https://AXI-Technologies.github.io/AXI-Fastpages/
powered by fastpages
Great! You have setup your repo. Now its time to start writing content. Some helpful links:
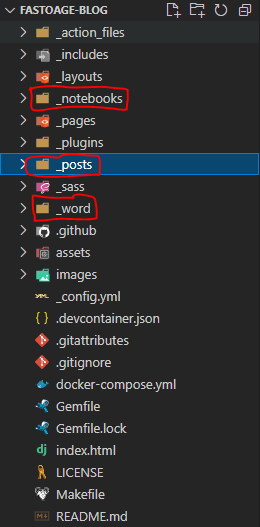
Note: you may want to remove example blog posts from the _posts, _notebooks or _word folders (but leave them empty, don't delete these folders) if you don't want these blog posts to appear on your site.
Please use the nbdev & blogging channel in the fastai forums for any questions or feature requests.
-
Login to GitHub: If you don't have a GitHub account, register for one, then login to it.
-
Click this link: https://github.com/fastai/fastpages/generate
-
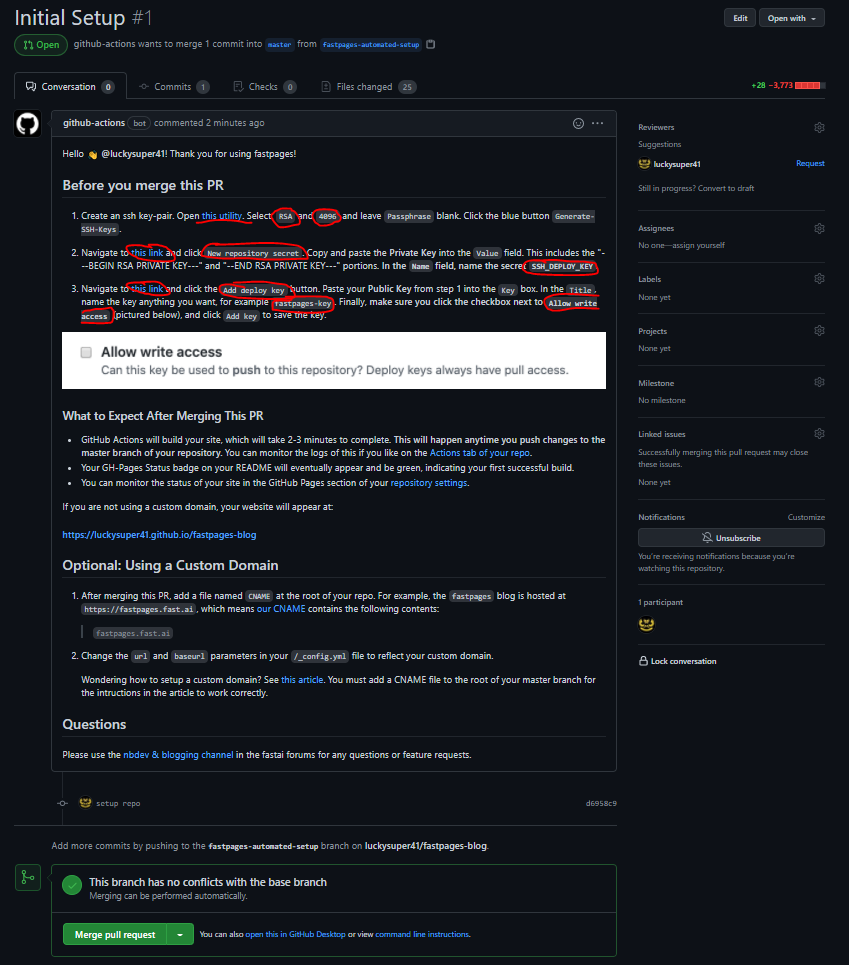
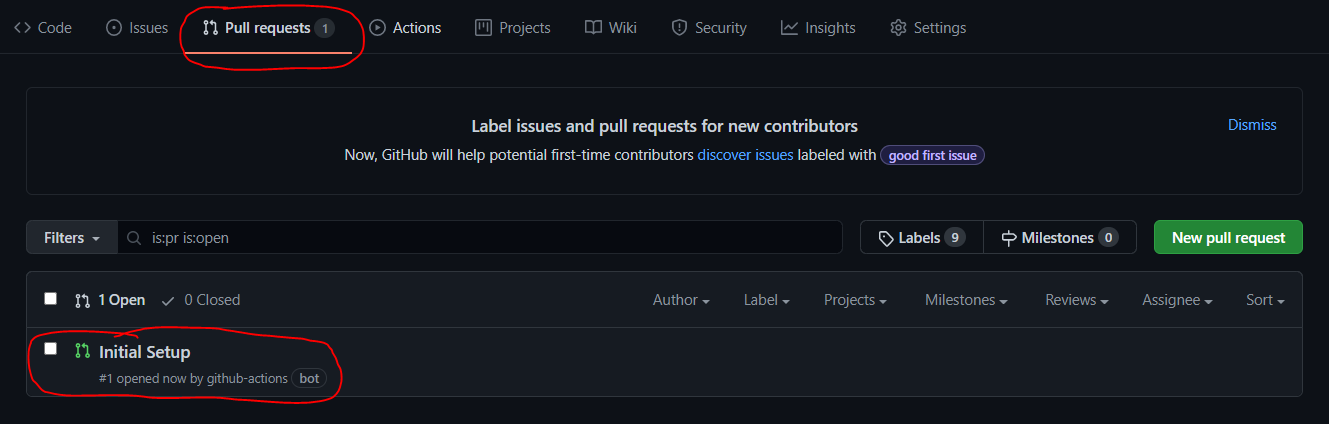
Wait a minute or so. Then reload your repository page. This will review a new automatically created pull request. You can see it here:

-
Choice Intitial Setup. This will show you some instructions.
