This project is a starting point for developing an API-first application using TypeScript, Node.js, and React.
Unlike tools such as create-react-app, this project aims to use a "domain-driven" approach. The developer designs the API (and database, if applicable). A client library is automatically generated from the API, providing a statically typed interface with which to interact with the API from the React UI.
The overall goal is to provide a type-safe and productive developer experience for rapid web application development.
- TypeScript
- Backend
- Node.js
- Express
- tsoa
- Generates Express Routes from TypeScript controllers
- Generates OpenAPI ("Swagger") specification, enabling automatic documentation and client library generation
- PostgreSQL as RDBMS
- TypeORM for code-first database migrations
- Optional: ORM-like queries
- TypeORM for code-first database migrations
- Redis for caching/messaging
- Frontend
- React.js
- openapi-ts-client-gen for API client generation
- SASS as a CSS preprocessor
- webpack for bundling static assets and dev server
- Aside from the items above, UI remains fairly unopinionated and assumes some knowledge of how to build a React app
- Developer environment
- docker and docker-compose for non-Node.js project dependencies
- Single
startscript that live reloads the API, UI, and related services - VSCode launch.json settings have been included to allow debugging
- Testing
- Mocha/Chai tests for API
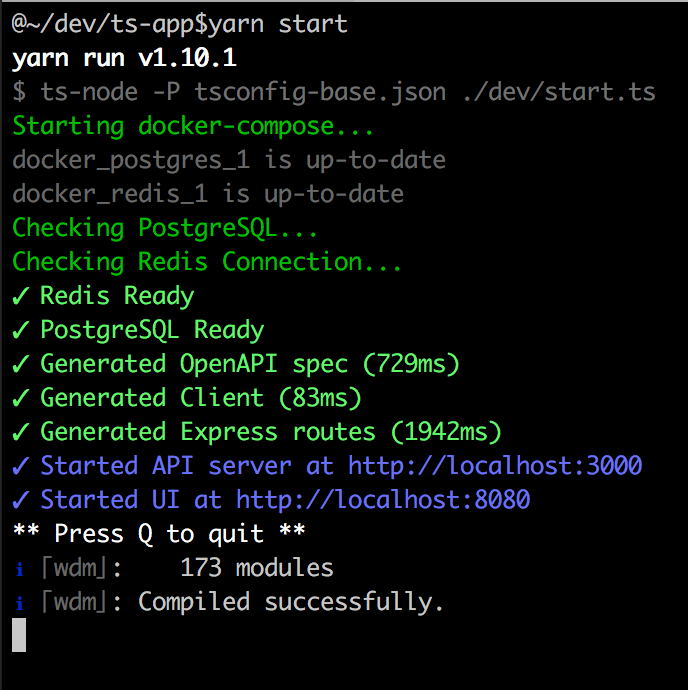
yarnto install dependenciesyarn startto start environment
- Create a new class under the entities directory extending from base.ts
- See user.ts as an example
- Review TypeORM documentation for the full migration API
yarn db:migrate
yarn db:update
- Features and bug fixes welcome