This is a 100% free and interactive course for people to teach themselves programming in Python, especially complete beginners at programming. It is carefully designed to reduce frustration and guide the user while still ensuring that they learn how to solve problems. The goal is for as many people as possible to learn programming.
You can try it out here: https://futurecoder.io/
Please consider contributing or donating!
Alternatively, come have a chat on slack.
For a fuller demonstration and explanation, watch this video.
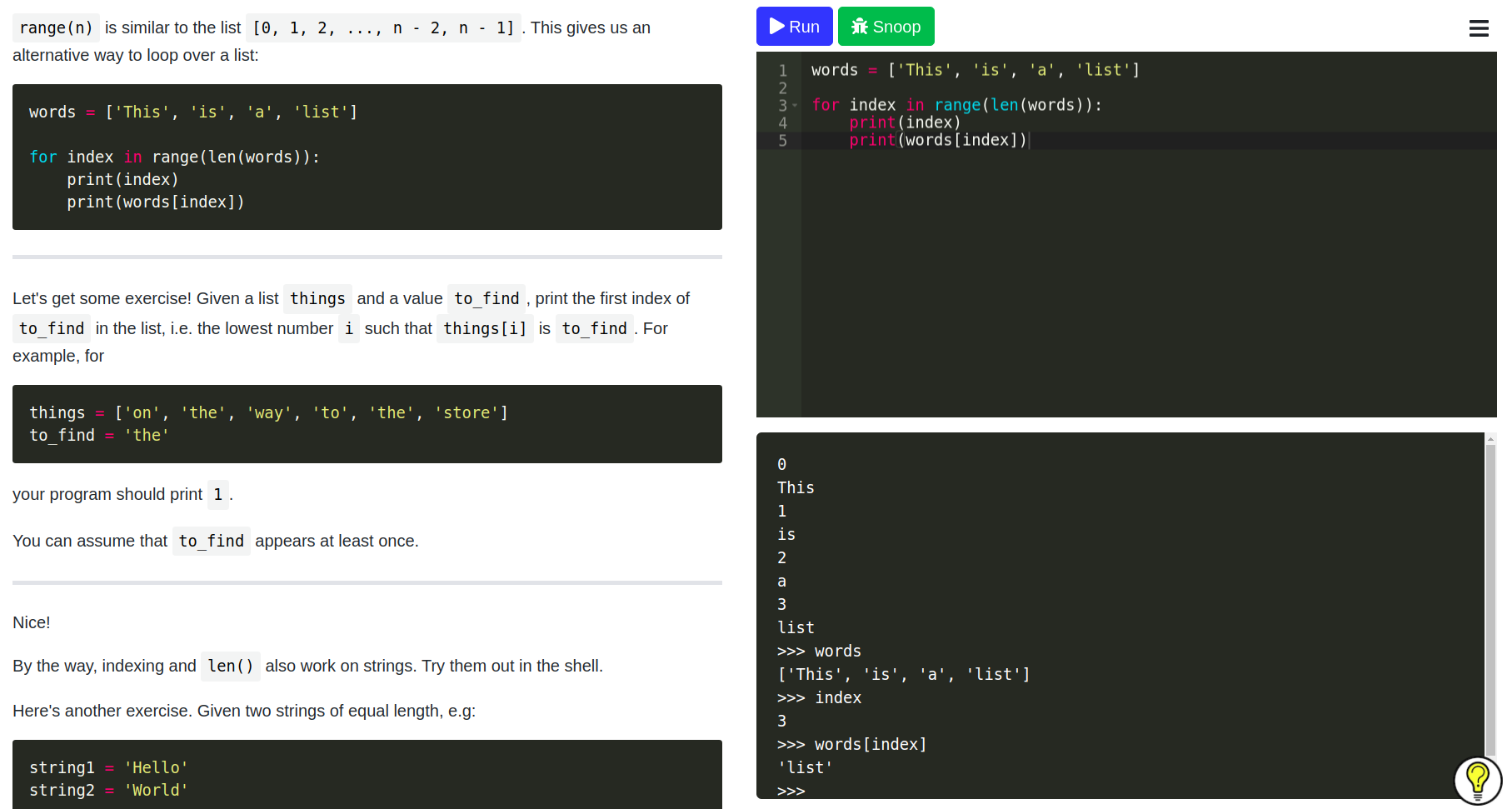
| The course is a fully interactive 'book' which requires the user to run code in the provided editor or shell to advance: | |
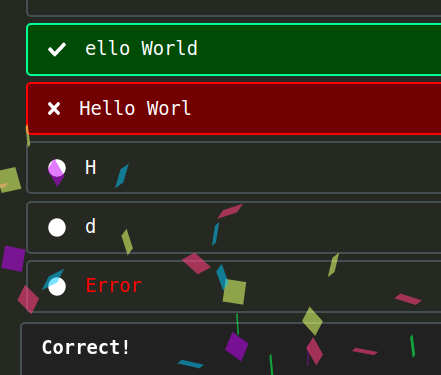
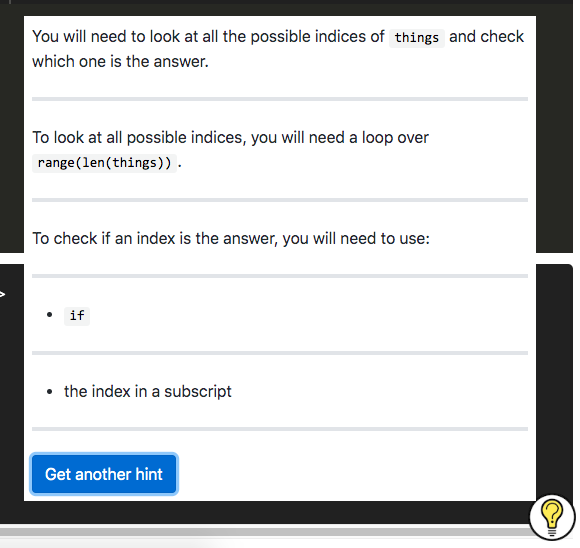
| This requires a mixture of solving problems or simply typing and running provided code. In the latter case, the user is often kept engaged by being asked to predict the output in a simple multiple choice question: | The code at each step is checked automatically. If needed, the student can get small hints to gradually guide them to the solution: |
