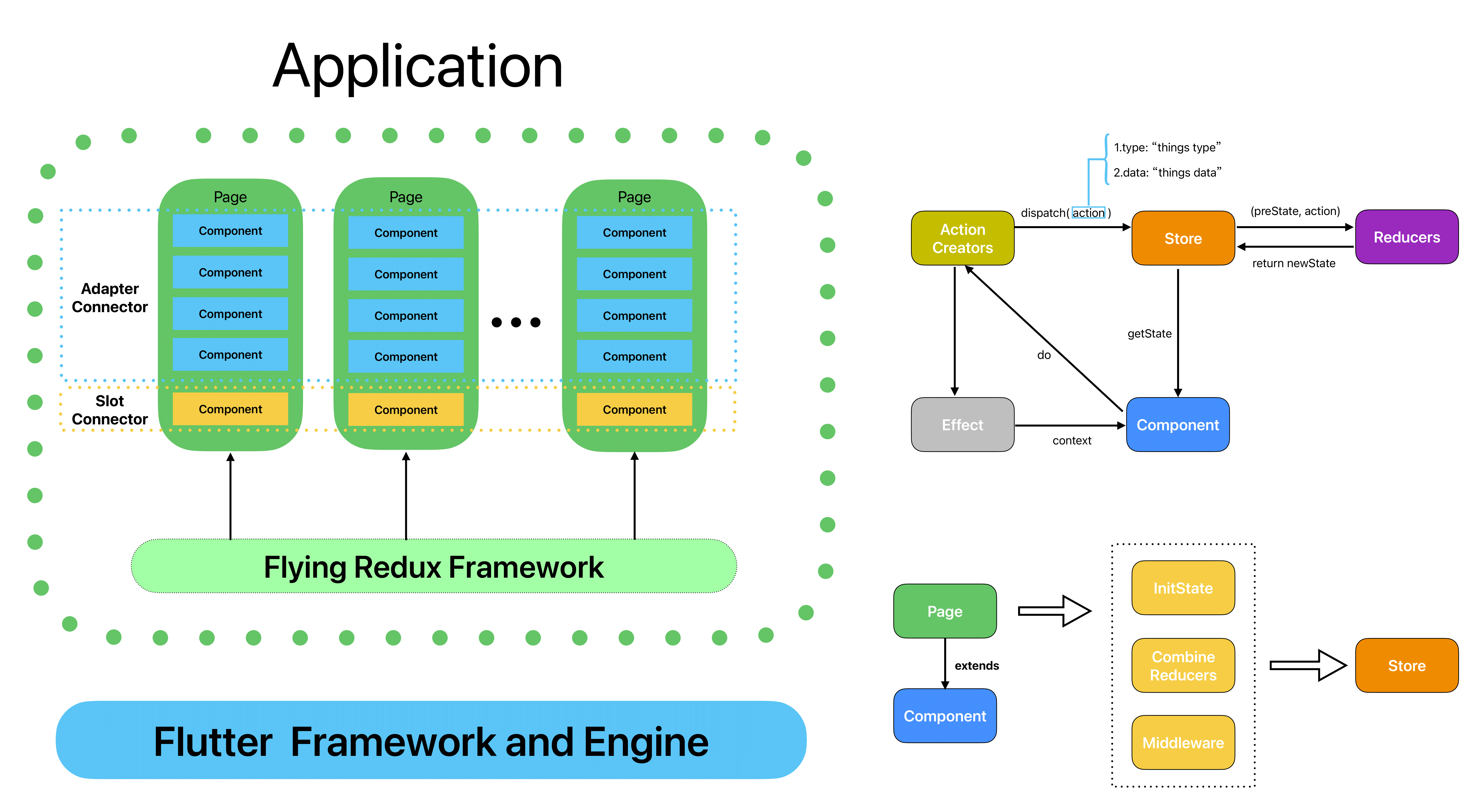
Flying Redux is also an assembled flutter application framework based on Redux state management.
It has four characteristics:
- Functional Programming
- Predictable state container
- Pluggable componentization
- Support null safety and flutter 3.x
There are five steps to use the counter as an example:
- Import flying_redux package
- Create State and InitState
- Define Action and ActionCreator
- Create Reducer that modifies state
- Create Page or Component
import 'package:flying_redux/flying_redux.dart';
/// [State]
class PageState extends Cloneable<PageState> {
late int count;
@override
PageState clone() {
return PageState()..count = count;
}
}
/// [InitState]
PageState initState(Map<String, dynamic>? args) {
//just do nothing here...
return PageState()..count = 0;
}
/// [Action]
enum CounterAction { increment }
/// [ActionCreator]
class CounterActionCreator {
static Action increment() {
return const Action(CounterAction.increment, payload: 1);
}
}
/// [Reducer]
buildReducer() {
return asReducer(<Object, Reducer<PageState>>{
CounterAction.increment: _increment,
});
}
PageState _increment(PageState state, Action action) {
final int num = action.payload;
return state.clone()..count = (state.count + num);
}
/// [Page]
class CountPage extends Page<PageState, Map<String, dynamic>> {
CountPage()
: super(
initState: initState,
reducer: buildReducer(),
view: (PageState state, Dispatch dispatch, ComponentContext<PageState> ctx) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(state.count.toString()),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: () => dispatch(CounterActionCreator.increment()),
tooltip: 'Increment',
child: const Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
});
}If you want to know specific usage examples, please refer to the todo list code in the example project and in the /example folder.
- todo list - a simple todo list demo.
- run it:
cd ./example
flutter runIn particular, the code of flying-redux has the same naming and implementation as fish-redux. Because fish-redux has not been updated for a long time. I have done a lot of refactoring and modification based on fish_redux, and simplified some concepts, and finally renamed it. If you have any questions, please scan the qq QR code below to enter the group communication.