[css] 第90天 CSS的overflow属性定义溢出元素内容区的内容会如何处理呢
Opened this issue · 6 comments
haizhilin2013 commented
第90天 CSS的overflow属性定义溢出元素内容区的内容会如何处理呢
xxf1996 commented
visible(默认值):溢出的内容会照常显示在元素内容区之外;hidden:溢出的内容会被裁剪;scroll:溢出的内容会出现在滚动区,通过滚动条滚动可以看到;auto:当内容溢出时表现同scroll;
HuoXiaoYe commented
overflow:hidden可以清除浮动,如果对父级CSS选择器加overflow:hidden样式,可以清除父级内使用float产生浮动。
HuoXiaoYe commented
补充一下:一般都是用伪元素清除浮动
.clearfix:after{content:"";display:block;line-height:0;height:0;visibility: hidden;clear:both;}
dondonZh commented
overflow溢出部分隐藏 可用于bfc
Konata9 commented
题目还是要自己答的。
overflow 有下面几个属性。
- visible: 默认属性。对于溢出不做处理,仍然会显示。
- hidden: 对于溢出部分会裁切。
- scroll: 强制显示滚动条,如果有溢出部分可以滑动滚动条来查看。
- auto: 当有溢出部分时,会显示滚动条。溢出部分可以滑动滚动条来查看。
除了 visible 之外,其他的属性都会触发 BFC。overflow:hidden 也常常被用来进去浮动的清除。
参考文档:MDN overflow
censek commented
🌰:
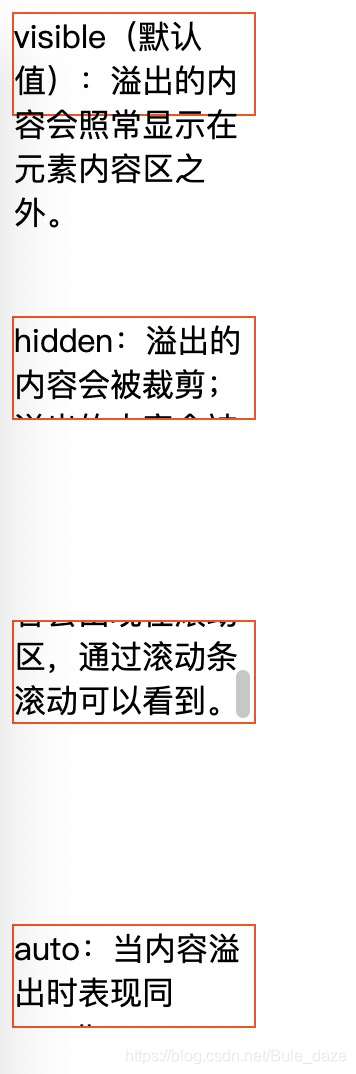
<div class="box1">visible(默认值):溢出的内容会照常显示在元素内容区之外。</div>
<div class="blank"></div>
<div class="box2">hidden:溢出的内容会被裁剪;溢出的内容会被裁剪溢出的内容会被裁剪溢出的内容会被裁剪溢出的内容会被裁剪溢出的内容会被裁剪</div>
<div class="blank"></div>
<div class="box3">scroll:溢出的内容会出现在滚动区,通过滚动条滚动可以看到。</div>
<div class="blank"></div>
<div class="box4">auto:当内容溢出时表现同scroll。</div>.box1 {
width: 120px;
height: 50px;
border: 1px solid orangered;
overflow: visible;
}
.box2 {
width: 120px;
height: 50px;
border: 1px solid orangered;
overflow: hidden;
}
.box3 {
width: 120px;
height: 50px;
border: 1px solid orangered;
overflow: scroll;
}
.box4 {
width: 120px;
height: 50px;
border: 1px solid orangered;
overflow: auto;
}
.blank {
padding: 50px;
}