O tutorial dos projetos pode ser encontrado no canal OnlineTutorials no youtube, clique .
Os projetos não são de minha autoria.
- Dia 01 - Ícone de Social Media com hover em camadas
- Dia 02 - Loader Animado em CSS puro
- Dia 03 - Texto que muda de cor ao cruzar uma Div
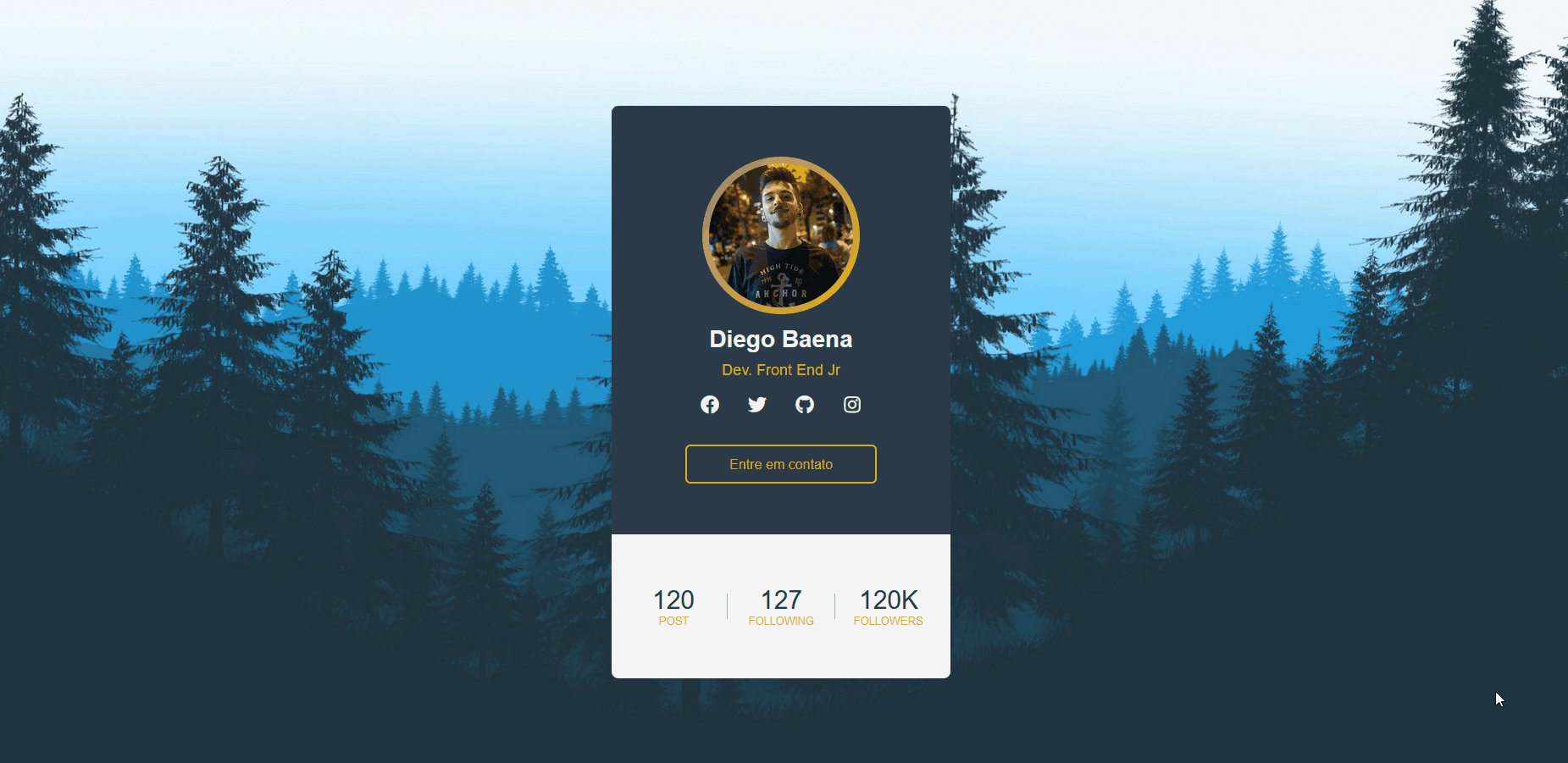
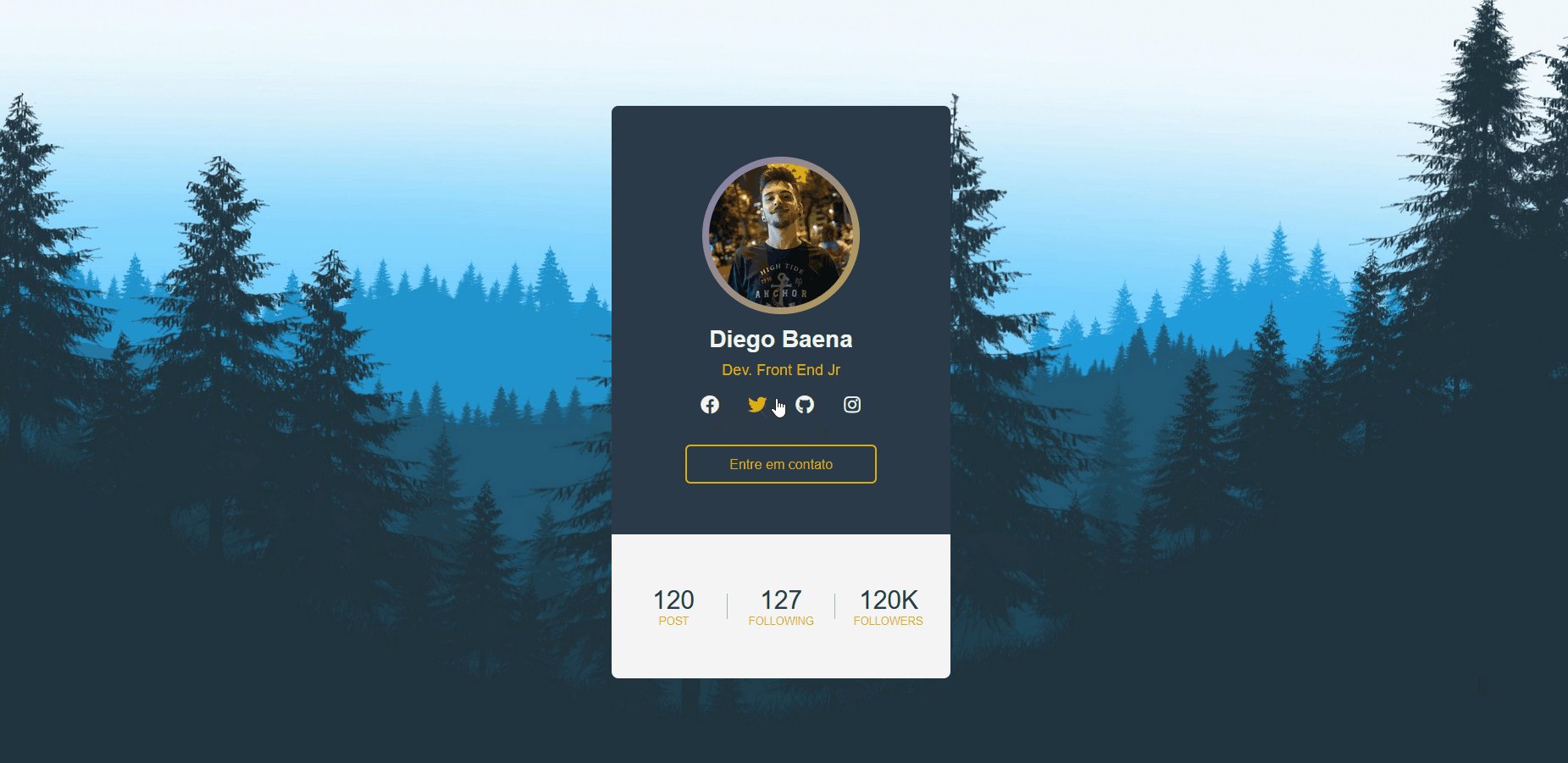
