This repository is to host the .NET MAUI Project Templates, Item Templates and Code Snippets.
Join me on Developer Thoughts, an exclusive blog for .NET MAUI and Blazor, for articles on working with these templates and much more.
We all know that .NET MAUI is an evolution of Xamarin.Forms.
Release Details:
| Channel | .NET MAUI Version | IDE Version | Release Date | Remarks |
|---|---|---|---|---|
| Stable | .NET 6 SR11 (6.0.553) | VS2022 17.4.x - 17.8.x | Tue, Apr 25, 2023 | Out of Support |
| Stable | .NET 7 SR10 (7.0.101) | VS2022 17.4.x - 17.9.x | Tue, Nov 7, 2023 | Out of Support |
| Stable | .NET 8 SR10 (8.0.100) Requires JDK 17 and Android SDK 34 Requires Apple Xcode 15.4 and Supports Apple Xcode 16 |
VS2022 17.12.x | Tue, Nov 12, 2024 | Active |
| Stable | .NET 9 SR1 (9.0.10) Requires JDK 17 and Android SDK 35 Requires Apple Xcode 16 |
VS2022 17.13 Preview 1.0 | Thu, Nov 14, 2024 | Active |
Version History and its dependencies are here.
Use the below commands to verify the version installed:
dotnet --versiondotnet workload listAnd to install a workload, run the following command:
On Windows, this is to be executed on an elevated prompt:
dotnet workload install mauiOn macOS:
sudo dotnet workload install mauiOn Linux (Only Android workload is supported for now):
sudo dotnet workload install maui-androidIf already installed, can be updated to the latest version with the below command:
dotnet workload updateTemplates have been updated to support .NET MAUI 8 and 9 and is available to install from.
| Channel | NuGet | VS Marketplace |
|---|---|---|
| Stable |
To provide an integrated experience, a VS extension has been developed to host these templates.
The All-in-One .NET MAUI Templates Pack VS extension (v5.12.0.0 or higher) is now supported on both x64 and ARM64 installations of Visual Studio 2022. Happy coding!
Consequently, the minimum supported version of Visual Studio 2022 will be v17.6 or higher.
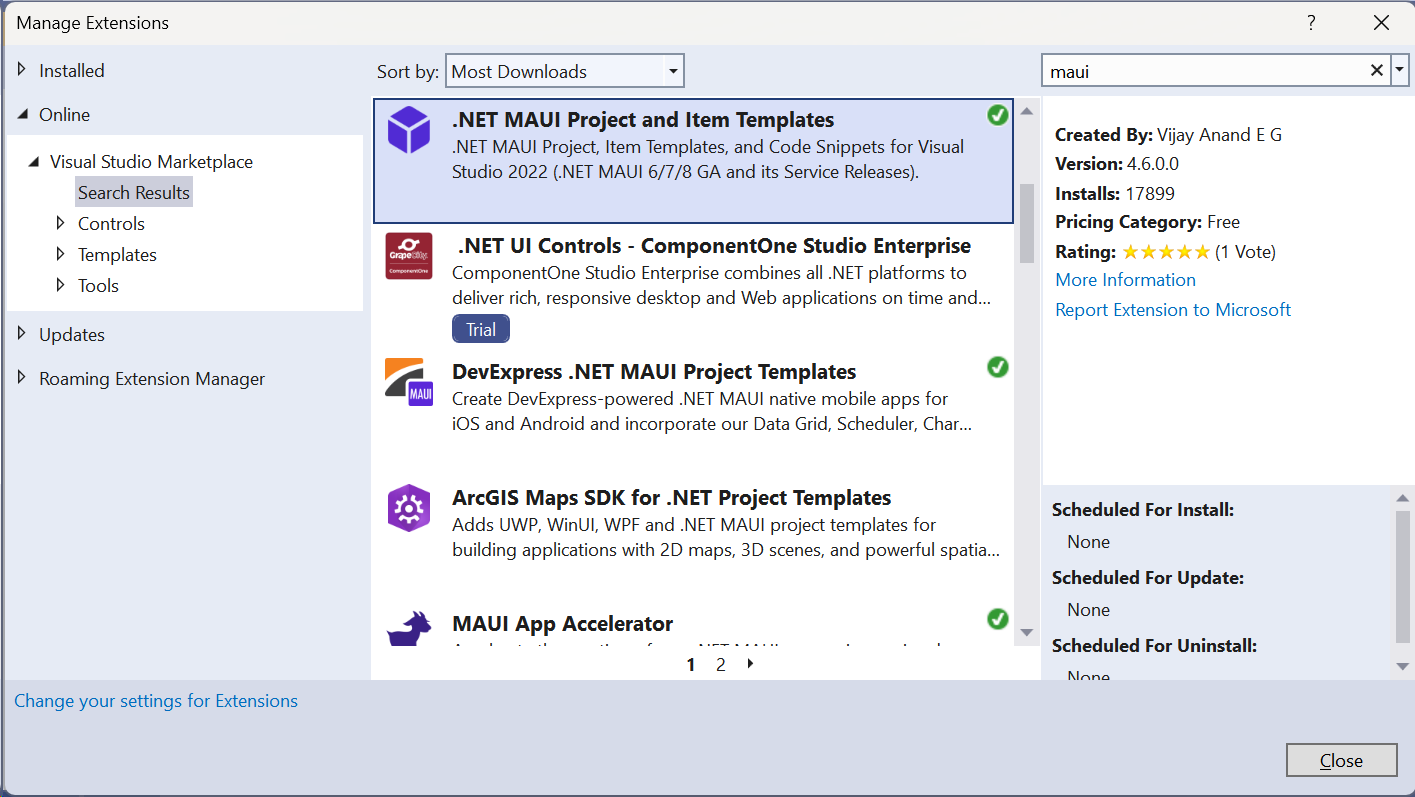
Extension is made available in the Visual Studio Marketplace and even more easier, can be installed from within Visual Studio itself (Extensions -> Manage Extensions / Alt + X + M).
