"Eat-Da-Burger" is a restaurant app that lets users input the names of burgers they'd like to eat. Each burger name that is submitted will be stored in a database, regardless of whether or not the user clicks the Devour it! button. The application includes more MySQL, MVC, Handlebars.js, and ORM.
View dployed app here.
- Node
- Express
- MySQL
- Handlebars
- ORM
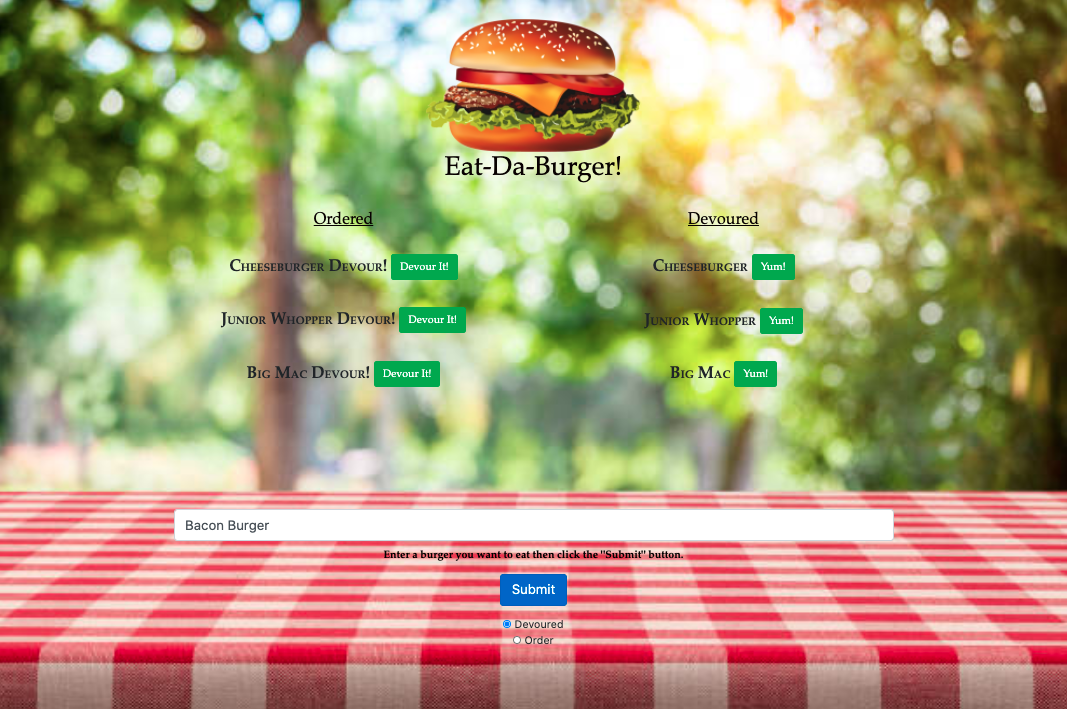
- The app will let users input the names of burgers they'd like to eat.
- When a user submits a burger name, the app will display the burger on the left side of the page.
- Each burger, waiting to be devoured, will have a
Devour it!button. - When the user clicks the
Devour it!button, the burger will move to the right side of the page. - The app will store every burger in a database, whether devoured or not.
- Host the app on Heroku
The goals and description can be better understood with the following definitions:
database : a collection of data stored electronically.
DBMS : the database management system (i.e. MySQL).
SQL database : Structured Query Language.
MySQL :- the most popular Structured Query Language (SQL) relational database,
MySQL Shell : an advanced client and code editor for MySQL. Provides scripting capabilities for JavaScript and includes APIs for working with MySQL.
relational database : stores and finds data based on its relationship to other data in the database. Relational databases are tabular, meaning that data is stored in tables composed of rows and columns, much like a spreadsheet.
(MVC) : Model-View-Controller design pattern framework.
Handlebars.js :template engine.
(ORM) : Object Relational-Mapping used to create resuable methods for querying a database.
CRUD : functions that Create Render Update Delete.