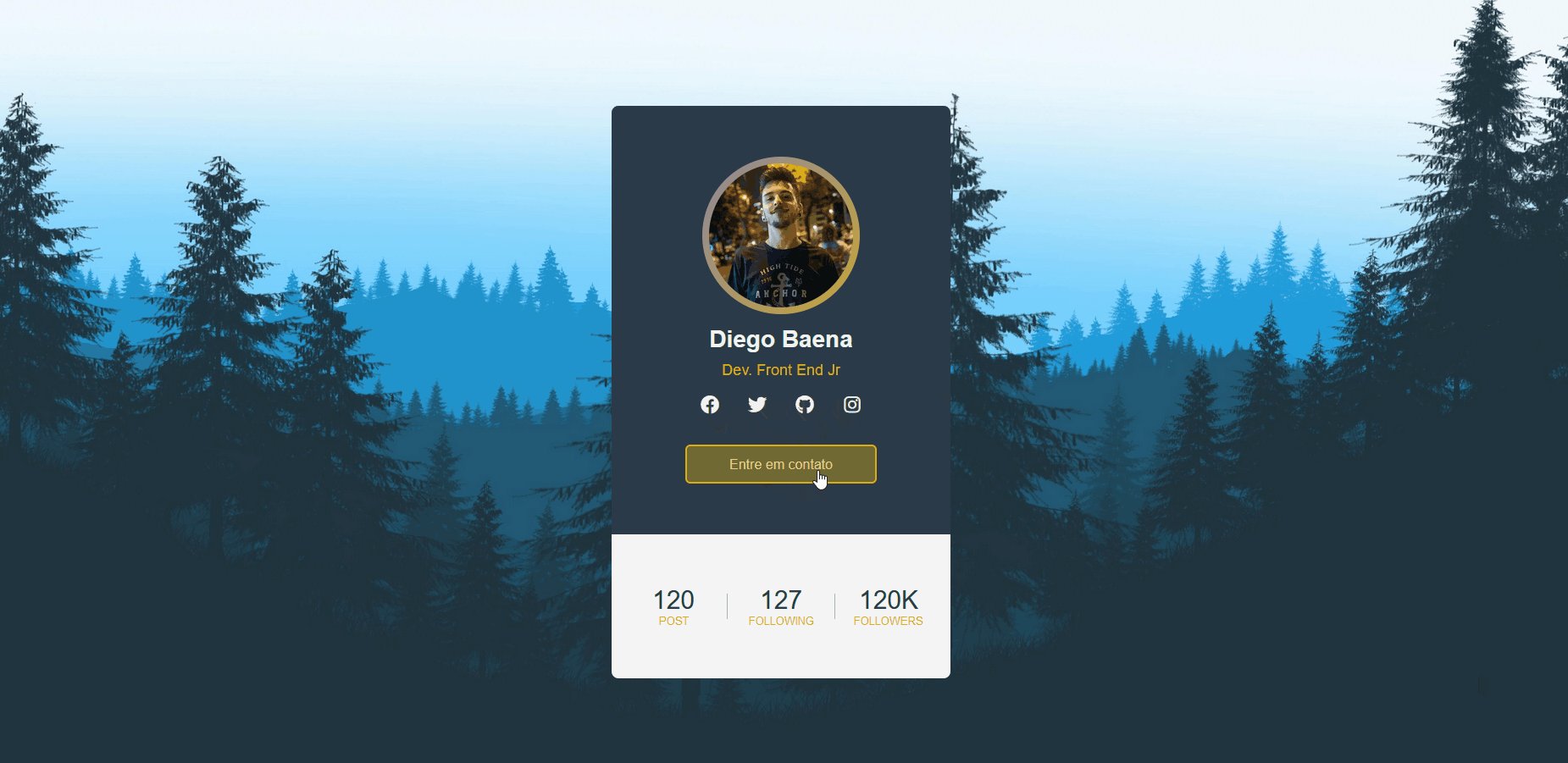
- Dia 04 - Profile Card
- Dia 05 - Hamburher Menu.
- Dia 06 - Video inside Text.
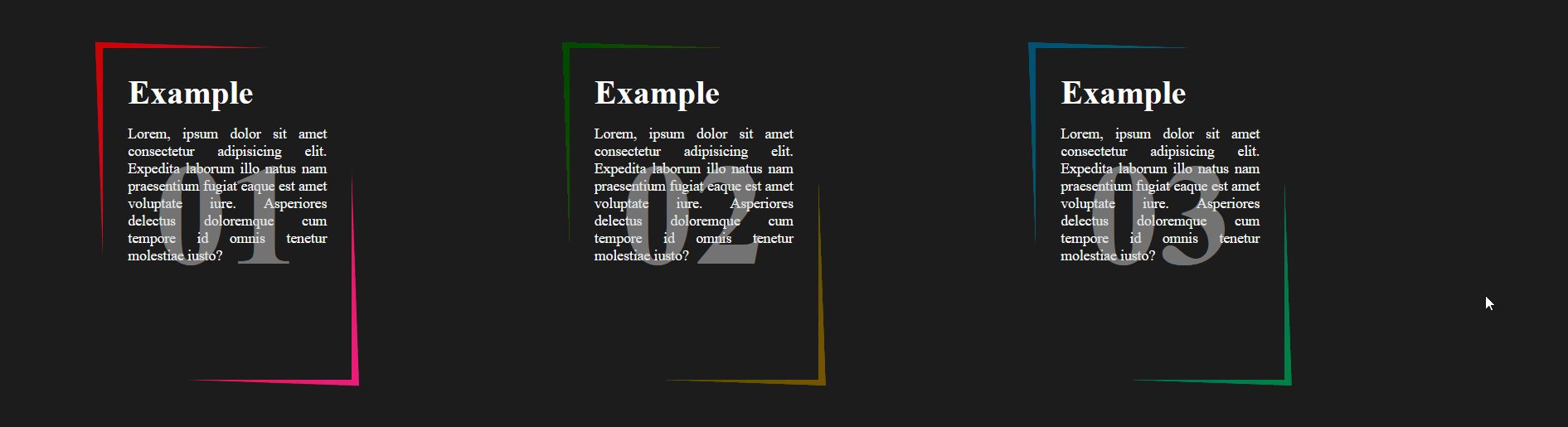