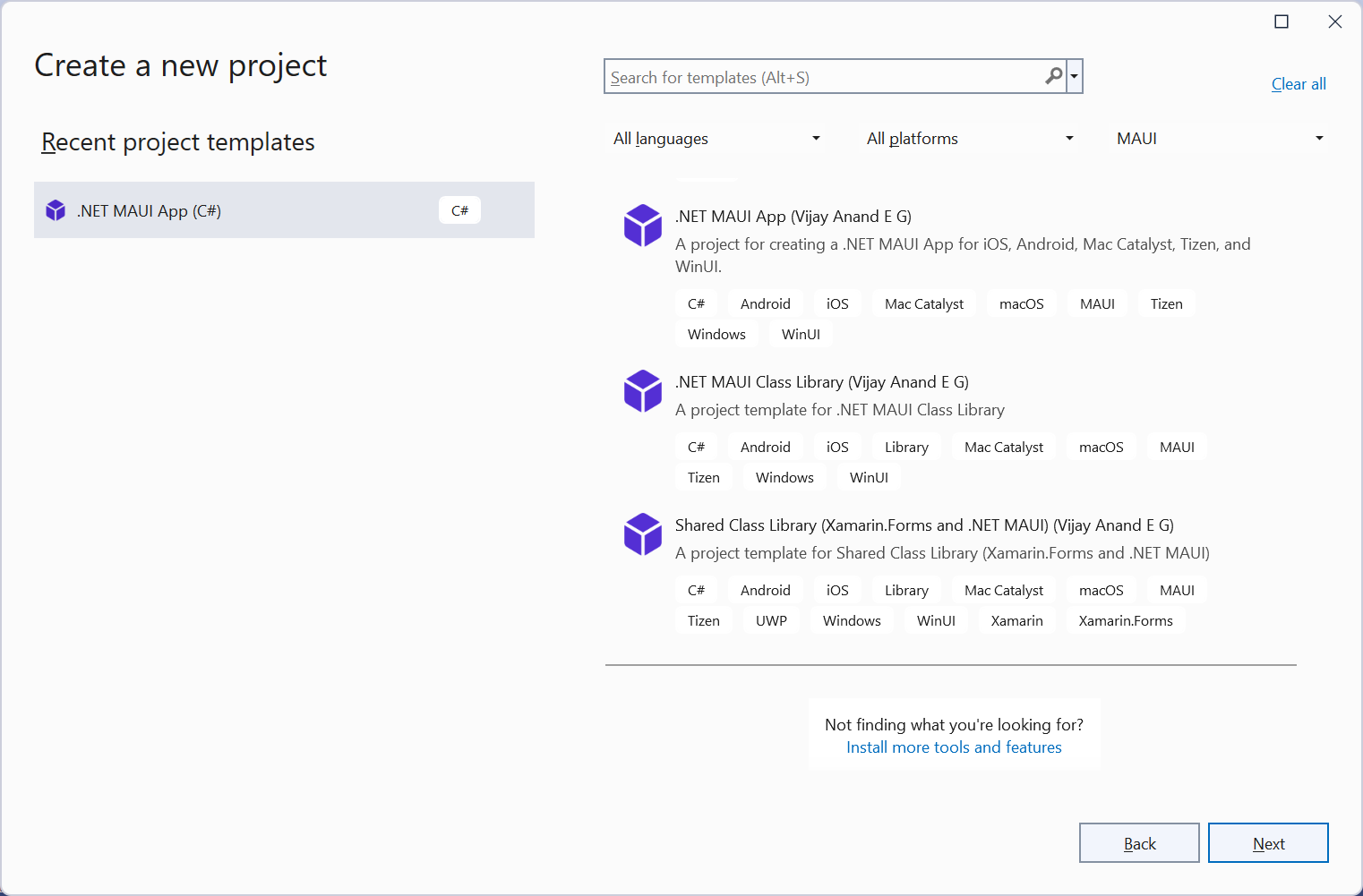
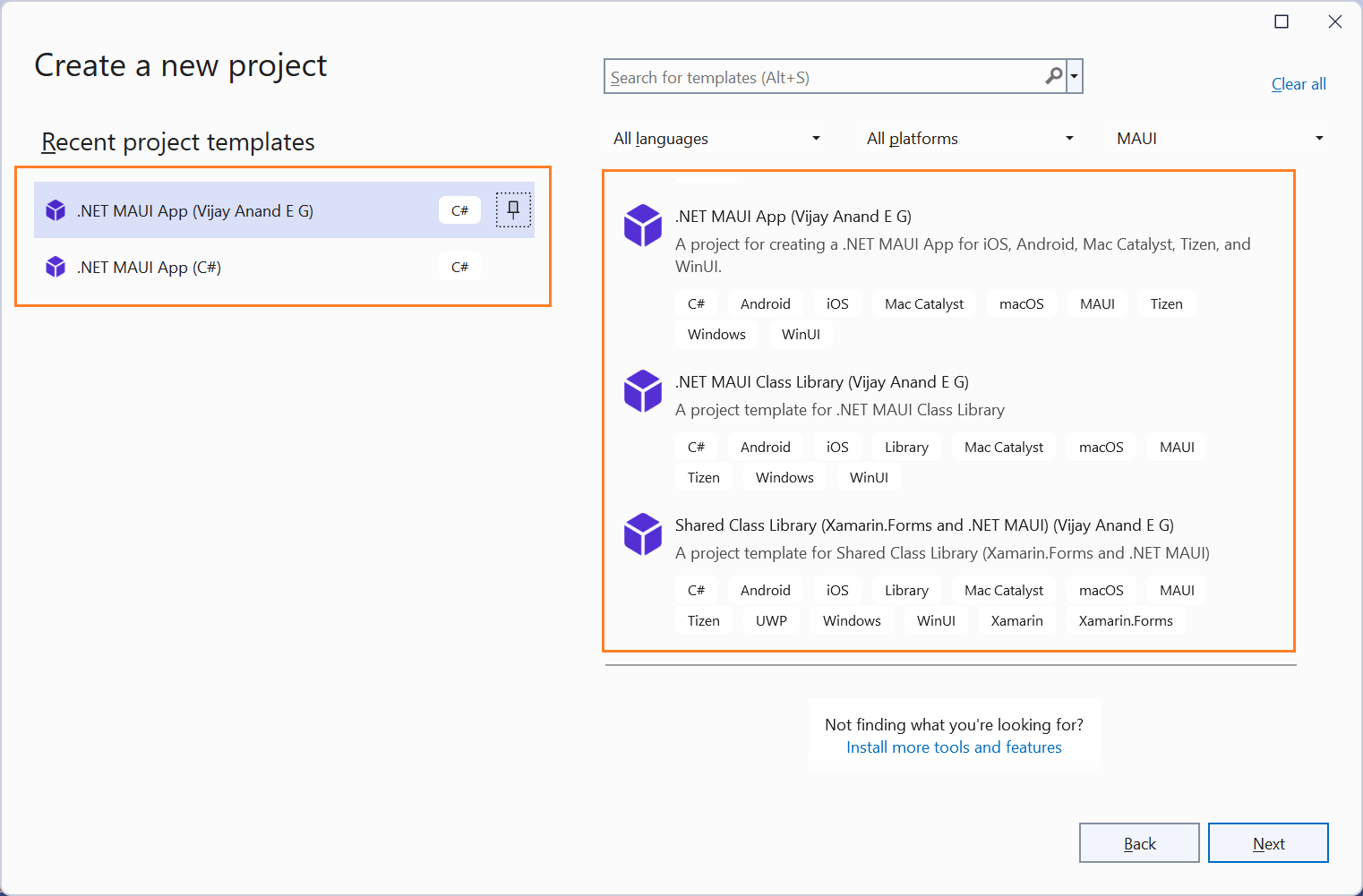
This has Project Templates for:
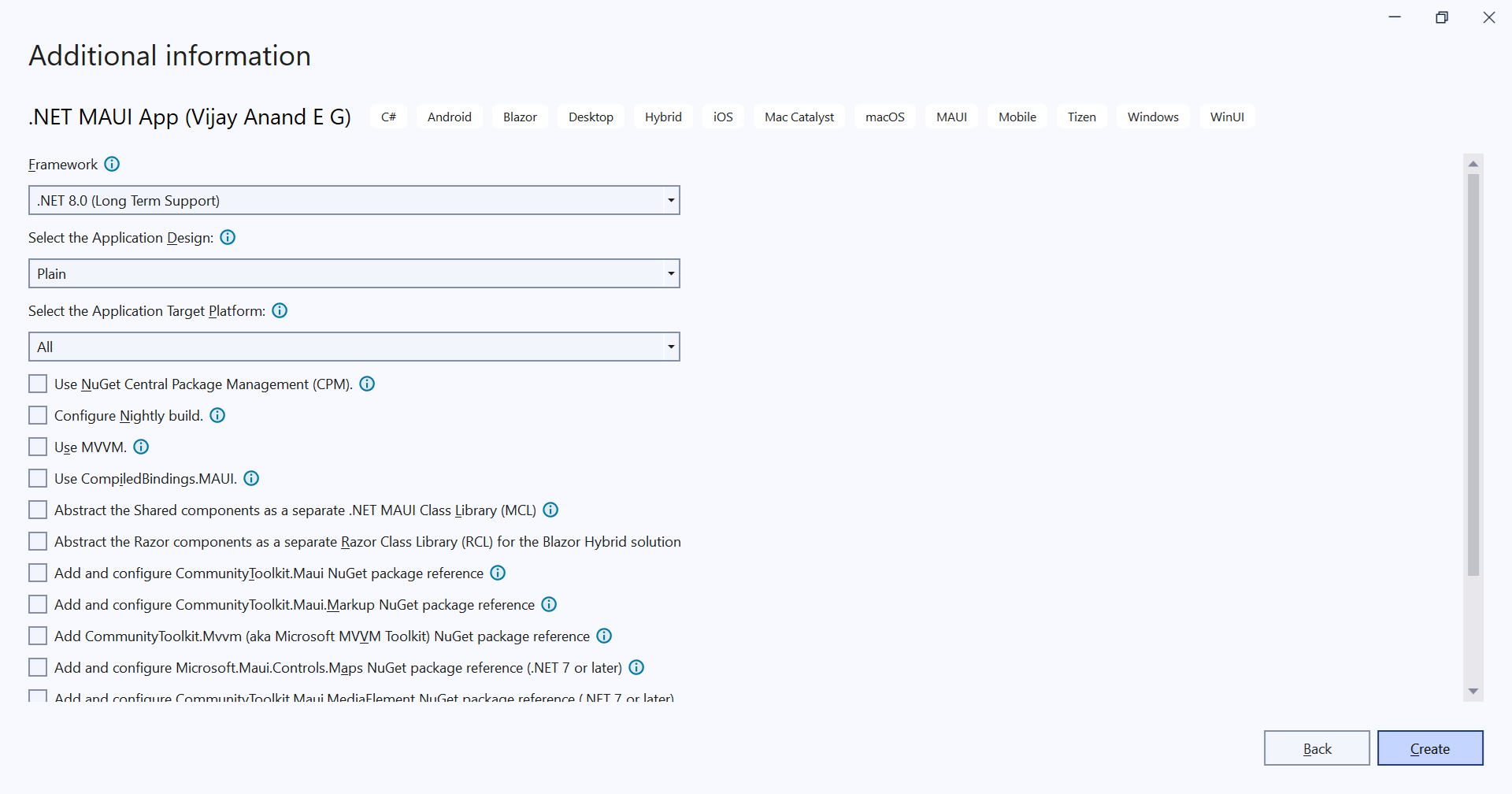
- .NET MAUI App - An All-in-One .NET MAUI App Project Template - For more details, check out these articles
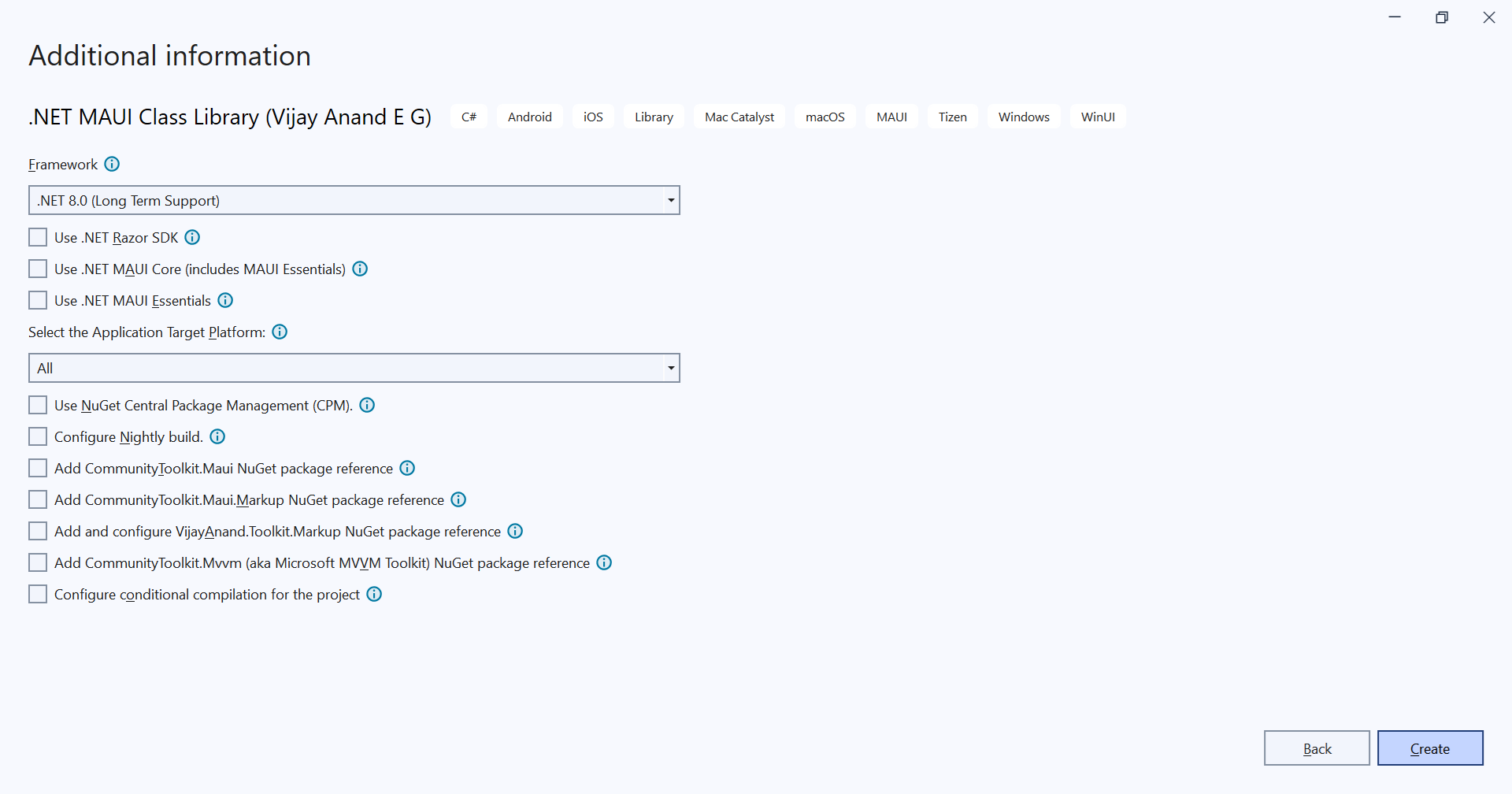
- .NET MAUI Class Library
- Shared Class Library (Xamarin.Forms and .NET MAUI)
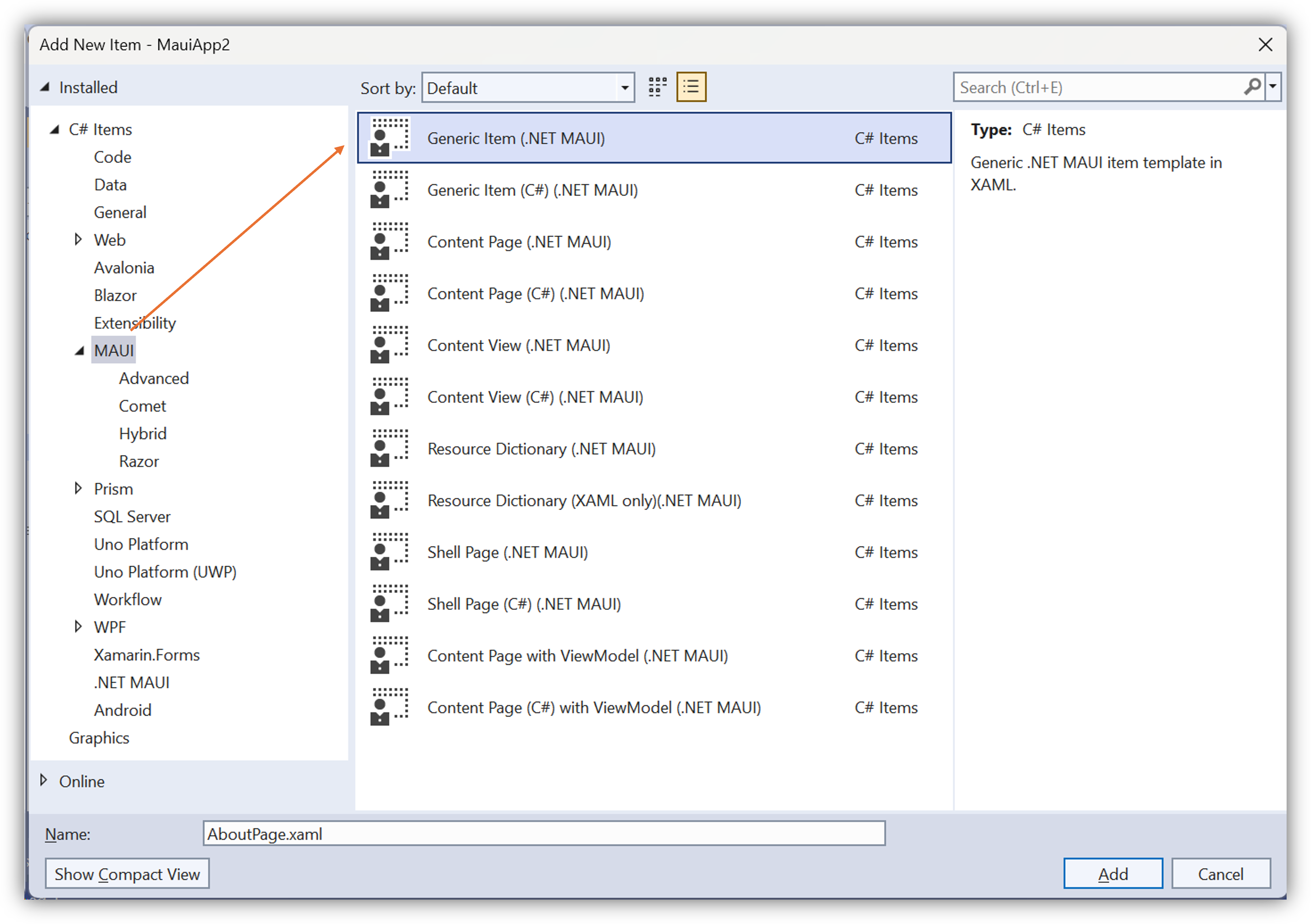
And has Item Templates for:
- Generic Item
- Generic Item (C#)
- Content Page
- Content Page (C#)
- Content Page (Razor)
- Content Page with BlazorWebView
- Content Page with BlazorWebView (C#)
- Content Page with ViewModel
- Content Page (C#) with ViewModel
- For both the
Page with ViewModeltemplates, ensure only the real page name alone is provided as input likeSettingsas thePageandViewModelwill be suffixed to it likeSettingsPageandSettingsViewModel. And Page will be generated in theViewsfolder and ViewModel will be generated in theViewModelsfolder. - The ViewModels are generated with the base class titled
BaseViewModel(implementation left to the user). - Recommended to add CommunityToolkit.Mvvm, an officially supported NuGet package, to make it easy to work with MVVM design pattern.
