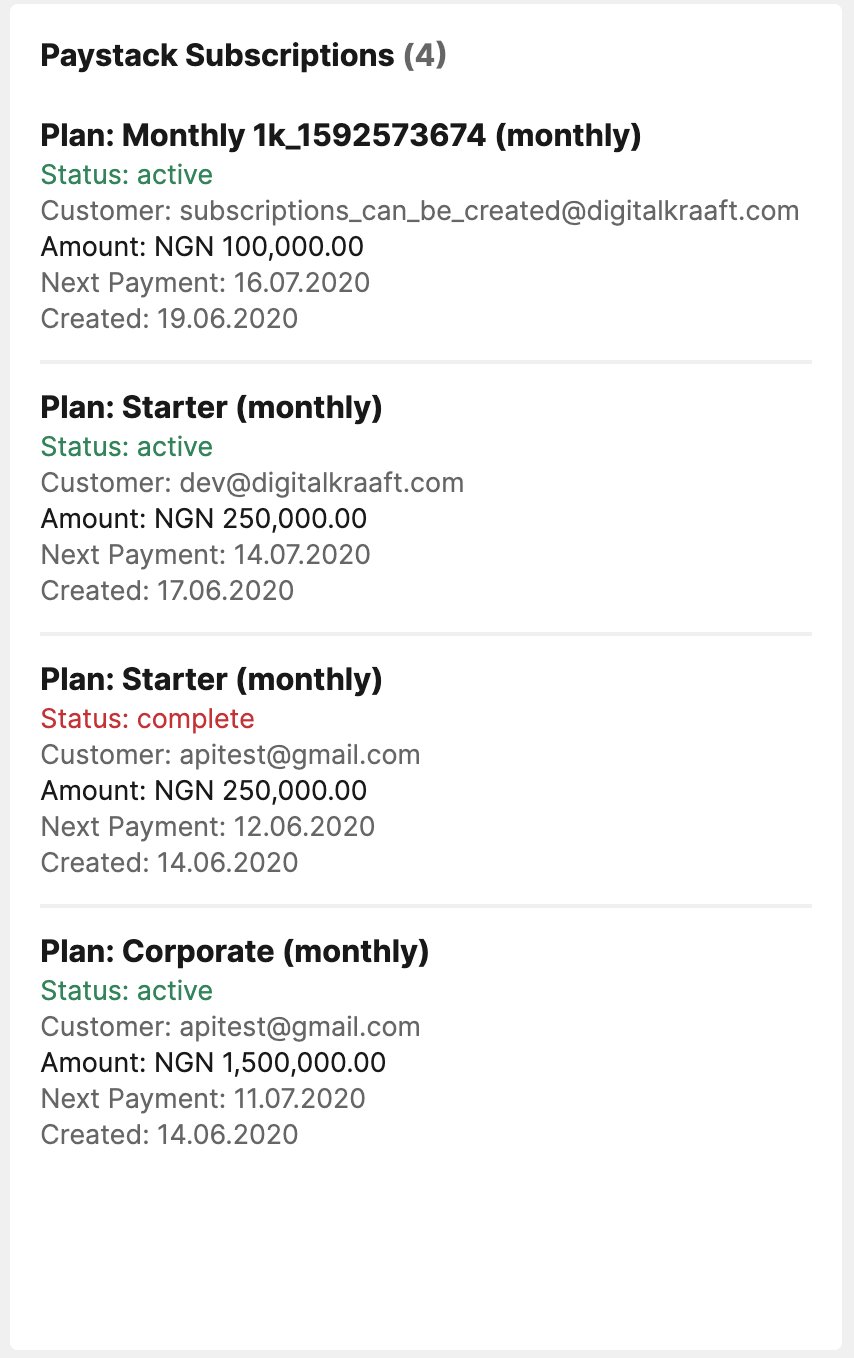
This tile displays the list of Paystack subscriptions. It can be used on the Laravel Dashboard.
You can install the package via composer:
composer require digikraaft/laravel-dashboard-paystack-subscriptions-tileYou need to publish the migrations and config file of the Laravel Dashboard package.
In the dashboard config file, you can optionally add this configuration in the tiles key and customize it for your own needs:
// in config/dashboard.php
'tiles' => [
/**
* Paystack configuration settings
*/
'paystack' => [
'secret_key' => env('PAYSTACK_SECRET'),
'subscriptions' => [
/**
* the values here must be supported by the Paystack API
* @link https://paystack.com/docs/api/#subscription-list
*/
'params' => [
'perPage' => 4,
],
/**
* How often should the data be refreshed in seconds
*/
'refresh_interval_in_seconds' => 1800,
],
],
],
You must set your PAYSTACK_SECRET in the .env file. You can get this from your Paystack dashboard.
To load subscriptions data from Paystack, you need to schedule the FetchSubscriptionsDataFromPaystackApi
command:
// in app/Console/Kernel.php
use Digikraaft\PaystackSubscriptionsTile\FetchSubscriptionsDataFromPaystackApi;
protected function schedule(Schedule $schedule)
{
$schedule->command(FetchSubscriptionsDataFromPaystackApi::class)->daily();
}
You can change the frequency of the schedule as desired. You can also use the
php artisan dashboard:fetch-subscriptions-data-from-paystack-api command.
In your dashboard view you use the livewire:paystack-subscriptions-tile component.
<x-dashboard>
<livewire:paystack-subscriptions-tile position="e7:e16" />
</x-dashboard>You can add an optional title:
<x-dashboard>
<livewire:paystack-subscriptions-tile position="e7:e16" title="Paystack Subscriptions" />
</x-dashboard>The package paginates data by default. The default value is 4. This can be changed by adding a perPage
property to the tile:
<x-dashboard>
<livewire:paystack-subscriptions-tile position="e7:e16" title="Paystack Subscriptions" perPage="10" />
</x-dashboard>Use the command below to run your tests:
composer testCheck here for more awesome free stuff!
Please see CHANGELOG for more information on what has changed recently.
Please see CONTRIBUTING for details.
If you discover any security related issues, please email dev@digitalkraaft.com instead of using the issue tracker.
- Spatie for the Laravel Dashboard package
The MIT License (MIT). Please see License File for more information.