A Realtime Creation Engine
DEUS is a super flexible REALTIME image generation engine, powered by StableDiffusion and LCM Lora.
Watch the video:
- Realtime Native: Unlike many image generation web UIs, DEUS is designed from scratch with an assumption that images are generated in realtime, which opens doors to various unique features.
- Simple: If you know how to use Google, and know how to draw, you know how to use DEUS.
- Intutitive: Just enter what you want, drag and drop images, and draw. The combination of these simple actions lets you gradually create exactly what you want, without having to learn any complicated tech and jargon.
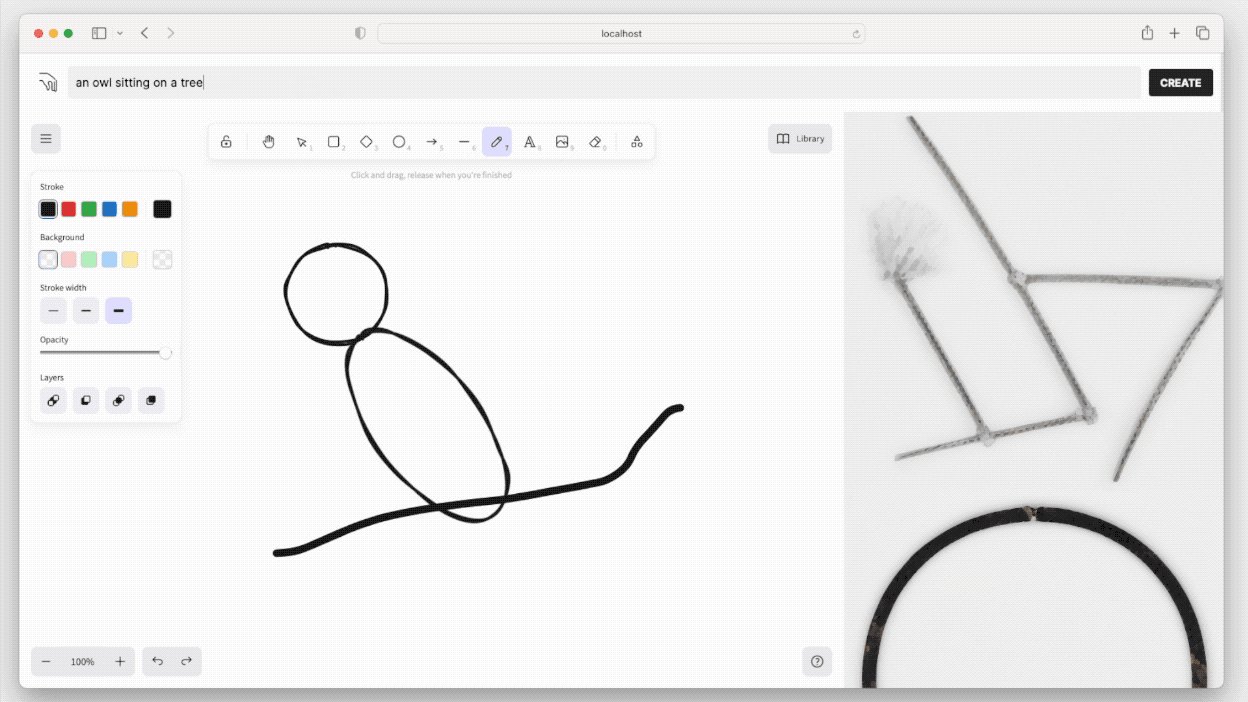
