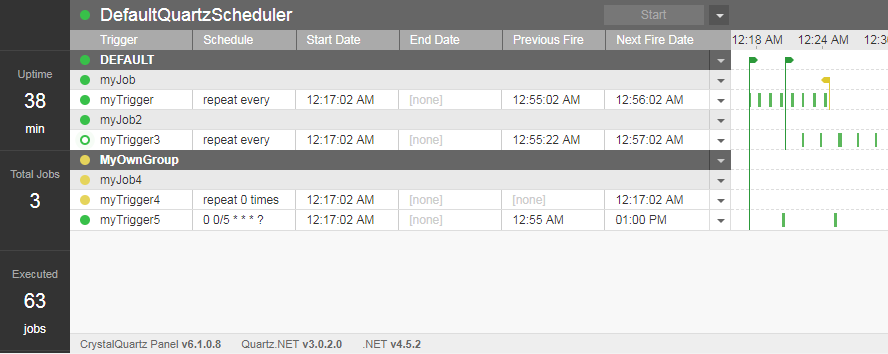
Crystal Quartz Panel is a lightweight, completely pluggable module for displaying Quartz.NET scheduler jobs information.
View Demo (serverless, Quartz.NET scheduler is emulated in the browser)
- simple and lightweight, could be embedded into existing application:
- supports OWIN-based web or standalone applications;
- supports non-OWIN web applications;
- native support for ASP.NET Core (without OWIN).
- displays basic scheduler information:
- scheduler state and properties;
- triggers by jobs and groups;
- job properties (
JobDataMap);
- ability to perform basic scheduler actions:
- pause/resume/delete triggers, jobs or groups;
- start/shutdown/standby/resume a scheduler;
- execute a job on demand ("Trigger Now");
- add a trigger for jobs;
- easy integration with a remote scheduler (see examples);
- works with Quartz.NET v2 or v3.
-
Quartz.NET v2 or v3 installed to project you want to use as a CrystalQuartz panel host.
CrystalQuartz detects Quartz.dll version at runtime and does not explicitly depend on Quartz NuGet package. So you need to make sure you have Quartz pre-installed.
For Quartz 3:
Install-Package Quartz -Version 3.0.2
For Quartz 2:
Install-Package Quartz -Version 2.6.1
-
Make sure you have appropriate target framework version
For Quartz v2 + CrystalQuartz.Owin → .NET 4.5
For Quartz v2 + CrystalQuartz.Simple → .NET 4.0
For Quartz v2 + CrystalQuartz.Remote → .NET 4.0
For Quartz v3 + CrystalQuartz.Owin → .NET 4.5.2
For Quartz v3 + CrystalQuartz.Simple → .NET 4.5.2
For Quartz v3 + CrystalQuartz.Remote → .NET 4.5.2
For Quartz v3 + CrystalQuartz.AspNetCore → .NET Standard 2.0
CrystalQuartzPanel is an embeddable module that can be plugged into an existing application. Getting started strategy depends on a type of environment you use.
-
Install NuGet package
Install-Package CrystalQuartz.Owin -IncludePrerelease -
Once you have an OWIN-supporting application (no matter if it's web or self hosted) you can activate CrystalQuartz panel:
using CrystalQuartz.Owin; // ... /* * app is IAppBuilder * scheduler is your IScheduler (local or remote) */ app.UseCrystalQuartz(() => scheduler);
-
Run your app and navigate to
localhost:YOUR_PORT/quartz
Please check complete OWIN setup guide for more details.
Examples
-
Install NuGet package
Install-Package CrystalQuartz.AspNetCore -IncludePrerelease -
Once you have an ASP.NET Core-supporting application (no matter if it's web or self hosted) you can activate CrystalQuartz panel:
using CrystalQuartz.AspNetCore; // ... /* * app is IAppBuilder * scheduler is your IScheduler (local or remote) */ app.UseCrystalQuartz(() => scheduler);
-
Run your app and navigate to
localhost:YOUR_PORT/quartz
Examples
Non-owin CrystalQuartzPanel implemented as an http module. It can work in web-applications only and requires some configuration to be added to the web.config file. There are two NuGet packages aimed to help in case of non-owin application, the choice depends on the type of scheduler you use.
