班会第 29 期
ufologist opened this issue · 0 comments
- 技术
-
-
首次为变量赋值时务必使用var关键字
-
从数组中随机获取成员
var items = [12, 548 , 'a' , 2 , 5478 , 'foo' , 8852, , 'Doe' , 2145 , 119]; var randomItem = items[Math.floor(Math.random() * items.length)];
-
获取指定范围内的随机数
Math.floor(Math.random() * (max - min + 1)) + min;
-
生成随机的字母数字字符串
function generateRandomAlphaNum(len) { var rdmString = ""; for( ; rdmString.length < len; rdmString += Math.random().toString(36).substr(2)); return rdmString.substr(0, len); }
-
打乱数字数组的顺序
var numbers = [5, 458 , 120 , -215 , 228 , 400 , 122205, -85411]; numbers = numbers.sort(function(){ return Math.random() - 0.5});
-
数组之间追加
var array1 = [12 , "foo" , {name "Joe"} , -2458]; var array2 = ["Doe" , 555 , 100]; Array.prototype.push.apply(array1, array2);
-
类数组对象(例如
arguments)转换为真正的数组var argArray = Array.prototype.slice.call(arguments);
-
验证是否是数字
function isNumber(n){ return !isNaN(parseFloat(n)) && isFinite(n); }
-
获取数组中的最大值和最小值
var numbers = [5, 458 , 120 , -215 , 228 , 400 , 122205, -85411]; var maxInNumbers = Math.max.apply(Math, numbers); var minInNumbers = Math.min.apply(Math, numbers);
-
length = 0清空数组 -
splice删除数组元素 -
使用
length属性截断数组 -
在条件中使用逻辑与或,逻辑或还可用来设置默认值,比如函数参数的默认值。
foo == 10 && doSomething(); foo == 5 || doSomething(); arg1 = arg1 || 10;
-
使用
map()函数方法对数组循环 -
toFixed保留指定小数位数 -
浮点计算的问题
-
通过
for-in循环检查对象的属性 -
提前检查传入
isFinite()的参数isFinite(0/0) ; // false isFinite("foo"); // false isFinite("10"); // true isFinite(10); // true isFinite(undefined); // false isFinite(); // false isFinite(null); // true,这点当特别注意
-
避免在数组中使用负数做索引
-
-
抓数据的实现思路, 主要针对 Web 页面和 APP 这两种类型.
-
在使用 Node.js 写一个包含中文内容的 csv 文件时, 用 UltraEdit 打开是正常的, 没有乱码. 但使用 Microsoft Excel 打开时, 就是一坨乱码.
-
一个技术主管的
60% ~ 70%的时间可能花在了开发任务分解分配、开发实践、代码审核和风险识别上,而余下的30% ~ 40%的时间则花在为了保障系统按时交付所需的各种计划、协作、沟通、管理上。技术主管即使在日常的开发实现中,重点的内容一般也不是放在某个具体的功能实现上。在完成了具体的开发任务评估、分解并分配后,技术主管应该负责设计整体代码的结构和规范、必要时引入能提高整个团队生产力的新工具,推广代码模板,总结最佳实践。
