Next.js 14 Admin Dashboard Starter Template With Shadcn-ui
This is a starter template using the following stack:
- Framework - Next.js 14
- Language - TypeScript
- Styling - Tailwind CSS
- Components - Shadcn-ui
- Schema Validations - Zod
- State Management - Zustand
- Auth - Nextauth
- File Uploading - Uploadthing
- Tables - Tanstack Tables
- Forms - React Hook Form
- Linting - ESLint
- Formatting - Prettier
| Pages | Specifications |
|---|---|
| Signup | Authentication with NextAuth supports Social logins and email logins(Enter dummy email for demo). |
| Dashboard | Cards with recharts graphs for analytics. |
| Users | Tanstack tables with user details client side searching, pagination etc |
| Users/new | A User Form with Uploadthing to support file uploading with dropzone. |
| Employee | Tanstack tables with server side searching, pagination etc). |
| Profile | Mutistep dynamic forms using react-hook-form and zod for form validation. |
| Kanban Board | A Drag n Drop task management board with dnd-kit and zustand to persist state locally. |
| Not Found | Not Found Page Added in the root level |
| - | - |
Follow these steps to clone the repository and start the development server:
git clone https://github.com/shubshinde/NexTusPlate.gitnpm install- Create a
.env.localfile by copying the example environment file:cp env.example.txt .env.local - Add the required environment variables to the
.env.localfile. npm run dev
You should now be able to access the application at http://localhost:3000.
- Create seperate folder for hosting Directus with Docker.
- Copy docker-compose.yml from
/docker-script/docker-compose.ymlfile to that emply folder. - Open terminal in that folder
- Run
docker compose up(Make sure docker client is up and running)
-- TIP: Login credentails for Directus CMS can be found at bottom of 'docker-compose.yml' file.
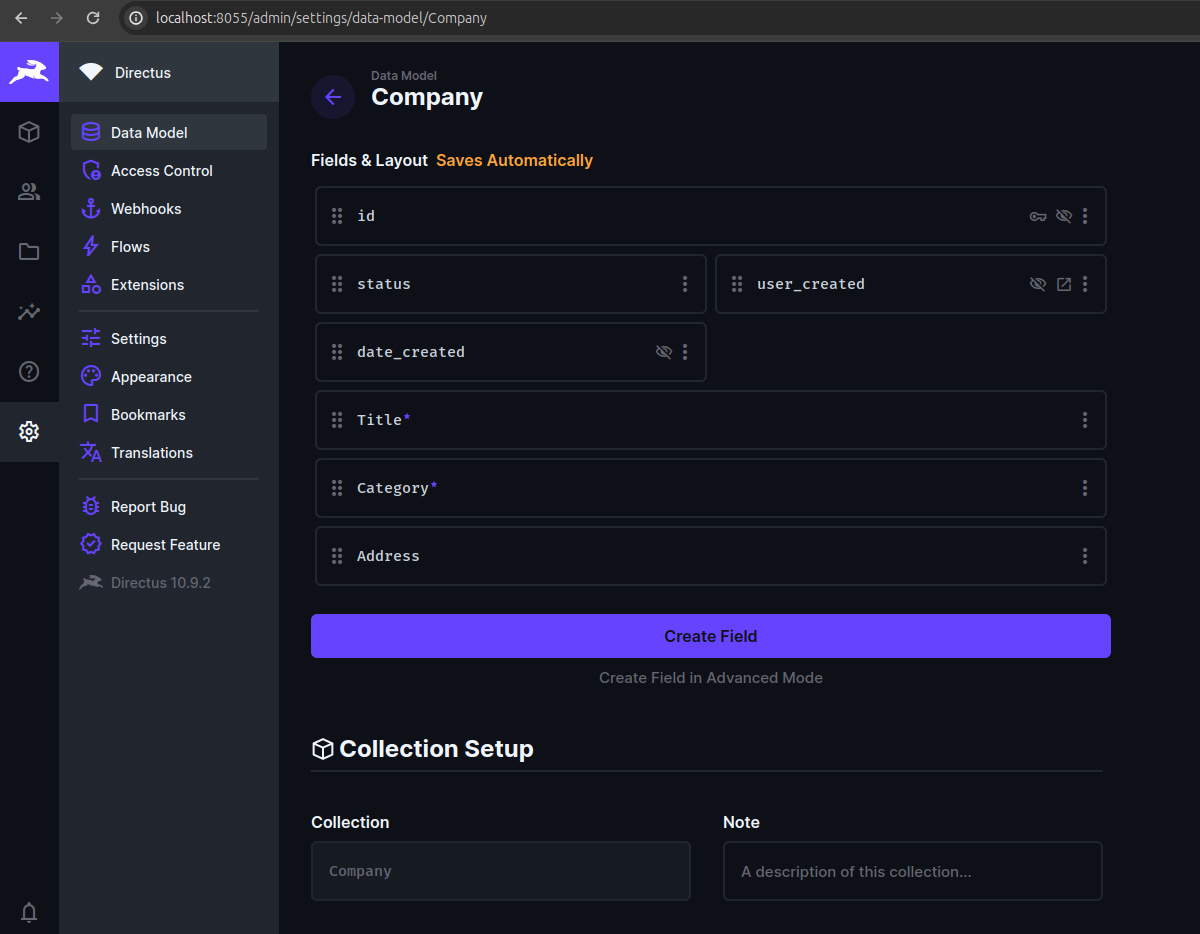
- Company
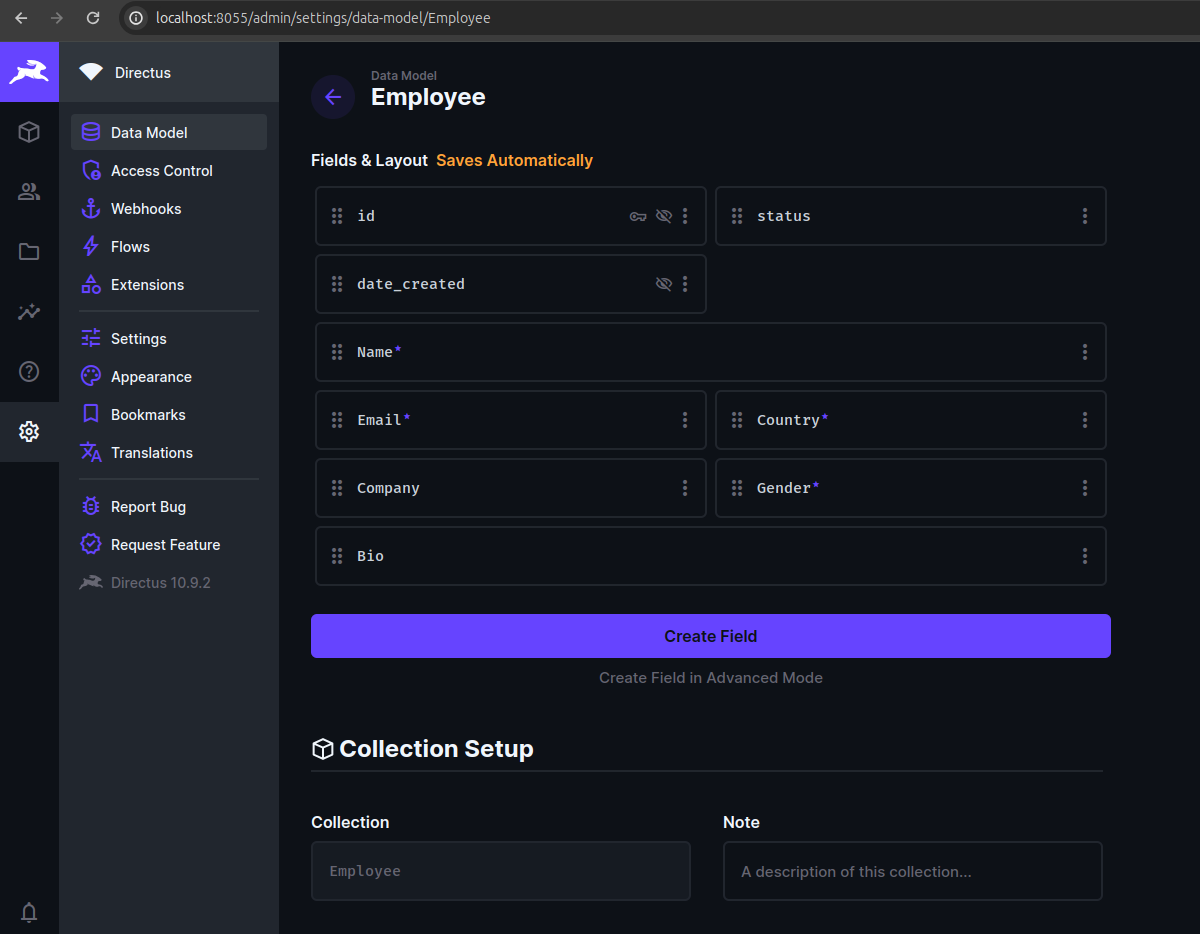
- Employee
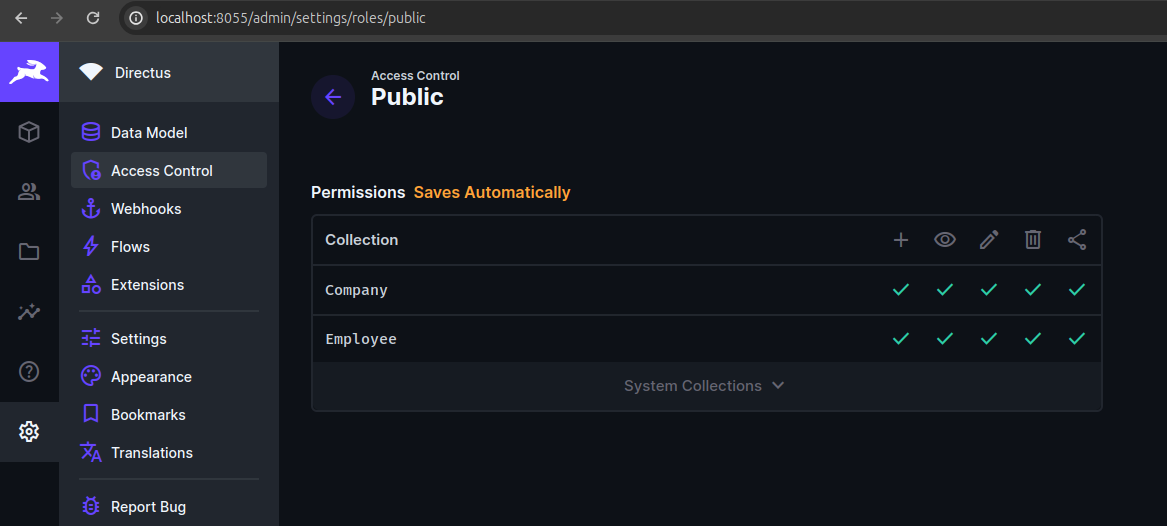
---------------- TIP. Dont forget to turn on REST access for new models ------------------