面试官:说说你对盒子模型的理解?
huihuiha opened this issue · 8 comments
一、是什么
当对一个文档进行布局(layout)的时候,浏览器的渲染引擎会根据标准之一的 CSS 基础框盒模型(CSS basic box model),将所有元素表示为一个个矩形的盒子(box)
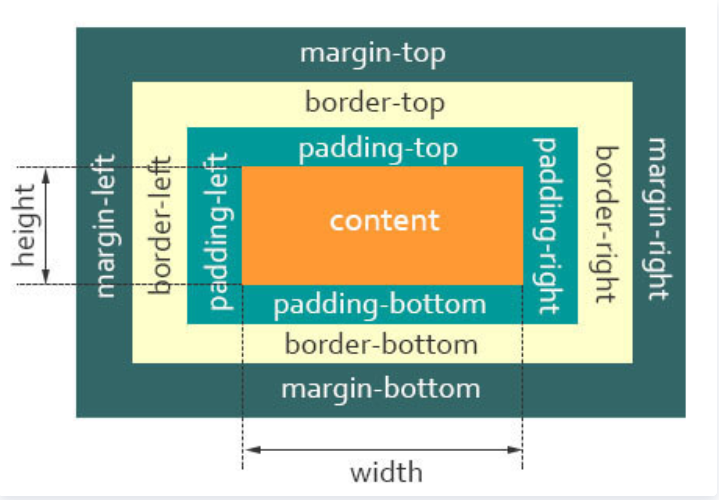
一个盒子由四个部分组成:content、padding、border、margin
content,即实际内容,显示文本和图像
boreder,即边框,围绕元素内容的内边距的一条或多条线,由粗细、样式、颜色三部分组成
padding,即内边距,清除内容周围的区域,内边距是透明的,取值不能为负,受盒子的background属性影响
margin,即外边距,在元素外创建额外的空白,空白通常指不能放其他元素的区域
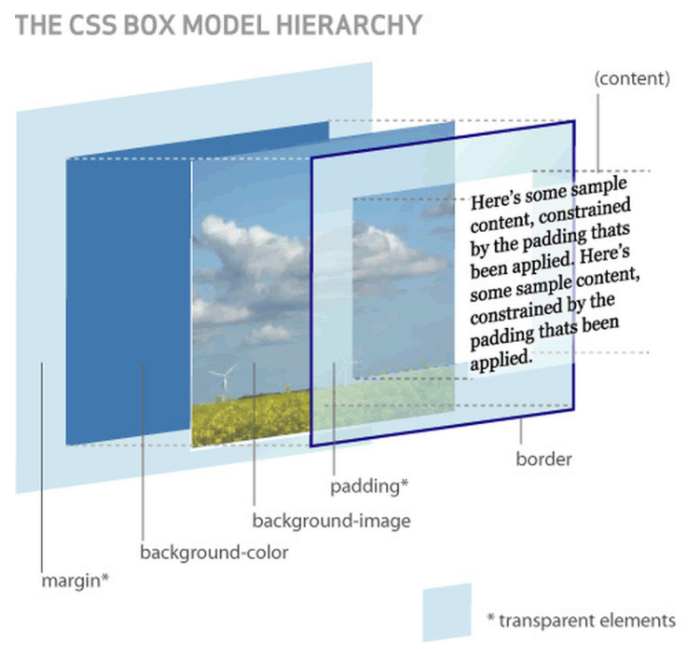
上述是一个从二维的角度观察盒子,下面再看看看三维图:
下面来段代码:
<style>
.box {
width: 200px;
height: 100px;
padding: 20px;
}
</style>
<div class="box">
盒子模型
</div>当我们在浏览器查看元素时,却发现元素的大小变成了240px
这是因为,在CSS中,盒子模型可以分成:
- W3C 标准盒子模型
- IE 怪异盒子模型
默认情况下,盒子模型为W3C 标准盒子模型
二、标准盒子模型
标准盒子模型,是浏览器默认的盒子模型
下面看看标准盒子模型的模型图:
从上图可以看到:
-
盒子总宽度 = width + padding + border + margin;
-
盒子总高度 = height + padding + border + margin
也就是,width/height 只是内容高度,不包含 padding 和 border 值
所以上面问题中,设置width为200px,但由于存在padding,但实际上盒子的宽度有240px
三、IE 怪异盒子模型
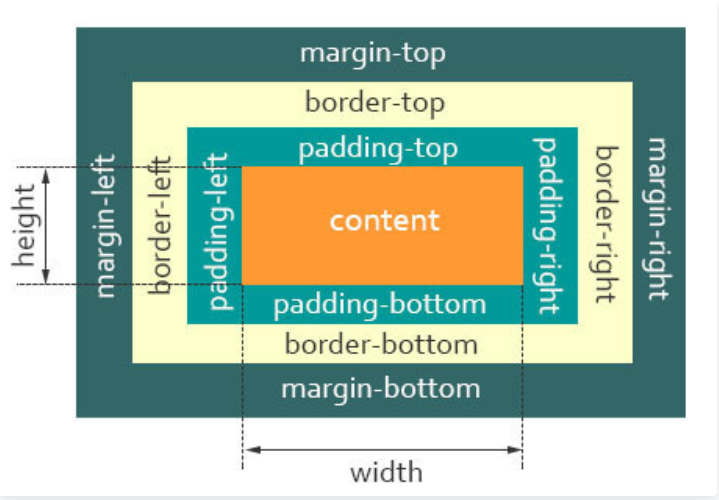
同样看看IE 怪异盒子模型的模型图:
从上图可以看到:
-
盒子总宽度 = width + margin;
-
盒子总高度 = height + margin;
也就是,width/height 包含了 padding 和 border 值
Box-sizing
CSS 中的 box-sizing 属性定义了引擎应该如何计算一个元素的总宽度和总高度
语法:
box-sizing: content-box|border-box|inherit:- content-box 默认值,元素的 width/height 不包含padding,border,与标准盒子模型表现一致
- border-box 元素的 width/height 包含 padding,border,与怪异盒子模型表现一致
- inherit 指定 box-sizing 属性的值,应该从父元素继承
回到上面的例子里,设置盒子为 border-box 模型
<style>
.box {
width: 200px;
height: 100px;
padding: 20px;
box-sizing: border-box;
}
</style>
<div class="box">
盒子模型
</div>这时候,就可以发现盒子的所占据的宽度为200px
参考文献
最后的示例是不是写错了?设置为content-box,才是200px吧?