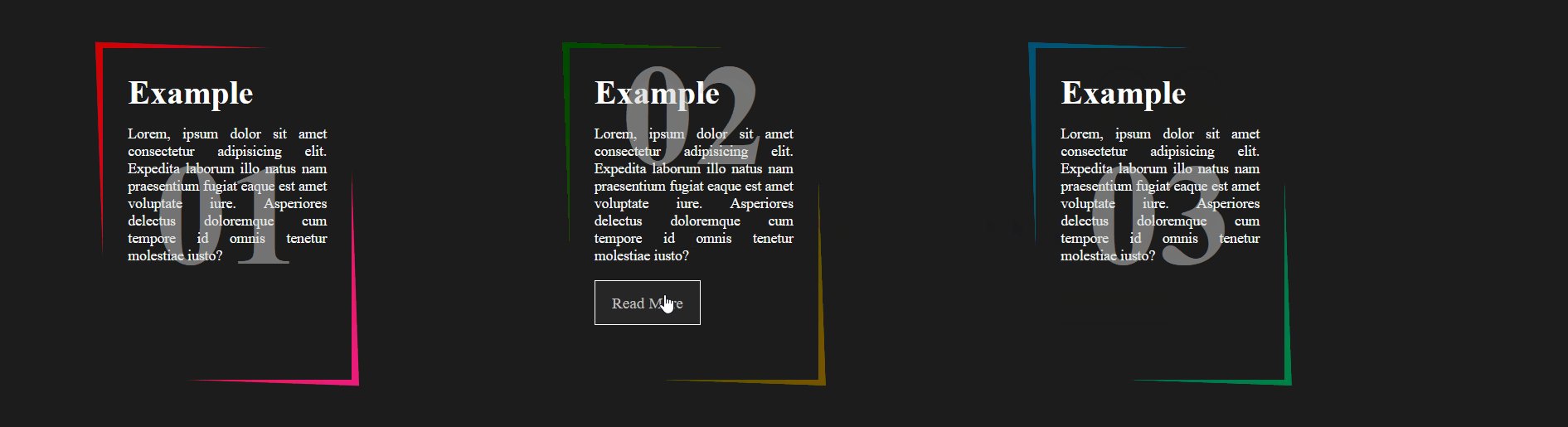
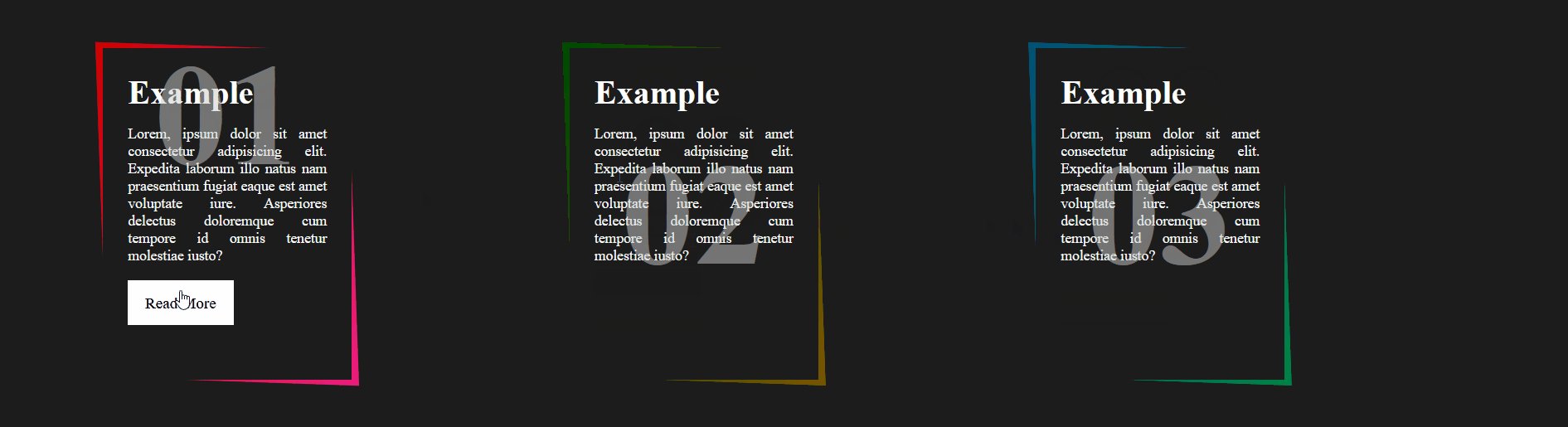
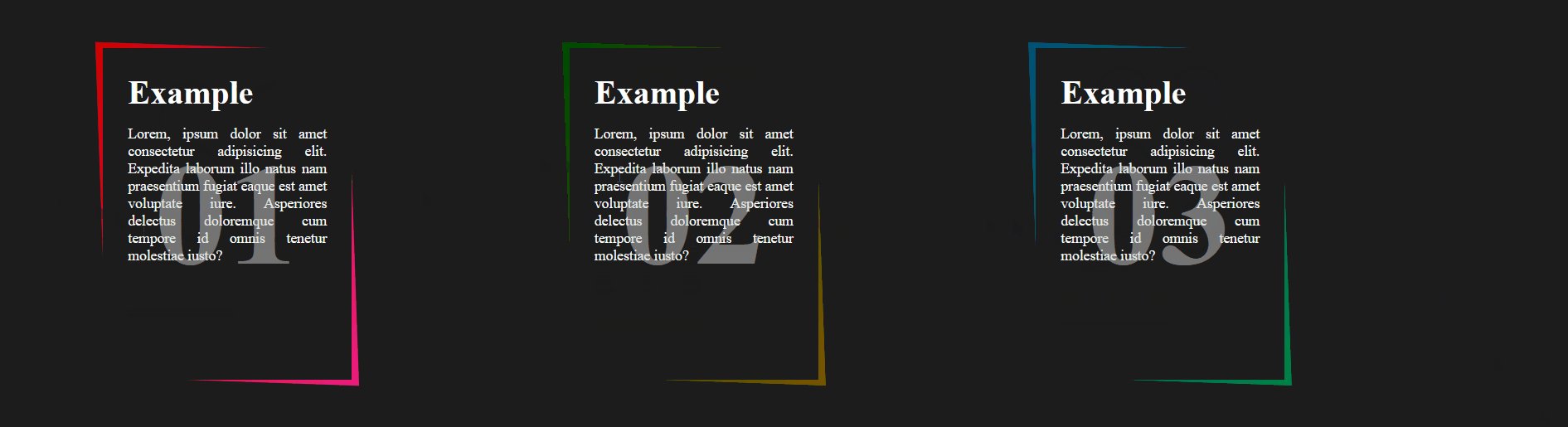
- Dia 07 - Card Skew Border.
