- 歌曲资源来源于 baidu音乐
本项目使用 es2017 编码方式开发,感谢 labrador 。
- dist 项目编译后代码,在IDE新建项目时必须选择该文件夹预览
- src 项目源代码目录,在里面可使用 es2017 语法
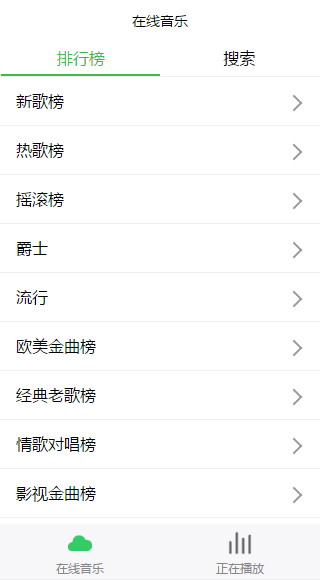
榜单列表
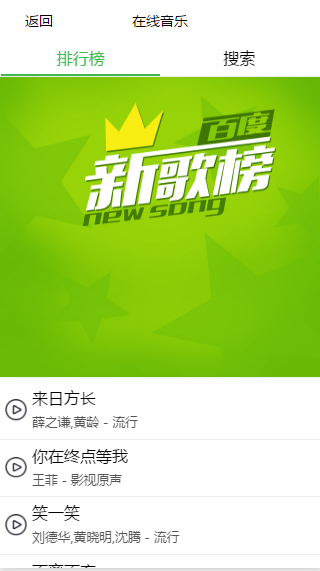
歌曲列表
搜索页
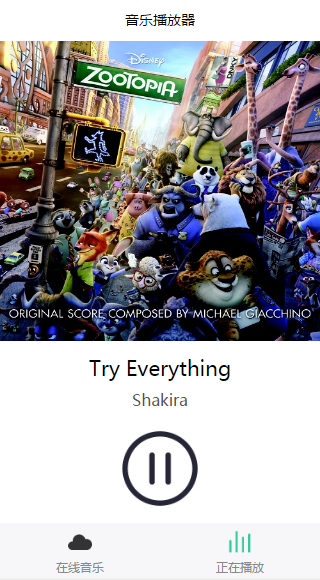
播放页
- 克隆本项目
- 进入目录安装依赖包
- 启动服务
git clone https://github.com/eyasliu/wechat-app-music.git
cd wechat-app-music
npm install
npm start// 开发阶段,监听src目录下文件变动情况,即使编译并复制到dist文件夹
npm start // 打包编译项目
npm run build如果您想继续为本项目贡献代码,请按以下指示
- 请先阅读文章 使用Labrador 0.3构建ES6/ES7标准模块化微信小程序
- 克隆本项目并安装依赖
npm start启动开发监听服务- 在小程序IDE新建项目,此时目录必须选择 dist 文件夹
- 修改 src 文件夹下代码,无论何时都不要直接编辑dist目录文件
- 集成redux管理数据状态
- 集成 野狗实时后端云
- 收藏列表,移出收藏
- 切换上一曲/下一曲