drawing outline on svg file having multiple paths
darkworks opened this issue · 8 comments
Am wondering is it would be possible to draw outline on svg file which have multiple paths , currently it can draw outline on single path , so is it possible to draw on multiple paths files ,
example
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" width="227.178pt" height="191.646pt" viewBox="0 -191.646 227.178 191.646">
<g id="page1">
<g xmlns="http://www.w3.org/2000/svg" transform="matrix(1 0 0 -1 0 0)">
<path d="M214.152625 4.988281C216.062896 4.988281 217.890962 5.746094 219.242523 7.097658C220.594084 8.44922 221.351786 10.277342 221.351786 12.187499" stroke="#ff0ef4" fill="none" stroke-width=".720001" stroke-miterlimit="10" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M5.769531 12.121112C5.769531 10.214838 6.527345 8.382804 7.878909 7.031254C9.226564 5.67969 11.058599 4.921875 12.968756 4.921875" stroke="#ff0ef4" fill="none" stroke-width=".720001" stroke-miterlimit="10" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M12.968756 186.722994C11.058599 186.722994 9.226564 185.965009 7.878909 184.613448C6.527345 183.265855 5.769531 181.433821 5.769531 179.523834" stroke="#ff0ef4" fill="none" stroke-width=".720001" stroke-miterlimit="10" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M221.410463 179.523834C221.410463 181.433821 220.648793 183.265855 219.3012 184.613448C217.949639 185.965009 216.117605 186.722994 214.211303 186.722994" stroke="#ff0ef4" fill="none" stroke-width=".720001" stroke-miterlimit="10" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M12.968756 186.722994H214.211303" stroke="#ff0ef4" fill="none" stroke-width=".720001" stroke-miterlimit="10" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M5.769531 179.523834V12.121112" stroke="#ff0ef4" fill="none" stroke-width=".720001" stroke-miterlimit="10" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M221.410463 179.523834V11.753911" stroke="#ff0ef4" fill="none" stroke-width=".720001" stroke-miterlimit="10" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M12.968756 4.921875H214.152625" stroke="#ff0ef4" fill="none" stroke-width=".720001" stroke-miterlimit="10" stroke-linecap="round" stroke-linejoin="round"/>
</g>
</g>
</svg>
so i have this svg file which have paths of lines and curves making square shape , so can we draw outline over it ? i guess it will need merge of these all paths to single path and then we can use it over it
@rikivesa can you provide svg and a code sample?