- Dia 08 - Neon Text.
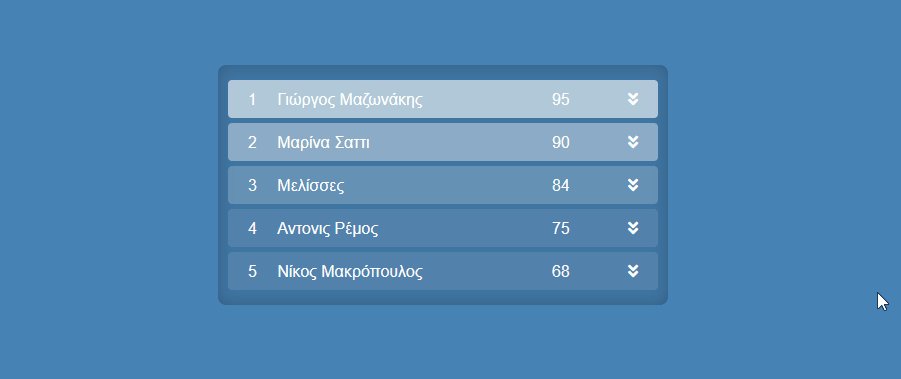
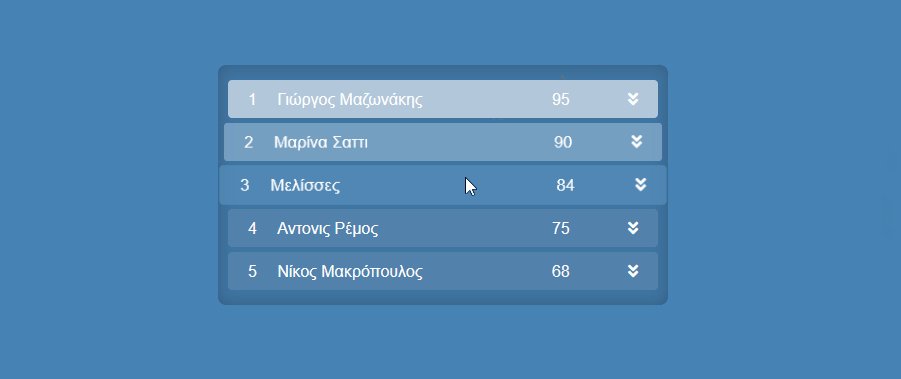
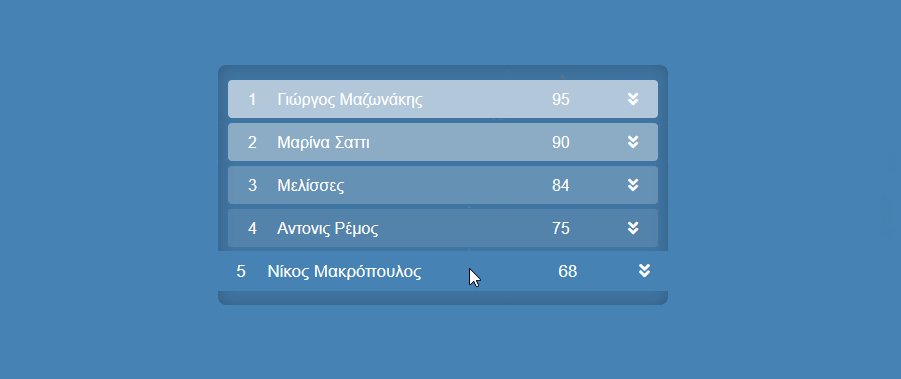
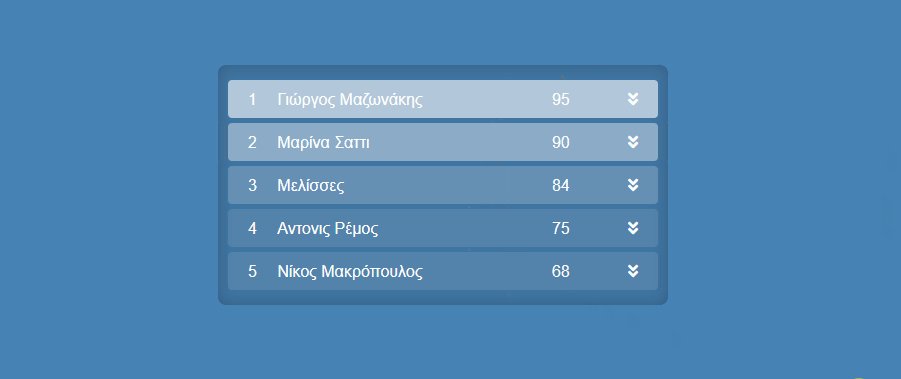
- Dia 09 - List Hover Style.
