id is not unique when two form in one page
snadn opened this issue · 3 comments
snadn commented
Version
Tell us which versions you are using:
- tcomb-form v0.9.19
- react v16.2.0
Expected behaviour
id is unique in page
Actual behaviour
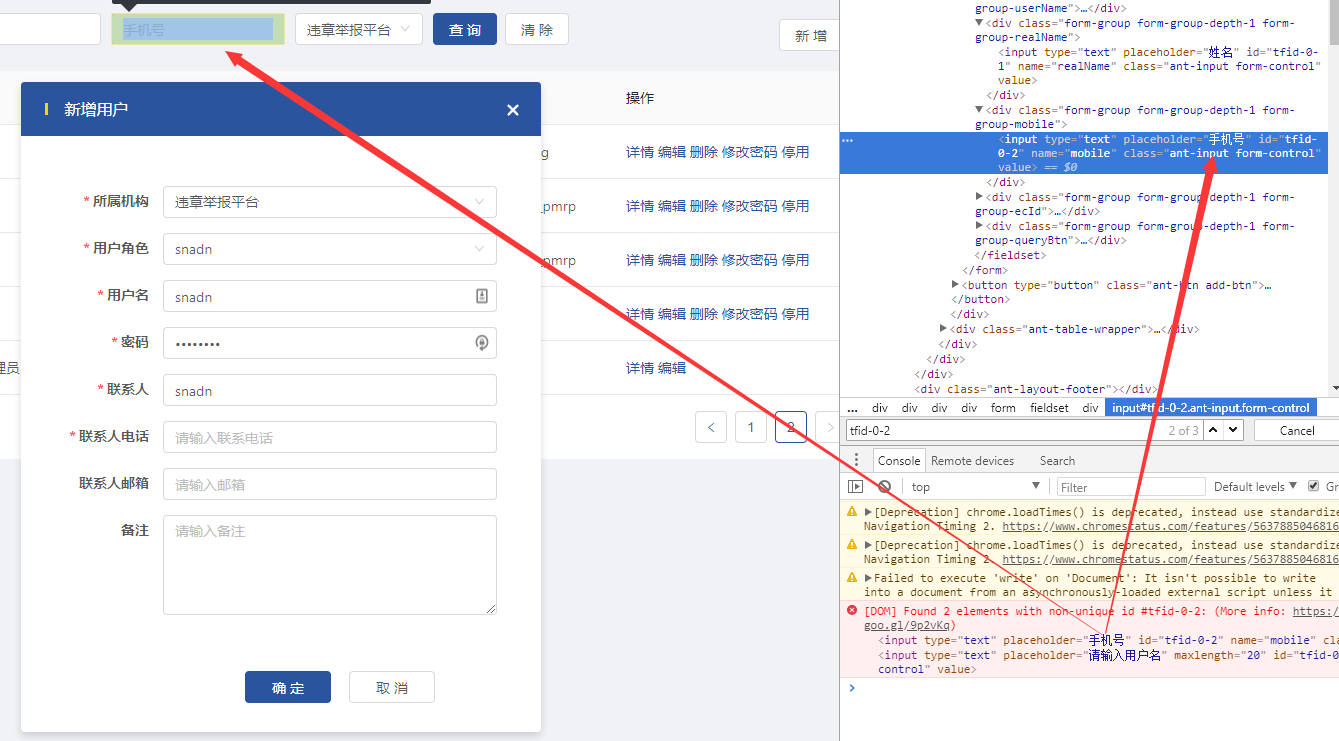
same id in page
Steps to reproduce
Stack trace and console log
Hint: it would help a lot if you enable the debugger ("Pause on exceptions" in the "Source" panel of Chrome dev tools) and spot the place where the error is thrown
febaoshan commented
I found this behavior when the input element auto-filled by the browser. Generally, users will remember their username and password on the browser. But I do not resole this problem property. Waiting for a nice solution.
arnoldbird commented
I haven't used this library on the web. I've only used it for iOS app development. So I'm not sure this will help, but you can set an ID for each element in your form options:
let options = {
fields: {
my_field: {
id: 'my_id',
label: 'something'
},
my_other_field: {
id: 'my_other_id',
...
Mike-Zhylevych commented
Following code will do the trick for tcomb-form"^0.9.21"
let options = {
fields: {
email_form: {
attrs: {
id: 'my_id'
}
},
}
}