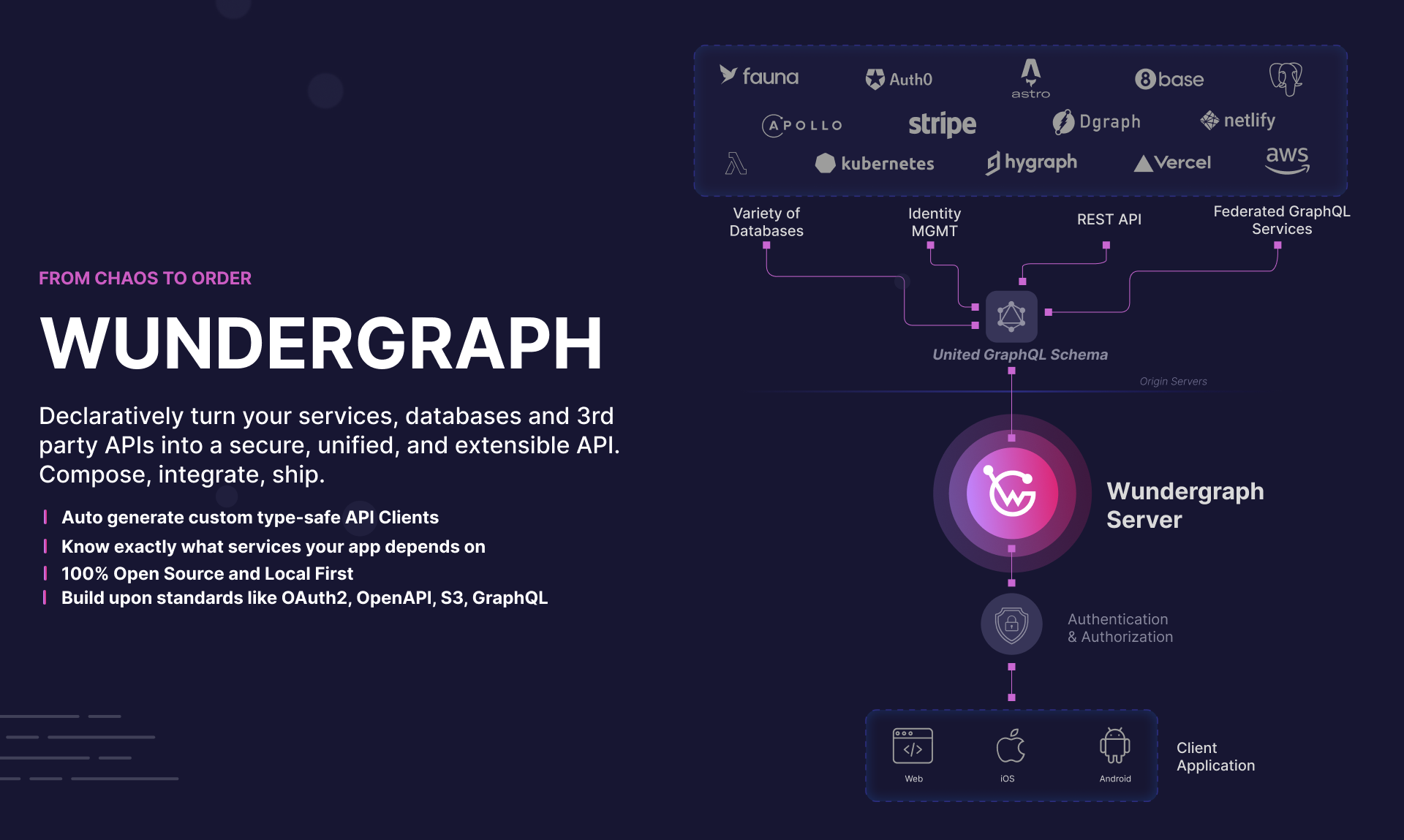
WunderGraph is a Backend for Frontend (BFF) Framework designed to optimize Developer Workflows through API Composition.
At its core, WunderGraph combines two patterns, API Gateway and BFF with the concept of a package manager, making API composition as simple as npm install. Our mantra is: Compose, don't integrate.
API Composition is a new pattern that allows you to interact with a heterogeneous set of APIs as if they were a single unified API. This not just eliminates a lot of glue code, but also allows you to reason about the API Dependencies of an application. Do you actually know what APIs and Services your application depends on? WunderGraph can easily answer this question for you, and even gives you analytics and observability into what APIs and Endpoints are used by your application and what the quality of service your API dependencies provide.