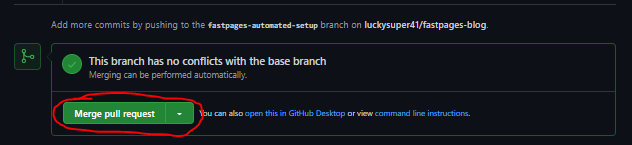
- Follow instructions and MERGE PULL REQUEST.
-
Wait for a few minutes. GitHub Pages will automatically create your website, but it takes some time. This will happen every time you push new content to the master branch of your repository (more on that below).
-
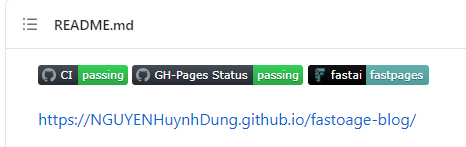
Check status. If u see your README is like this image -> It’s oke now and we can click this link below for accessing your blog.
- Create blog with fastpages.
Blog a été sauvegardé comme ce nom.
On peut créer un blog par 3 types:
-
Jupyter Notebook (.ipynb) sauvegarder dans _notebooks. Link: https://fastpages.fast.ai/jupyter/2020/02/20/test.html
-
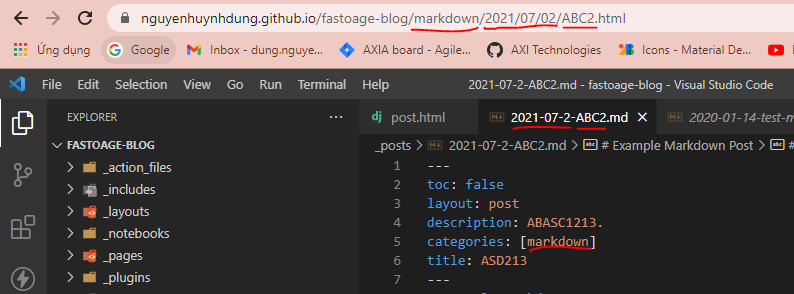
Markdown (.md) sauvegarder dans _post. Link: https://fastpages.fast.ai/markdown/2020/01/14/test-markdown-post.html
-
Microsoft Word (.docx) sauvegarder dans _word. Link: https://fastpages.fast.ai/2020/01/01/Microsoft-Word-Example-Post.html
-
Syntax ‘Kramdown’ What's important to remember is that GitHub pages uses a type of Markdown called 'Kramdown'. There is a guide to using Kramdown here: https://kramdown.gettalong.org/quickref.html
-
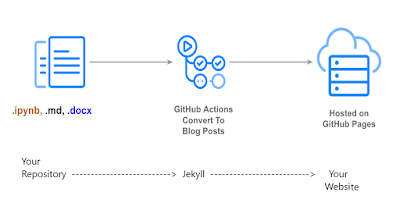
