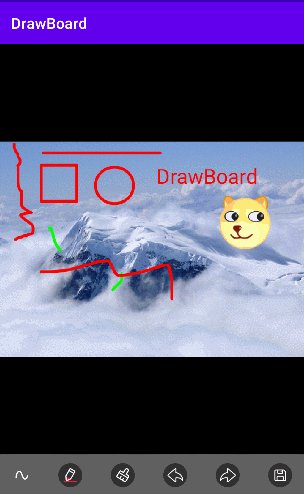
DrawBoard 是一个自定义 View实现的画板;方便对图片进行各种编辑或涂鸦相关操作。
- 主要支持的一些操作:撤销、恢复、清空、缩放
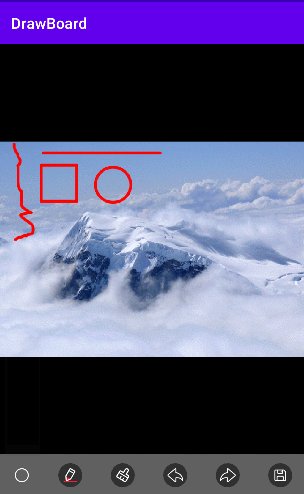
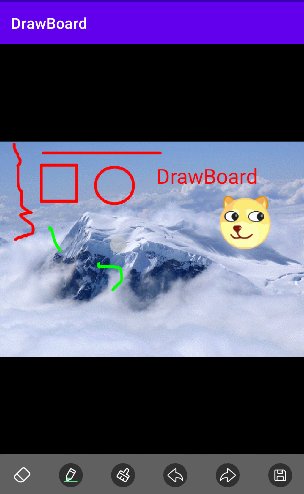
- 主要支持的绘制模式:画路径、画点、画直线、画矩形、画椭圆、画圆、画文字、画图片、橡皮擦
你也可以直接下载 演示App 体验效果
| 属性 | 属性类型 | 默认值 | 属性说明 |
|---|---|---|---|
| dbvMinZoom | float | 1.0 | 支持最小的放大倍数 |
| dbvMaxZoom | float | 4.0 | 支持最大的放大倍数 |
| dbvFit | boolean | true | 是否自适应 |
| dbvDrawEnabled | boolean | true | 是否启用绘图 |
| dbvZoomEnabled | boolean | true | 是否启用缩放 |
| dbvShowTouchPoint | boolean | true | 是否显示触摸点 |
| android:src | drawable | 设置图片(画板背景图层) | |
| dbvPaintColor | color | #FFFF0000 | 画笔的颜色 |
| dbvTouchPointColor | color | #AFCCCCCC | 触摸点的颜色 |
| dbvDrawTextColor | color | #FFFF0000 | 绘制文本的颜色 |
| dbvDrawTextSize | dimension | 15sp | 绘制文本的字体大小 |
| dbvDrawTextBold | boolean | false | 绘制文本是否是粗体 |
| dbvDrawTextUnderline | boolean | false | 绘制文本是否需要下划线 |
| dbvTouchTolerance | float | 4.0 | 触摸时允许的容差值 |
| dbvTouchPointRatio | float | 1.2 | 触摸点的比例 |
- 在Project的 build.gradle 里面添加远程仓库
allprojects {
repositories {
//...
mavenCentral()
}
}- 在Module的 build.gradle 里面添加引入依赖项
implementation 'com.github.jenly1314:drawboard:1.0.0'
布局示例
<com.king.drawboard.view.DrawBoardView
android:id="@+id/drawBoardView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
主要支持的绘制模式
/**
* 绘制路径
*/
DrawMode.DRAW_PATH
/**
* 绘制点
*/
DrawMode.DRAW_POINT
/**
* 绘制线
*/
DrawMode.DRAW_LINE
/**
* 绘制矩形
*/
DrawMode.DRAW_RECT
/**
* 绘制椭圆
*/
DrawMode.DRAW_OVAL
/**
* 绘制圆
*/
DrawMode.DRAW_CIRCLE
/**
* 绘制文本
*/
DrawMode.DRAW_TEXT
/**
* 绘制图片
*/
DrawMode.DRAW_BITMAP
/**
* 橡皮擦
*/
DrawMode.ERASER
/**
* 如设置绘制模式为:DrawMode.DRAW_PATH
*/
drawBoardView.setDrawMode(DrawMode.DRAW_PATH)主要的一些操作方法
/**
* 撤销一步
*/
drawBoardView.undo()
/**
* 恢复一步
*/
drawBoardView.redo()
/**
* 清除画布
*/
drawBoardView.clear()
/**
* 改变绘制模式
*/
drawBoardView.setDrawMode(drawMode)
/**
* 设置画笔颜色
*/
drawBoardView.setPaintColor(paintColor)
/**
* 设置画笔线条描边宽度
*/
drawBoardView.setLineStrokeWidth(lineStrokeWidth)
/**
* 设置图片(画板背景图层)
*/
drawBoardView.setImageBitmap(bitmap)
/**
* 获取图片(画板背景图层和画板图层合并后的图片)
*/
drawBoardView.getImageBitmap()
更多使用详情,请查看Demo中的源码使用示例或直接查看API帮助文档
- DrawBoard初始版本
如果你喜欢DrawBoard,或感觉DrawBoard帮助到了你,可以点右上角“Star”支持一下,你的支持就是我的动力,谢谢 😃
你也可以扫描下面的二维码,请作者喝杯咖啡 ☕
Name: Jenly
Email: jenly1314#gmail.com / jenly1314#vip.qq.com
CSDN: jenly121
CNBlogs: jenly
GitHub: jenly1314
Gitee: jenly1314
加入QQ群: 20867961