考点:
- 盒模型的改变、组成
- 两种盒模型
核心点:
-
盒模型:当对一个文档进行布局时,浏览器渲染引擎会根据CSS 基础盒模型(CSS basic box model)标准,将所有元素表示为一个个矩形的盒子。一个盒子由四部分组成
- margin
- border
- padding
- content:实际内容,文本或者图片等
-
盒模型分类
-
标准盒模型:height和width不会把padding和margin一起计算
盒子总高 = height + padding + border + margin
盒子总宽 = width + padding + border + margin
-
IE怪异盒模型:height和width会把padding和margin一起计算
盒子总高 = height + margin
盒子总宽 = width + margin
通过
box-sizing属性,默认content-box为标准盒模型,border-box为怪异盒模型
-
最后的示例是不是写错了?设置为content-box,才是200px吧?
你理解错了,box-sizing: border-box; 就说 width 200px已经包含了padding 20px,如果说还有border 1px,也是包含在了200px内了。
最后的示例是不是写错了?设置为content-box,才是200px吧?
因为box-sizing设置为了border-box,因此width包括了padding,padding失效,因此盒子占据宽度仅为200px。
总结一下
主要还是依据上面给出的思路来总结,从 是什么、有哪些类型、在浏览器中最终显示的大小 三个方面来总结。
盒子模型是什么?
当浏览器对一个文档进行布局时,浏览器会依据盒模型原则来对每一个元素进行渲染,将每一个元素渲染成为一个矩形盒子。
这个矩形盒子会有四个属性,从内到外分别是content、padding、border、margin。
- content 表示的是实质内容。
- padding 表示的是内填充。
- border 表示的盒子的边框。
- margin 表示的是盒子的外边距。
标准盒模型和IE盒模型
盒模型有2类,第一类是标准盒模型,是目前浏览器默认使用的盒模型,第二类是IE盒模型。
这2类盒模型最主要的区别还是在width和height的含义上
- 在标准盒模型中,width、height代表的是content的宽高
- 在IE盒模型中,width、height代表的是content + padding + border的宽高
这2类模型是可以使用一个css属性来切换的,那就是box-sizing。
box-sizing: content-box;代表的是标准盒模型,box-sizing: border-box;代表的是IE盒模型。
浏览器渲染后盒模型最终大小是多少?
浏览器最终显示盒子的大小 = content + padding + border,这个公式是固定的,不管什么类型的盒子,计算宽高时都必须是这三个东西的结果。
我们自己定义的width属性的含义,在不同情况下是不同的:
- 在标准盒模型中,width代表的是content的宽度,那么要计算其在浏览器渲染后盒模型最终大小,还要加上盒模型的padding和border;
- 而在IE盒模型中,width代表的是content + padding + border,所以width就是盒模型最终在浏览器渲染后显示的宽大小;
题外话:
margin 虽然是盒子模型的组成部分,但是和盒子的大小没有关系,margin 决定的事盒子占据的位置。
测试
小白一个,如果有不正确的地方,希望大佬能指点一二啦~
end~
哈哈哈
那么为什么把这种盒模型叫做IE盒模型呢?这只是一个历史问题,因为在很早以前IE低版本的浏览器默认使用的都是IE盒模型,且不可切换,所有有了这个爱称。但后来IE8及其以上版本默认盒模型都使用了标准盒模型。
称 border-box 为“怪异盒子模型”这一点有待商榷,虽然 content-box 是 CSS 的默认值,但大部分开发者更喜欢使用 border-box,它让布局更直观、简化了宽高的计算。因为 border-box 关注的是盒子大小而不是内容尺寸的大小,padding 和 border 从中分配,而 content-box 关注的是内容部分的大小,如果修改了 padding 和 border,会改变盒子大小而影响布局。