barba.js [v2]
Barba.js is a small (7kb minified and compressed) and easy-to-use library that helps you create fluid and smooth transitions between your website's pages.
It helps reduce the delay between your pages, minimize browser HTTP requests and enhance your user's web experience.
Documentation
What's new?
- Simplified API
- Hook sytem for
transitionsandviews - Transition resolution: declare your transitions and let Barba pick the right one
- Use of
data-barbaattributes - Sync mode
- Plugin system
@barba/router: use of routes for transition resolution@barba/css: automatic addition of CSS classes@barba/prefetch: automatic pages prefetching (and caching), based on viewport@barba/head: update your<head>(coming soon)@barba/preset: ready-to-use basic transitions pack (fade, slide, …) (coming soon)
Main changes (TL;DR)
- Barba now use
data-barba-*attributes: - 2 main methods:
barba.init()for transitions, views and Barba core settingsbarba.use()for plugins (router, css, prefetch, etc.)
- Transitions:
- are plain JS objects
- are declared via the
barba.init({ transitions }) - use "hooks" corresponding to animation steps
- hooks can be synchronous or asynchronous (via
this.async()or Promise based) - all hooks receive same
dataargument
- hooks can be synchronous or asynchronous (via
- use "rules" to select which transition to use
- default rules are
namespaceandcustom @barba/routeraddsrouterule- they can be combined within
fromandtoproperties
- default rules are
- Views:
- are plain JS objects
- are declared via the
barba.init({ views }) - use a subset of animation "hooks":
beforeOnce,afterOnce,beforeLeave,afterLeave,beforeEnter,afterEnter- receive the same
dataargument
- Sync mode will start
leaveandentertransitions concurrently
How it works?
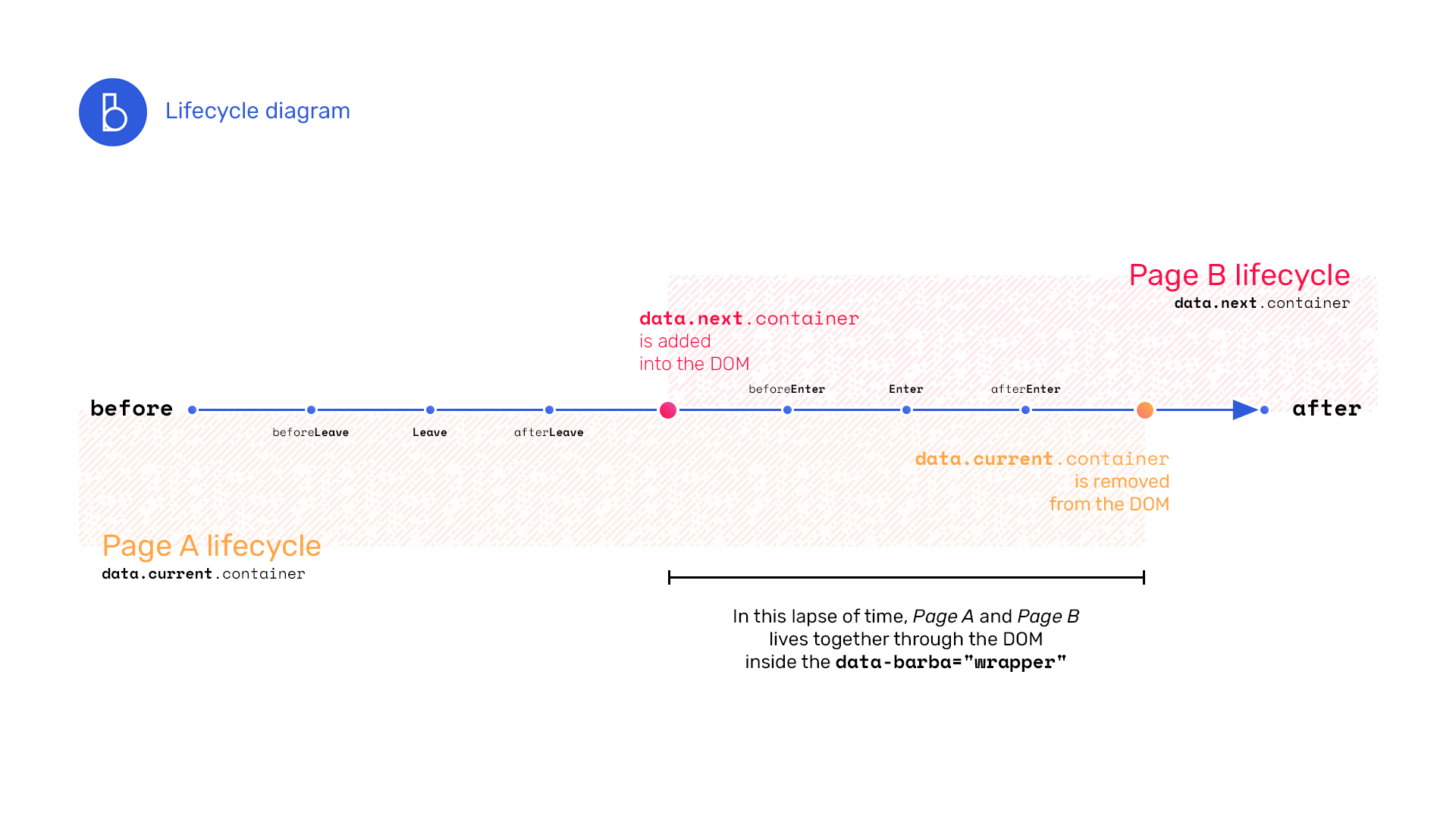
BarbaJS makes your site work like a Single Page Application (SPA), allowing you to create smooth transitions without having to reload the whole site, reducing load delay, browser requests and enhancing user's web experience. Here is a small lifecycle diagram that describe Barba's main concept when navigating between two pages.
Note that using the
syncproperty will end in a different page lifecycle, see https://barba.js.org/docs/userguide/syntax/#Sync-mode
How to contribute
If you want to report a bug or if you just want to request for a new feature/improvement, please follow those instructions before.
Thanks for taking time to contribute to Barba 🎉 👍
Contributors
Next steps
- CI setup (PR, publish, …)
- Write manual documentation
- Generate code documentation
- New website
- More Testing, debugging, fixing, testing…