本插件需要 VuePress >=
1.0.0-alpha.37。
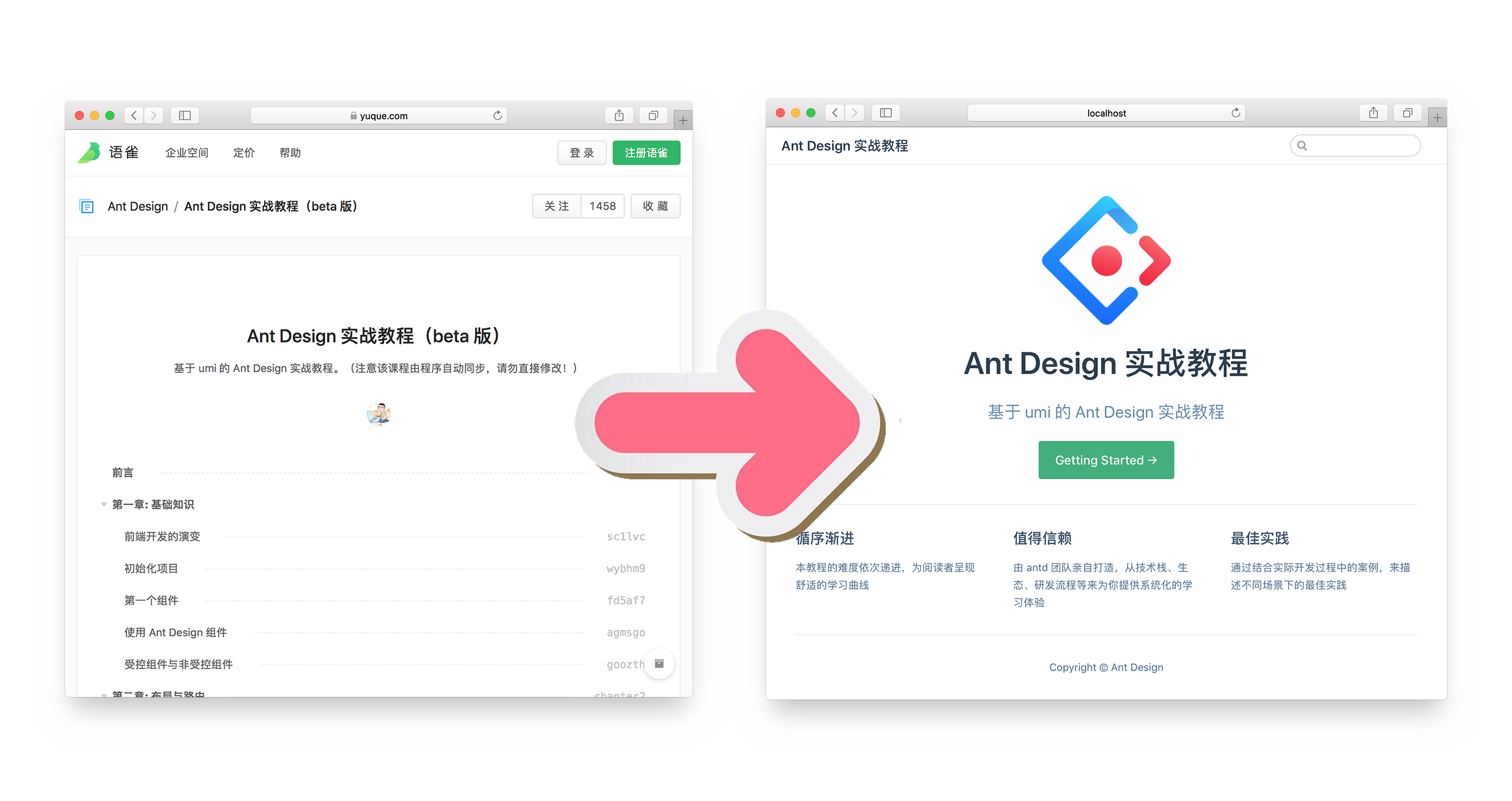
- 简单:Zero-Markdown,只需配置你的语雀 repo 地址,就能获得一个 VuePress 站点;
- 高效:自动生成的文档主页、侧边栏让你享受 “高效” 的文档生成体验;
- 缓存:完美地解决语雀 Open API 调用次数超限的问题;
想了解更多,请移步:
在 VuePress 中配置 repoUrl:
// .vuepress/config.js
module.exports = {
title: 'Ant Design 实战教程',
description: '基于 umi 的 Ant Design 实战教程',
plugins: [
['vuepress-plugin-yuque', {
repoUrl: 'https://www.yuque.com/ant-design/course',
}]
]
}- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
vuepress-plugin-yuque © ULVIZ, Released under the MIT License.
Authored and maintained by ULVIZ with help from contributors (list).
github.com/ulivz · GitHub @ULVIZ · Twitter @_ulivz