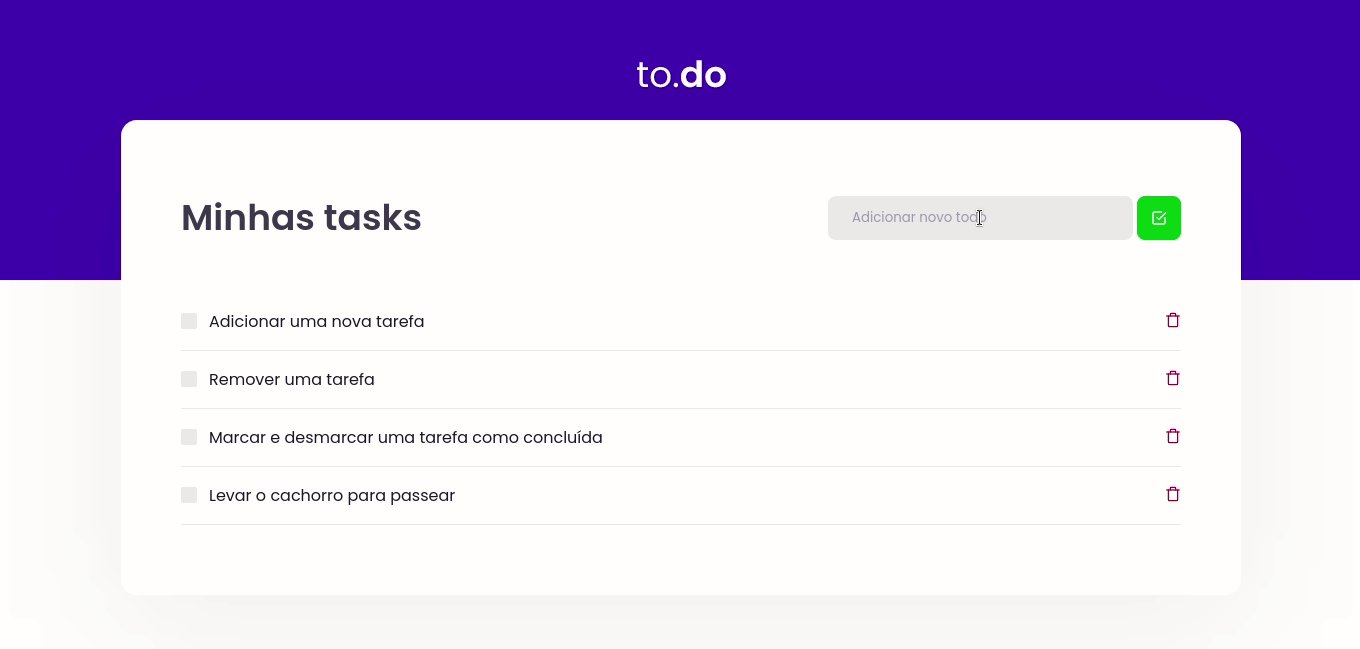
Criar um To do List para consolidar o que foi estudado com React que deverá contar com as seguintes funcionalidades:
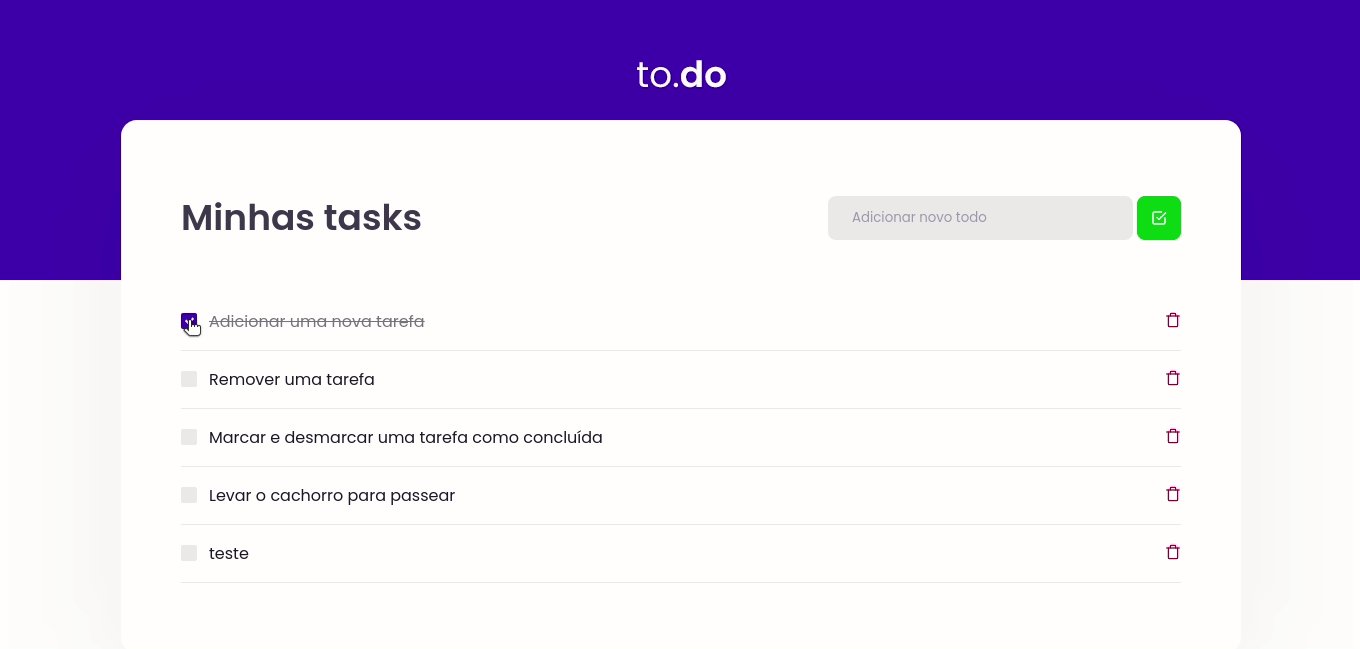
✔️ Adicionar uma nova tarefa
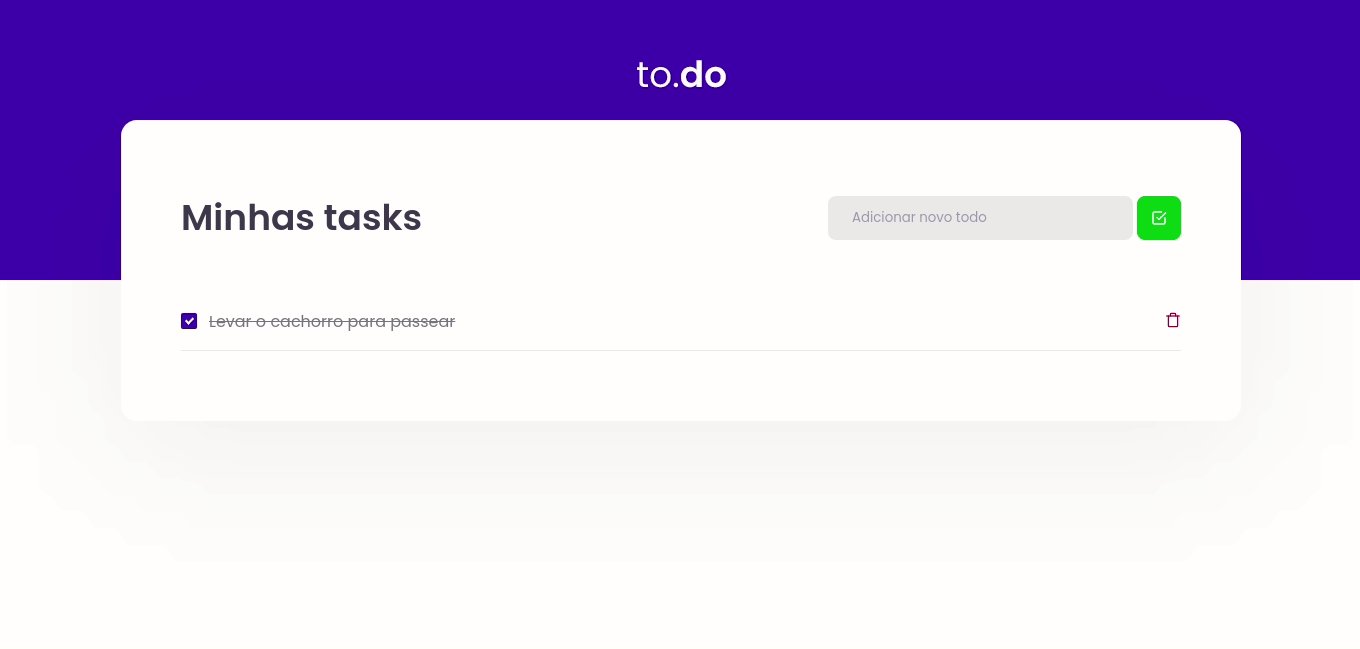
✔️ Remover uma tarefa
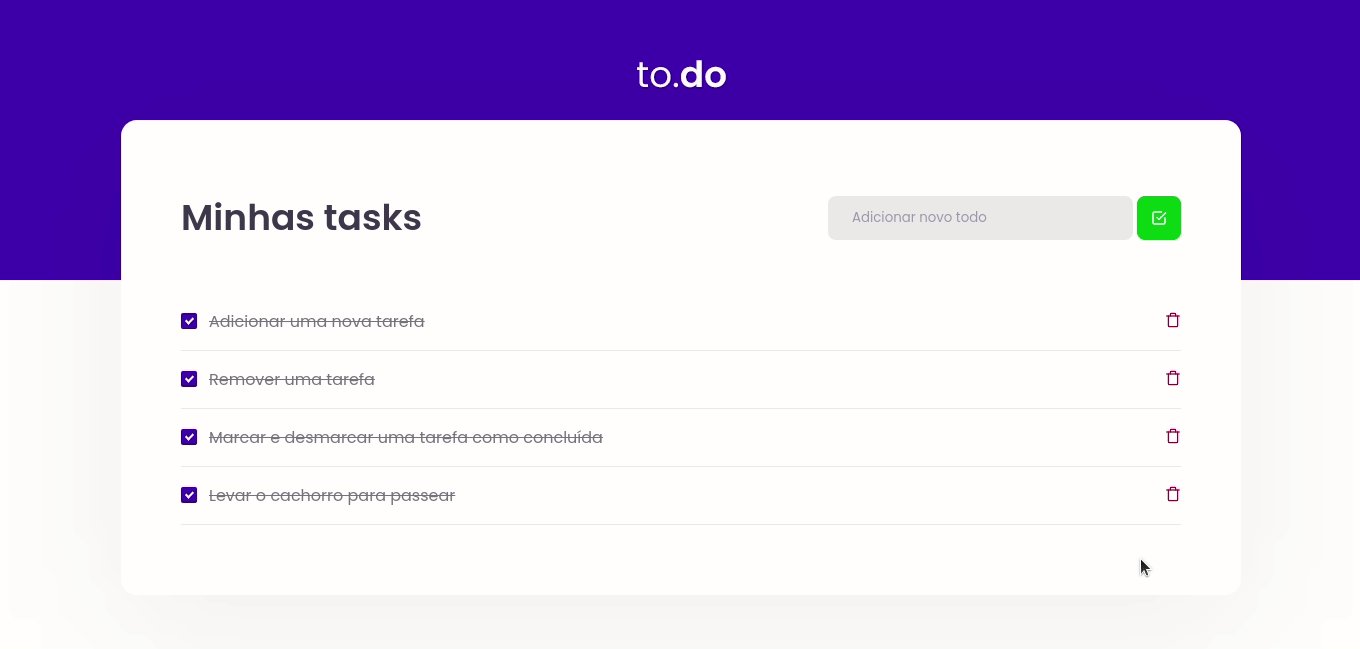
✔️ Marcar e desmarcar uma tarefa como concluída
Esse projeto foi criado através do template ignite-template-reactjs-conceitos-do-react
Em components/TaskList.tsx encontramos as funções principais da aplicação que são as seguintes:
- Adicionar uma nova tarefa:
function handleCreateNewTask() {
if (!newTaskTitle) return;
const newTask = {
id: Math.random(),
title: newTaskTitle,
isComplete: false,
};
setTasks((oldTasks) => [...oldTasks, newTask]);
setNewTaskTitle("");
}- Remover uma tarefa:
function handleRemoveTask(id: number) {
const otherTasks = tasks.filter((task) => task.id !== id);
setTasks(otherTasks);
}- Marcar e desmarcar uma tarefa como concluída:
function handleToggleTaskCompletion(id: number) {
const newTasks = tasks.map((task) =>
task.id === id
? {
...task,
isComplete: !task.isComplete,
}
: task
);
}- Faça download do projeto
- Entre no diretório do projeto pelo terminal
- Rode os comandos :
yarneyarn dev - Acesse http://localhost:8080/
Made with ☕ & 💜 by Eirene