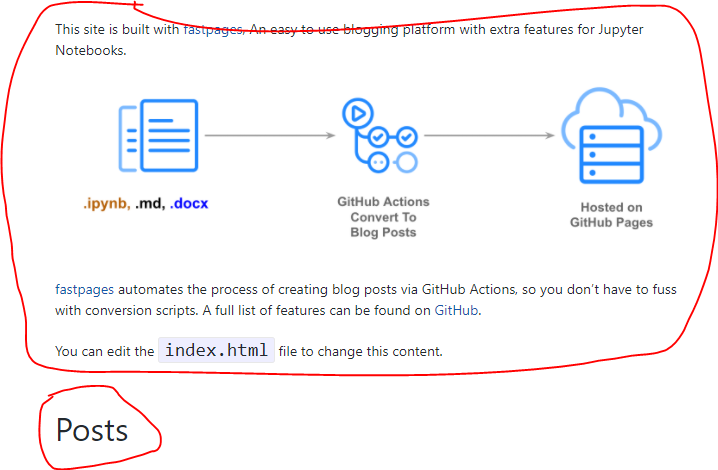
The Page Generation Process. We need to talk a bit about what happens when your website pages are generated from your repository. Recall this diagram from the previous post of this series:
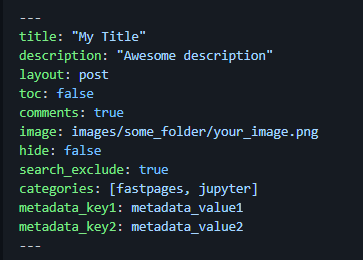
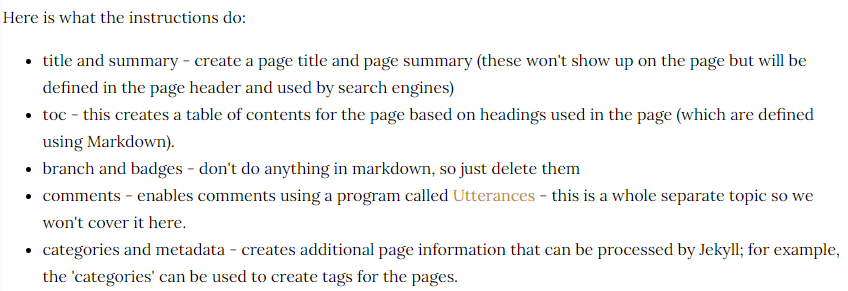
Here it is again, with a bit of elaboration. Your repository is on the left. It feeds through a program called Jekyll running in GitHub Actions, and the output if your website on the right. All of this happens automatically (but it takes a few minutes, which is why you have to wait). If you look at the GitHub Actions webpage you can see that there are many choice. What Fastpages does for us is to select and configure GitHub Actions in Jekyll. This gives us more options in our Markdown pages. We can use the 'comments and processing instructions' section of the page to give Jekyll some instructions when it processes our page.
- Some note for le type in the section titled 'Front-Matter related options'.
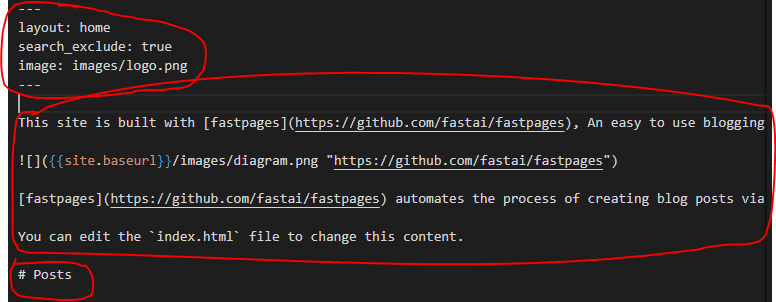
- Main page.
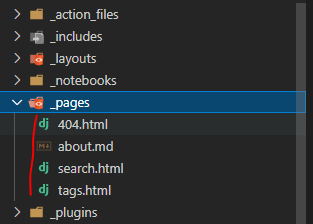
- Others pages.
- Name lien le domaine du site-web.
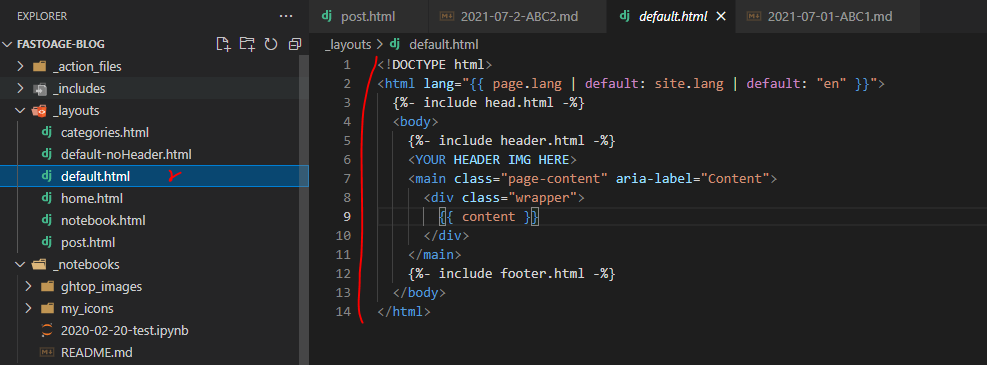
- Add custome layout default
- Others sources