优秀的程序员转入技术主管这个角色后,就很容易尝试控制设计和代码的实现,他们很难接受代码不按照他们希望的方式去编写,这个是他们作为优秀程序员一直以来的工作习惯,长此以往他们自身很容易变成整个开发团队的瓶颈,而团队里的其他成员却未能得到足够的锻炼和成长。
最后,我们总结下技术主管的职责要求:
- 技术职责
- 代码规范制定和推广
- 生产力工具研发和推广
- 最佳实践总结和推广
- 工作量评估
- 任务分解、分配
- 代码审核
- 风险识别
- 研发任务管理
- 技术能力提升
- 关键代码实现
- 组织职责
- 协调沟通
- 招聘面试
- 教练指导
- 复盘总结
架构师的能力模型
除了技术主管的技术职责之外,架构师还需要站在更高的纬度去做关于软件系统的抽象和封装。如果技术主管的抽象和封装层次更多考虑的是语言函数、设计模式、代码结构等这一类的事务,那么架构师是站在整体软件系统高度,考虑不同子系统之间的交互关系、技术的合理性、需求的完整性、未来的演进可能性,技术体系发展与组织、产品商业诉求的匹配度。
架构师还承担着在技术团队和非技术团队(例如:产品设计等团队)之间的接口作用,明确产品的边界,勾勒技术蓝图,协调不同技能的技术团队协作,完成最终的软件系统交付。这时架构师的角色就像服务化架构中的 API,定义了协作规范、交互协议和方式,但并不会聚焦在具体的实现上。
最后,我们还是总结下架构师的职责要求:
- 技术职责
- 继承技术主管的职责
- 高纬度的系统设计、抽象和封装
- 产品技术蓝图绘制与关键技术决策
- 组织职责
- 继承技术主管的职责
- 跨技术和非技术团队的接口协作
舍得,舍得,没有舍就没有得。成为架构师会拥有一个更立体的知识、技能矩阵,这是你的得。获得了一个面,在某些点上必然面临被超越的结局。如果成为一名架构师好几年后,你居然还是团队里面编码最多,编程能力最强的人,其实这是一个失败的架构师,在教练和指导这个职责上已经完全的失败了。
- 技术职责
-
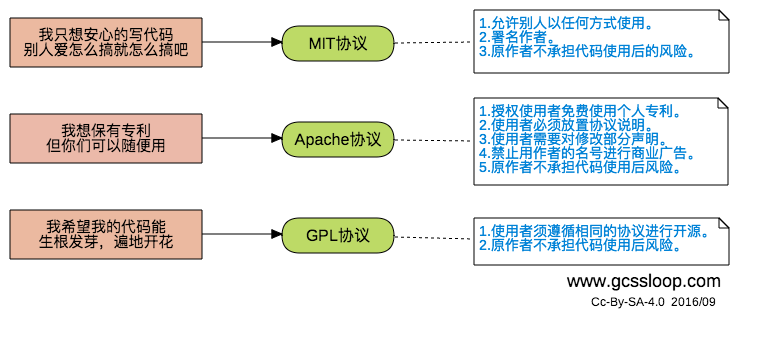
如何选择合适的开源协议?
由于开源协议种类众多,作为普通人很难搞懂它们之间的区别,即便是常见的协议大家也不完全知道协议的内容,那么如何快速的选择一款适合自己的协议呢?
知识共享协议(Creative Commons,也称为CC协议)也属于版权协议的一种,常用于数据、多媒体、网站、文章等内容,是作者保障自己权益的一道屏障。
我的文章、原创图片等其他非代码内容一般会采用 知识共享 署名-非商业性使用-禁止演绎 4.0 国际 许可协议
- 保持原文,不作修改
- 明确署名,即至少注明
- 商业用途可以联系本人,需要征得本人同意。
-
我开始把眼光放的更长远,我不再把自己仅仅定位成一个前端工程师,而是会开始关心互联网的发展趋势与整体格局,关心产品从 0 到 1 诞生过程中的盈利模式,关心在产品迭代中工程师与运营多方参与的角度和结合的效率,关心工作流程和团队文化
那么对于技术这个领域,我也开始去关注更多非前端的生态,不求精通只求通,我逐渐意识到自己可以创造的价值不再是仅仅前端页面的输出,这个价值不单单是指可以一己之力搭建一个完整的网站,而是有了前后的动手经验,能从更高的一个层次上去把握一个项目以什么样的形式去设计,以什么样的思路去迭代会更加的省时省力,这个省时省力其实能更好的促成产品,拿到商业目标,而有了这个意识,就能更好的配合产品经理实现他脑海中的想法,如果你认为是不切实际海阔天空的想法,没关系,来小成本验证一下,验证之后说不定就真的是海阔天空,自己的技术面和技术深度也得到了很大的拓展。
-
随着企业规模扩张和业务量的急剧增加,作为系统核心的数据库相关开发也会经历一个由单一团队发展为多团队;由单机扩张到集群;由单数据库发展为多数据库;由采用单一数据库产品到多种数据库产品并存的过程。
Ctrip DAL 支持流行的分库分表操作,支持Java和C#,支持Mysql和MSSqlServer。使用该框架可以在有效地保护企业已有数据库投资的同时,迅速,可靠地为企业提供数据库访问层的横向扩展能力。
