🗒 Zero to hero 🚀 using React and SpringBoot
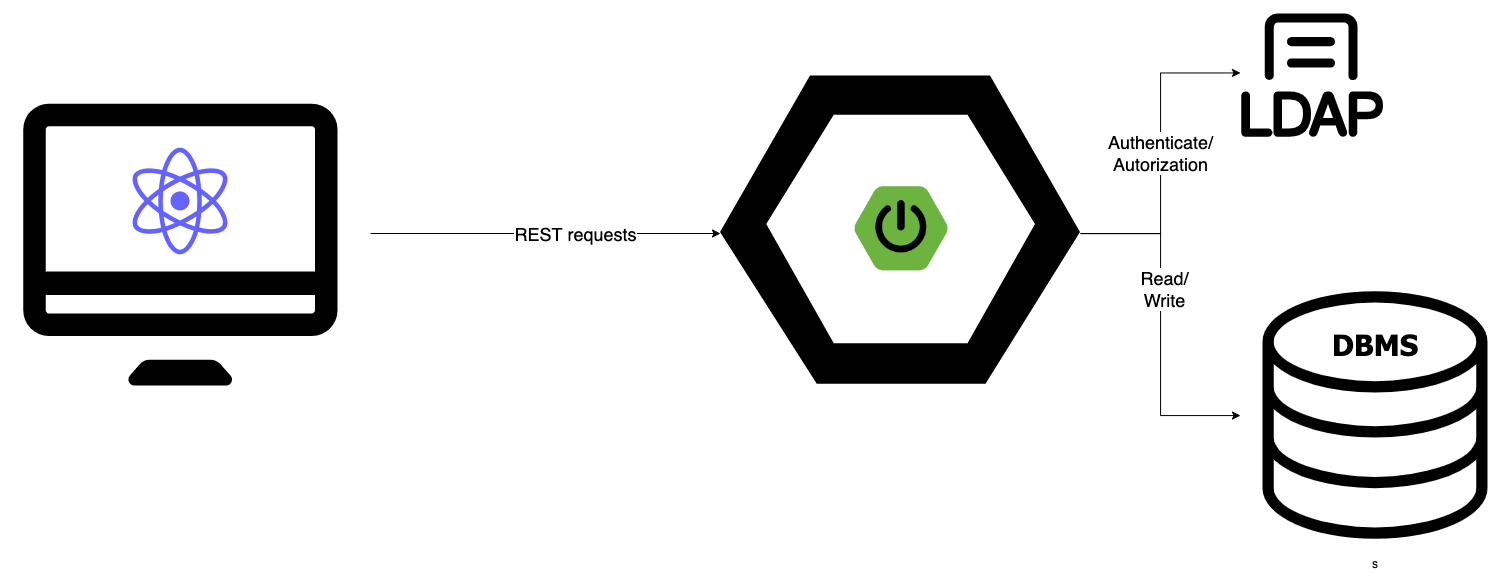
Create a project with front-end and back-end to run easily locally or through the browser
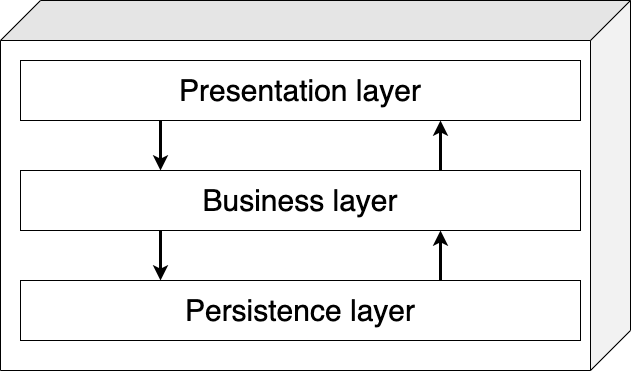
The layered architecture, also known as the n-tiered architecture style, is one of the most common architecture styles. This style of architecture is the de facto standard for most applications, primarily because of its simplicity, familiarity, and low cost. It is also a very natural way to develop applications due to Conway’s law, which states that organizations that design systems are constrained to produce designs which are copies of the communication structures of these organizations. In most organizations there are user interface (UI) developers, backend developers, rules developers, and database experts (DBAs). These organizational layers fit nicely into the tiers of a traditional layered architecture, making it a natural