As a restaurant owner
I want to be able to know what kinds of burgers my customers would like to eat
So that I can better cater to my customers' taste
But I want the data collection to be fun and not just another survey
GIVEN an application that lets users input the names of burgers they'd like to eat
WHEN the user types a burger name and clicks the submit button
THEN the app will display the burger on the left side of the page - waiting to be devoured
WHEN the burgers are in the waiting area, a `Devour it!` button will appear next to each name
THEN when the user clicks the button, the burger will move to the right side of the page
WHEN the user types in a burger name
THEN the app will store every burge name in a database, whether devoured or not
-
Create a GitHub repo called
burgerand clone it to your computer. -
Make a package.json file by running
npm initfrom the command line. -
Install the Express npm package:
npm install express. -
Create a server.js file.
-
Install the Handlebars npm package:
npm install express-handlebars. -
Install MySQL npm package:
npm install mysql. -
Require the following npm packages inside of the server.js file:
- express
-
Inside your
burgerdirectory, create a folder nameddb. -
In the
dbfolder, create a file namedschema.sql. Write SQL queries this file that do the following:- Create the
burgers_db. - Switch to or use the
burgers_db. - Create a
burgerstable with these fields:- id: an auto incrementing int that serves as the primary key.
- burger_name: a string.
- devoured: a boolean.
- Create the
-
Still in the
dbfolder, create aseeds.sqlfile. In this file, write insert queries to populate theburgerstable with at least three entries. -
Run the
schema.sqlandseeds.sqlfiles into the mysql server from the command line -
Now you're going to run these SQL files.
-
Make sure you're in the
dbfolder of your app. -
Start MySQL command line tool and login:
mysql -u root -p. -
With the
mysql>command line tool running, enter the commandsource schema.sql. This will run your schema file and all of the queries in it -- in other words, you'll be creating your database. -
Now insert the entries you defined in
seeds.sqlby running the file:source seeds.sql. -
Close out of the MySQL command line tool:
exit.
-
-
Inside your
burgerdirectory, create a folder namedconfig. -
Create a
connection.jsfile insideconfigdirectory.-
Inside the
connection.jsfile, setup the code to connect Node to MySQL. -
Export the connection.
-
-
Create an
orm.jsfile insideconfigdirectory.-
Import (require)
connection.jsintoorm.js -
In the
orm.jsfile, create the methods that will execute the necessary MySQL commands in the controllers. These are the methods you will need to use in order to retrieve and store data in your database.selectAll()insertOne()updateOne()
-
Export the ORM object in
module.exports.
-
-
Inside your
burgerdirectory, create a folder namedmodels.-
In
models, make aburger.jsfile.-
Inside
burger.js, importorm.jsintoburger.js -
Also inside
burger.js, create the code that will call the ORM functions using burger specific input for the ORM. -
Export at the end of the
burger.jsfile.
-
-
-
Inside your
burgerdirectory, create a folder namedcontrollers. -
In
controllers, create theburgers_controller.jsfile. -
Inside the
burgers_controller.jsfile, import the following:- Express
burger.js
-
Create the
routerfor the app, and export therouterat the end of your file.
-
Inside your
burgerdirectory, create a folder namedviews.-
Create the
index.handlebarsfile insideviewsdirectory. -
Create the
layoutsdirectory insideviewsdirectory.-
Create the
main.handlebarsfile insidelayoutsdirectory. -
Setup the
main.handlebarsfile so it's able to be used by Handlebars. -
Setup the
index.handlebarsto have the template that Handlebars can render onto. -
Create a button in
index.handlebarsthat will submit the user input into the database.
-
-
All the recommended files and directories from the steps above should look like the following structure:
.
├── config
│ ├── connection.js
│ └── orm.js
│
├── controllers
│ └── burgers_controller.js
│
├── db
│ ├── schema.sql
│ └── seeds.sql
│
├── models
│ └── burger.js
│
├── node_modules
│
├── package.json
│
├── public
│ └── assets
│ ├── css
│ │ └── burger_style.css
│ └── img
│ └── burger.png
│
│
├── server.js
│
└── views
├── index.handlebars
└── layouts
└── main.handlebars
Watch this video for an example of how the app should work.
Because the app has a backend, Heroku will be used for hosting. Heroku is free, but it will request credit card info if you have more than 5 applications at a time or are adding a database. See Heroku's Account Verification Information for more details.
** Update: February 9, 2021 In the process of refactoring the CatsApp the app broke and the buttons don't respond. Added credit card info for verification. Needs to be reworked tbd. **
Dana Smooke
© 2021 Trilogy Education Services, LLC, a 2U, Inc. brand. Confidential and Proprietary. All Rights Reserved.