Here's how WunderGraph works:
- Compose your APIs
// .wundergraph/wundergraph.config.ts
import { NextJsTemplate } from '@wundergraph/nextjs/dist/template';
// introspect a PostgreSQL database
const pg = introspect.postgresql({
apiNamespace: 'pg',
databaseURL: new EnvironmentVariable('PG_DATABASE_URL'),
});
// introspect the Stripe API using OpenAPI
const stripe = introspect.openApiV2({
apiNamespace: 'stripe',
source: {
kind: 'file',
filePath: './stripe.yaml',
},
headers: (builder) => builder.addClientRequestHeader('Authorization', `Bearer ${process.env.STRIPE_SECRET_KEY}`),
});
// introspect the Shopify Storefront API using GraphQL
const shopify = introspect.graphql({
apiNamespace: 'shopify',
url: 'https://my-shop.myshopify.com/api/2021-07/graphql.json',
headers: (builder) =>
builder.addStaticHeader('X-Shopify-Storefront-Access-Token', new EnvironmentVariable('SHOPIFY_STOREFRONT_TOKEN')),
});
configureWunderGraphApplication({
// compose the APIs into a unified WunderGraph API
apis: [pg, stripe, shopify],
// generate type-safe clients for your Frontend
codeGenerators: [
{
templates: [...templates.typescript.all],
},
{
templates: [new NextJsTemplate()],
path: '../web/components/generated',
},
],
});WunderGraph allows you to create a code pipeline to introspect and compose multiple APIs into a unified API. This makes it easy to update an API dependency without a single click.
- Define an Operation
By combining the introspected APIs, WunderGraph generates a unified GraphQL Schema across all APIs. All we have to do is define an Operation and call it from our Frontend.
| GraphQL | TypeScript |
# .wundergraph/operations/users/ByID.graphql
query ($id: String!) {
user: pg_findFirstUser(where: { id: { equals: $id } }) {
id
email
name
bio
}
} |
// .wundergraph/operations/users/CustomByID.ts
import { createOperation, z } from '../../generated/wundergraph.factory';
export default createOperation.query({
// Input validation
input: z.object({
id: z.string(),
}),
handler: async ({ input }) => {
// Call into your virtual graph, type-safe
const { errors, data } = await operations.query({
operationName: 'users/ByID',
input: {
id: input.id,
},
});
return {
...data,
};
},
}); |
- Call the Operation from your Frontend
As you define Operations, WunderGraph automatically generates a type-safe client for your Frontend, supporting all major Frontend Frameworks like React, NextJS, Remix, Astro, Svelte, Expo, Vue, etc...
// web/pages/profile.ts
import { useQuery } from '../../components/generated/nextjs';
export default async function ProfilePage(props) {
const { data } = await useQuery({
operationName: 'users/CustomByID', // or 'users/ByID'
input: {
id: props.params.id,
},
});
return (
<div>
<h1>{data.user.id}</h1>
<p>{data.user.name}</p>
</div>
);
}In the same vein, you could now add Authentication, Authorization, file uploads, etc...
The easiest way to get started from scratch is to use the following command:
npx create-wundergraph-app my-project --example nextjsIf you already have an existing project, you can add WunderGraph to it by running:
npx create-wundergraph-app --initWe've got a comprehensive list of examples to get you started. The best way to try them out is by cloning the mono-repo.
- Apollo Federation
- Astro
- Auth0 OpenID Connect Authentication
- Caching
- Cross API Joins
- Expo swr
- FaunaDB NextJS
- Fragments
- Golang Client
- Apollo Subscriptions
- Hasura Subscriptions
- SSE Subscriptions
- Subscriptions Hooks
- WebSocket Subscriptions
- GraphQL Yoga SSE Subscriptions
- Hooks
- Inject Bearer Token
- Keycloak OIDC Authentication
- Learn WUnderGraph
- Migrate from Apollo
- Next.js
- Next.js file upload
- Next.js PostgresSQL Prisma
- Next.js PostgresQL user filters
- Next.js React Query
- Next.js Relay
- Next.js Todos
- Next.js TypeScript Operations
- Next.js Clerk Authentication
- NodeJS TypeScript Client
- Nuxt Vue Query
- OpenAPI Mocking
- PostgreSQL
- Role based Access control
- Remix
- Schema Extension
- Simple Example
- SvelteKit
- Vite SolidJS
- Vite Svelte
- Vite swr
- Vite React Relay
- Webhooks
- Use Turborepo to speed up builds in monorepos.
- Manage multiple WunderGraph Cloud Projects in a single repository
WunderGraph is made up of the three core components:
- wunderctl: A command line tool to create, deploy and manage your WunderGraph application.
- SDK: Create, configure & extend your WunderGraph Application with TypeScript.
- APIs as Dependencies - Define which data sources your frontend depends on and WunderGraph handles the rest. Say goodbye to unmaintainable glue-code, focus on adding real business value.
- Backend for Frontend Architecture - WunderGraph lives next to your frontend code, but can also be used stand alone as an API Gateway. Whatever you're building, you can always depend on the same great DX.
- End-to-End-TypeSafety - Start new projects in minutes with powerful conventions and code generation. WunderGraph generates instant, typesafe API clients, including authentication and file uploads.
- API Composition with Namespacing - WunderGraph is the only tool that allows you to compose multiple APIs into a single unified API without naming collisions or manual configuration thanks to API namespacing.
