Evangelion timer that runs on browsers!
Try the PyScript implementation here!

python3 -m http.server 9000Then open http://localhost:9000 in your browser.
- Run on browsers using PyScript
- Run on browsers using Javascript [work in progress]
- Scalable vector graphics
- Support 3 modes: Count Down, Count Up and System Time
- Support Settings
- Support Progressive Web App (PWA)
- Support other themes, e.g. Rebuild of Evangelion [work in progress]
- Add "streamer" mode (converts the background to green for chromakey effects)
Various regions on the GUI are clickable, please try it out and have fun!
You can also use keyboard to control the timer:
- Spacebar - Play / Pause
- s - Settings
- r - Reset time / Toggle clock modes
- p - Toggle perspective view
- f - Toggle fullscreen view (not support in iOS)
- w - Toggle wireframe mode
- ↑ - Add time
- ↓ - Deduct time
- Esc - Exit fullscreen / Exit Settings
You can configure the timer by launching it with URL parameters.
For examples, try:
https://eva-timer.netlify.app/?autoplay=1&duration=6&emergency_duration=3
The above URL will launch the EVA timer with 6 seconds count down and change to emergency in the last 3 seconds.
Here is a list of configurable URL params:
| URL Params | Possible Values | Description | Default |
|---|---|---|---|
autoplay |
0 , 1 | Auto Play on load | 0 |
mode |