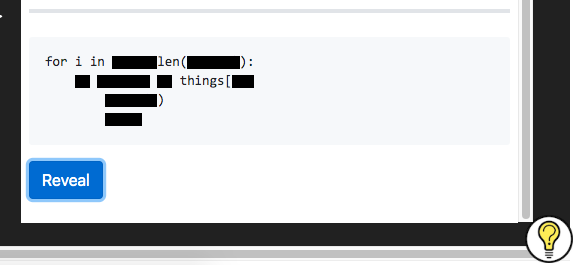
| If they're still really stuck, they can reveal the solution bit by bit: |
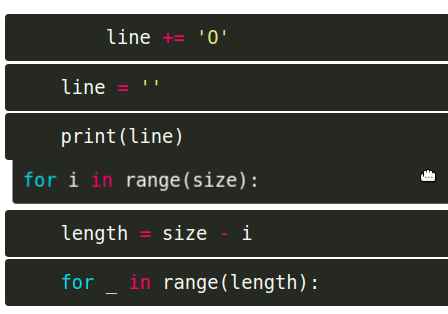
Or in some cases solve a Parsons problem instead, where they have to put a shuffled solution in the correct order: |
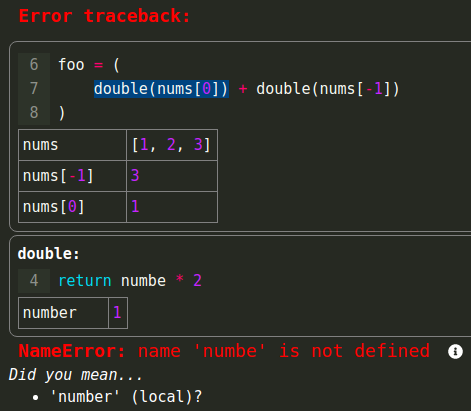
Tracebacks are more helpful than usual, with several enhancements:
|
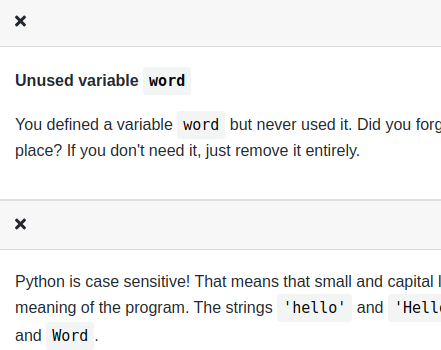
Common mistakes can be caught and pointed out to the student. This includes specific checks in some steps as well as linting tailored for beginners. |
|
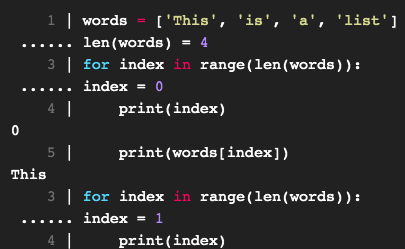
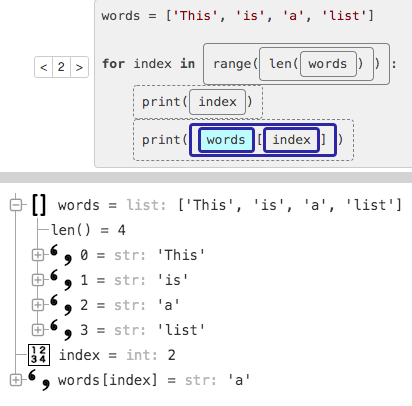
Several debuggers are provided, including snoop... |
|
|
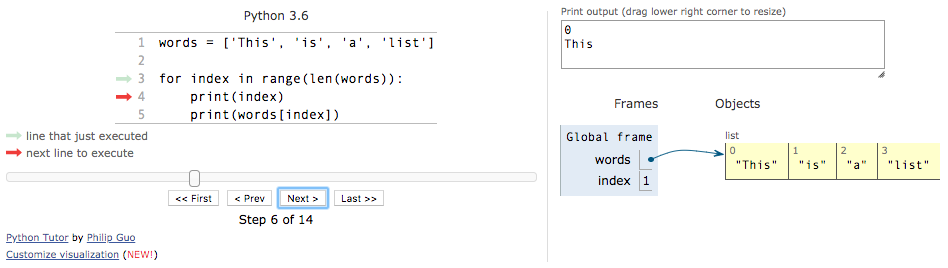
...and Python Tutor |
|
- Fork this repo,
git cloneit, and enter the top-levelfuturecoderfolder. - Install Python 3.9 and poetry.
- Run
poetry installto install Python dependencies. - Run
./generate.sh. This will generate various static files from Python used by the frontend and run some tests. Repeat this step whenever you change Python files. - In the
frontendfolder:-
Ensure you have version 14.15.4 (lts/fermium) of
nodeand version 7.5.2 ofnpm. -
Run
npm cito download dependencies. -
For some browsers, especially Safari, you will need to run
npm run buildand then copyservice-worker.jsfrom thebuildfolder to thepublicfolder. -
Run
npm startto start the frontend development server.
-
- Go to http://localhost:3000/course/
To learn more about the system, see the contributing guide.
To explore the course more freely:
- Click the hamburger menu icon in the top left.
- Click Settings.
- Turn Developer mode on.
- This should give you two red buttons floating at the bottom of the screen. They change the currently active step, so you can move forward without having to complete exercises or backwards to test a step again.