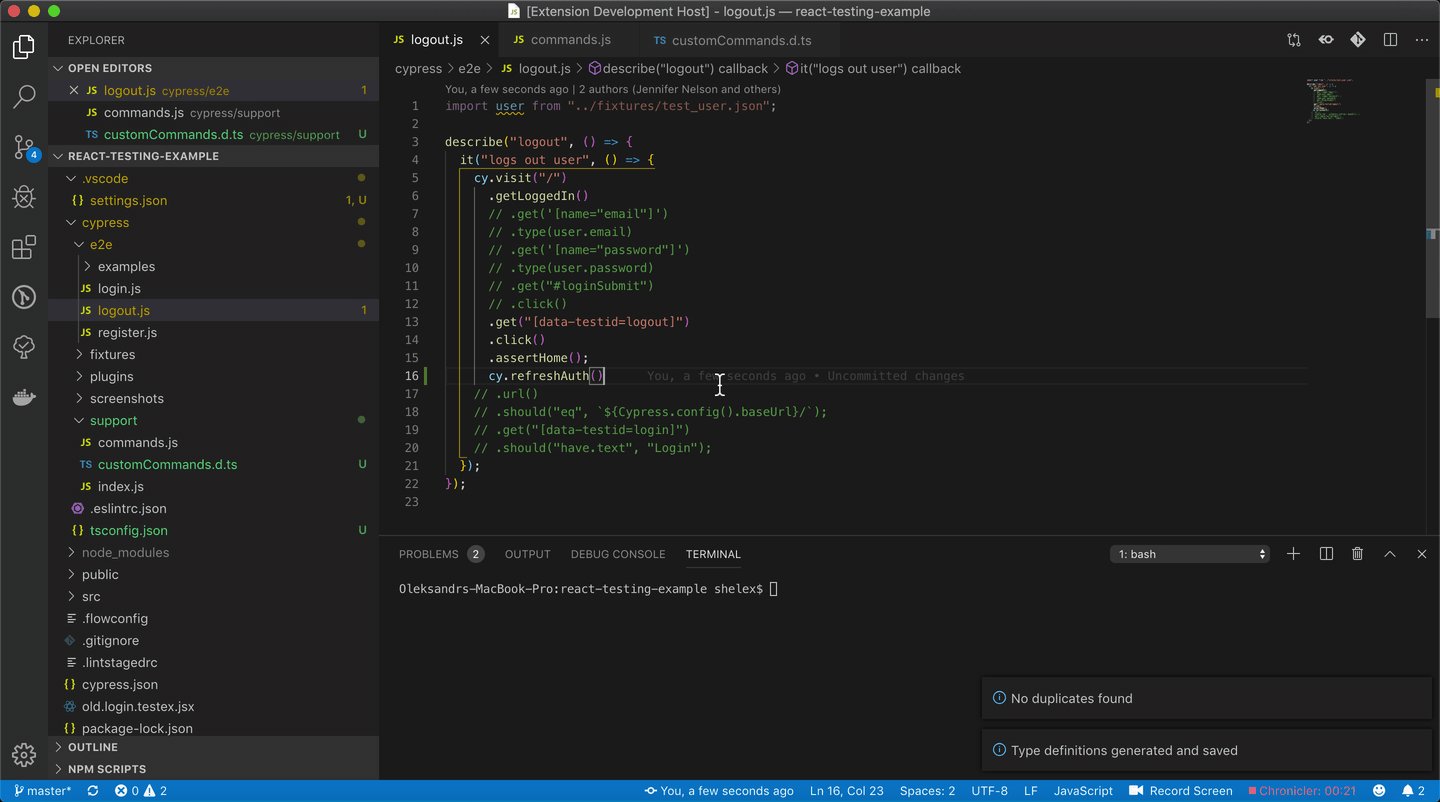
From menu select Cypress: Generate custom command types
How it works:
- checks configuration
customCommandsFolder,typeDefinitionFile,typeDefinitionExcludePatterns,includeAnnotationForCommands - get files from
customCommandsFolder, exceptingtypeDefinitionExcludePatterns - in case custom command definitions found - trying to parse argument types, setting
anyby default - get
typeDefinitionFilecontent to check how much commands changed to display message - check for command names duplication (2 commands with same name will cause inappropriate behaviour)
- write file with type definitions for commands to
typeDefinitionFile, in caseincludeAnnotationForCommands: truealso includes comment above commands. Please note that comment should be in JSDoc format (/**), in other case only last comment is added. - in case workspace has no
tsconfig.jsonfile, prompt to create it will be shown. - show message about duplicates, added and deleted commands.