choice for many business applications. The layered architecture style also falls into several architectural anti-patterns, including the architecture by implication anti-pattern and the accidental architecture anti-pattern. If a developer or architect is unsure which architecture style they are using, or if an Agile development team “just starts coding,” chances are good that it is the layered architecture style they are implementing. (Mark Richards, Neal Ford)
- JavaScript
- React 17.0.2
- MUI 5
- Jest
- GitHub actions
- Java 11
- SpringBoot 2.6.3
- Spring
- Hibernate
- Swagger - OpenAPI 1.6.7
- MapStruct
- JUnit 5
- GitHub actions
docker-compose up
cd back-end/zero2hero && ./gradlew bootRun
cd back-end/zero2hero && ./gradlew bootRun
cd front-end/ui-app && npm install && npm start
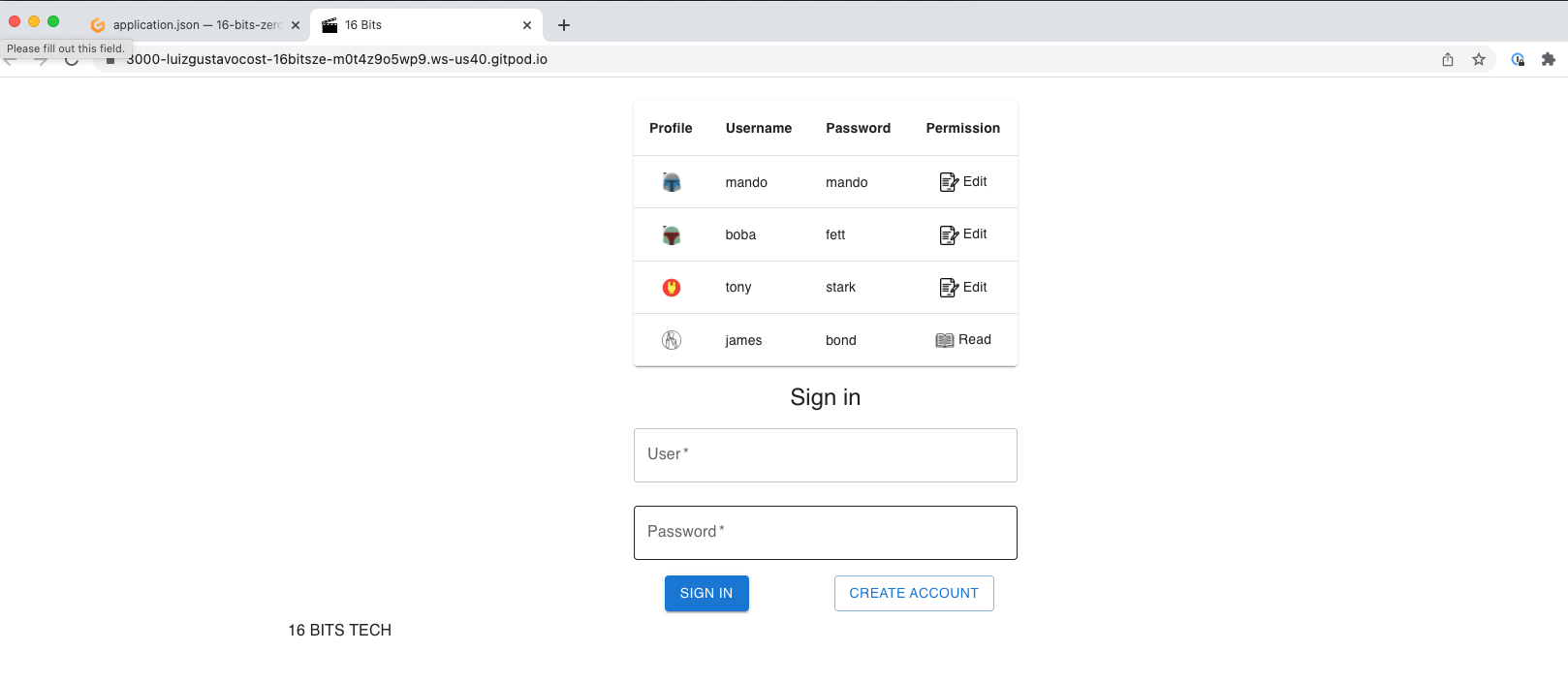
Open this link and use the Username and Password on the login screen
Steps
- Clone the repo https://github.com/luizgustavocosta/16-bits-zero-to-hero
