The Microsoft Graph Essentials extension helps you developing with the Microsoft Graph Toolkit & API.
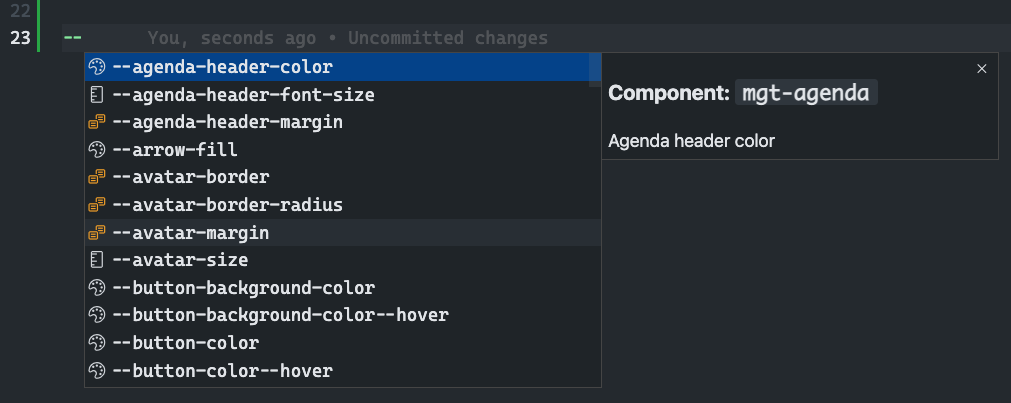
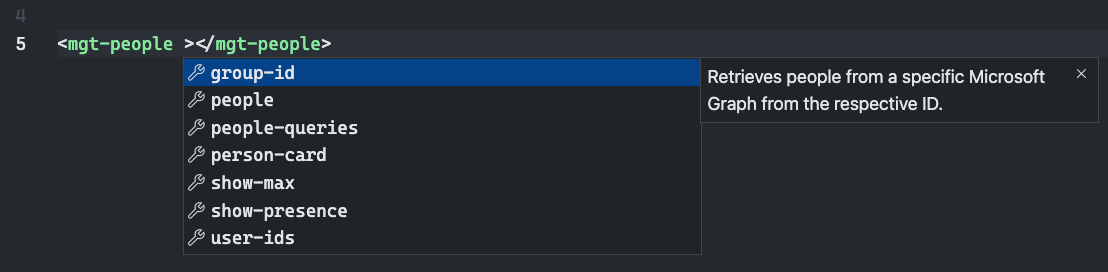
The extension gives you autocompletion for all the CSS variables and HTML web component attributes.
The CSS variables are used to customize the styling of the MGT web components.
Example:
mgt-person {
--person-card-display-name-font-size: 40px;
--person-card-display-name-color: #ffffff;
--person-card-title-font-size: 20px;
}Using is as simple as starting to type --, and the extension will show you all the options.
The HTML attributes suggestions will automatically appear when using any of the mgt components in HTML files.
Currently the extension has the following commands you can use:
- MS Graph: Open API documentation site (
msgraph.essentials.openDocs) - MS Graph: Open Graph Explorer site (
msgraph.essentials.openGraphExplorer)
| Snippet | Purpose |
|---|---|
mgt-react-tmp |
Create a new MGT React template component. |
Snippets to insert the MGT web component in HTML:
| Snippet |
|---|
mgt-agenda |
mgt-login |
mgt-people |
mgt-people-picker |
mgt-person |
mgt-person-card |
mgt-tasks |
mgt-teams-channel-picker |
Snippets to quickly modify the component styles:
| Snippet |
|---|
mgt-agenda |
mgt-login |
mgt-people |
mgt-people-picker |
mgt-person |
mgt-person-card |
mgt-tasks |
mgt-teams-channel-picker |
See the changelog for the latest changes.
Feedback and/or ideas are always welcome. Please submit them via creating an issue in the extension repository: issue list.