- This MVVM - Made Easy Part 1 and Part 2 articles can help you to get started with this brand-new NuGet package.
- For both the
- Content View
- Content View (C#)
- Content View (Razor)
- Resource Dictionary
- Resource Dictionary (XAML only)
- Shell Page
- Shell Page (C#)
- Custom View and Handler (Regular)
- Handler definitions generated in the Platforms folder
- Custom View and Handler (Cond.)
- Handler definitions generated in the same folder in conditional compilation format
- Custom View and Renderer (Regular)
- Renderer definitions generated in the Platforms folder
- Custom View and Renderer (Cond.)
- Renderer definitions generated in the same folder in conditional compilation format
- Comet Page (C#)
- Partial Class (C#)
- Made available in the section titled
Code
- Made available in the section titled
- For Cond. type template to work properly, ensure Conditional Compilation is enabled (mentioned in detail here)
Now VS2022 extension is loaded with 25+ C# and XAML Code Snippets.
XAML Snippets for new Layouts, Gestures, Color, Style.
C# Snippets for Properties such as Attached, Bindable, ViewModel and Comet (MVU design pattern).
Types such as record and record struct.
Snippets for Method definition, Event Handler definition (async version also).
For making use of these templates cross-platform, have provided it as .NET CLI template package distributed via NuGet.
Install the template package from NuGet with the below command.
Stable:
dotnet new install VijayAnand.MauiTemplatesIf you've already installed this package, then this can be updated to the latest version with the below command.
dotnet new update --check-onlydotnet new updateThis comes with with the following templates:
| Name | Template Name | Type |
|---|---|---|
| All-in-One .NET MAUI App | mauiapp | Project |
| .NET MAUI Class Library | mauiclasslib | Project |
| Shared Class Library | sharedclasslib | Project |
| .NET MAUI Item (XAML) | maui-item | Item |
| .NET MAUI Item (C#) | maui-item-cs | Item |
| ContentPage (XAML) | maui-page | Item |
| ContentPage (C#) | maui-page-cs | Item |
| ContentPage (Razor) | maui-page-razor | Item |
| ContentView (XAML) | maui-view | Item |
| ContentView (C#) | maui-view-cs | Item |
| ContentView (Razor) | maui-view-razor | Item |
| ResourceDictionary | maui-resdict | Item |
| ShellPage (XAML) | maui-shell | Item |
| ShellPage (C#) | maui-shell-cs | Item |
| ShellPage (Razor) | maui-shell-razor | Item |
| ContentPage with ViewModel | maui-mvvm | Item |
| ContentPage with ViewModel (C#) | maui-mvvm-cs | Item |
| ContentPage with BlazorWebView (XAML) | maui-bwv | Item |
| ContentPage with BlazorWebView (C#) | maui-bwv-cs | Item |
| Partial Class (C#) | class-cs | Item |
Starting with v2.0.0 of the template package, to effectively support .NET MAUI on both .NET 6 and .NET 7, CLI project template defines a new parameter named framework:
And from v3.0.0 of the template package, CLI project template framework parameter adds .NET 8 as another option.
And from v4.0.0 of the template package, CLI project template defines a new parameter named language:
And from v4.4.0 of the template package, CLI project template defines a new parameter named central-pkg-mgmt:
And from v4.5.0 of the template package, CLI project template defines a new parameter named include-shared-toolkit:
And from v4.6.0 of the template package, CLI project template defines a new parameter named nightly:
And from v5.0.0 of the template package, CLI project template framework parameter adds .NET 9 as another option.
And from v5.5.0 of the template package, CLI project template defines a new parameter named maui-class-library:
And from v5.7.0 of the template package, Class Library project template support referencing the Maps package.
And from v5.11.0 of the template package, support for XML-based solution file (slnx) format.
And from v5.15.0 of the template package, support to add and configure the Syncfusion.Maui.Toolkit NuGet package.
-
Syncfusion.Maui.Toolkit NuGet Package (Short notation:
-isft):Introduced the option to add and configure the Syncfusion.Maui.Toolkit NuGet package.
Note: This would be an explicit option
-isft|--include-syncfusion-toolkit- Default value isfalsedotnet new mauiapp -o MyApp -isftdotnet new mauiclasslib -o MauiLib -isftdotnet new sharedclasslib -o SharedLib -isft -
SLNX Solution File Format (Short notation:
-slnx):Introduces support for the new, simplified, and easily understandable XML-based solution file format.
This would be an explicit option since the SLNX feature is currently in the preview stage and is only supported on VS2022.
-slnx|--use-slnx- Default value isfalsedotnet new mauiapp -o MyApp -slnx -
MAUI Class Library (Short notation:
-mcl):Option to abstract the Shared components as a separate .NET MAUI Class Library.
This will create a solution structure that is akin to Xamarin.Forms (the only difference is that there won't be multiple head projects).
-mcl|--maui-class-library- Default value isfalsedotnet new mauiapp -o MyApp -mclThis abstracts both MAUI components and Razor components in an Hybrid style App:
dotnet new mauiapp -o HybridApp -dp Hybrid -mcl -rcl -
Nightly build: (Short notation:
-ni):Option to reference Nightly build MAUI packages (from the CI feed) in all the supported templates.
-ni|--nightlyThis is a Boolean parameter - Default value isfalse. Can also be used with the CPM option too.Update: When creating MAUI projects with Nightly build opted-in with template v5.6.0 or later, the CI package source configuration process is automated with a local NuGet.config file. So, no need for any manual steps. Only required when earlier templates version is used.