- Open the Gitpod, be sure you're logged in
- Add the project hitting the button New Workspace
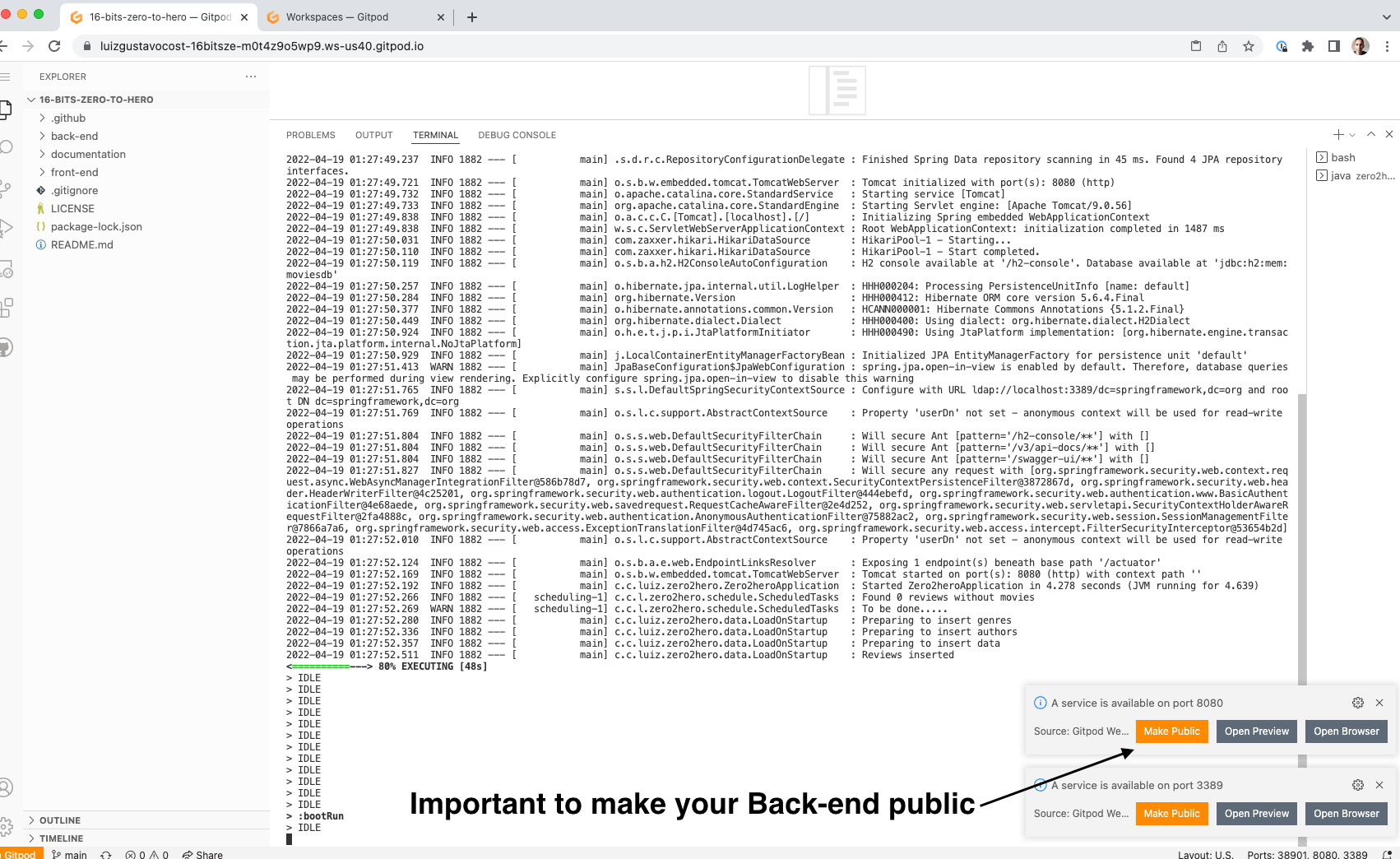
- Open the terminal for the back-end
- type
cd back-end/zero2hero && ./gradlew bootRun - Make the URL public
- Back-end up and running

- Open the file
application.jsoninside the UI project and update the value forSERVER_URL. The server URL should be the back-end URL. - Type the command
cd front-end/ui-app && npm install && npm start - Voilà app up and running

- https://www.veryicon.com/
- https://spring-petclinic.github.io/
- https://github.com/in28minutes/spring-boot-react-fullstack-examples
- https://github.com/joelparkerhenderson/architecture-decision-record
- https://docs.sonarcloud.io/advanced-setup/automatic-analysis/
- https://github.com/zhangjunhd/reading-notes/blob/master/software/FundamentalsOfSoftwareArchitecture.md
- https://www.archunit.org/userguide/html/000_Index.html