0, 1, 2 | Timer mode: 0=countdown, 1=countup, 2=system time | 0 |
tilted |
0, 1 | Tilted View or Flatten View | 1 |
fullscreen |
0, 1 | Fullscreen mode | 0 |
duration |
integer | Total countdown/countup duration in seconds | 300 |
emergency_duration |
integer | Time remains in seconds to change to emergency | 60 |
streaming |
0 , 1 | Converts the background to green which is useful to chromakey out via a video application | 0 |
In Chrome, you can install this app as standalone web app. The "Install app" button is next to the address bar:

| Function | Screenshot |
|---|---|
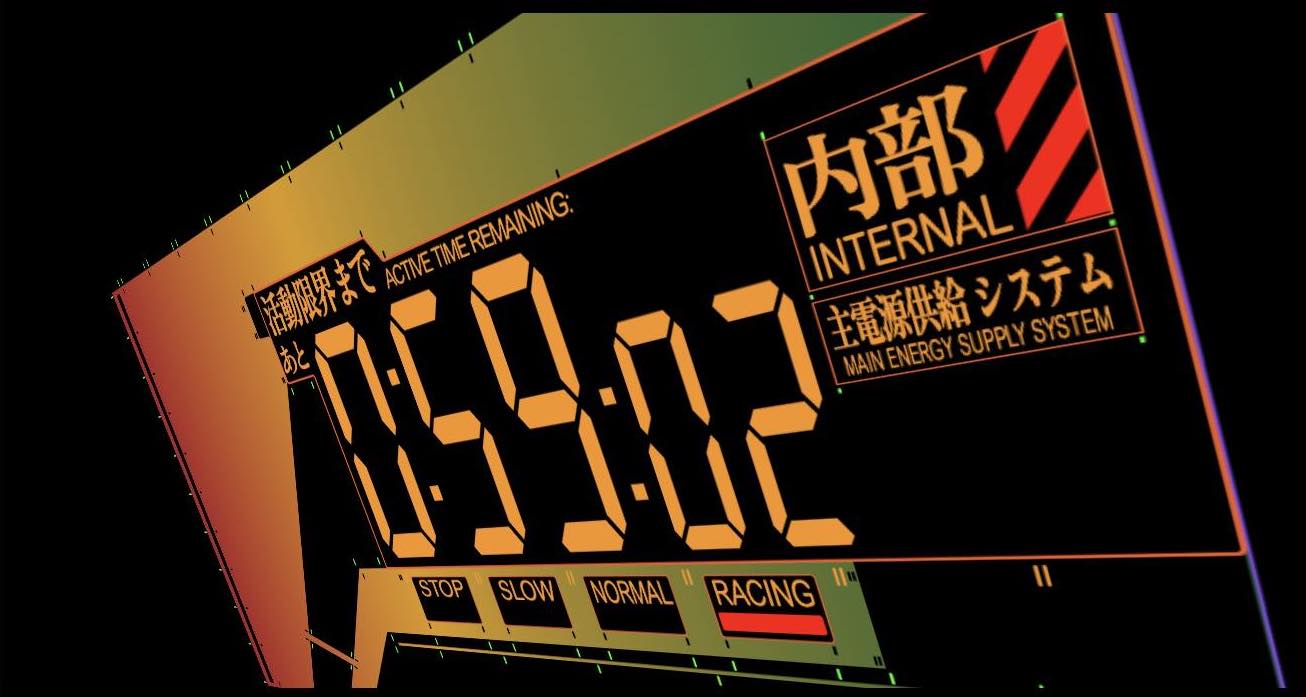
| Racing |  |
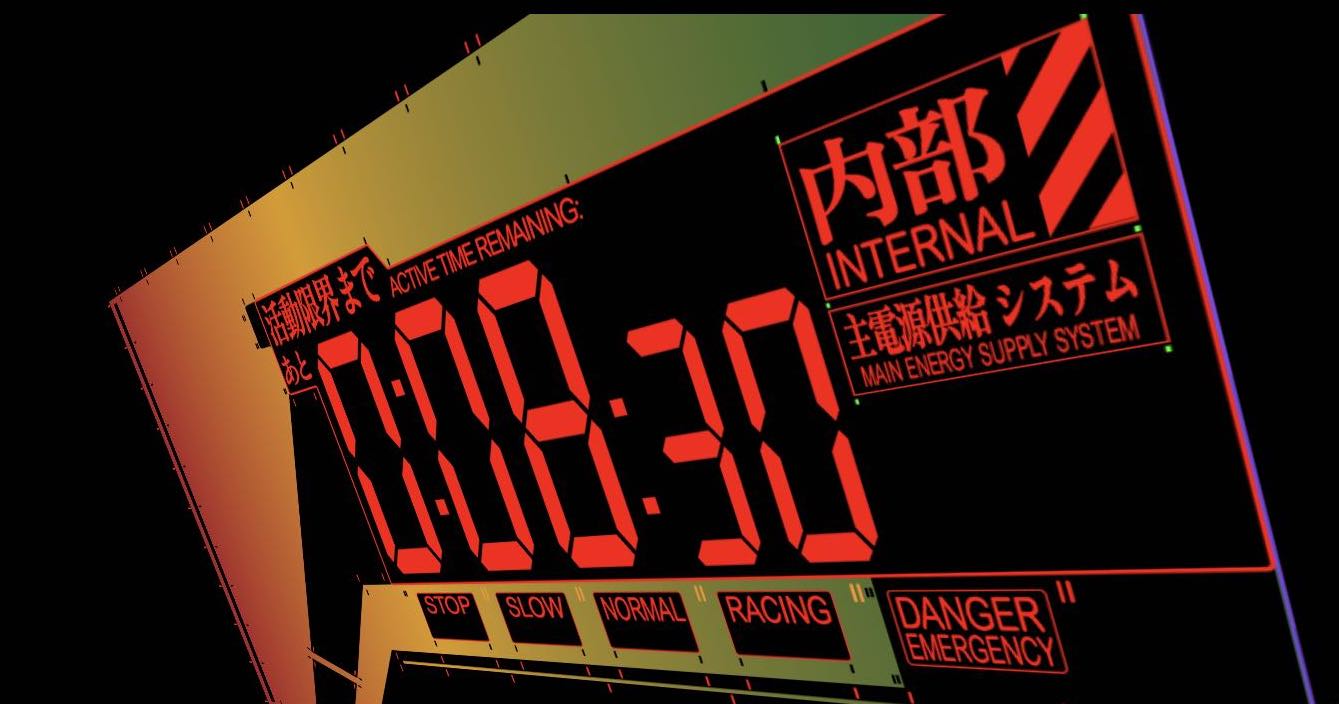