Note: For this work, add the following URL as a NuGet package source (make use of the command) and more details here:
.NET MAUI getting released as NuGet packages is supported only from .NET 8. So, this nightly build option won't work with .NET 7 and earlier.
dotnet nuget add source -n maui-nightly https://aka.ms/maui-nightly/index.jsonExamples:
dotnet new mauiapp -o MyApp -ni
dotnet new mauiclasslib -o MauiLib -ni
dotnet new sharedclasslib -o SharedLib -ni
-
Central Package Management: (Short notation:
-cpm):This is a Boolean parameter and its default value is
false.Examples:
dotnet new mauiapp -o MyApp -cpm
dotnet new mauiclasslib -o MauiLib -cpm
dotnet new sharedclasslib -o SharedLib -cpm
-
Language: (Short notation:
-lang):This can take
C#/F#as its options (withC#being the default value, if not specified).Examples:
dotnet new mauiapp -lang F#
For creating a .NET MAUI App on .NET 9:
dotnet new mauiapp -lang F#
-
Framework: (Short notation:
-f)This can take
net8.0/net9.0as its options (withnet9.0being the default value, if not specified).Examples:
For creating a .NET MAUI App on .NET 8:
Explicit value for the
frameworkparameter is required.dotnet new mauiapp -f net8.0
For creating a .NET MAUI App on .NET 9:
Below command can be simplified to
dotnet new mauiappas default value offrameworkparameter isnet9.0dotnet new mauiapp -f net9.0
In .NET CLI, all of these Items Template require a mandatory parameter:
-
Name: (Short notation:
-n)The name of the Item/Page/View to create. For Pages/Views, don't need to suffix it with the name like .xaml, it will get added.
If the name parameter is not specified, by default, the .NET CLI template engine will take the current folder name as the filename (current behaviour of the templating engine).
- Now with more options while creating the app or class library project, ability to include NuGet packages on the fly for
CommunityToolkit.Maui,CommunityToolkit.Maui.Markup,CommunityToolkit.Mvvmor all.
Note: Parameter values are case-insensitive.
Both .NET MAUI App and Class Library templates take the below optional Boolean parameters to include the officially supported CommunityToolkit NuGet packages:
Specifying the parameter name, either in short or full notation, implies that it is defined.
-it|--include-toolkit- Default isfalse-im|--include-markup- Default isfalse-imt|--include-mvvm-toolkit- Default isfalse
Other Parameters:
-ist|--include-shared-toolkit- Default isfalse-cc|--conditional-compilation- Default isfalse
And now conditional compilation can be configured so that platform source files can be defined anywhere in the project provided they follow a naming convention as mentioned below. This will allow maintaining related source files in the same place, especially MAUI Handlers.
- *.Standard.cs - Files targeting the BCL
- *.Android.cs - Files specific to Android
- *.iOS.cs - Files shared with both iOS and MacCatalyst
- *.MacCatalyst.cs - Files specific to MacCatalyst
- *.Tizen.cs - Files specific to Tizen
- *.Windows.cs - Files specific to Windows
For existing projects, add the below block of code in the project file (.csproj). This will modify the behavior of build process so due care must be taken if doing so.
<ItemGroup Condition="'$(TargetFramework)' != 'net9.0'">
<Compile Remove="**\*.Standard.cs" />
<None Include="**\*.Standard.cs" Exclude="$(DefaultItemExcludes);$(DefaultExcludesInProjectFolder)" />
</ItemGroup>
<ItemGroup Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) != 'ios' AND $([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) != 'maccatalyst'">
<Compile Remove="**\*.iOS.cs" />
<None Include="**\*.iOS.cs" Exclude="$(DefaultItemExcludes);$(DefaultExcludesInProjectFolder)" />
<Compile Remove="**\iOS\**\*.cs" />
<None Include="**\iOS\**\*.cs" Exclude="$(DefaultItemExcludes);$(DefaultExcludesInProjectFolder)" />
</ItemGroup>
<ItemGroup Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) != 'android'">
<Compile Remove="**\*.Android.cs" />
<None Include="**\*.Android.cs" Exclude="$(DefaultItemExcludes);$(DefaultExcludesInProjectFolder)" />
<Compile Remove="**\Android\**\*.cs" />
<None Include="**\Android\**\*.cs" Exclude="$(DefaultItemExcludes);$(DefaultExcludesInProjectFolder)" />
</ItemGroup>
<ItemGroup Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) != 'maccatalyst'">
<Compile Remove="**\*.MacCatalyst.cs" />
<None Include="**\*.MacCatalyst.cs" Exclude="$(DefaultItemExcludes);$(DefaultExcludesInProjectFolder)" />
<Compile Remove="**\MacCatalyst\**\*.cs" />
<None Include="**\MacCatalyst\**\*.cs" Exclude="$(DefaultItemExcludes);$(DefaultExcludesInProjectFolder)" />
</ItemGroup>
<ItemGroup Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) != 'tizen'">
<Compile Remove="**\*.Tizen.cs" />
<None Include="**\*.Tizen.cs" Exclude="$(DefaultItemExcludes);$(DefaultExcludesInProjectFolder)" />
<Compile Remove="**\Tizen\**\*.cs" />
<None Include="**\Tizen\**\*.cs" Exclude="$(DefaultItemExcludes);$(DefaultExcludesInProjectFolder)" />
</ItemGroup>
<ItemGroup Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) != 'windows'">
<Compile Remove="**\*.Windows.cs" />
<None Include="**\*.Windows.cs" Exclude="$(DefaultItemExcludes);$(DefaultExcludesInProjectFolder)" />
<Compile Remove="**\Windows\**\*.cs" />
<None Include="**\Windows\**\*.cs" Exclude="$(DefaultItemExcludes);$(DefaultExcludesInProjectFolder)" />
</ItemGroup>This takes two additional parameters to define the application design pattern and target platform respectively. Not all options are supported in the F# template. For now, only Plain and Hybrid option is available.
