📱🔧 React Native
EricSimons opened this issue · 14 comments
Current Status
-
Codebase in progress:
github.com/claytonschneider/realworld-react-native -
Interested in helping out? Say hello! 🎉
gitter.im/realworld-dev/react-native
Todo:
- 🏁 Fork the starter repo & post the link in this issue
- 🎨 Create logo for repo & update issue status (@EricSimons)
- 🔨 Implement all of Conduit's functionality per the spec & API
- 👀 Peer review of final codebase by RealWorld admins & community (RFC)
- 🎉 Tag v1 release, move repo to main org, and officially list it on the README!
Anyone out there interested in this? Many folks have been asking for a RealWorld React Native codebase. We haven't created any RealWorld based mobile apps (yet), so this would potentially be the first one :)
I got it
Repo for anyone interested: https://github.com/claytonschneider/realworld-react-native
Awesome! Since we don't have any mobile versions (yet), you'll actually be creating the standard experience for all the future RealWorld mobile apps 🙌
@EricSimons Would you be able to help make some app icons for this using the original RealWorld image files? I've used https://makeappicon.com/ before for this -- free and it works pretty well.
@claytonschneider I'm on it. Will also put those assets in the starter kit once they're ready 👍
@claytonschneider I will be happy to work on React native implementation. Need a helping hand?
@claytonschneider icons have been uploaded! You can find the link to them in our new mobile specs section 🎉
Just set up the Gitter chatroom for this! Lets do collaborator coordination in there 👍
What is the progress for this? Thanks!
@EricSimons I am willing to take over the task. :)
I had created a react-native repo which copied the redux and http code from react redux real world example app. It successfully retrieved tags, so I would expect it to be working fine.
What I am going to do
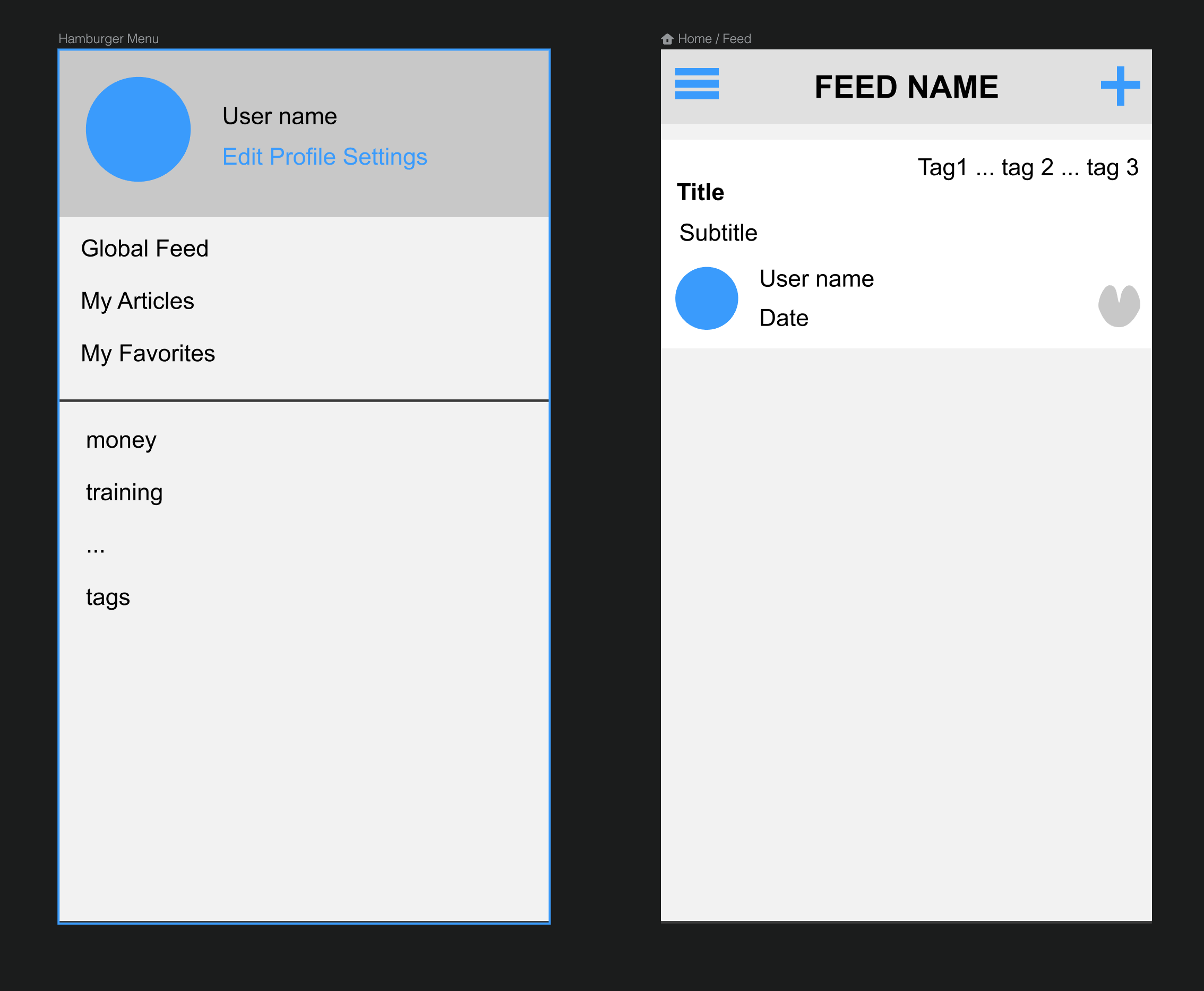
- Wireframes for the Mobile App, get approval from the community;
- React Navigation to replace the react-router;
- implement the UI.
Hi @cylim , Do you have a progress about this?
I had created two screens component and stopped.
Even though React Native can use React Redux store, the React app example from RealWorld is using page-specific redux state. To create good practices React Native app, the redux have to rewrite.
I didn't receive any messages on Gitter and Github Issues; it seems like the community is inactive, that's why I stopped.
I have some full apps here, feel free to use:
https://github.com/EvanBacon/Expo-Crossy-Road
https://github.com/EvanBacon/apple-notes
https://github.com/EvanBacon/Instagram
https://github.com/EvanBacon/Expo-Pillar-Valley
Hello, we moved the addition of new implementations to this website : https://codebase.show/projects/realworld
Please submit your implementation there.