[css] 第19天 css的属性content有什么作用呢?有哪些场景可以用到?
haizhilin2013 opened this issue · 14 comments
第19天 css的属性content有什么作用呢?有哪些场景可以用到?
- content属性与 ::before 及 ::after 伪元素配合使用生成文本内容
- 通过attr()将选择器对象的属性作为字符串进行显示,如:
a::after{content: attr(href)} <a href="http://www.baidu.com">a标签的href的值是:</a> 结果:a标签的href的值是:http://www.baidu.com
针对这道题写了篇blog,原文链接:https://xiangshuo.blog.csdn.net/article/details/89843456
以下是回答。
认识 :before 和 :after
- 默认
display: inline; - 必须设置
content属性,否则一切都是无用功,content属性也只能应用在:before和:after伪元素上; - 默认user-select: none,就是
:before和:after的内容无法被用户选中; - 伪元素可以和伪类结合使用形如:
.target:hover:after。 :before和:after是在CSS2中提出来的,所以兼容IE8;::before和::after是CSS3中的写法,为了将伪类和伪元素区分开;- CSS 中其他的伪元素有:
::before、::after、::first-letter、::first-line、::selection等; - 不可通过DOM使用,它只是纯粹的表象。在特殊情况下,从一个访问的角度来看,当前屏幕阅读不支持生成的内容。
content 定义用法
content 属性与 :before 及 :after 伪元素配合使用,在元素头或尾部来插入生成内容。
说明: 该属性用于定义元素之前或之后放置的生成内容。默认地,这往往是行内内容,不过该内容创建的盒子类型可以用属性 display 控制。
MDN 对 content 的取值描述:
content: normal /* Keywords that cannot be combined with other values */
content: none
content: 'prefix' /* <string> value, non-latin characters must be encoded e.g. \00A0 for */
content: url(http://www.example.com/test.html) /* <uri> value */
content: chapter_counter /* <counter> values */
content: attr(value string) /* attr() value linked to the HTML attribute value */
content: open-quote /* Language- and position-dependant keywords */
content: close-quote
content: no-open-quote
content: no-close-quote
content: open-quote chapter_counter /* Except for normal and none, several values can be used simultaneously */
content: inheritcontent: <string> value 字符串
可以加入任何字符,包括 Unicode 编码等各种字符。
<a class="demo" href="https://www.xunlei.com/" title="精彩,一下就有">精彩,一下就有</a>
.demo:after{
content: "↗"
}
我们还可以通过 content 内字符串的变化,实现类似 加载中... 的动画效果
.demo:after{
animation: dot 1.6s linear both;
}
@keyframe dot{
0%{ content: "." }
33%{ content: ".." }
66%{ content: "..." }
100%{ content: "." }
}<a class="demo" href="https://www.xunlei.com/" title="精彩,一下就有">精彩,一下就有<dot>...</dot></a>dot {
display: inline-block;
height: 1em;
line-height: 1;
text-align: left;
vertical-align: -.25em;
overflow: hidden;
}
dot::before {
display: block;
content: '...\A..\A.';
white-space: pre-wrap;
animation: dot2 1.6s infinite step-start both;
}
@keyframes dot2 {
33% {
transform: translateY(-2em);
}
66% {
transform: translateY(-1em);
}
}content: <uri> value 外部资源
用于引用媒体文件,图片,图标,SVG等。
.demo:after{
content: url(https://img-vip-ssl.a.88cdn.com/img/xunleiadmin/5b9889e14dcdc.png);
}
受 background-image: url() 可以用渐变实现背景启发,类似的,一些函数是不是可以放在 content 中来实现?
.demo:after {
content: radial-gradient(circle at 35% 35%, white 10%, pink 70%);
display: inline-block;
border-radius: 50%;
width: 100px;
height: 100px;
overflow: hidden;
}
完美!当然本来就伪元素背景就可以实现,又为什么要放 content 呢?
content: attr() value 属性值的引用
调用当前元素的属性,可以方便的比如将图片的 Alt 提示文字或者链接的 Href 地址显示出来。
.demo:after{
content: attr(href);
}.demo:after{
content: attr(class);
}content: <counter> values
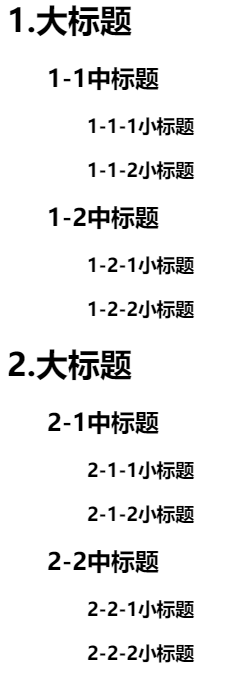
调用计数器,可以不使用列表元素实现序号功能。具体请参见 counter-increment 和 counter-reset 属性的用法。
<h1>大标题</h1>
<h2>中标题</h2>
<h3>小标题</h3>
<h3>小标题</h3>
<h2>中标题</h2>
<h3>小标题</h3>
<h3>小标题</h3>
<h1>大标题</h1>
<h2>中标题</h2>
<h3>小标题</h3>
<h3>小标题</h3>
<h2>中标题</h2>
<h3>小标题</h3>
<h3>小标题</h3>h1::before{
content:counter(h1)'.';
}
h1{
counter-increment:h1;
counter-reset:h2;
}
h2::before{
content:counter(h1) '-' counter(h2);
}
h2{
counter-increment:h2;
counter-reset:h3;
margin-left:40px;
}
h3::before{
content:counter(h1) '-' counter(h2) '-' counter(h3);
}
h3{
counter-increment:h3;
margin-left:80px;
}引用符号
属于引用符号的取值有 4 种,共 2 对,在 CSS 中用了语义较为清晰的关键词来表示: open-quote、 close-quote、no-open-quote、no-close-quote。
默认:
.demo::before {
content: open-quote;
}
.demo::after {
content: close-quote;
}.demo {
quotes: "『" "』";
}
.demo::before {
content: open-quote;
}
.demo::after {
content: close-quote;
}.demo {
quotes: "«" "»" "‹" "›";
}
.demo::before {
content: no-open-quote open-quote;
}
.demo::after {
content: close-quote;
}总结
以上我们主要了解了 content 的一些用法和巧用,当然 :before 和 :after 本身作为元素,也可以实现多种应用效果,比如:三角形(border)、装饰元素、阴影等。希望通过以上介绍,能让大家对 content 有更深入的了解,帮助我们在平时的布局和样式以及用户体验中发挥更大的价值。
END.