整个框架包括代码生成器和客户端。工作模式是使用代码生成器在线生成代码,通过DAL客户端完成数据库操作。生成器具有丰富的向导指引,操作简单清晰,既可以批量生成标准DAO,也可以在方法级别定制数据库访问。客户端则可以简单地通过标准的maven方式添加依赖。
-
苹果在官网给出了截至2016年6月份应用被拒绝的十大条款(其中63%以上的应用被拒绝都是因为这10个条款)
- 分析《苹果应用商店审核指南》的条款,结合过往提审被拒的案例,进行系统的测试设计,并输出成可落地的测试用例;
- 在以上步骤的基础上,进行自动化分析,抽离出可自动化的模块(开发对应的自动扫描工具);
- 将剩余的部分用例,组建专项的测试人员来进行验收;
- App每次版本提审,通过以上测试验收后,才会正式提交给苹果审核;
腾讯预审的探秘
-
ipa包的检查
主要是确保ipa中info.plist、包/文件大小、icon规格、私有API、第三方SDK、64位等内容符合苹果要求,此部分的验收,腾讯预审团队已开发出自动化工具,通过自动扫描来完成;
-
提审资源的检查
主要是确保提交的应用截图、视频、AppIcon、应用描述等资源是符合苹果要求的,其中资源规格属性的验收,预审团队已开发出自动化工具,通过自动扫描来完成;但资源的内容、文案等部分内容的验收,还需要人工来审查;
-
应用内容和功能的检查
确保应用的内容满足苹果审核审核指南中安全、性能、设计、法律等章节的条款,通常需要覆盖安装、登录、IAP支付、公告、活动、邮件、icloud文件存储、美国VPN网络连通性、IPv6网络连通性等应用场景内容和功能,此部分的验收,全需要人工来审查;
为了提高IEG苹果审核通过率,腾讯专门成立了苹果审核测试团队,打造出iOS预审工具这款产品。经过1年半的内部运营,腾讯内部应用的iOS审核通过率从平均35%提升到90%+。
【一键扫描】只需提供ipa包、审核图片、审核视频、应用描述,即可在4小时内拿到一份完整的检测报告,定位问题的同时提供解决方案,助您成功通过审核。
-
- 产品
-
微信团队的成员啃饼在他的公众号里分享了《微信,是怎么过来的(2010-2015)》,以较长的篇幅阐述了微信这5年的变化和成功之道。可能是**互联网近年来最好的「小成本测试」-->「寻找突破点」-->「大规模扩散」-->「谨慎商业化」的案例。
微信商业化的三层架构
- 最底层是微信的社交平台,它聚集了海量的用户,这是商业化的养分;
- 第二层是开放公众平台,它连接所有的主体(服务和内容提供方),这是商业化的土壤;
- 第三层是业务,包括游戏、支付业务、广告、O2O、电商、企业、硬件等,这是商业化的收成。
产品逻辑始终保持
连接一切,是微信一直以来的产品逻辑,不管是人与人的连接,还是人与公众号、与信息等对象。微信最早的版本,分别有4个功能:对话、通讯录、找朋友和设置,这4个核心功能,一直没有变过。
-
设计原则
无论PPT怎么创新,也离不开最基本的设计原则:重复、对齐、对比、亲密。这四条原则出自美国设计师Robin Williams的科普书籍《写给大家看的设计书》色彩搭配
一份美观的PPT,应该选取的柔和而不刺眼的颜色作为同一章节甚至整个PPT的主色调。同时,颜色搭配要有一定反差以便区分、辨识。另外,颜色要与内容主题相契合字体选择
一个好的字体可以迅速的提高PPT的逼格,如果没有字体用,用微软雅黑也绝对强过宋体。通常来说无衬线字体(无笔锋,比如雅黑、黑体)比较扁平化,风格轻快,而衬线字体(有笔锋,比如“字体选择”所采用的字体)更加保守与古雅一些。内容排版
PPT要大胆留白,当然,留白不是说不去设计,而是要在看上去内容很少的同时,让人感到更加舒服。同时,留白可以逼迫你去精简PPT页面内容。要知道,PPT不是让你在做演讲时去对着朗读的。 -
- Shape Collage Pro(照片拼贴制作器)是一款图片拼贴制作工具,可以轻松制作任意形状的图片拼图,如矩形、心形、圆形、字母形状,甚至绘制自定义形状。
- PPT美化大师
- Nordri Tools——让PPT变得简单起来
- OneKeyTools 功能涵盖形状、调色、三维、图片处理、演示辅助等功能,可以快捷、批量处理图形
- 万能的配色神器 Color cube
- PhotoZoom Pro 图片无损放大
-