- Dia 10 - Rainy Background.
- Dia 11 - Cloud Animation.
- Dia 12 - Text Jumping.
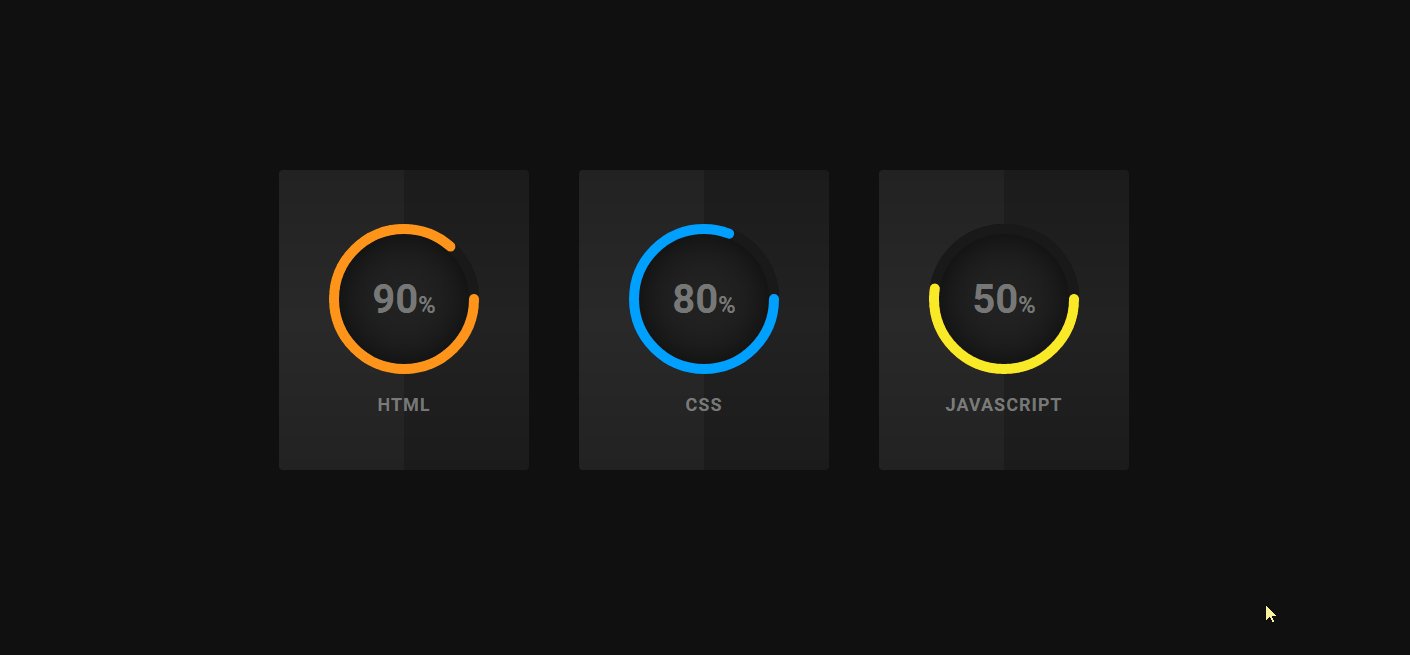
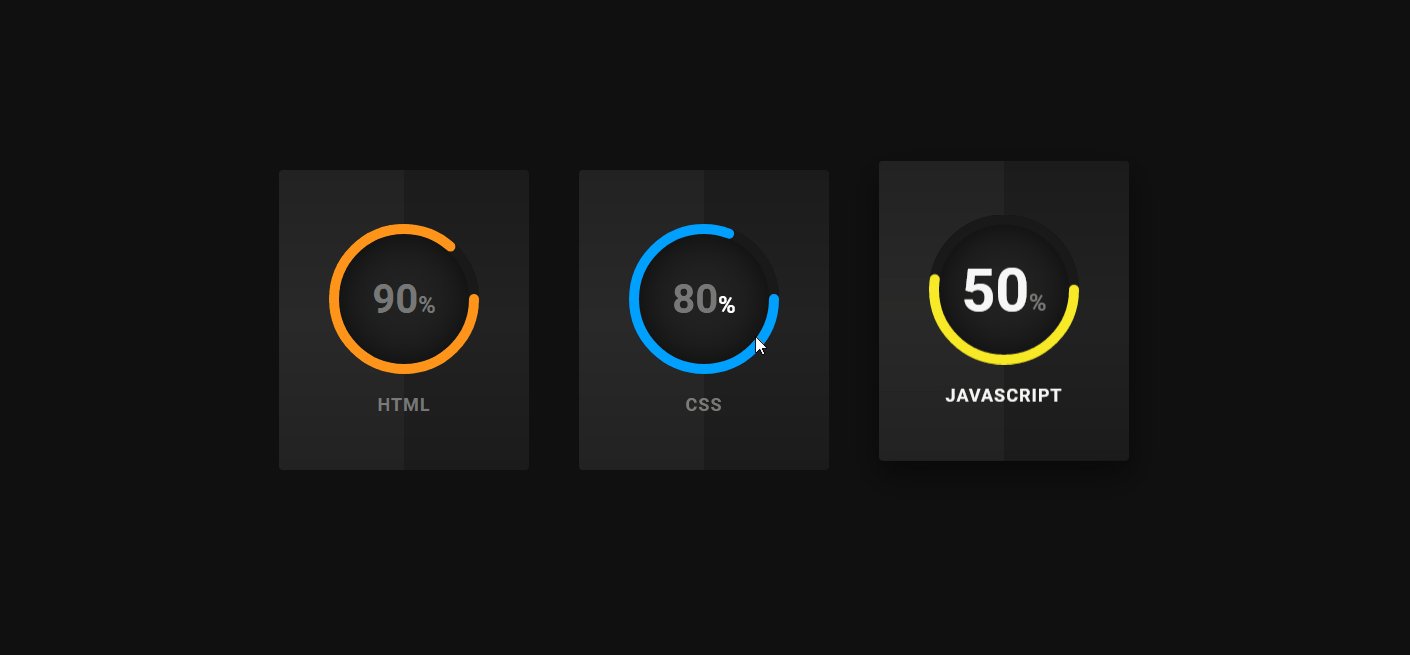
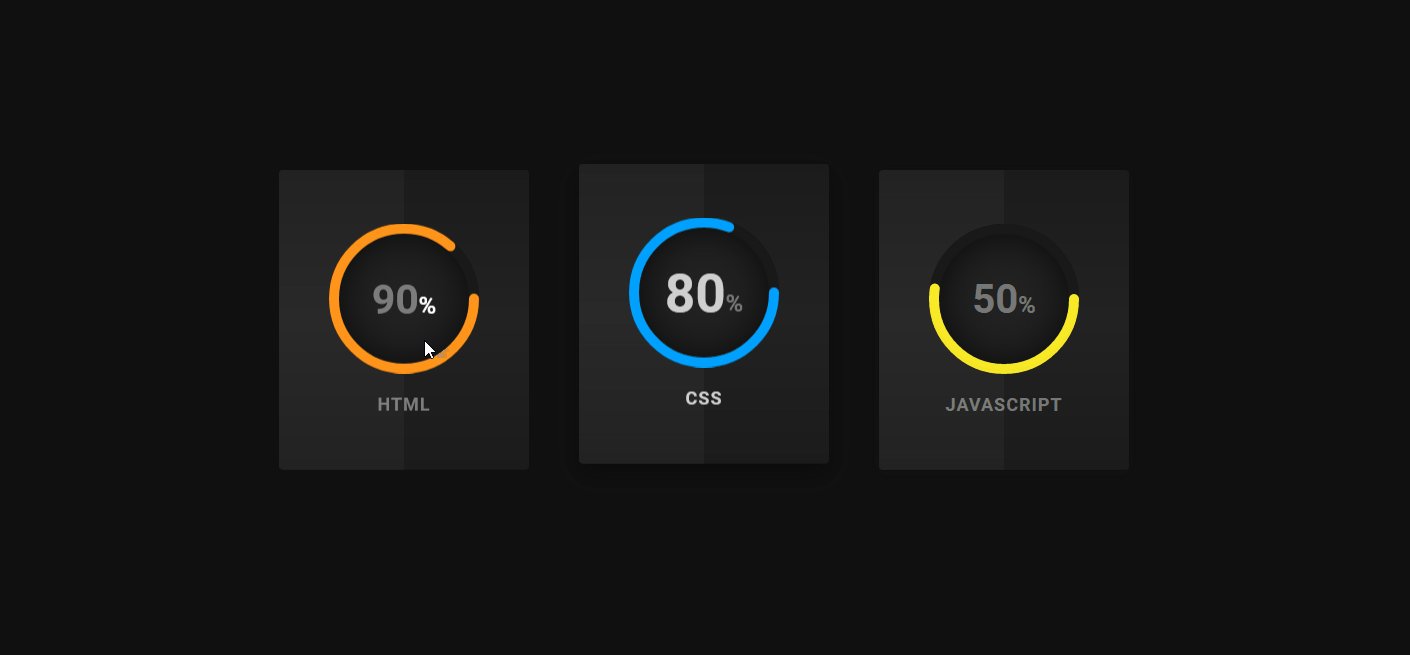
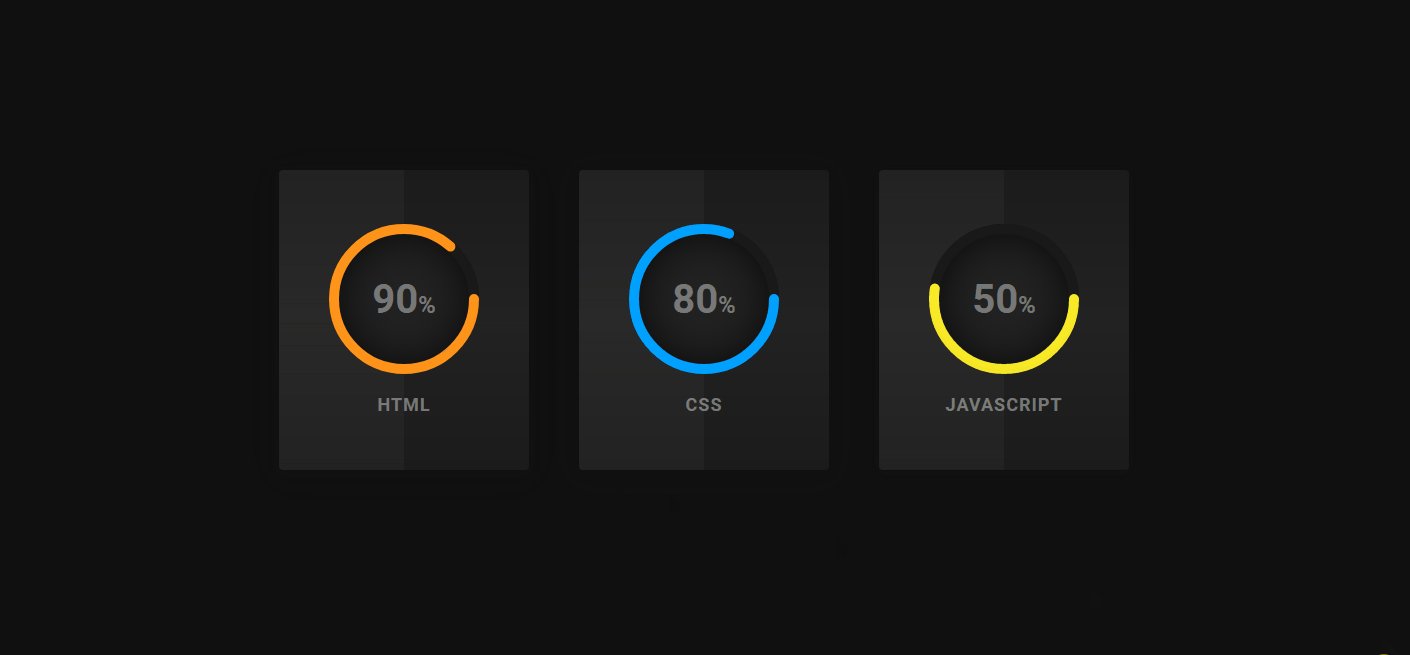
- Dia 13 - Circular Progress Bar.
- Dia 14 - Solar Eclipse.
- Dia 15 - 3D Nav Bar.
- Dia 16 - Glowing Icon Hover.
- Dia 17 - Diamond Grid.
- Dia 18 - Creative Div Box.
- Dia 19 - Glowing Dots.
- Dia 20 - Wavy Background.
- Dia 21 - Ring of Fire.
- Dia 22 - Isometric Social Media Icons.
- Dia 23 - Glowing Square Animation.
- Dia 24 - Rotate Animation.
- Dia 25 - Flight Loader Animation.
- Dia 26 - Black & White Text.
- Dia 27 - Modern Loader.
- Dia 28 - Driving Car.
- Dia 29 - Neon Light Text.
- Dia 30 - Text Soft Appear.
- Uso da Tag para criação de camadas
- Hover effect
- Transition e Transform com CSS
- nth-child( )
- Uso das propriedades Transform, Animate e Translate em CSS puro
- Uso da propriedade Animation
- aprofundamento do conceito de overflow no CSS