From menu select Cypress: Get step definition references to choose from quick-pick menu or you can use native Find All References and Peek References to use left-panel tab.
From command palette select command Cypress: Find not used Cucumber step definitions
- for opening file - select in menu
Cypress: Open spec file - for marking some tests with
onlytags - select in menuCypress: Open single test
- get
cypressHelper.commandForOpen; - open terminal with name
CypressOpen; - in case
singletest selected - set@focusfor cucumber scenarios or.onlyfor mocha syntax tests; - send command
%%commandForOpen%% --config testFiles=%%spec%%to terminal, where%%spec%%is opened test file path; - after terminal
CypressOpenis closed - deletes from opened test file all@focusor.onlytags
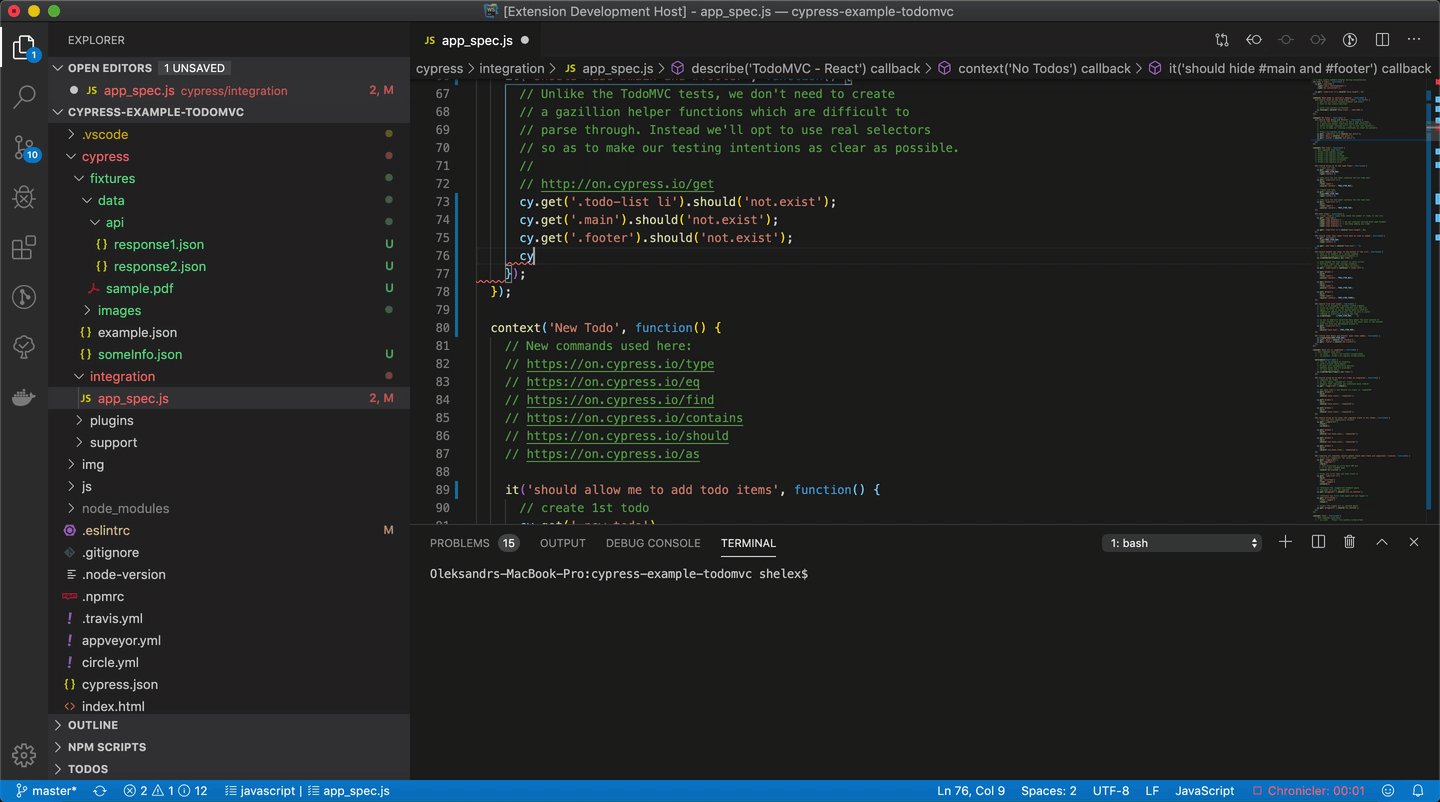
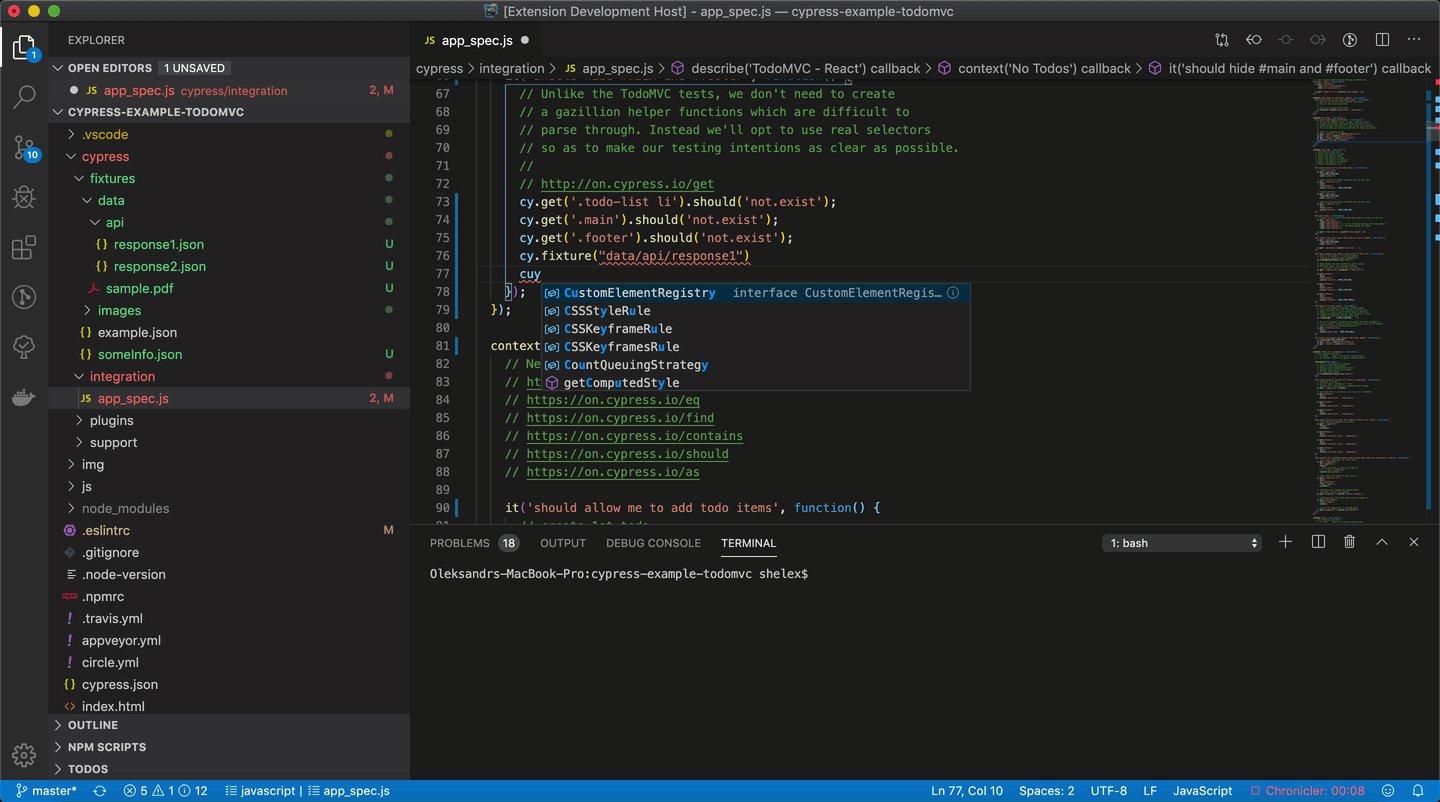
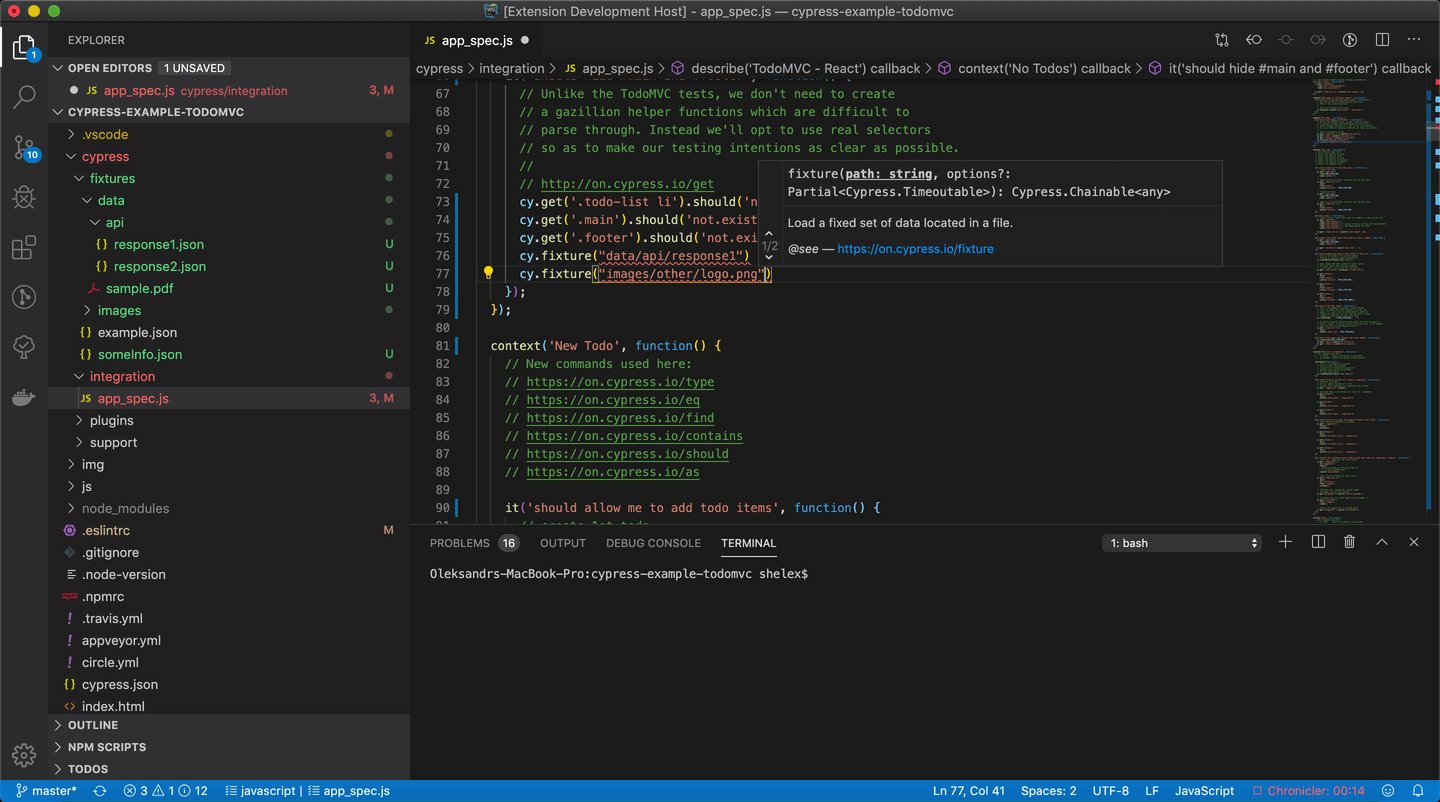
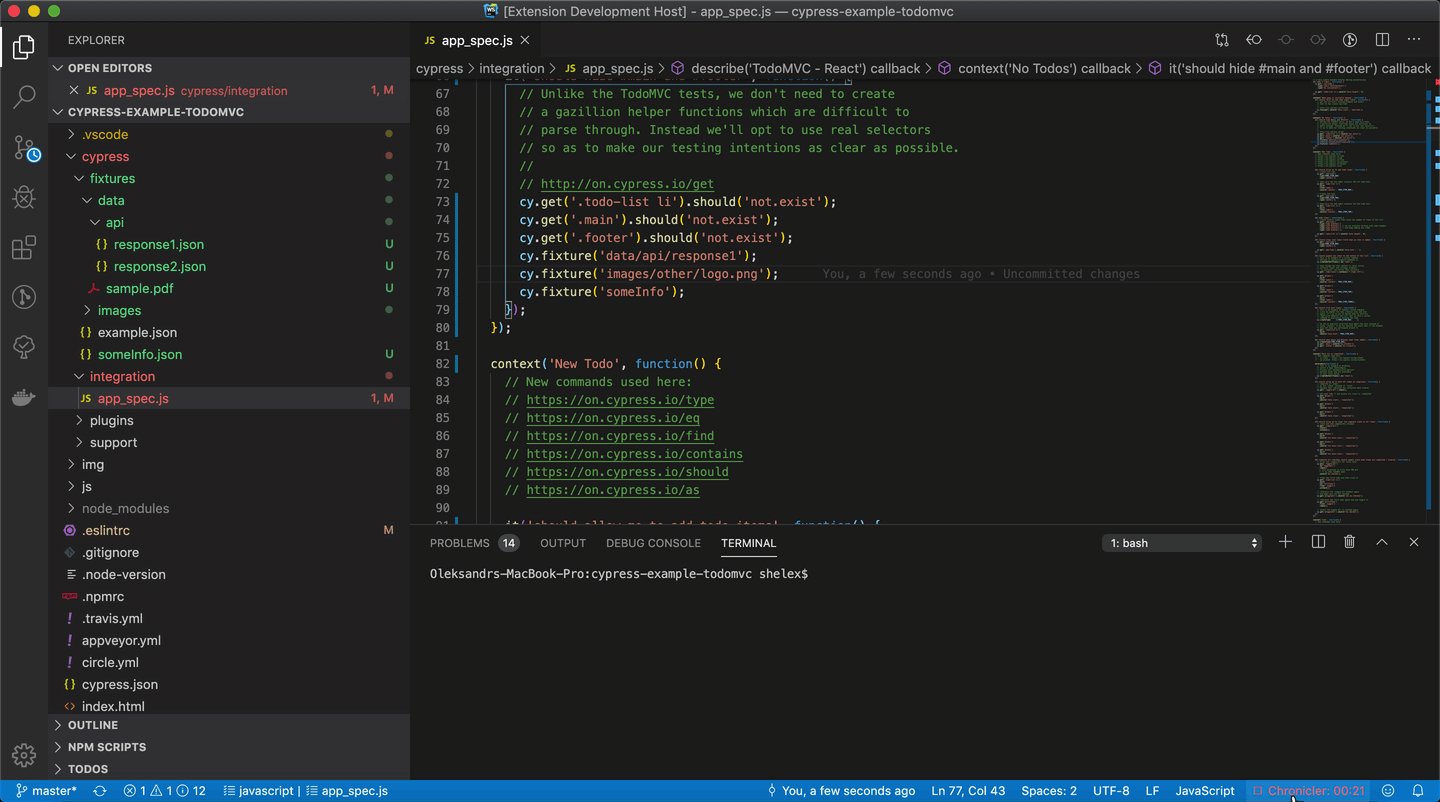
Typing cy.fixture( opens VS Code Completion interface with possible files and subfolders to select needed fixture file
To add your own commands that require fixture autocomplete for arguments - check configuration cypressHelper.fixtureAutocompletionCommands
If you are using cucumber and fixtures as parameters in your scenarios, you can enable autocomplete by setting cypressHelper.cucumberFixtureAutocompleteOnQuotes: true
Thanks to Josef Biehler for original fixture autocomplete idea
Typing @ in .feature file shows autocompletion with tags from configuration cypressHelper.cucumberTagsAutocomplete.tags - with focus by default. In case you have cypress-allure-plugin just set cypressHelper.cucumberTagsAutocomplete.allurePlugin and list of allure tags will be available.
From command palette select command Cypress: Create default tsconfig.json file
tsconfig could also be created when Cypress: Generate custom command types is used.
Copyright 2019 90poe. This project is licensed under the Apache 2.0 License.