-dp|--design-pattern
Can take any one of the following values, with default value set to Plain:
| Parameter Value | Description |
|---|---|
| Plain | App configured to work with a single, initial screen. |
| Hierarchical | App configured to work in a Hierarchical pattern using NavigationPage. |
| Tab | App configured to work in a Tabbed fashion using TabbedPage. |
| Shell | App configured to work with Routes using Shell page. |
| Hybrid | App configured to work in a Hybrid fashion using BlazorWebView. |
| Markup | App configured to work with C# Markup syntax. |
| Razor | App configured to work with Razor syntax. |
| Reactor | App configured to work with MVU pattern using Reactor. |
-tp|--target-platform
Can take a combination of the following values, with default value set to All:
| Parameter Value | Description |
|---|---|
| All | Targets all possible .NET MAUI supported platforms. |
| Base | Base framework (.NET 8 or 9) based on the framework opted. |
| Android | Targets Android platform. |
| iOS | Targets iOS platform. |
| macOS | Targets macOS platform via Mac Catalyst. |
| Windows | Targets Windows platform. |
| Tizen | Targets Tizen platform. |
| Mobile | Targets Android and iOS platforms. |
| Desktop | Targets Windows and macOS platforms. |
| Apple | Targets iOS and macOS platforms. |
Additional parameters supported:
MVVM is a delightful and development-friendly design pattern to work with. To support this, a new parameter has been introduced:
-mvvm|--use-mvvm- Default isfalse-icb|--include-compiled-bindings- Default isfalse
Note: Opting for this MVVM option will not have any impact on the App created with Web-based Razor syntax or MVU based Comet/Reactor.
While creating an App (C#), an option to abstract the Shared components as a separate .NET MAUI Class Library.
-mcl|--maui-class-library- Default isfalse
While creating a Blazor Hybrid App, an option to abstract the Razor components as a separate Razor Class Library.
-rcl|--razor-class-library- Default isfalse
The target for the Windows platform can be either Package (MSIX) or Unpackaged. By default, it is set as Package, this can be overridden while creating the project by including the below parameter:
-wu|--windows-unpackaged- Default isfalse
While targeting .NET 7 or later, an option to add and configure CommunityToolkit.Maui.MediaElement, Microsoft.Maui.Controls.Foldable, Microsoft.Maui.Controls.Maps, or all NuGet packages.
-ime|--include-media-element- Default isfalse-if|--include-foldable- Default isfalse-inm|--include-maps- Default isfalse
With Windows as a target platform, opting for the Maps feature will also include CommunityToolkit.Maui.Maps NuGet package.
Note: If the project target .NET 6, selecting the MediaElement/Foldable/Maps option will NOT have any impact.
Examples (passing one or more values):
dotnet new mauiapp --design-pattern Hybrid --target-platform Mobiledotnet new mauiapp -dp Shell -tp Android iOS WindowsSimilar to All-in-One .NET MAUI App, the Class Library project template also takes target-platform as a parameter that takes a combination from the same set of values (with All being the default value).
- Can be created targeting .NET Razor SDK
- Parameter name:
--use-razor-sdk|-urs
- Parameter name:
- Can be created targeting .NET MAUI Core
- Parameter name:
--use-maui-core|-umc
- Parameter name:
- Can be created targeting .NET MAUI Essentials
- Parameter name:
--use-maui-essentials|-ume
- Parameter name:
The Target Framework of Xamarin.Forms library can be defined with the the below parameter.
-xf|--xamarin-forms
Supported values are:
netstandard2.0(Default, if not specified)netstandard2.1
Define the Target Framework of .NET MAUI library with the -f | --framework parameter.
This takes the below optional Boolean parameters to include the officially supported NuGet packages:
Specifying the parameter name, either in short or full notation, implies that it is defined.
Single parameter to include all the supported NuGet packages:
-asp|--all-supported-packages- Default isfalse
Specific to Xamarin.Forms:
-ife|--include-forms-essentials- Default isfalse-ift|--include-forms-toolkit- Default isfalse-ifm|--include-forms-markup- Default isfalse
Specific to .NET MAUI:
-imt|--include-maui-toolkit- Default isfalse-imm|--include-maui-markup- Default isfalse
Common to both:
-inmt|--include-mvvm-toolkit- Default isfalse-ist|--include-shared-toolkit- Default isfalse
For more details: run this command in the terminal (use -h to save some keystrokes):
dotnet new mauiapp --helpdotnet new mauiclasslib --helpdotnet new sharedclasslib --helpThis item template (short name: class-cs) allows to create a C# class from CLI with support for multiple options.
| Parameter Name | Type | Default Value | Remarks |
|---|---|---|---|
| access-modifier | choice | public | Specifies the accessibility of the class type. |
| base | text | object | Specifies the base type for the class. |
| abstract | bool | false | Option to create the type as abstract. |
| partial | bool | true | Option to create the type as partial. |
| sealed | bool | false | Option to create the type as sealed. |
| static | bool | false | Option to create the type as static. |
Access Modifier parameter (--access-modifier | -am):
Supported values are:
- public (default value, if not provided)
- internal
- protected
- private
File-scoped Namespace parameter (-fsn | --file-scoped-namespace), the default value is false.