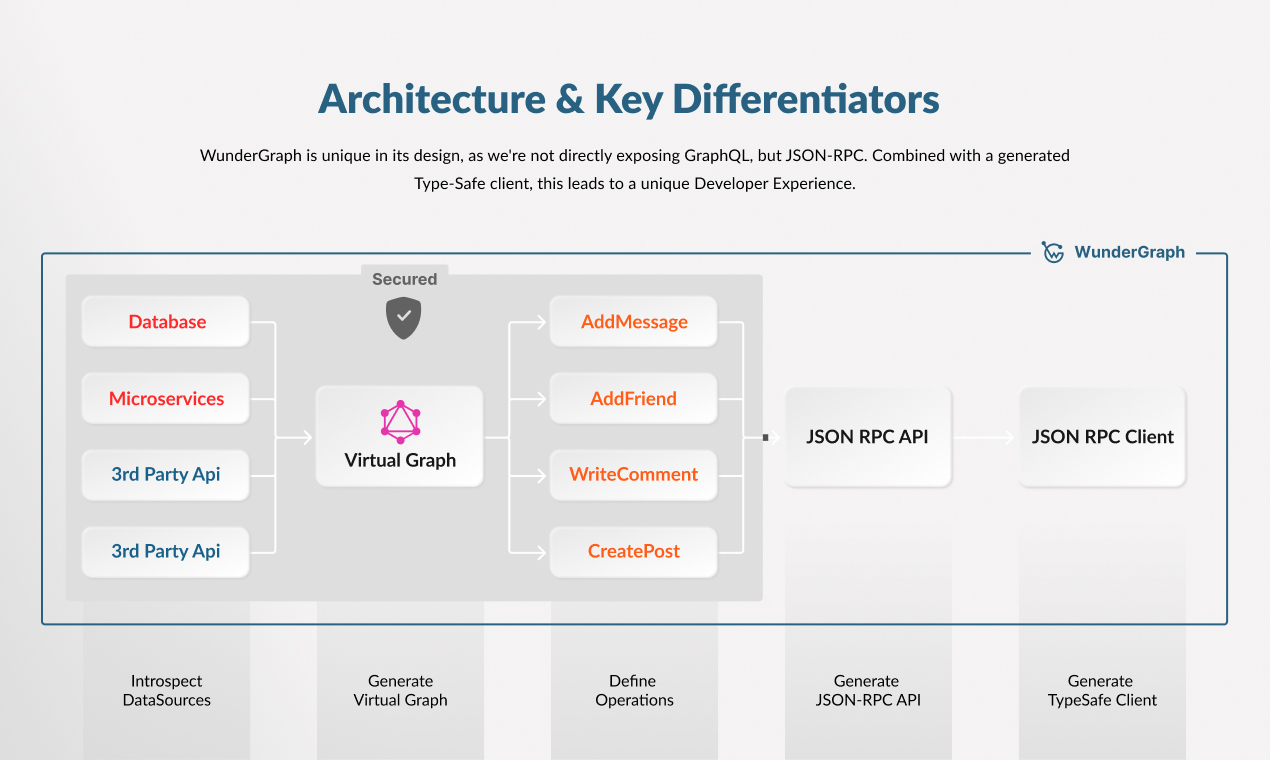
You can learn more about the architecture of WunderGraph and why we’ve built it this way in the architecture section.
This section provides a high-level overview of how WunderGraph works and its most consumer centric components. For a more thorough introduction, visit the architecture documentation.
After initializing your WunderGraph application, you have a NPM package and
a .wundergraph folder. This folder contains the following files:
wundergraph.config.ts- The primary config file for your WunderGraph application. Add data-sources and more.wundergraph.operations.ts- Configure authentication, caching and more for a specific or all operations.wundergraph.server.ts- The hooks server to hook into different lifecycle events of your gateway.
As a user of WunderGraph, you add your data-sources and authentication configuration to the wundergraph.config.ts file.
You will then define your Operations by creating either a *.graphql or *.ts file in the .wundergraph/operations/ directory.
Using GraphQL, you can directly interact with the GraphQL Schema of your data-sources.
If you'd like to add more customization, you can also use TypeScript to define custom operations.
All Operations are then compiled into JSON-RPC and served by the WunderGraph Gateway.
You can either use one of the generated type-safe clients, or try out the API using the Postman Collection or OpenAPI Specification which will be generated in the .wundergraph/generated directory.
Read the CONTRIBUTING.md to learn how to contribute to WunderGraph.
We are thankful for any and all security reports. Please read the SECURITY.md to learn how to report any security concerns to WunderGraph.
- GitHub Issues. Best for: bugs and errors you encounter using WunderGraph.
- Email Support. Best for: specific questions around WunderGraph as an early enterprise adopter.
- Slack Support. Best for: problems with WunderGraph as an enterprise customer.
- Discord. Best for: sharing your applications and hanging out with the community.
- Feedback and Feature Requests. Best for: discussing and voting on feature requests and giving feedback to our developers.
We're a small but growing team of API Enthusiasts, thrilled to help you get the best Developer Experience of working with APIs. Our Support Plans are tailored to help your teams get the most out of WunderGraph. We love building close relationships with our customers, allowing us to continuously improve the product and iterate fast. Our sales team is available to talk with you about your project needs, pricing information, support plans, and custom-built features.
Use this Link to contact our sales team for a demo.