JS每日一题:react的生命周期有哪些?有什么需要注意的地方?
Opened this issue · 0 comments
20190304期
react的生命周期有哪些?有什么需要注意的地方?
生命周期是什么这里不再累述了,有兴趣可以点这里
react的生命周期
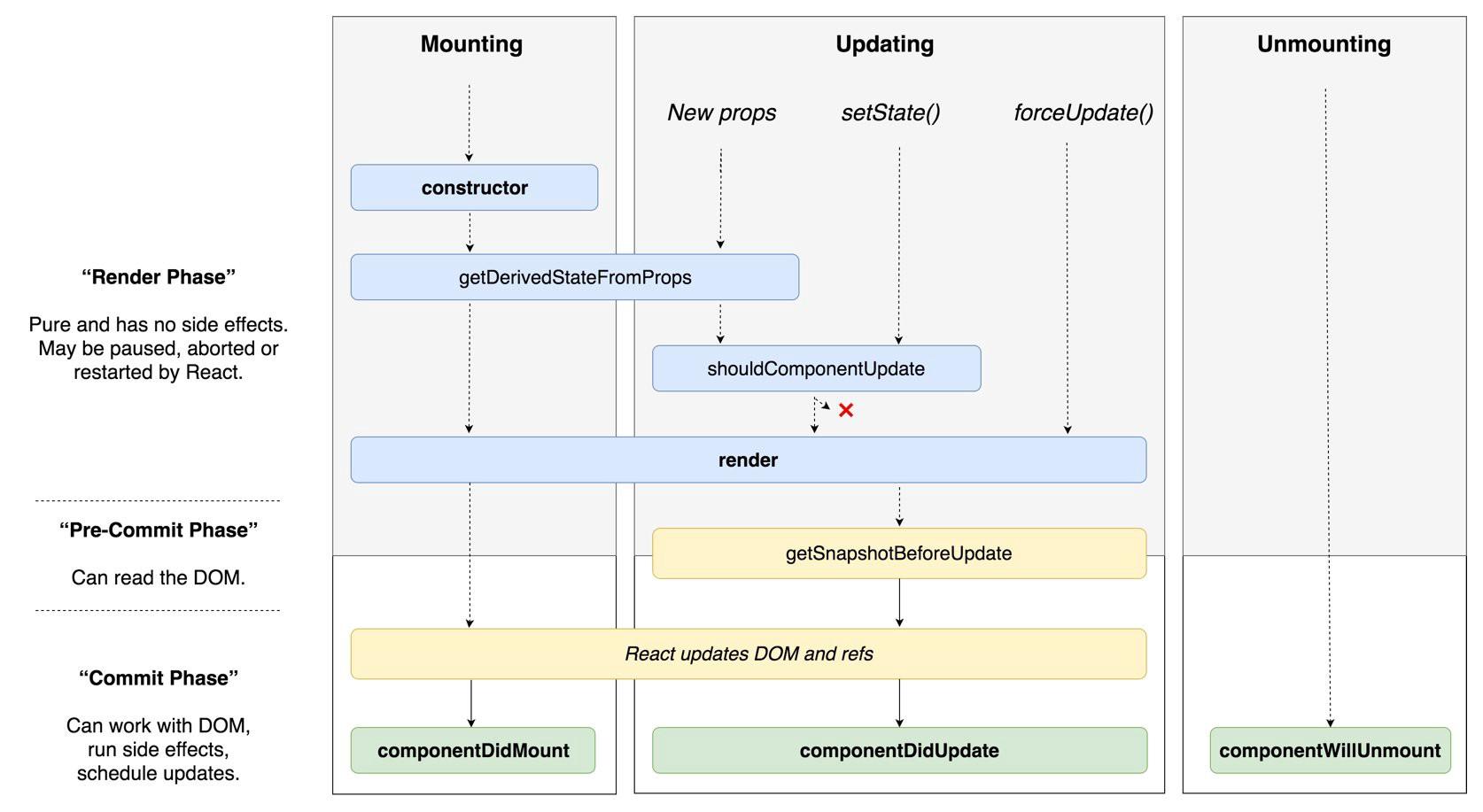
这里我们以react v16.3为准
先上一张图
从图中我们可以看出来react生命周期分为三个部分
- mounting 装载处理
- updation 更新处理
- ummounting 卸载处理
Mounting
Mounting 英译过来叫做装备,装配的意思,在react这里我们理解为应用加载的过程,react在这个阶段做了哪些事情我们列举一下
- constructor 主要做些初始化操作,如初始化state、绑定成员的this环境
- getDerivedStateFromPorps 渲染之前都会触发
- componentDidMount 渲染到页面中后触发,这时可以操作DOM
Updation
三种情况会触发组件更新
- props被改变
- 主动调用setState 状态改变
- forceUpdate 强制重新render