After installation, use the below command(s) to create new artifacts using the template (both provide the same output):
With parameter names abbreviated:
.NET MAUI App:
dotnet new mauiapp -n MyApp -dp Shelldotnet new mauiapp -n MyApp -dp Hybriddotnet new mauiapp -n MyApp -dp Markupdotnet new mauiapp -n MyApp -dp Razordotnet new mauiapp -n MyApp -dp Cometdotnet new mauiapp -n MyApp -dp ReactorOption to use MVVM:
dotnet new mauiapp -n MyApp -mvvmdotnet new mauiapp -n MyApp -dp Markup -mvvmOption to use MVVM (Compiled Bindings):
dotnet new mauiapp -n MyApp -mvvm -icbOption to create Razor class library while creating Blazor Hybrid App:
dotnet new mauiapp -n MyApp -dp Hybrid -rclOption to include NuGet packages:
dotnet new mauiapp -n MyApp -dp Shell -it -im -imt -ime -inm -ifOption to configure conditional compilation:
dotnet new mauiapp -n MyApp -dp Shell -cc.NET MAUI Class Library:
dotnet new mauiclasslib -n MyApp.CoreOption to include NuGet packages:
dotnet new mauiclasslib -n MyApp.Core -it -im -imtOption to configure conditional compilation:
dotnet new mauiclasslib -n MyApp.Core -ccShared Class Library:
dotnet new sharedclasslib -n MyApp.UIOption to include all supported NuGet packages:
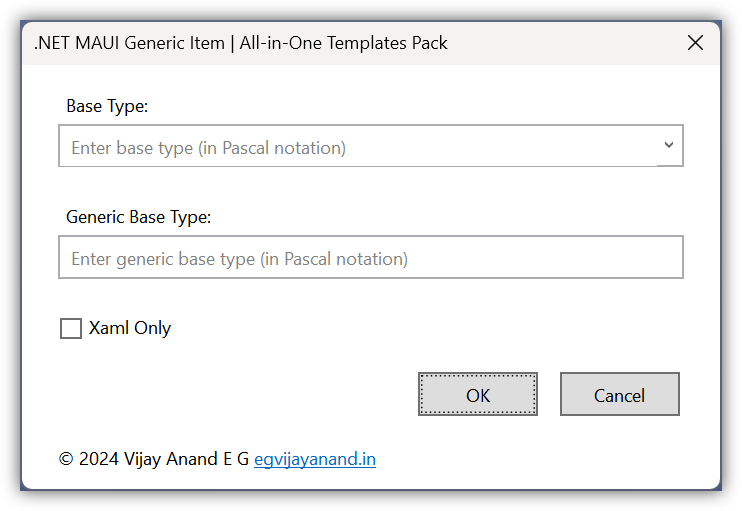
dotnet new sharedclasslib -n MyApp.UI -asp- A revolutionary generic template, in XAML and C#, for creating items of any type
- Supported both within the VS2022 IDE and CLI
- On CLI, it is named as
maui-itemandmaui-item-cs - The same set of parameters is defined in the UI as
dropdown,textboxandcheckboxfor ease of use - Both needs one required parameter,
-b/--base, the base type - And optionally takes another parameter,
-g/--generic, to specify the generic base type - In addition, the XAML template takes one more parameter,
-xo/--xaml-only, to generate only the XAML definition - Frequently used base types are loaded in the Editable dropdown, user can also enter their value here
- Ensure the values are entered in Pascal notation. XAML templates support XML namespace prefix, quite like how it is used in real world (
mct:Popup) - The one big advantage of using this on IDE is the relative namespace to the folder where the item is created whereas on CLI, this defaults to the root namespace. As relative namespace resolution is yet to be fully supported by the CLI templating engine and is actively tracked here
Note: Namespace resolution in both XAML and C# files is left to the user as deriving them with the template is outside its scope.
Tip: For the XAML template, pass the xmlns scope as part of the input parameter value and it'll be used appropriately in the generated source files.
Tip: Use local scope to refer to the files in the same directory like Views. For example, local:BasePage
CLI Commands:
dotnet new maui-item -n LoginPage -b ContentPagedotnet new maui-item-cs -n ProductView -b ContentViewdotnet new maui-item -n CartPage -b MauiPage -g CartViewModelFor Page/Shell/View Item templates, don't suffix anything to the name, it'll be included automatically.
Pages:
dotnet new maui-page -n Homedotnet new maui-page-cs -n Homedotnet new maui-page-razor -n Homedotnet new maui-mvvm -n Logindotnet new maui-mvvm-cs -n LoginContentPage with BlazorWebView:
dotnet new maui-bwv -n Homedotnet new maui-bwv-cs -n HomeViews:
dotnet new maui-view -n Orderdotnet new maui-view-cs -n Orderdotnet new maui-view-razor -n OrderShell:
dotnet new maui-shell -n Appdotnet new maui-shell-cs -n Appdotnet new maui-shell-razor -n AppResource Dictionary:
dotnet new maui-resdict -n DarkThemedotnet new maui-resdict -n LightTheme -xoPartial Class:
dotnet new class-cs -n BaseViewModeldotnet new class-cs -n BaseViewModel -fsndotnet new class-cs -n OrderDataStore -b IDataStore -p false -am internalWith parameter names expanded:
.NET MAUI App:
dotnet new mauiapp --name MyApp --design-pattern Shelldotnet new mauiapp --name MyApp --design-pattern Hybriddotnet new mauiapp --name MyApp --design-pattern Markupdotnet new mauiapp --name MyApp --design-pattern Razordotnet new mauiapp --name MyApp --design-pattern Cometdotnet new mauiapp --name MyApp --design-pattern ReactorOption to use MVVM:
dotnet new mauiapp --name MyApp --use-mvvmdotnet new mauiapp --name MyApp --design-pattern Markup --use-mvvmOption to use MVVM (Compiled Bindings):
dotnet new mauiapp --name MyApp --use-mvvm --include-compiled-bindingsOption to create Razor class library while creating Blazor Hybrid App:
dotnet new mauiapp --name MyApp --design-pattern Hybrid --razor-class-libraryOption to include NuGet packages:
dotnet new mauiapp --name MyApp --design-pattern Shell --include-toolkit --include-markup --include-mvvm-toolkit --include-media-element --include-maps --include-foldabledotnet new mauiapp --name MyApp --design-pattern Shell --conditional-compilation.NET MAUI Class Library:
dotnet new mauiclasslib --name MyApp.Coredotnet new mauiclasslib --name MyApp.Core --include-toolkit --include-markup --include-mvvm-toolkitdotnet new mauiclasslib --name MyApp.Core --conditional-compilationShared Class Library:
dotnet new sharedclasslib --name MyApp.UIdotnet new sharedclasslib --name MyApp.UI --all-supported-packagesdotnet new maui-item --name LoginPage --base ContentPagedotnet new maui-item-cs --name ProductView --base ContentViewdotnet new maui-item --name CartPage --base MauiPage --generic CartViewModelFor Page/Shell/View Item templates, don't suffix anything to the name, it'll be included automatically.
Pages:
dotnet new maui-page --name Homedotnet new maui-page-cs --name Homedotnet new maui-page-razor --name HomePage with ViewModel:
dotnet new maui-mvvm --name Logindotnet new maui-mvvm-cs --name LoginContentPage with BlazorWebView:
dotnet new maui-bwv --name Homedotnet new maui-bwv-cs --name HomeViews:
dotnet new maui-view --name Orderdotnet new maui-view-cs --name Orderdotnet new maui-view-razor --name OrderShell:
dotnet new maui-shell --name Appdotnet new maui-shell-cs --name Appdotnet new maui-shell-razor --name AppResource Dictionary:
dotnet new maui-resdict --name DarkThemedotnet new maui-resdict --name LightTheme --xaml-onlyPartial Class:
dotnet new class-cs --name BaseViewModeldotnet new class-cs --name BaseViewModel --file-scoped-namespacedotnet new class-cs --name OrderDataStore --base IDataStore --partial false --access-modifier internal