Option 2.1: If Quartz Scheduler works in the app domain of your web application:
-
Install CrystalQuartz.Simple NuGet package.
Install-Package CrystalQuartz.Simple -IncludePrerelease -
Customize
SimpleSchedulerProviderclass that has been added by NuGet packagepublic class SimpleSchedulerProvider : ISchedulerProvider { public object CreateScheduler(ISchedulerEngine engine) { ISchedulerFactory schedulerFactory = new StdSchedulerFactory(); var scheduler = GetScheduler(schedulerFactory.GetScheduler()); /* ADD JOBS HERE */ return scheduler; } //... }
-
Run you application and go to
YOUR_APP_URL/CrystalQuartzPanel.axd
Option 2.2: If Quartz Scheduler works in a separate application (remote scheduler):
-
Install CrystalQuartz.Remote NuGet package.
Install-Package CrystalQuartz.Remote -IncludePrerelease -
Customize url of the remote scheduler in web config file:
<crystalQuartz> <provider> <add property="Type" value="CrystalQuartz.Core.SchedulerProviders.RemoteSchedulerProvider, CrystalQuartz.Core" /> <add property="SchedulerHost" value="tcp://localhost:555/QuartzScheduler" /> <!-- Customize URL here --> </provider> </crystalQuartz>
-
Run you application and go to
YOUR_APP_URL/CrystalQuartzPanel.axd
Examples
CrystalQuartz supports some configuration options that could be passed to the panel at startup time to customize it's behavior.
For CrystalQuartz.Owin package pass options to UseCrystalQuartz method:
using CrystalQuartz.Application;
//...
app.UseCrystalQuartz(
() => scheduler,
new CrystalQuartzOptions
{
/* SET OPTIONS HERE */
});For CrystalQuartz.Simple and CrystalQuartz.Remote use the web.config:
<sectionGroup name="crystalQuartz" type="CrystalQuartz.Web.Configuration.CrystalQuartzConfigurationGroup">
<section
name="provider"
type="CrystalQuartz.Web.Configuration.ProviderSectionHandler"
requirePermission="false"
allowDefinition="Everywhere" />
<!-- options section is required -->
<section
name="options"
type="CrystalQuartz.Web.Configuration.CrystalQuartzOptionsSection"
requirePermission="false"
allowDefinition="Everywhere" />
</sectionGroup>
<!-- ... -->
<crystalQuartz>
<!-- ... -->
<!-- PLACE OPTIONS HERE -->
<options
customCssUrl="CUSTOM_CSS_URL">
</options>
</crystalQuartz>Advanced configuration topics:
List of available options:
| Property Name | XML Attribute | Default | |
|---|---|---|---|
Path |
not supported | 'quartz' |
Url part for the panel. |
CustomCssUrl |
customCssUrl |
null |
Valid absolute or relative url for custom CSS styles for the panel. See custom styles example for details. |
LazyInit |
not supported | false |
A flag indicating whether CrystalQuartz Panel should be initialized immediately after application start (false) or after first call of panel services (true). |
TimelineSpan |
not supported | 1 hour | Span of timeline events displayed by the panel. |
Please note: The options list here is not complete, please check the options class source code for details.
Please use Build.bat script to build the project locally. Rebuilding directly from Visual Studio would not work correctly because some client-side assets should be regenerated. Build.bat is a bootstrapper for Rosalia build tool. Prerquirements:
- NodeJs and npm should be installed on your machine and globally available.
Once the build completes successfully, you can Run the VS project as usually.
Please use gitter to ask questions. Fill free to report issues and open pull requests.
Latest update:
- timeline tooltip cosmetic fixes
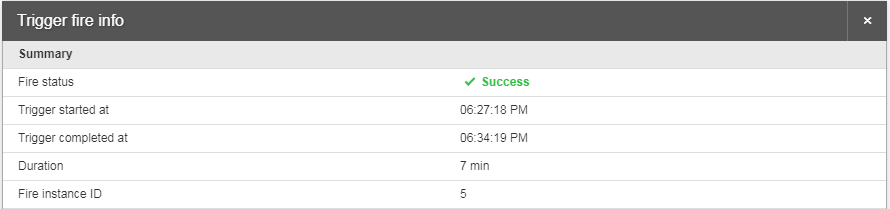
- introduced trigger fire details dialog (opens on timeline item click)