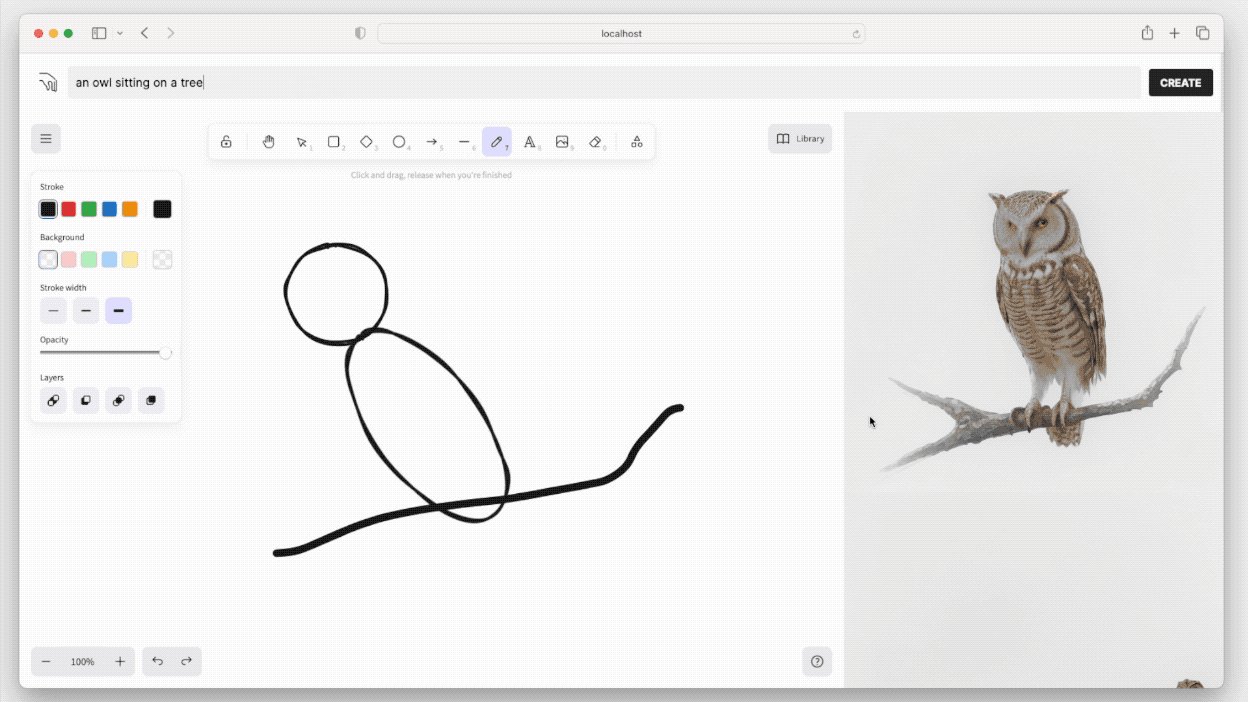
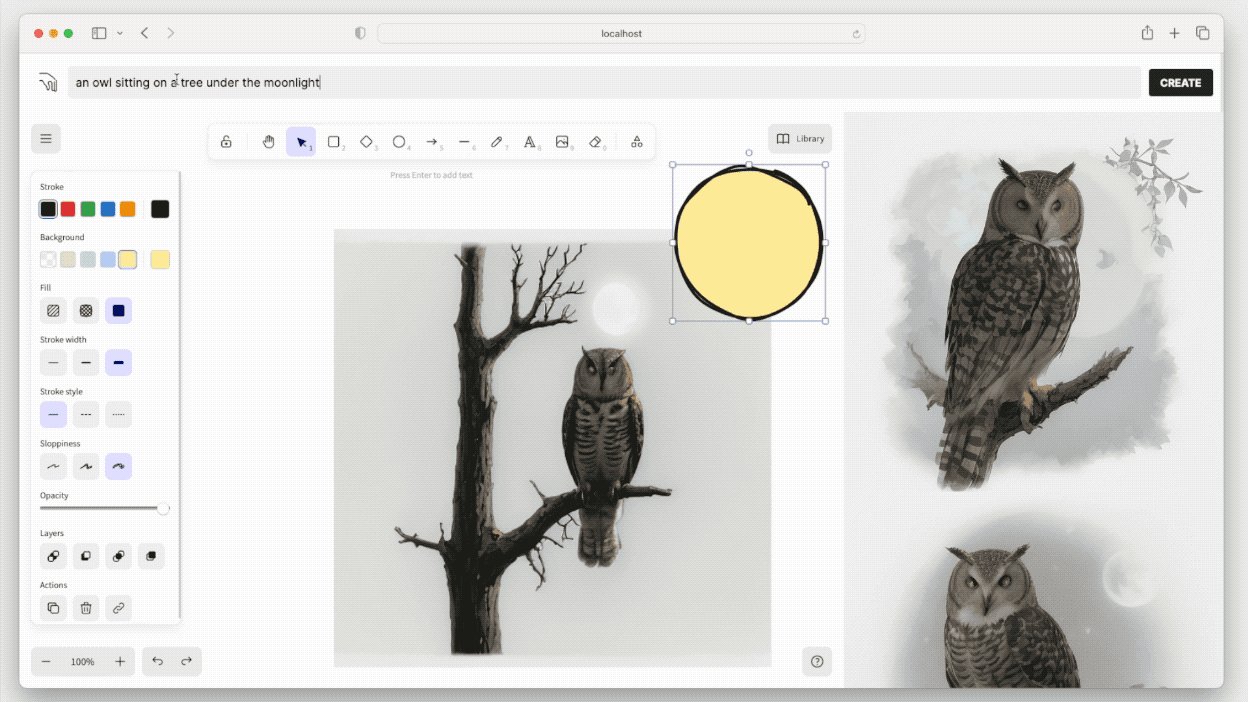
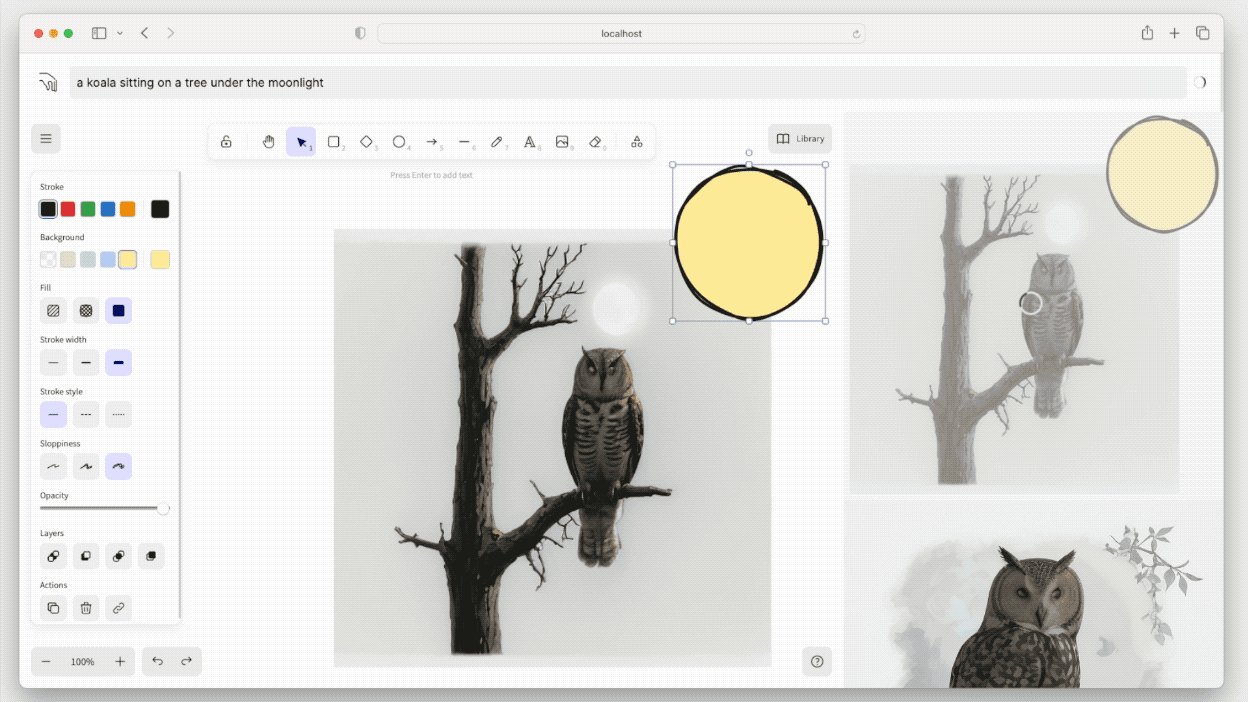
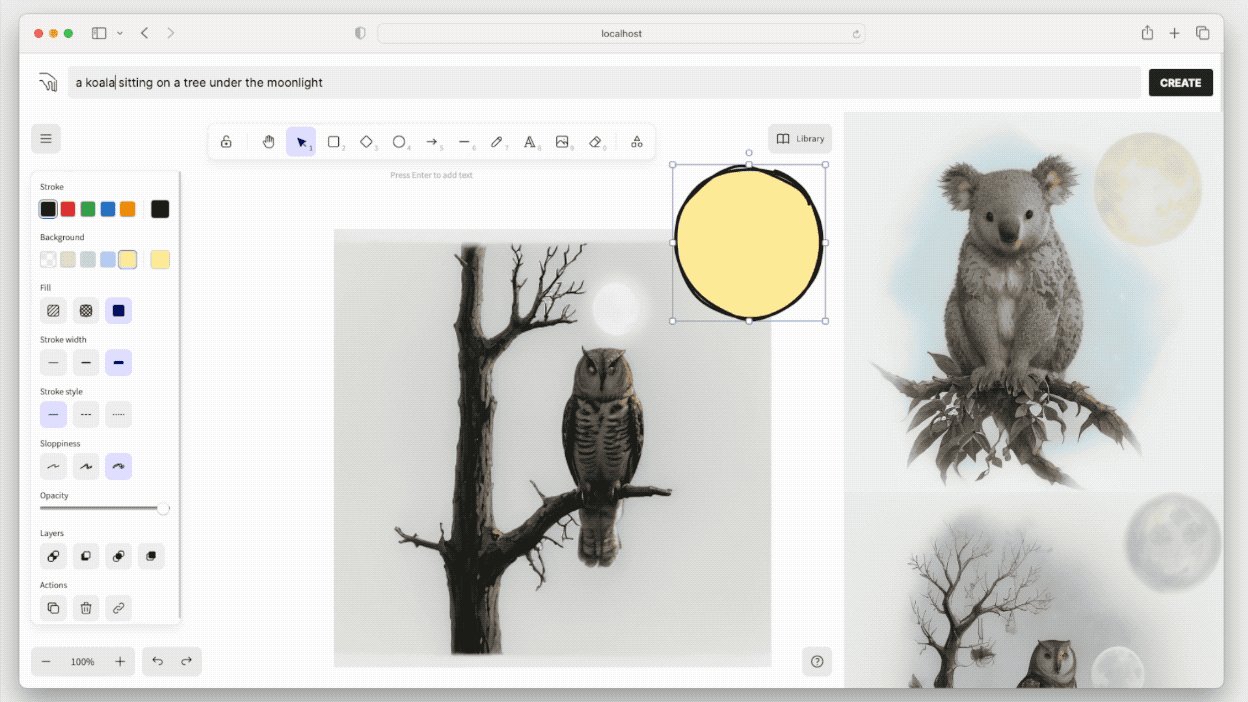
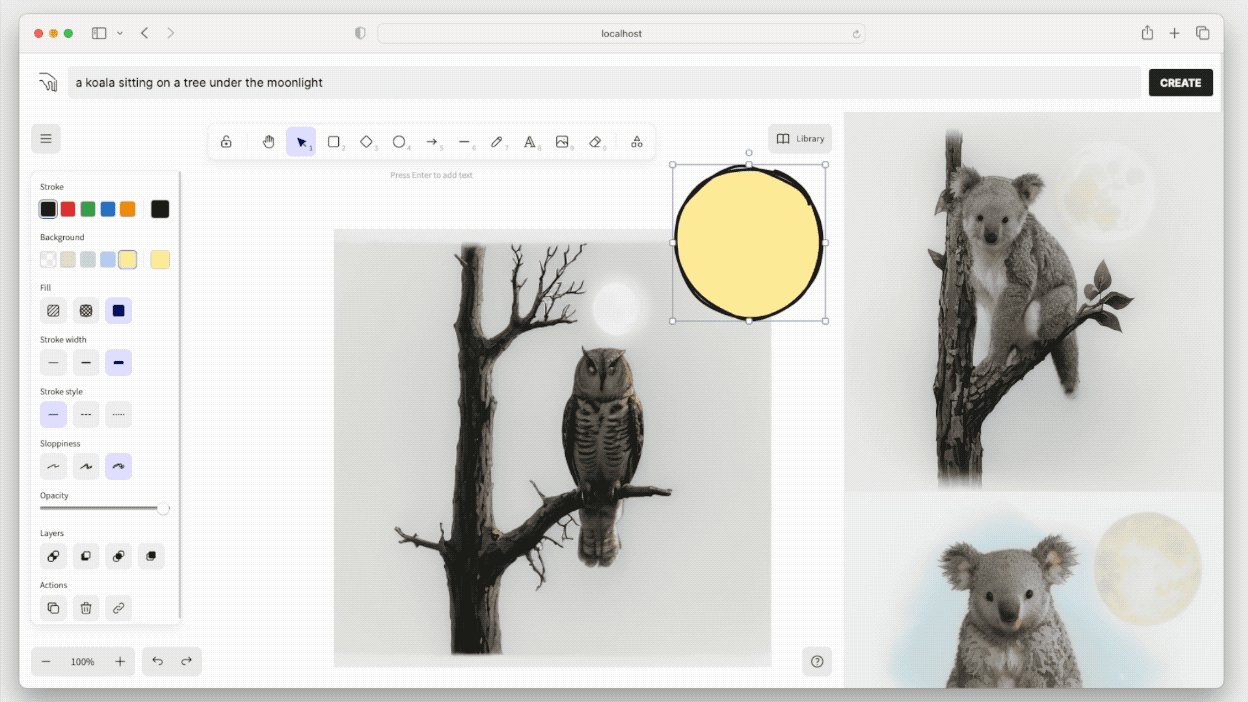
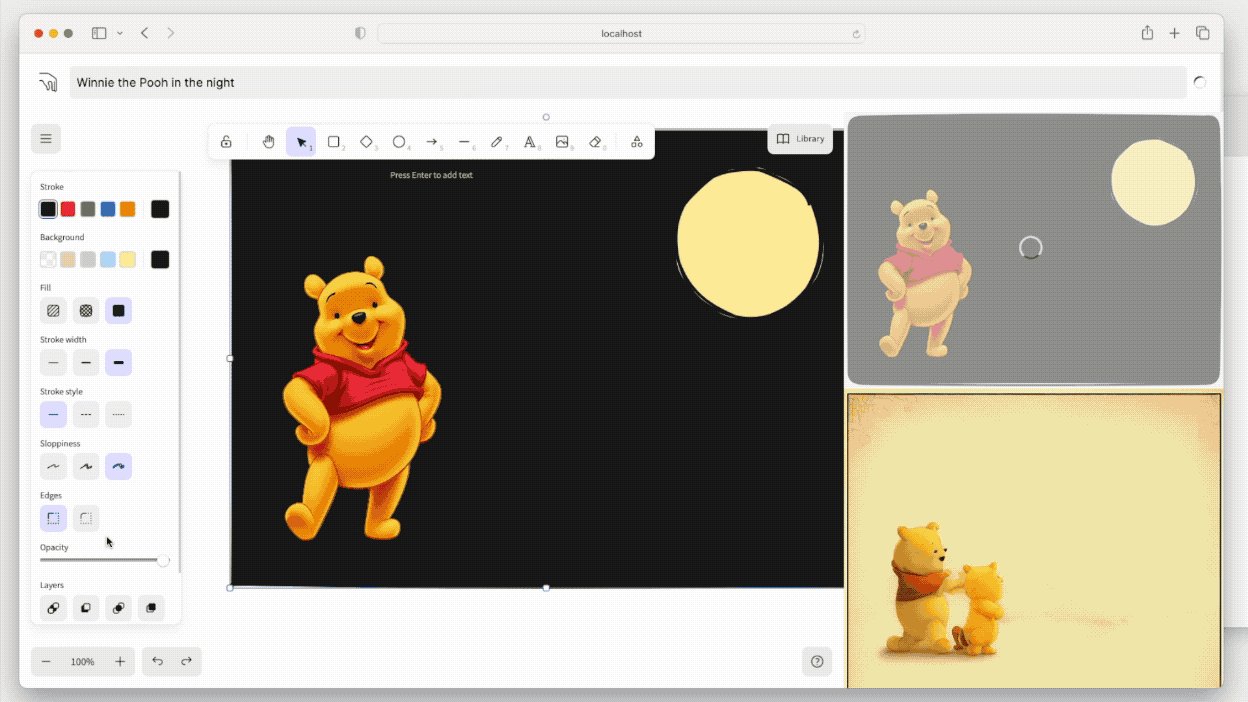