- Uso da propriedade anime e transform
- manipulação de @keyframes
- uso de transform e transition
- overflow hidden
- importação de font do Google Fonts para escrita em alfabeto grego
- video input
- uso do object-fit em css para o ajuste do vídeo com o texto
- imersão nas propriedades transform, skew e translateY do CSS
- background linear gradient
- hue-rotate
- criação de checkbox's em HTML
- estilização dos checkbox's em Css
- animation glow linear infinite
- manipulação de keyframes
- manipulação de elementos com nth-chil()
- transform scale
- hover style
- Em Css puro
- Uso de animation linear e infinite
- manipulação de @keyframes
- hue-rotate
- Manipulação de Animations e Keyframes
- animation bounce eade infinite alternate entre os elementos span do html
- text shadow
- animation -delay para cada span
- manipulação de @keyframes
- transform translateY
- manipulação de transitions
- propriedade stroke
- explorando os conceitos de transform translate, animation e z-index
- manipulação de keyframes
- Manipulação das propriedades transform rotateX e rotateY, Skew
- webkit e transitions
- animations, transitions
- font awesome icons
- transform rotate(45deg)
- opacity
- glow in hover
- manipulação de keyframes para trabalhar com camadas de span
- transform e transition
- nth-child para manipulação de elementos
- animation e keyframes
- manipulação de keyframes e animation-delay
- opacity
- animation
- baseFrequency e animate
- -webkit
- animation e Keyframes
- transform translate
- transform perspective, rotate, skew , translate
- after and before
- animation-delay
- keyframes, transform, scaleY
- transform rotateX
- transform-style: preserve 3d
- @keyframes
Dia 25 - https://github.com/diegobaena89/CSS30Days/tree/main/25Day%20-%20Flight%20Loader%20Animation
- span
- manipulação de keyframes e animation-delay
- pointer-events
- jQuery
- mix-blend-mode
- transform perspective, rotate
- animation-delay
- @keyframes
- animation and keyframes
- background repeat-x
- filter: hue-rotation
- animations e keyframes
- nth-child
- keyframes e animations