Generate calendars using HTML tables
- Lightweight
- No dependencies
- Pretty
Take a look at index.html to see a sample usage.
- Add the calendar for any given month
- Add the calendar for a range of months
- (Optional) Colour specific dates in the calendar
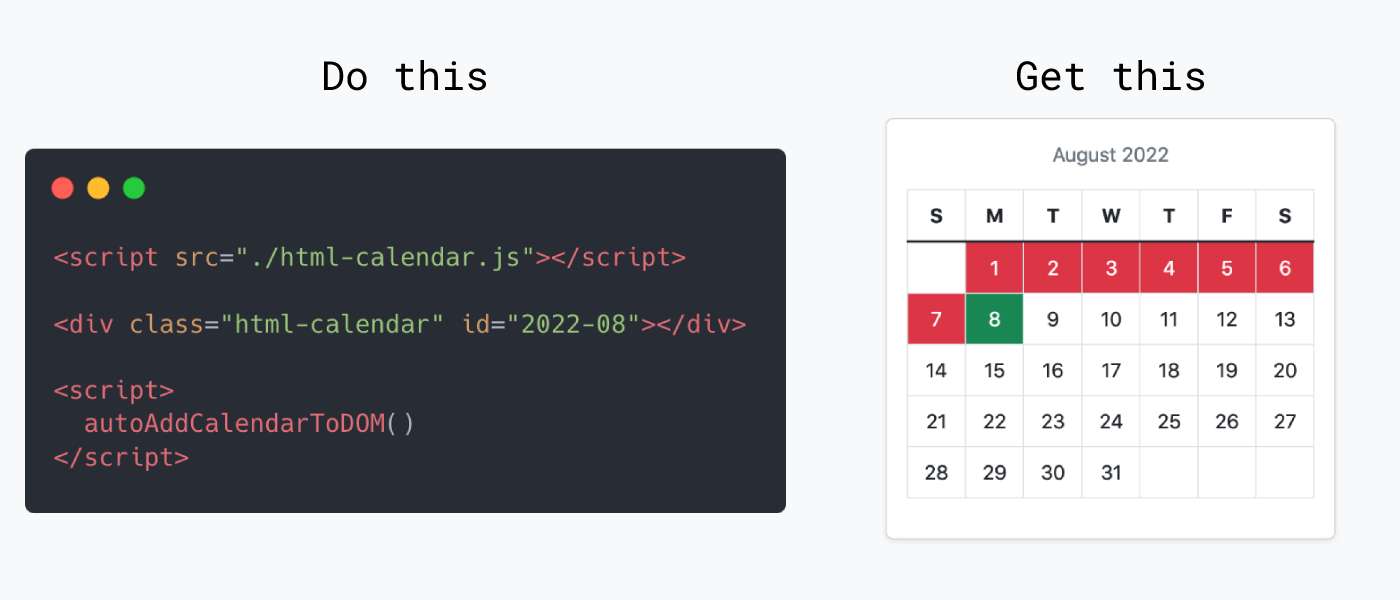
<script src="./html-calendar.js"></script>
<div class="html-calendar" id="2022-08"></div>
<script>
autoAddCalendarToDOM()
</script>- Add the script to your webpage.
- Create a
divelement with thehtml-calendarclass and give it an ID in the YYYY-MM format. - Run the
autoAddCalendarToDOM()function and a calendar will automatically be added to the div
Each td element in the generated calendar table has the date in YYYY-MM-DD format as a class. Using this the built-in colorDates function is able to add colour to specific dates.
You can call the function by passing the table element as the first parameter and an array with specifications as the second parameter. The specification array looks like this –
specification = [
// [startDate, endDate, bgColour, textColour],
[1, 5, "red", "white"],
[6, 6, "green", "white"],
...
]There are three built-in colour options – red, green and yellow. Or you can specify the hex code directly.
The final generated table has the following CSS classes: table and table-bordered. These are the Bootstrap classes for tables. If you use some other CSS framework or want to specify your own styles, simply modify line 88 in the script.
If you do use Bootstrap 5, you can pass an optional boolean parameter called compactCal to autoAddCalendarToDOM() for generating a slimmer table output. By default it is set to false, but if you set it to true, the generated tables will have table-sm and m-0 classes added in addition to the default.
This code is licensed under the GNU GPL v3 license.