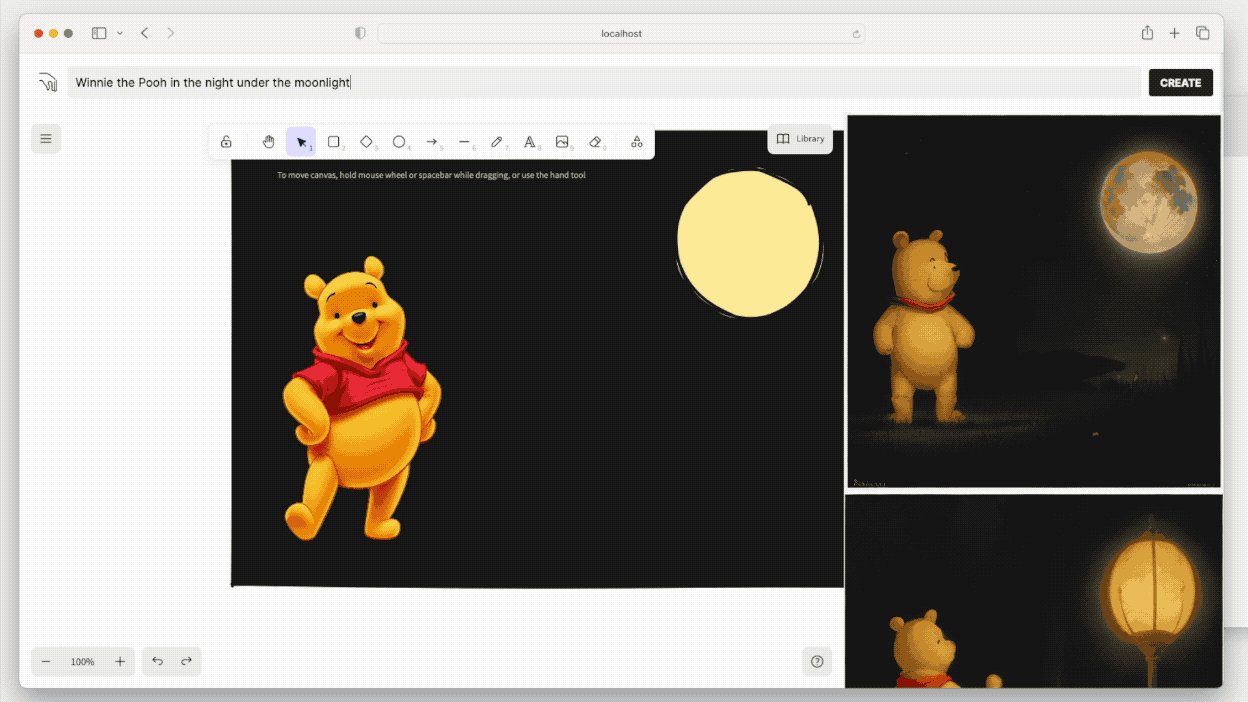
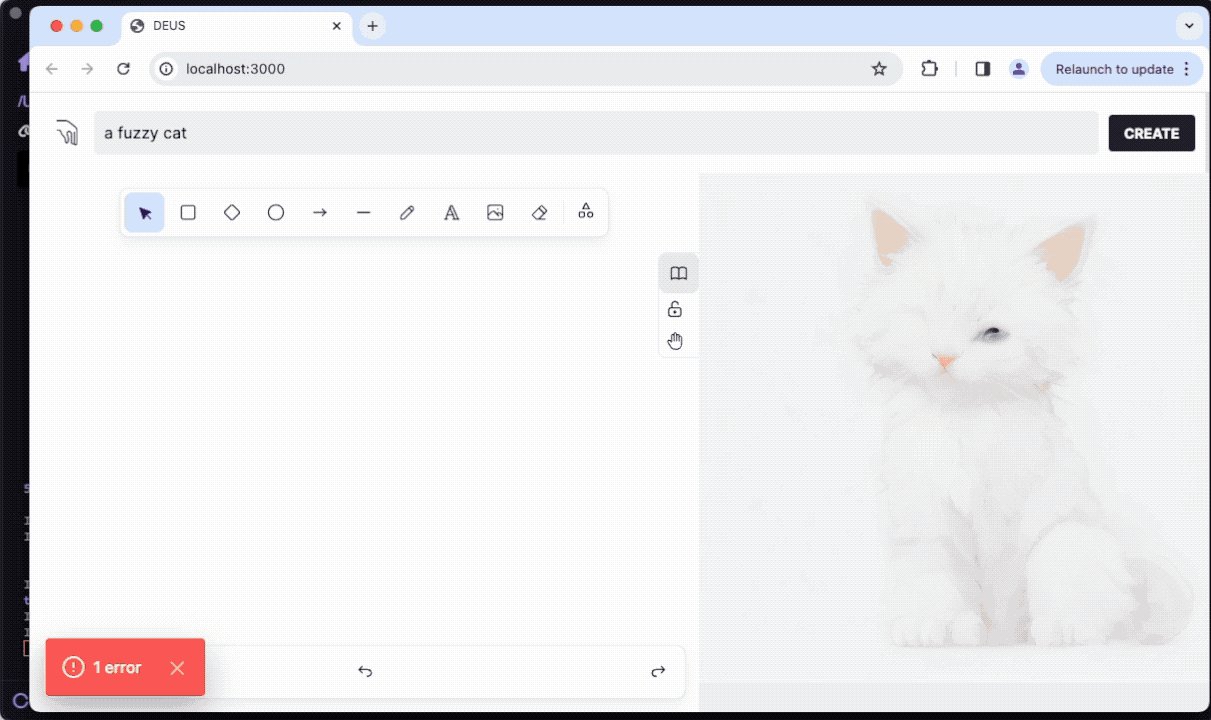
Generate images in realtime as you type
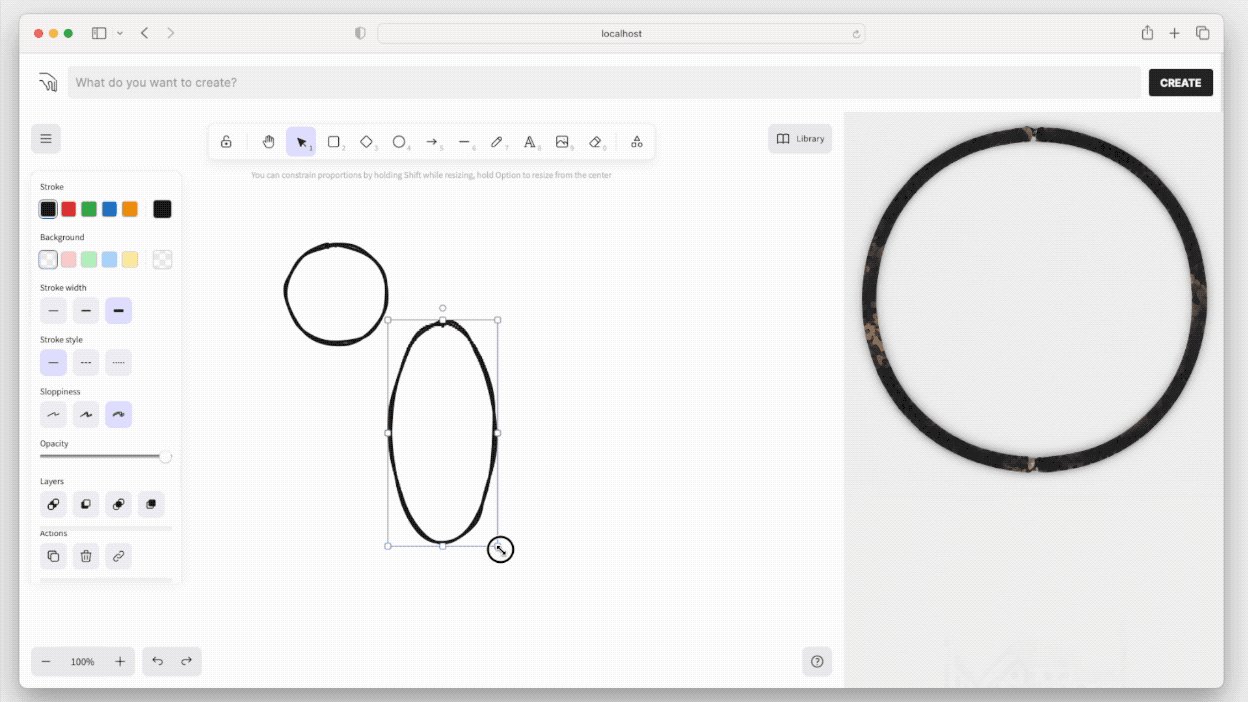
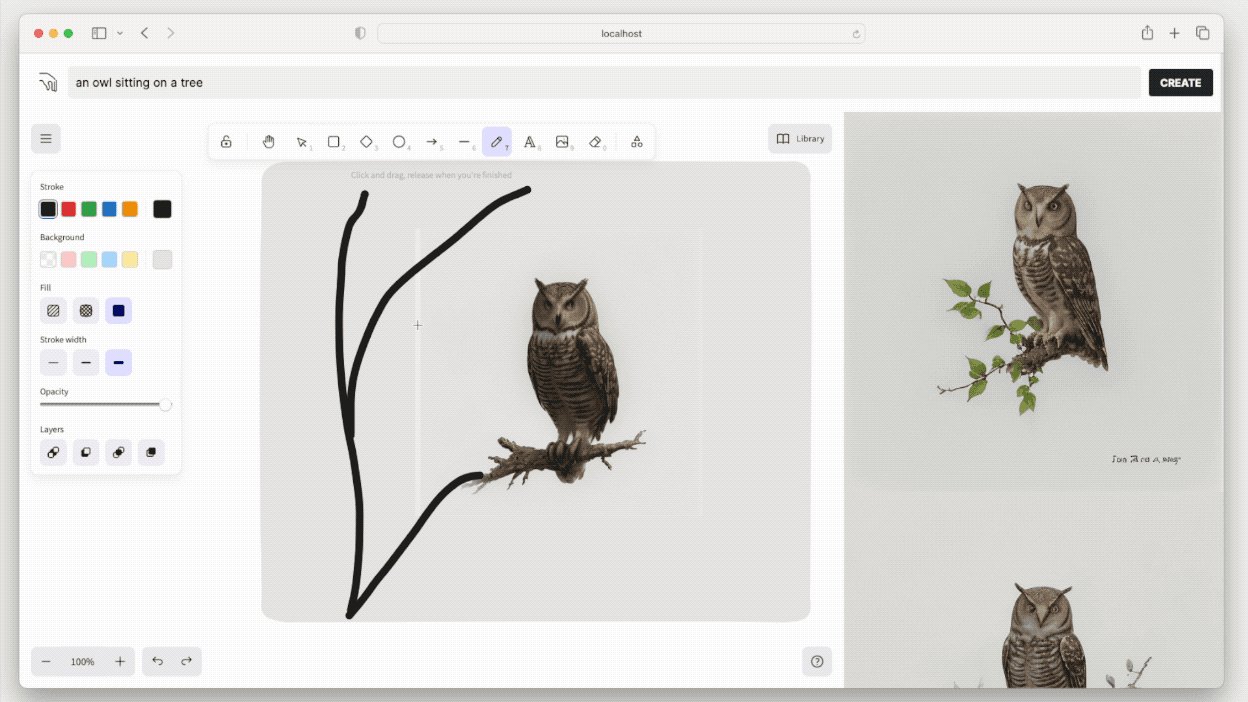
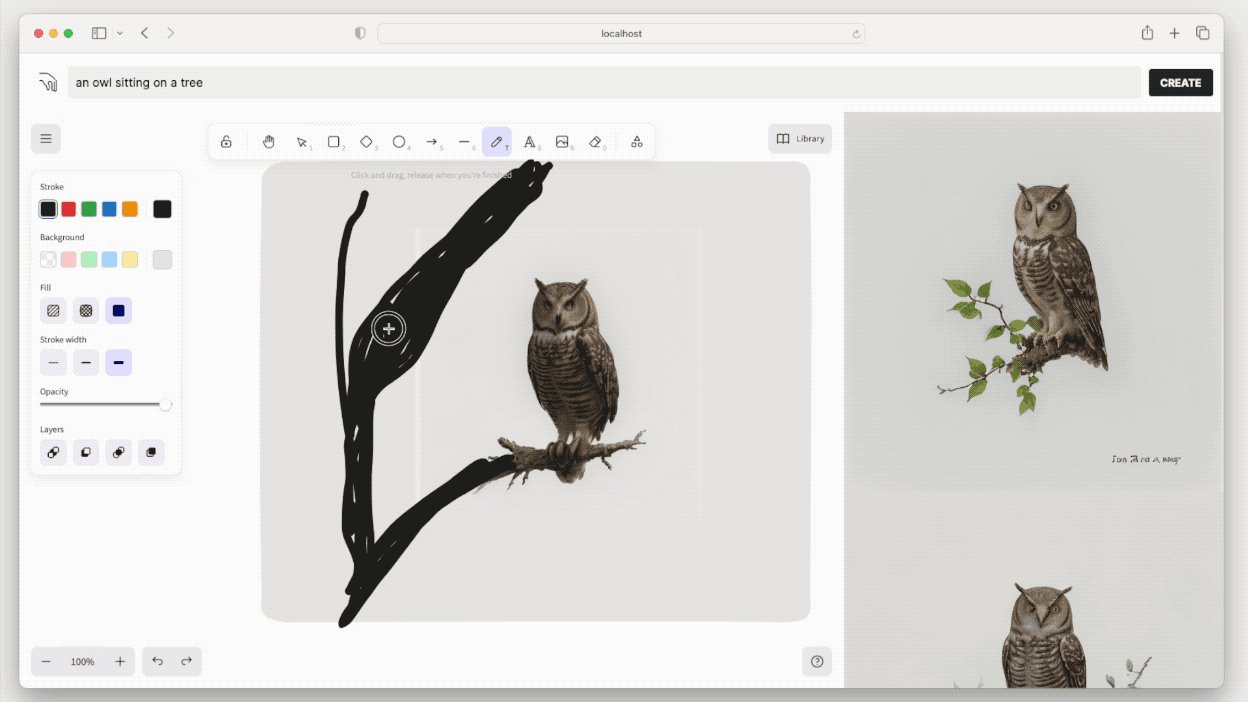