Demo codepen 地址:https://codepen.io/xiangshuo1992/pen/zQGyBW
content属性一般是给::before, ::after这两个伪类提供内容。
可以给伪元素设置内容,一般用于字体图标,防止图标文字和内容文字冲突,又可以将文字都写在css中方便管理
CSS 的 content 一般用在 ::before/after 这类的伪元素中。并且如果 ::before 和 ::after 元素如果不设置 content 属性的话,也是没有效果的。
| 序号 | 属性 | 用法 |
|---|---|---|
| 1 | '字符串' | content: 'xxx' 单纯显示内容。一般在文字的前后添加内容或者图标。 |
| 2 | attr() |
content: attr(attributes) 动态显示对应标签的属性 |
| 3 | url() |
content: url(url) 插入图片 |
| 4 | counter() |
content: counter(name) counter 的 name 可以自己定义。需要配合 counter-increment 和 counter-reset 一起使用。 |
| 5 | open-quote 和 close-quote |
content: open-quote; 实现自定义的引号,一般用来匹配多语言的情况。 |
作用:给元素加内容
应用场景:
- 在清除浮动时::after伪元素必须要添加content属性
- content可以获取元素的属性值
- 可以引入外部资源
| 序号 | 属性 | 用法 |
|---|---|---|
| 1 | '字符串' | content: 'xxx' 单纯显示内容。一般在文字的前后添加内容或者图标。 |
| 2 | attr() | content: attr(attributes) 动态显示对应标签的属性 |
| 3 | url() | content: url(url) 插入图片 |
| 4 | counter() | content: counter(name) counter 的 name 可以自己定义。需要配合 counter-increment和 counter-reset 一起使用。 |
| 5 | open-quote 和 close-quote | content: open-quote; 实现自定义的引号,一般用来匹配多语言的情况。 |
与伪元素结合使用,在元素前面或者后面插入相关内容
清除父子元素margin-top叠加时可以用到
定义
CSS的 content CSS 属性用于在元素的 ::before 和 ::after 伪元素中插入内容
使用content 属性插入的内容都是匿名的可替换元素
作用
| 值 | 说明 |
|---|---|
| none | 不会产生伪类元素 |
| normal | :before 和 :after 伪类元素中会被视为 none |
| string | 显示文本内容。一般在文字的前后添加内容或者图标。 |
attr(X) |
content: attr(attributes) 动态显示对应标签的属性 将元素的X属性以字符串形式返回。如果该元素没有 X 属性,则返回一个空字符串 |
url() |
content: url(url) 插入图片 |
counter() |
content: counter(name) counter 的 name 可以自己定义 需要配合 counter-increment 和 counter-reset 一起使用。 |
open-quote 和 close-quote |
content: open-quote; 实现自定义的引号,一般用来匹配多语言的情况。 |
no-open-quote 和 no-close-quote |
不会生产任何内容,但是会改变(增加或降低)引号层级 |
content属性与::before及::after伪元素配合使用,在元素头或者尾部来插入生成内容
CSS 的 content 属性用于在伪元素(pseudo-elements)中插入内容。它主要用于在页面中插入额外的文本或图标等内容,而不需要在 HTML 结构中添加额外的元素。
content 属性的值可以是文本字符串、URL、计数器、伪元素等。它可以与 ::before 和 ::after 伪元素一起使用,用于在元素的前面或后面插入内容。
以下是一些使用场景:
- 插入额外的文本内容:通过使用
content属性,可以在伪元素中插入额外的文本内容,如添加引用标记、图标、特殊字符等。
.element::before {
content: ">>";
}
.element::after {
content: url("icon.png");
}
- 清除浮动(clearfix):在清除浮动时,可以使用
content属性来插入一个空内容的伪元素,并设置clear属性来清除浮动。
.clearfix::after {
content: "";
display: table;
clear: both;
}
- 生成计数器:通过
content属性结合 CSS 计数器(counter)功能,可以在伪元素中生成自动编号的列表或计数器。
ol {
counter-reset: my-counter;
}
li::before {
counter-increment: my-counter;
content: counter(my-counter) ".";
}
需要注意的是, content 属性只能在伪元素中使用,而不能直接应用于普通元素。它提供了一种在页面上插入内容的灵活方式,可以用于添加装饰、图标、文本内容等各种场景。
- CSS 中主要的伪元素有四个:before/after/first-letter/first-line, 在 before/after 伪元素选择器中, 有一个content 属性, 能够实现页面中的内容插入 。
- CSS 的 content 属性专门应用在 before/after 伪元素上, 用于来插入生成内容 。
- 该属性用于定义元素之前或之后放置的生成内容。默认地,这往往是行内内容,不过该内容创建的框类型可以用属性 display 控制。
- 可以配合自定义字体显示特殊符号 。
- 插入纯文字
- 嵌入文字符号
- 插入图片
- 插入元素的属性值
- 插入项目编号
- 项目编号修饰
- 指定编号种类