-
Use semantic HTML tags.
-
Apply best practices in HTML code.
-
Use CSS selectors correctly.
-
Use CSS box model.
-
Use Flexbox to place elements in the page.
-
Demonstrate ability to create UIs adaptable to different screen sizes using media queries.
-
Use GitHub Pages to deploy web pages.
-
Apply JavaScript best practices and language style guides in code.
-
Use JavaScript to manipulate DOM elements.
-
Use JavaScript events.
-
Use objects to store and access data.
-
Communicate technical concepts to other technical people.
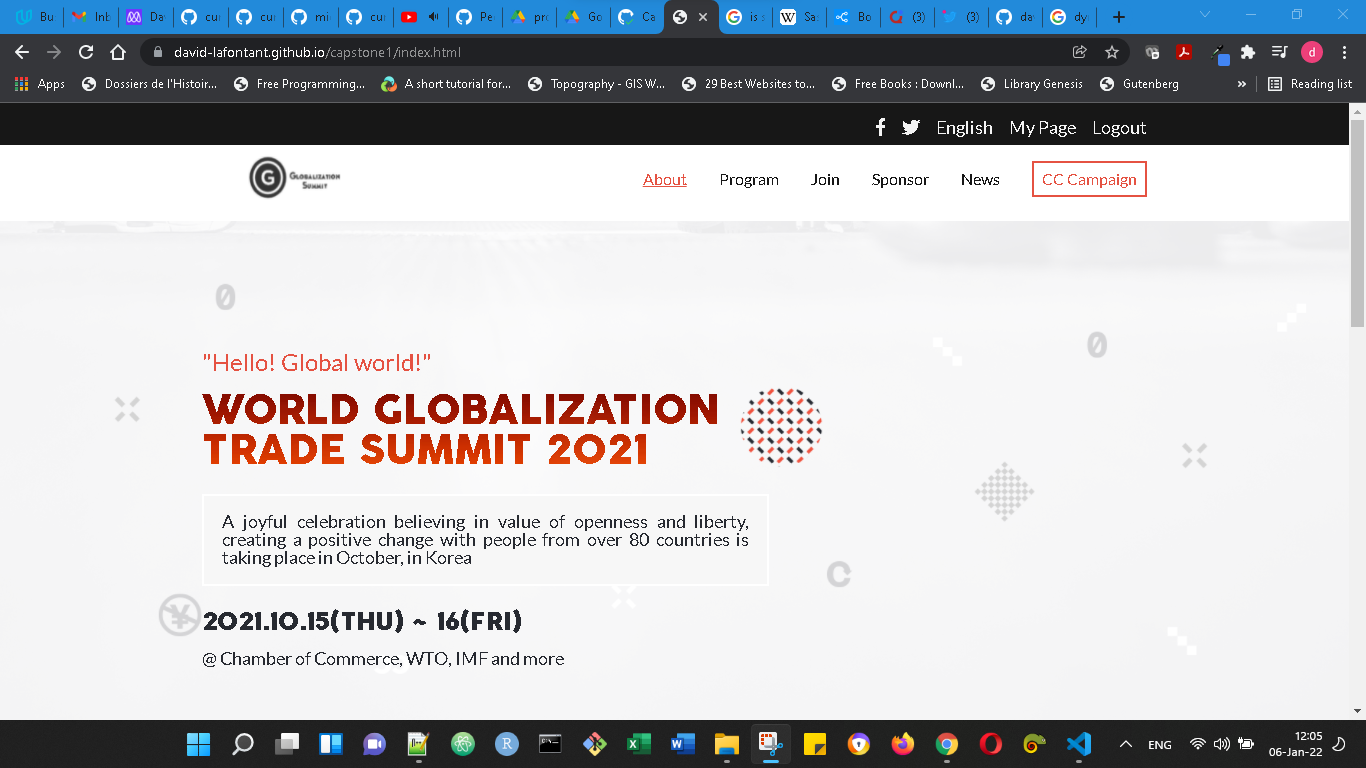
World Globalization Trade Summit is an event organized to encourage trade and exchange around the world. This event is intended to promote free trade policy and evaluate the effective trade from different points of view. Top Scholars, Politics, Activists, and Business People are among the speakers of this event.
- HTML, CSS, JavaScript, GIT, & SASS.
-
- Technologies used: GitHub, VScode, Windows 11 .
Video Video
To get a local copy up and running follow these simple example steps.
- A device that support running browser applications.
- access to internet connection.
- If you just want to check the webpage/webapp, you have it available on the live demo link.
In order to install a local version of this project and please do the following steps:
- Install the latest version of a Code editor.
- install the latest version of GIT.
- Go to the repository Repository
- Clone the repository
- Play with the code and enjoy 🎊
👤 David Lafontant
- GitHub: @githubhandle
- Twitter: @twitterhandle
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
👤 Cindy Shin
- Font Squirrel Font Squirrel
- Font Awesome Font Awesome
- Mobile simulator Mobile simulator - responsive testing tool
This project is MIT licensed.