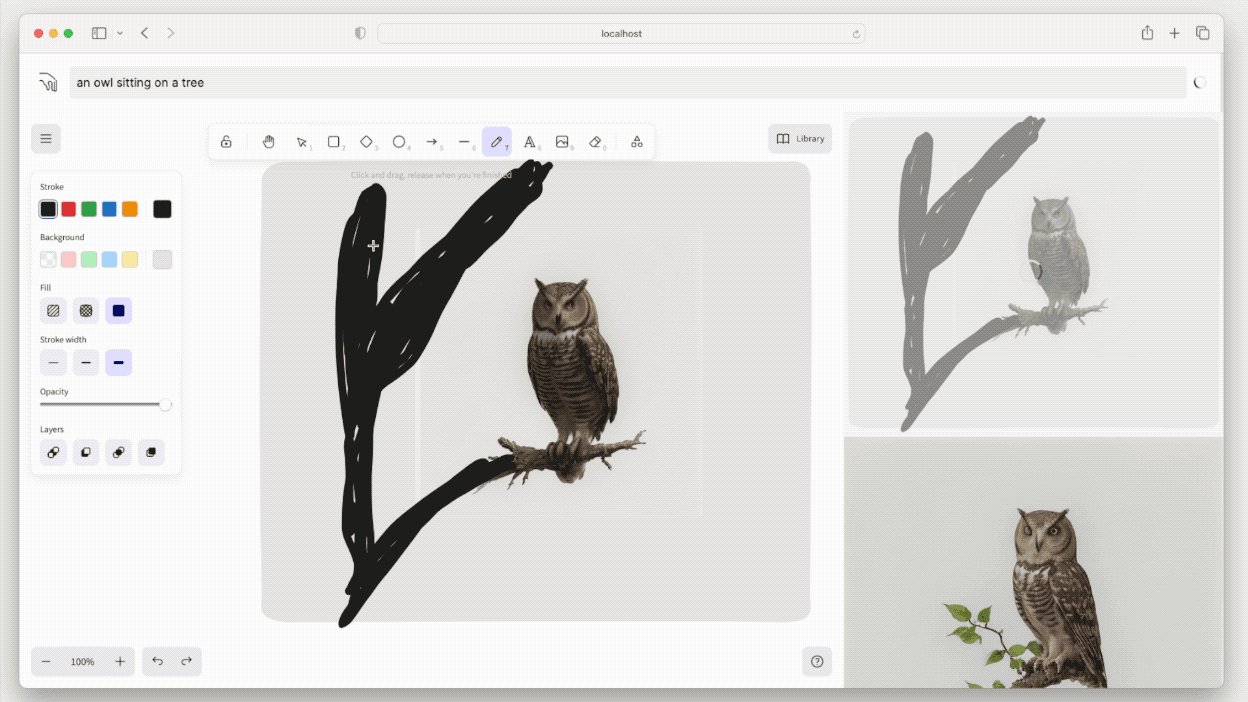
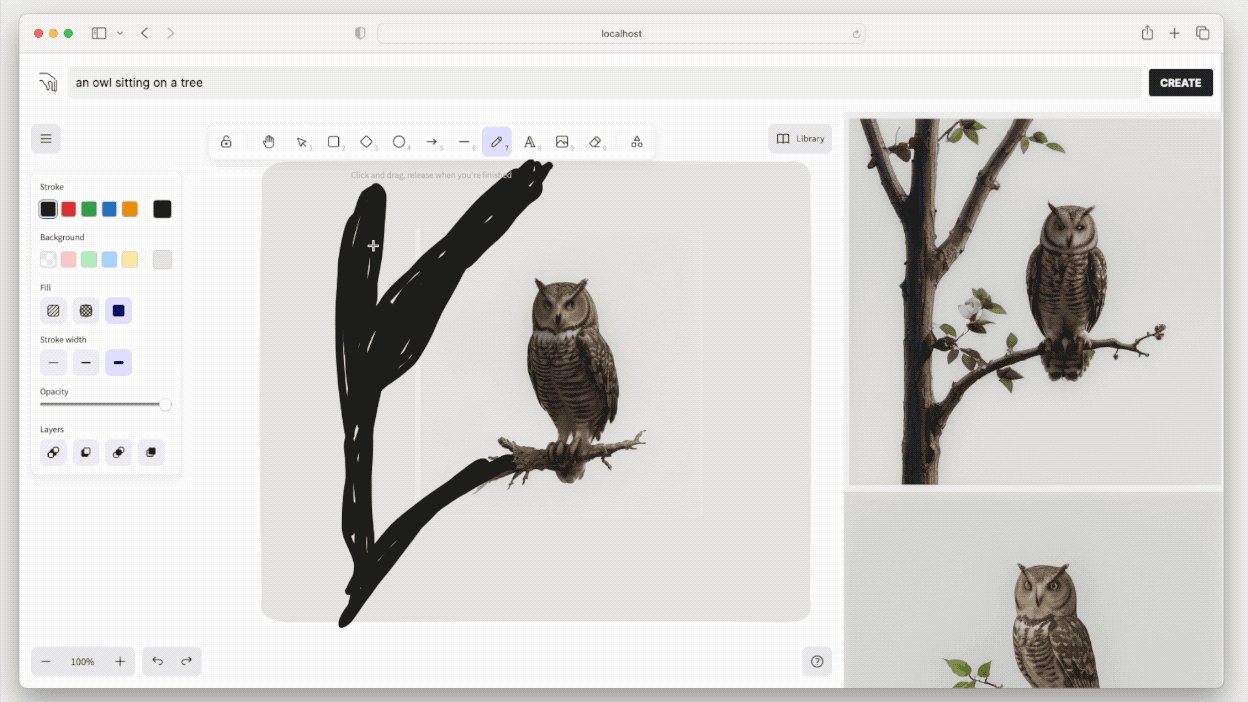
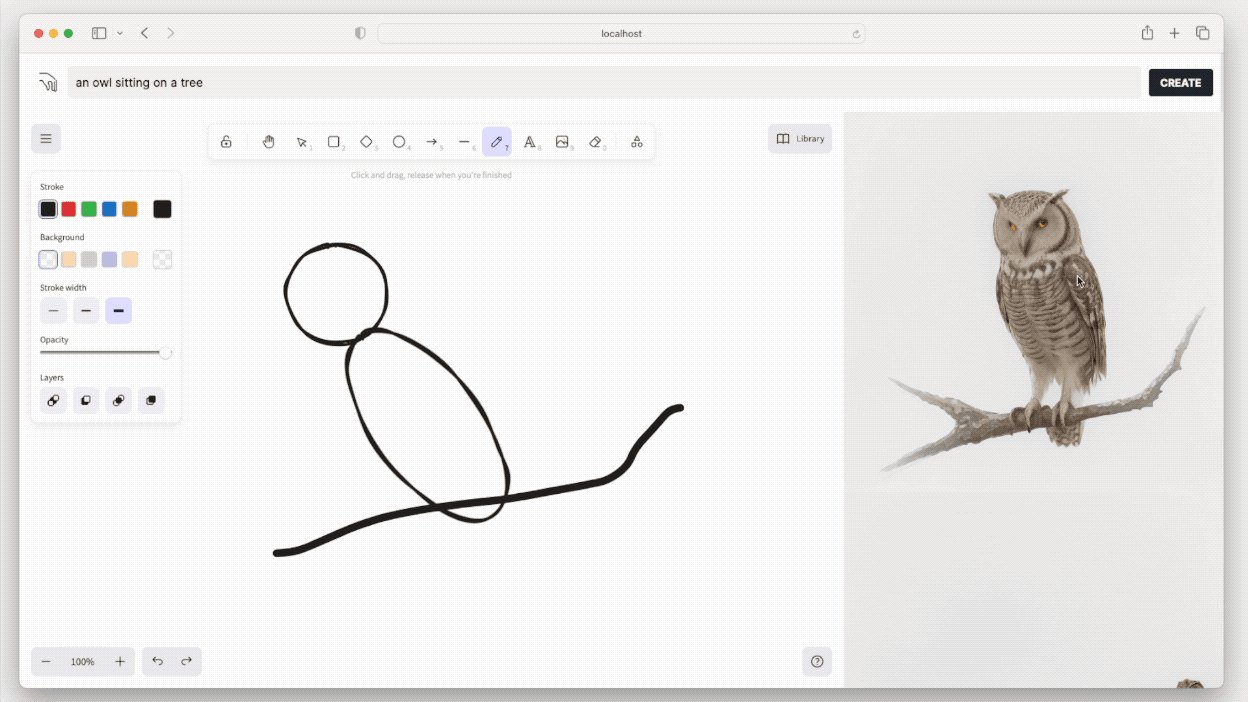
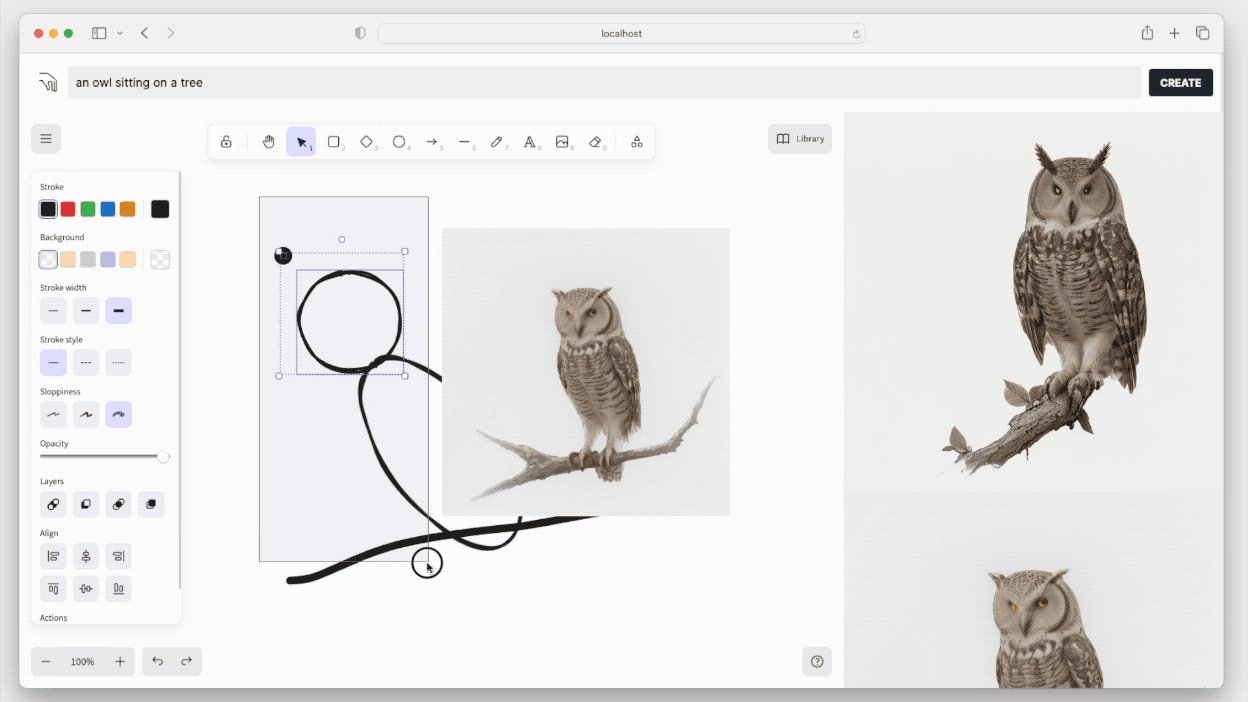
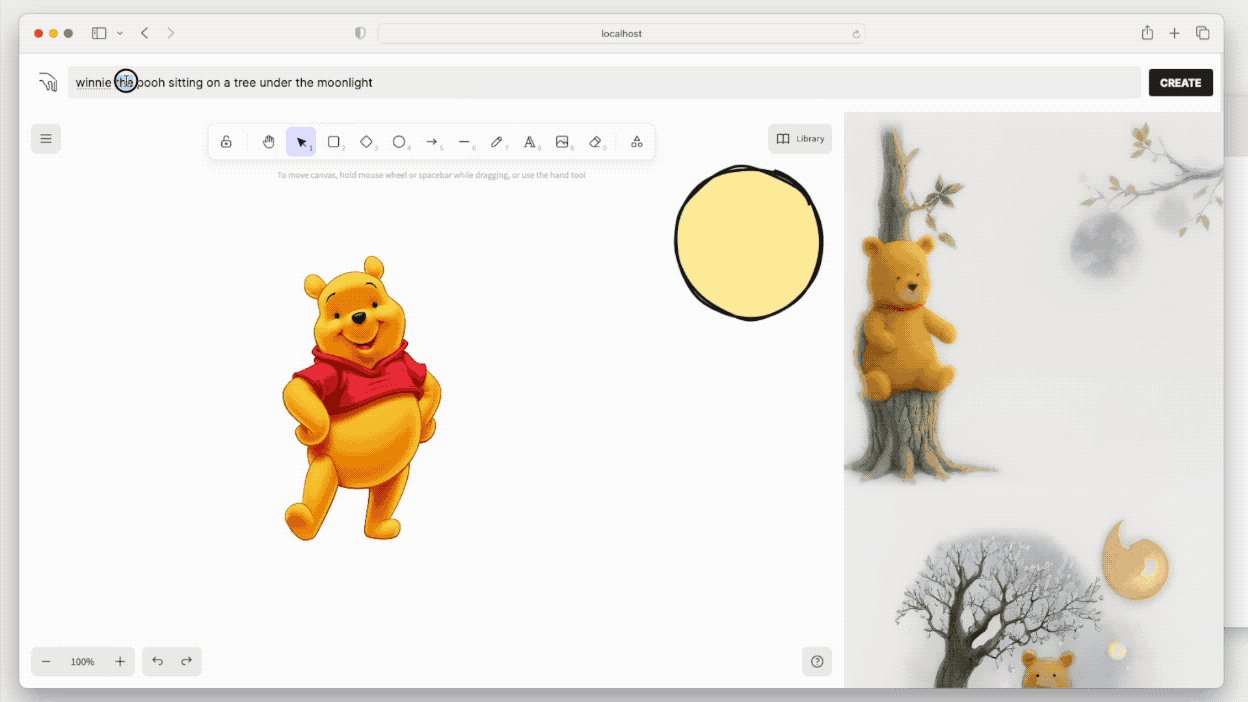