<?xml version="1.0"?> <svg version="1.1" xmlns="http://www.w3.org/2000/svg" height="550mm" width="2139px"> <path stroke="#ff0000" stroke-width="4px" fill="#000000" d="M-17,1287q6-14,33-73.5t70.5-155t98-217t115.5-257.5q3-7,6.5-18.5t3.5-22.5t-6.5-18.5t-27.5-7.5q-42,0-69.5,28.5t-41,70.5t-13.5,83q0,10,0.5,17t1.5,14q-19,0-30.5-13.5t-17-33t-5.5-35.5q0-33,18-63t46.5-54t63-37.5t67.5-13.5t55.5,18.5t34,66.5t11.5,139q0,62-4.5,132t-9.5,138t-7,124q16-61,45.5-130t65-137.5t70.5-128.5t63-104t41-64q14-20,24-30.5t26-10.5q14,0,32,7q-7,18-19.5,53.5t-25.5,86.5q-16,61-32,138.5t-29.5,157.5t-21.5,150.5t-8,118.5q0,22,2,34t5.5,21.5t7.5,26.5q-34,0-52-11t-24-35.5t-6-65.5q0-119,30.5-255.5t69.5-283.5q-29,37-60.5,93.5t-63,122t-60,131t-50.5,121.5t-34,93q-6,2-8,3t-7,1q-27,0-35.5-32t-8.5-90q0-41,2.5-97.5t5.5-116.5t5.5-115.5t2.5-95.5q0-20-0.5-33t-1.5-23q-80,186-134,317.5t-90.5,213.5t-64.5,120t-55,38z M844,1244q-61,0-91.5-33.5t-30.5-82.5q0-45,22.5-95t60-94t82.5-71.5t89-27.5q23,0,42.5,12t19.5,49q0,38-22.5,71.5t-59,59.5t-80,42.5t-86.5,20.5q-2,10-3,19t-1,17q0,15,3.5,30t12.5,27.5t24.5,19.5t38.5,7q43,0,85-24.5t78-64.5t61-88l12,9q-27,60-68.5,104t-90,68.5t-98.5,24.5z M795,1076q27-9,61-26.5t65.5-41.5t52-53t20.5-61q0-11-4-17t-17-6q-24,0-51,18.5t-52,48.5t-45,66t-30,72z M1242,1226q-34,0-53.5-18t-19.5-47q0-30,14-63t27.5-65.5t13.5-58.5q0-32-18.5-47.5t-37.5-28.5q-23,59-48,112t-41,80l-9-17q14-26,36.5-76t44.5-114q-10-10-10-24q0-30,17-49t25-19q11,0,12.5,9.5t1.5,14.5t-5.5,19.5t-5.5,17.5q0,14,15.5,25.5t35.5,26t35.5,35t15.5,52.5q0,30-12.5,61t-25,59t-12.5,49q0,18,9,24t21,6q24,0,49.5-15t49.5-38t43-48.5t28-47.5l13,10q-19,42-52,82.5t-73.5,66.5t-83.5,26z M1455,1480q-22,0-40-13.5t-18-44.5q0-30,18.5-55.5t47.5-47t63.5-39.5t65.5-34q14-35,26.5-75.5t24.5-89.5q-38,55-79.5,91.5t-83.5,36.5q-36,0-55.5-27t-19.5-70q0-52,25.5-99t66.5-83t87-56.5t86-20.5q29,0,41.5,9.5t12.5,22.5q0,9-5,14t-7,6q-5-8-15-11.5t-25-3.5q-39,0-75.5,23t-64.5,59t-44.5,74.5t-16.5,70.5q0,24,9.5,36.5t25.5,12.5q29,0,69.5-38.5t78.5-93.5q3-14,5.5-25t6.5-28q3-14,14.5-32.5t36.5-18.5q5,0,10,0.5t11,2.5q0,16-9.5,58.5t-27,99t-40.5,116.5q33-16,64.5-41t57.5-57.5t41-70.5l13,10q-15,45-48,82t-70.5,64t-68.5,42q-28,67-59,122.5t-64.5,88.5t-71.5,33z M1452,1448q20,0,54.5-39.5t74.5-135.5q-40,20-74.5,41.5t-56.5,45.5t-22,53q0,16,7,25.5t17,9.5z M1914,1244q-61,0-91.5-33.5t-30.5-82.5q0-45,22.5-95t60-94t82.5-71.5t89-27.5q23,0,42.5,12t19.5,49q0,38-22.5,71.5t-59,59.5t-80,42.5t-86.5,20.5q-2,10-3,19t-1,17q0,15,3.5,30t12.5,27.5t24.5,19.5t38.5,7q43,0,85-24.5t78-64.5t61-88l12,9q-27,60-68.5,104t-90,68.5t-98.5,24.5z M1865,1076q27-9,61-26.5t65.5-41.5t52-53t20.5-61q0-11-4-17t-17-6q-24,0-51,18.5t-52,48.5t-45,66t-30,72z"/></svg>
@rikivesa - are you wanting to draw an outline around the text shapes, or just make a union of each character?
You may want to look at https://danmarshall.github.io/google-font-to-svg-path/
For example, here is each character individually:
And here using the "union" option:
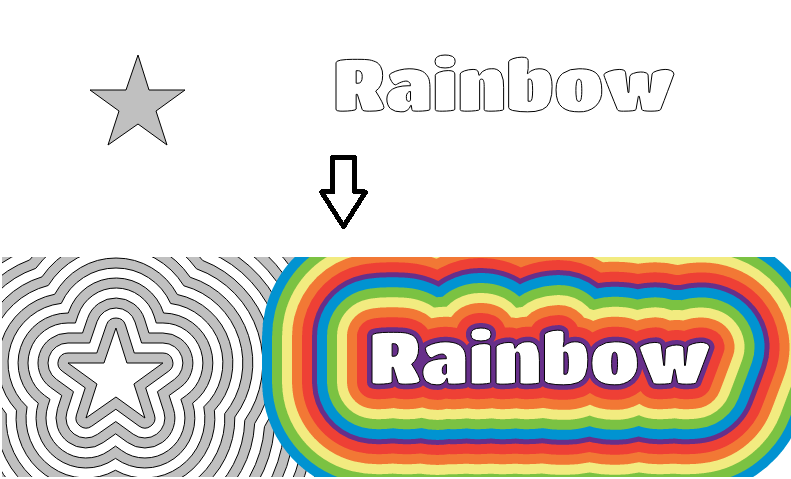
This library is about making surrounding outlines, like these:

@darkworks - you should just be able to concatenate all the d attribute values in one path element:
<path d="aaa" />
<path d="bbb" />
<path d="ccc" />
<path d="ddd" />Change to:
<path d="aaa bbb ccc ddd" />@danmarshall Thankyou! Thats exactly what i mean! :)


