[Bug Report] Upload组件重置后未被清空
africa1207 opened this issue · 1 comments
africa1207 commented
- I have searched the issues of this repository and believe that this is not a duplicate.
Reproduction link
Steps to reproduce
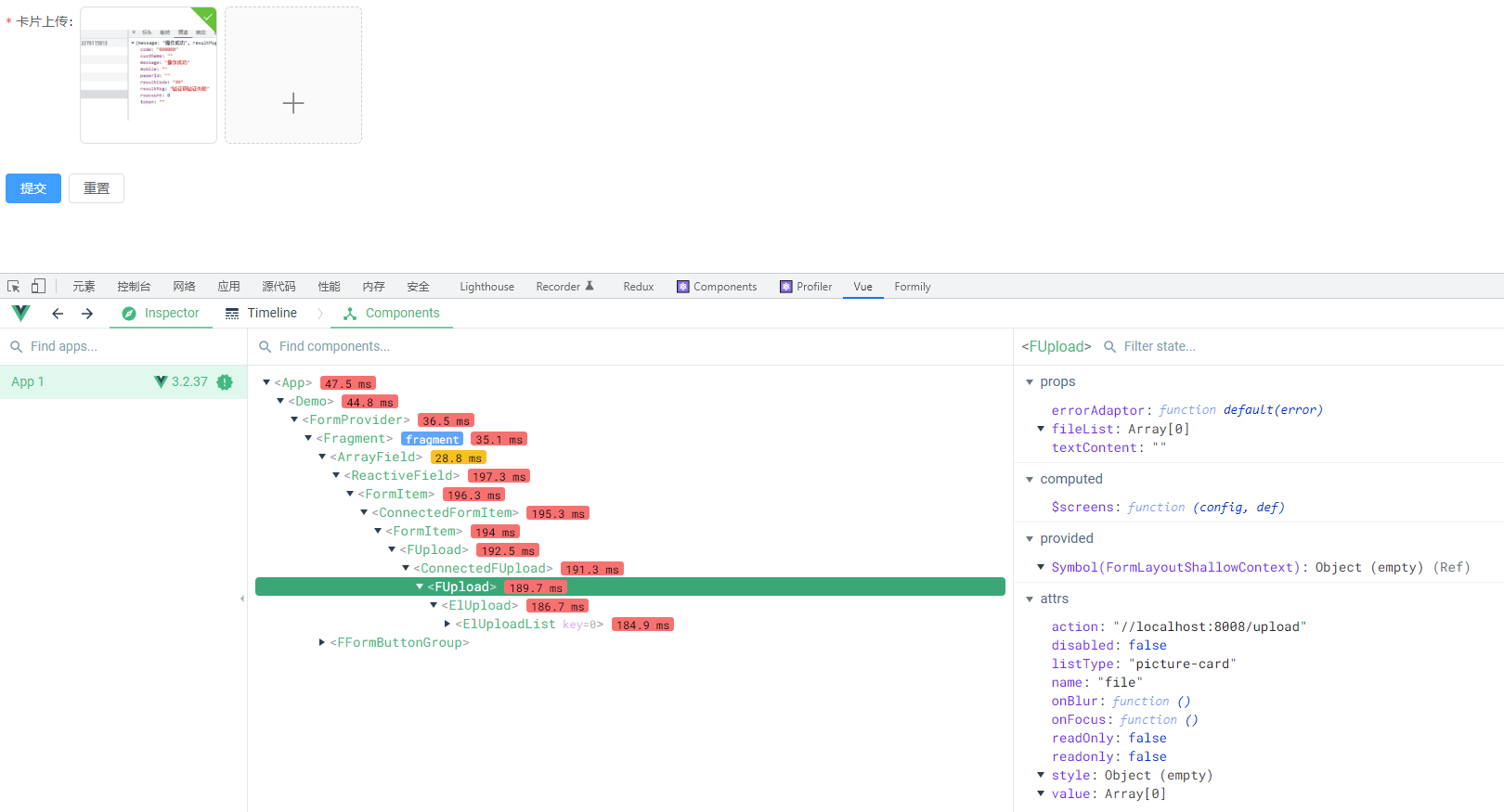
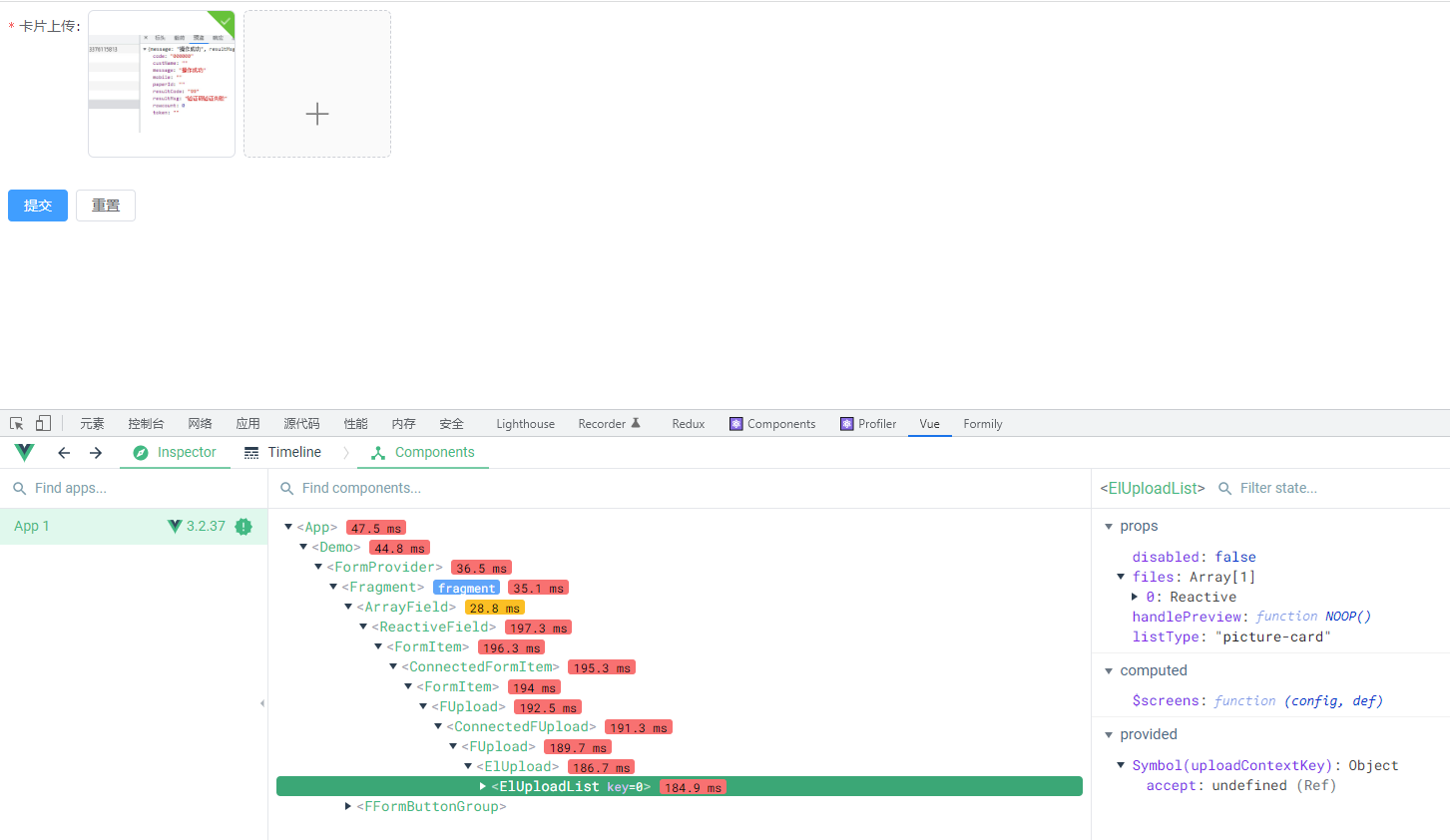
官网代码,vue3+element-plus,替换自己上传url,上传成功后点击Reset按钮重置,界面上Upload图片还在。查看vue-devtool发现form的值已经被重置清空,
但ElUploadList
组件中files值并没有被删除,
What is expected?
重置后upload组件filelist也被清空,页面上不再显示图片
What is actually happening?
上传成功后点击Reset按钮重置,界面上Upload图片还在
Package
@formily/element-plus@1.0.0-beta.6
africa1207 commented
- I have searched the issues of this repository and believe that this is not a duplicate.
Reproduction link
Steps to reproduce
官网代码,vue3+element-plus,替换自己上传url,上传成功后点击Reset按钮重置,界面上Upload图片还在。查看vue-devtool发现form的值已经被重置清空,
但ElUploadList 组件中files值并没有被删除,
What is expected?
重置后upload组件filelist也被清空,页面上不再显示图片
What is actually happening?
上传成功后点击Reset按钮重置,界面上Upload图片还在
Package
@formily/element-plus@1.0.0-beta.6

解决办法,注释掉源码中props的fileList属性即可,因为element-plus中upload组件file-list属性本身支持v-model