Draw things onto the canvas to generate images in realtime
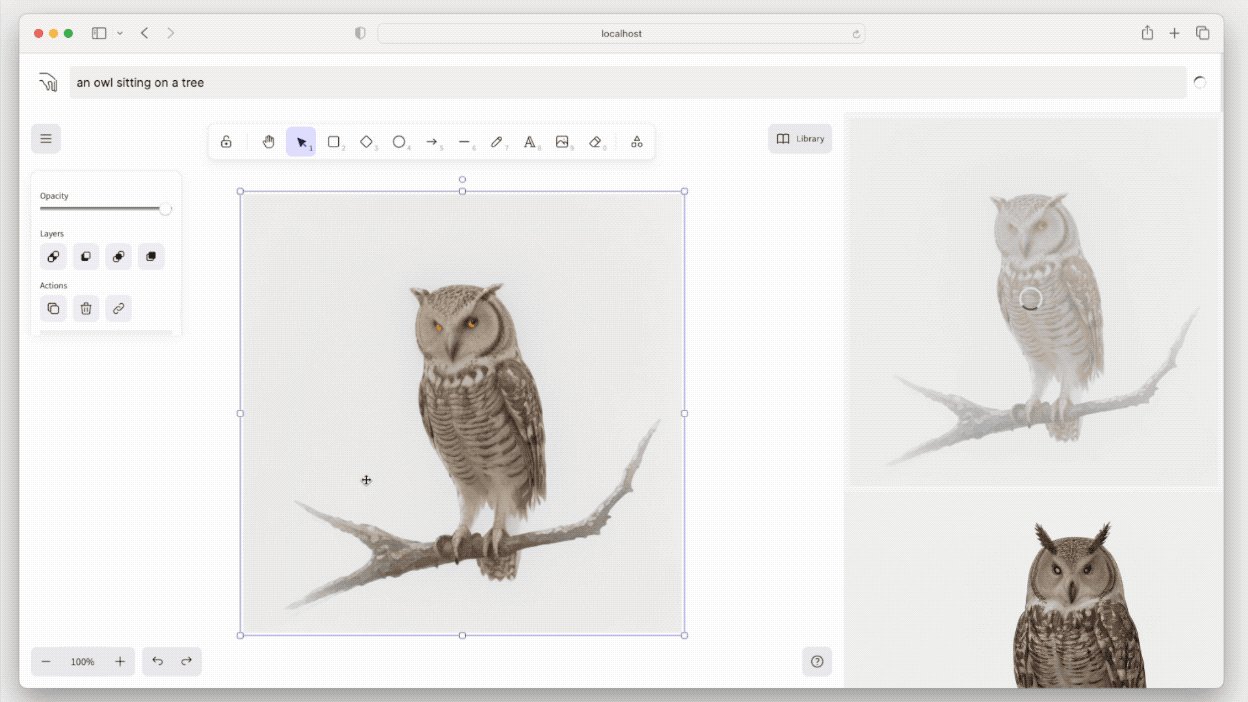
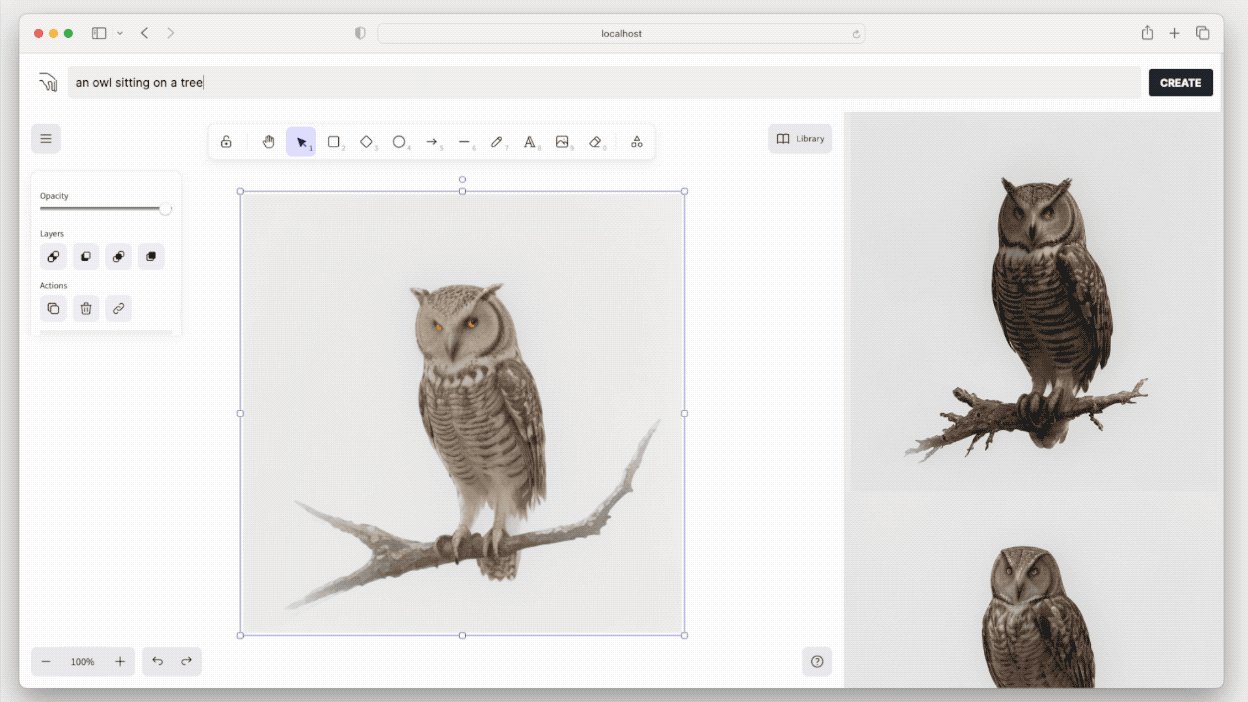
The ultra-fluid UI lets you "breed" new images simply by dragging and dropping generated images into the canvas.