这三种情况在react中也会不同的处理,forceUpdate最直接,既然是强制的那么什么好说的,直接进入render函数, 当props发生改变时会进入 getDerivedStateFromPorps函数处理完后进入shouldComponentUpdate(划重点,待会要考)更新完后进入componentDidUpdate函数
有同学应该注意到了, 上面划了一个重点 shouldComponentUpdate, 这里我们解释一下, 这个也是react中一个可优化的点
shouldComponentUpdate 音译过来我们可以猜出来一点,这个函数是可以控制组件是否需要更新的
事实也正是如此
场景随意列举一个吧, 比如你有一个大列表,这时props里一个与其不相干的属性发生变化,
进入了你的updation流程,如果你不处理那么你的页面将会进行一次无意义的渲染,这不是我们想要看见的,如果你在shouldComponentUpdate中阻止了流程继续往下走,你就减少了页面的渲染次数,在react应用中用好shouldComponentUpdate这个是很重要的
Unmounting
react 为组件卸载也提供一个函数
- componentWillUnmount 在组件卸载前触发
另外还有一个图上没有提到的,却很实用的一个hook
- componentDidcatch 当组件发生错误触发,使用场景很多对吧,调试,埋点上报都能用上
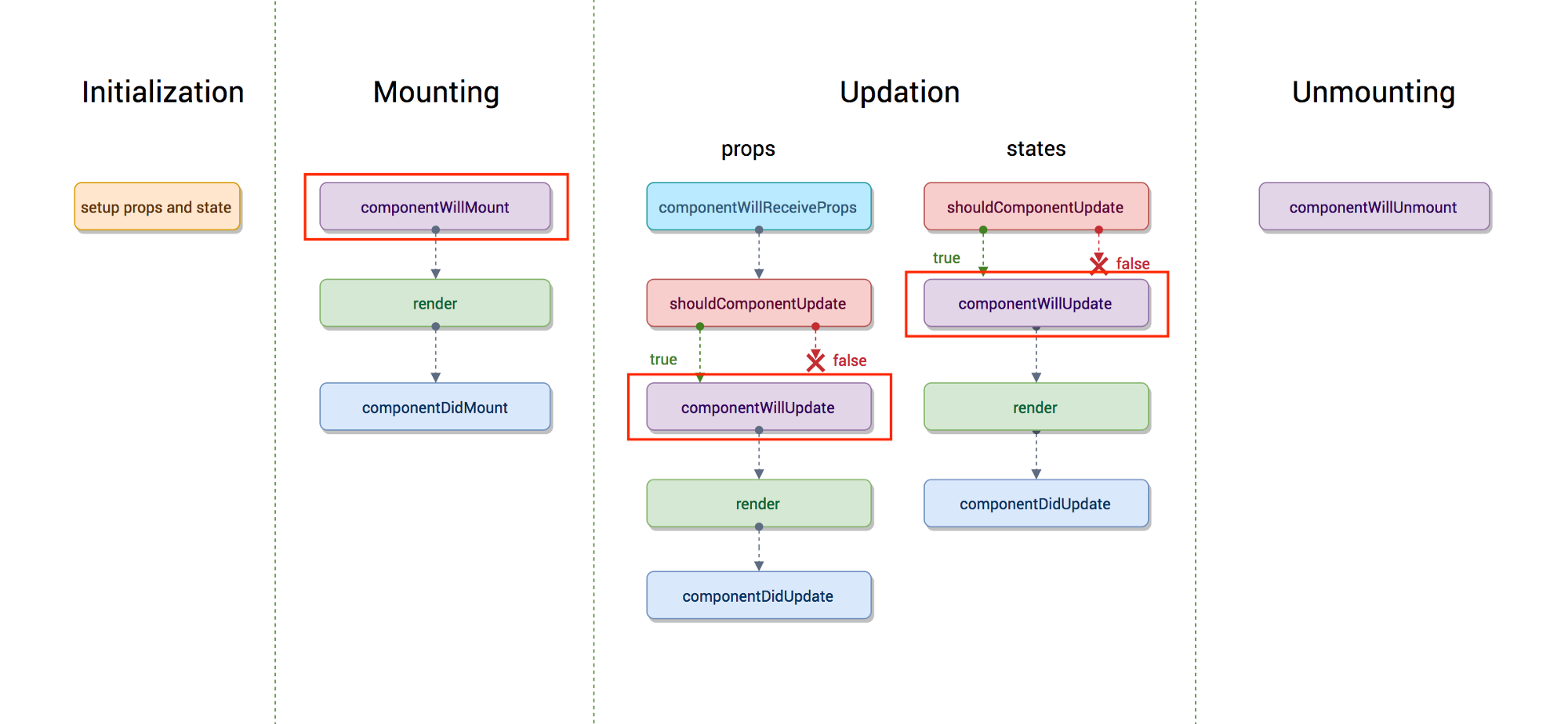
回顾老版本
在 16.3之前的生命周期可以大家更熟悉,这里就贴一下图不做累述了