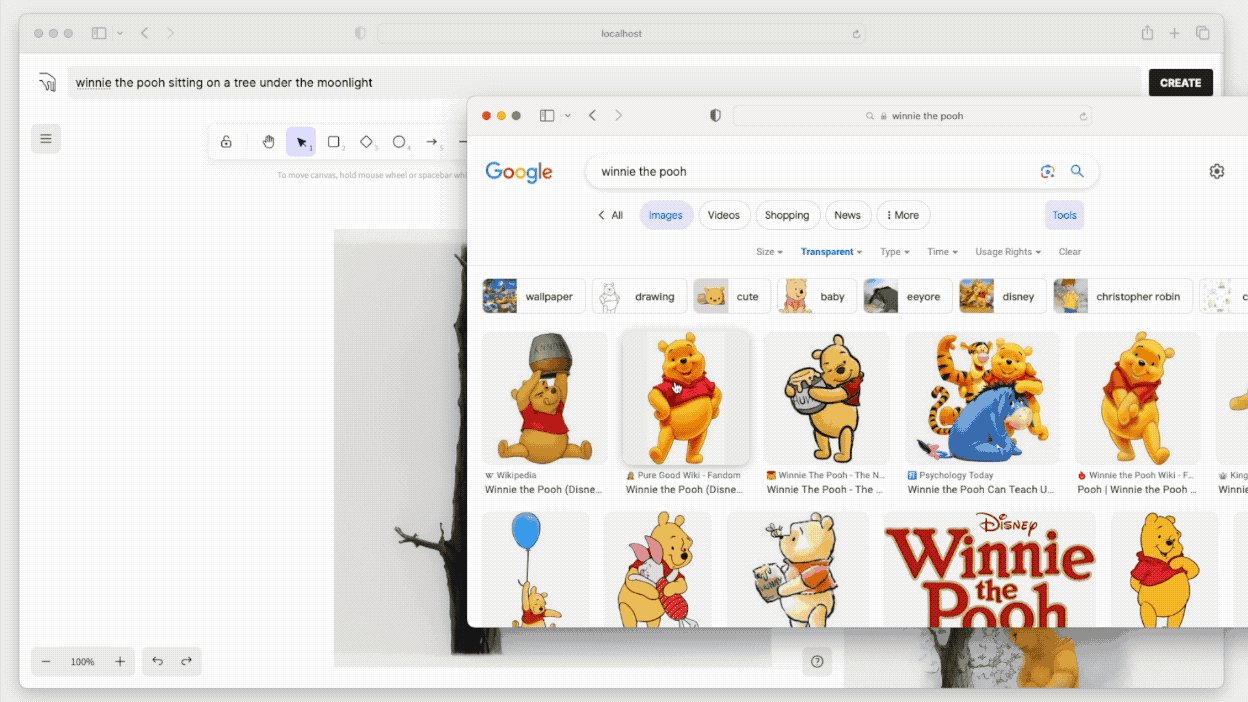
You can also easily drag and drop any online image into DEUS.
There are two ways to install: Manual and 1-Click Install.
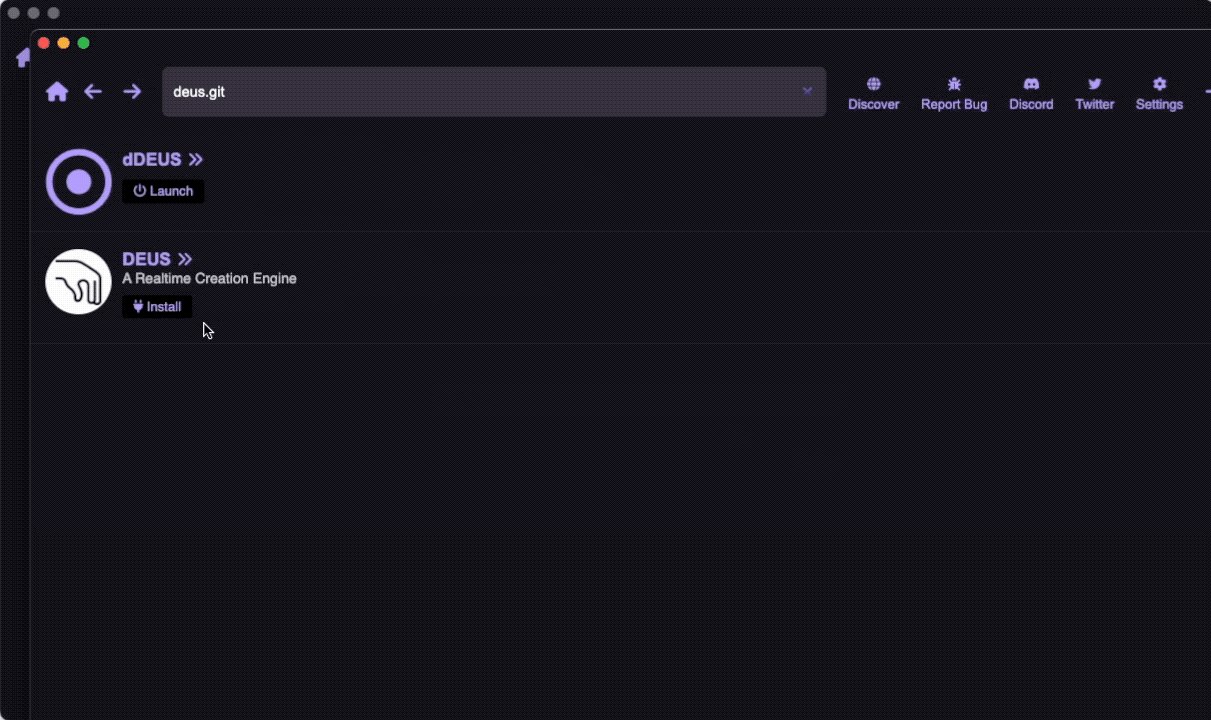
Just find DEUS from Pinokio and click "Install":
1-Click Install link: https://pinokio.computer/item?uri=https://github.com/cocktailpeanut/deus
First clone the repository:
git clone https://github.com/cocktailpeanut/deus
cd deus
Next, move in to the server folder with cd server, and install the server:
# create a venv
python -m venv env
source env/bin/activate
# Install the correct version of pytorch for your machine
npx torchcraft
pip install -r torchcraft.txt
# Install the rest of the requirements
pip install -r requirements.txt
Finally, move to the client folder with cd .. and then cd client, and install the client:
npm install
When using Pinokio, all you need to do is just click "Launch" from Pinokio:
First, switch to the deus/server folder and start the server:
source env/bin/activate
uvicorn app:app
Next, switch to the deus/client folder start the nextjs server for the client:
npm run dev
Now open the browser at http://localhost:3000