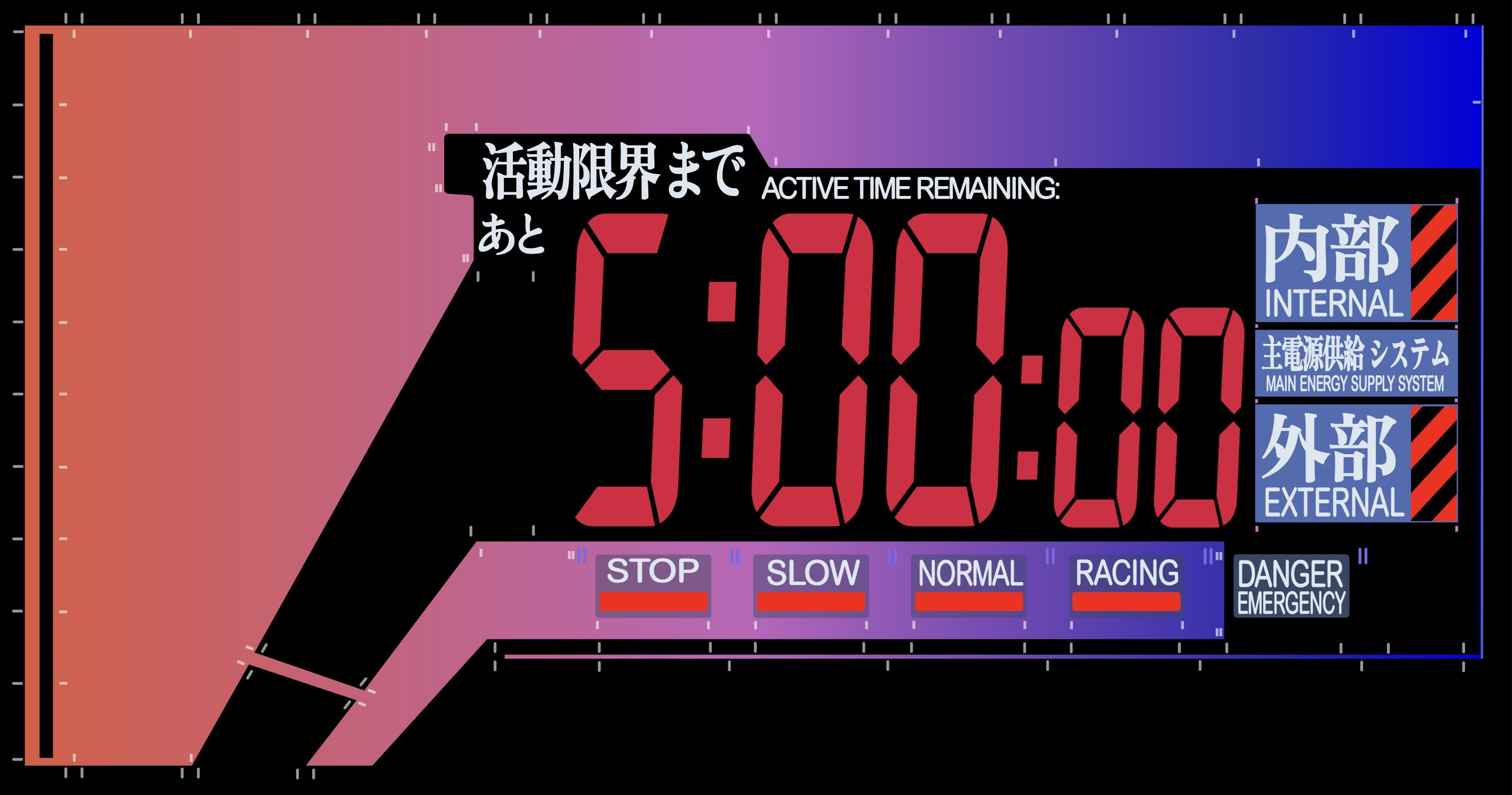
| Danger |  |
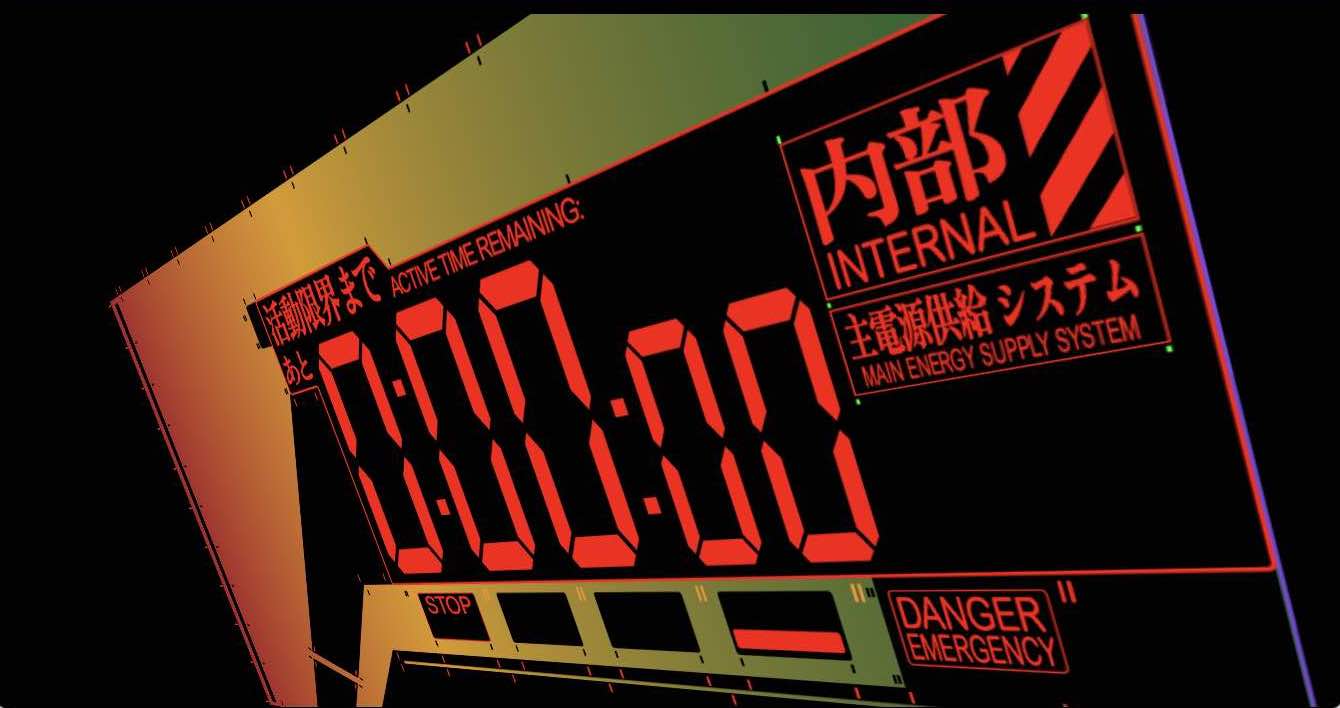
| Stop |  |
| System Time |  |
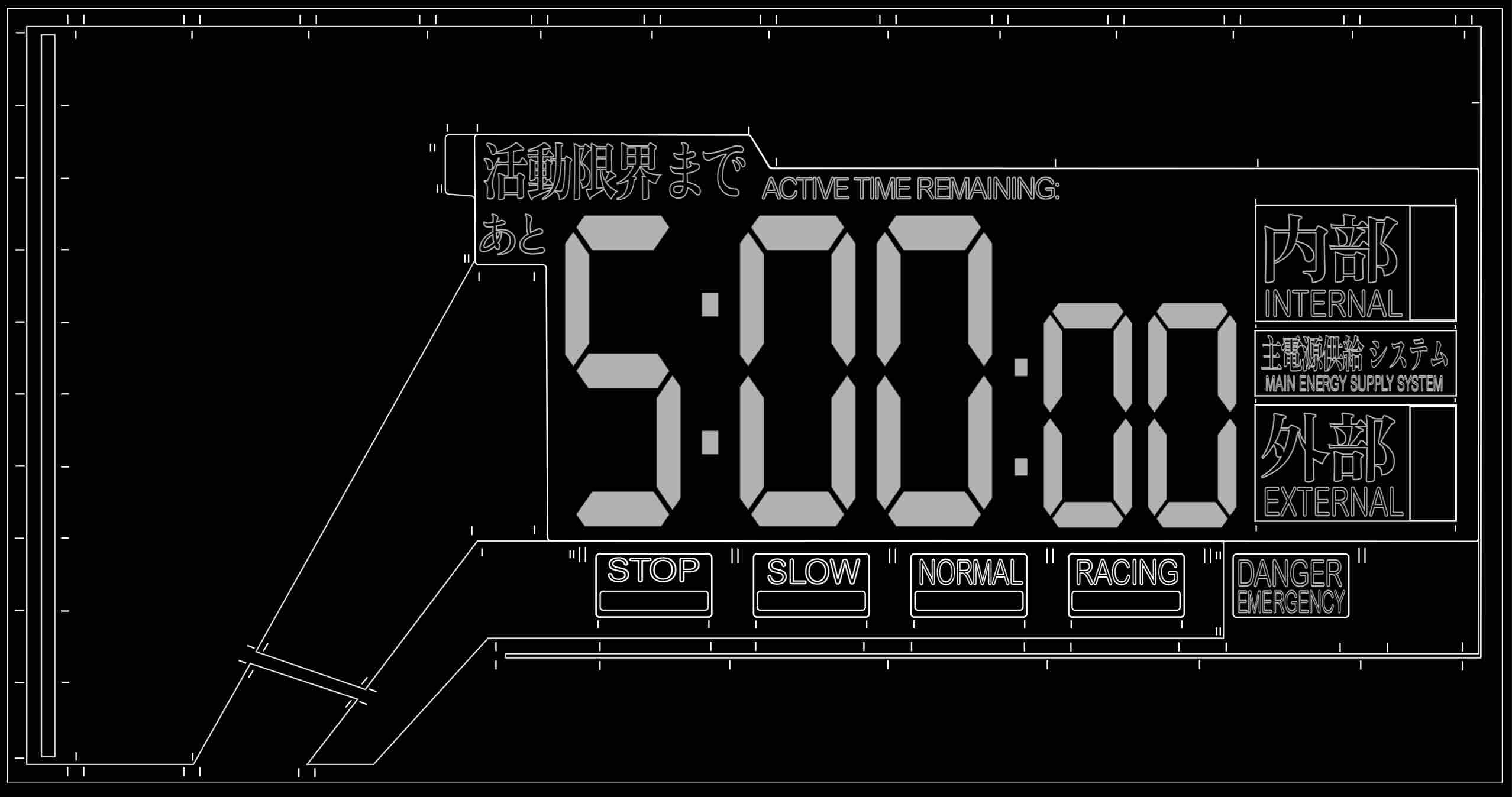
| Greyscale |  |
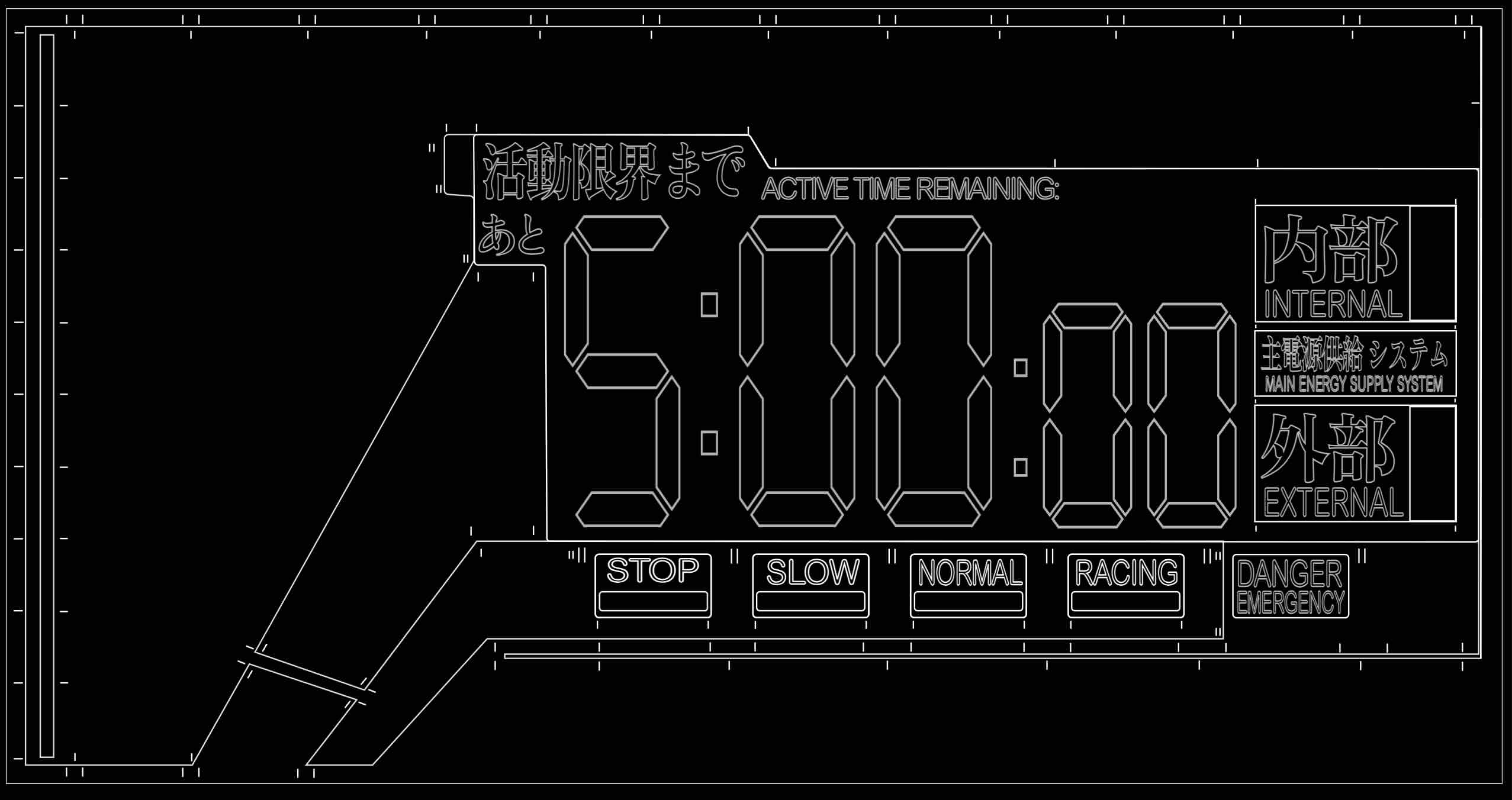
| Wireframe |  |
| Rebuild |  |
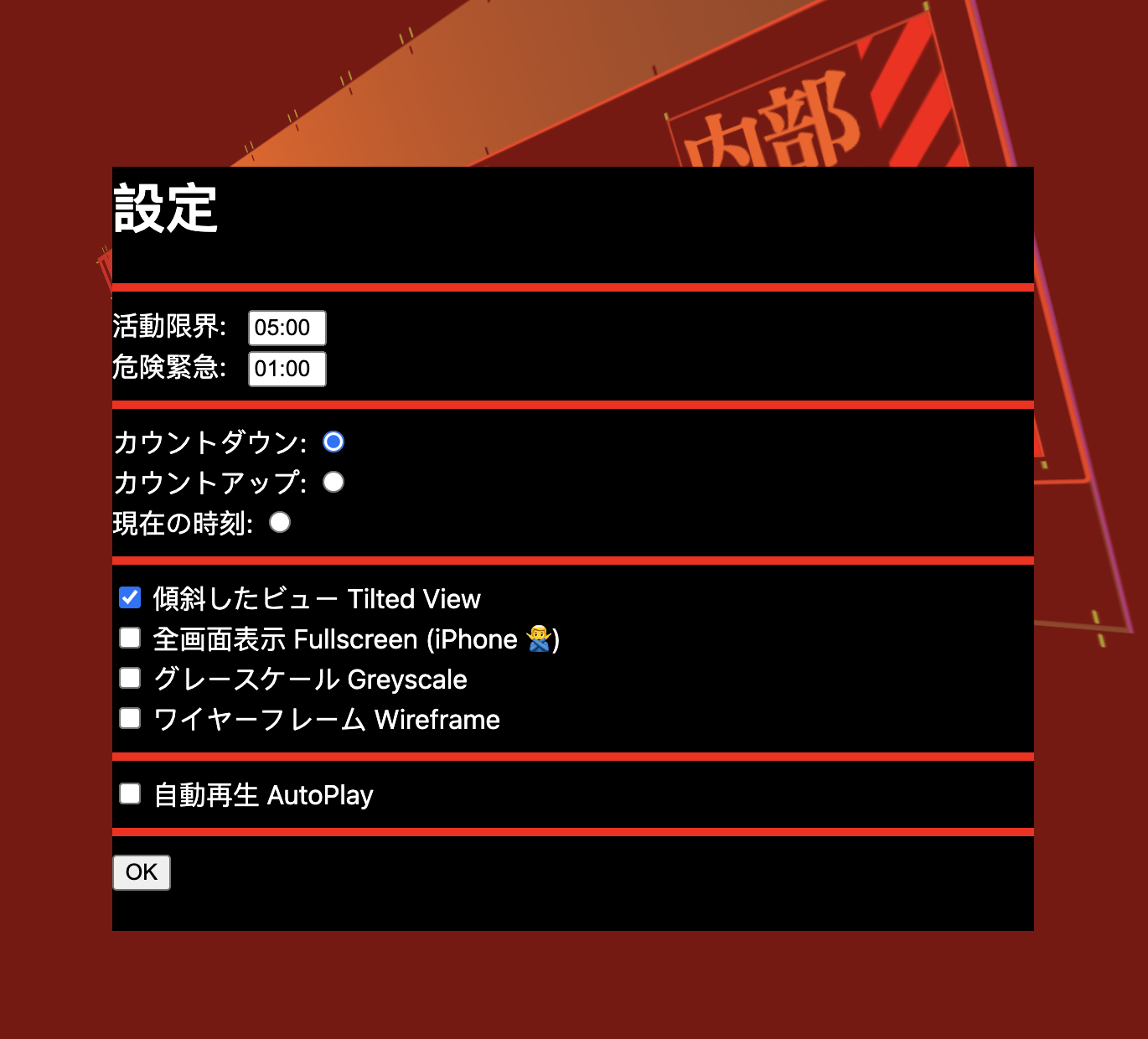
| Settings |  |
| Install PWA |  |
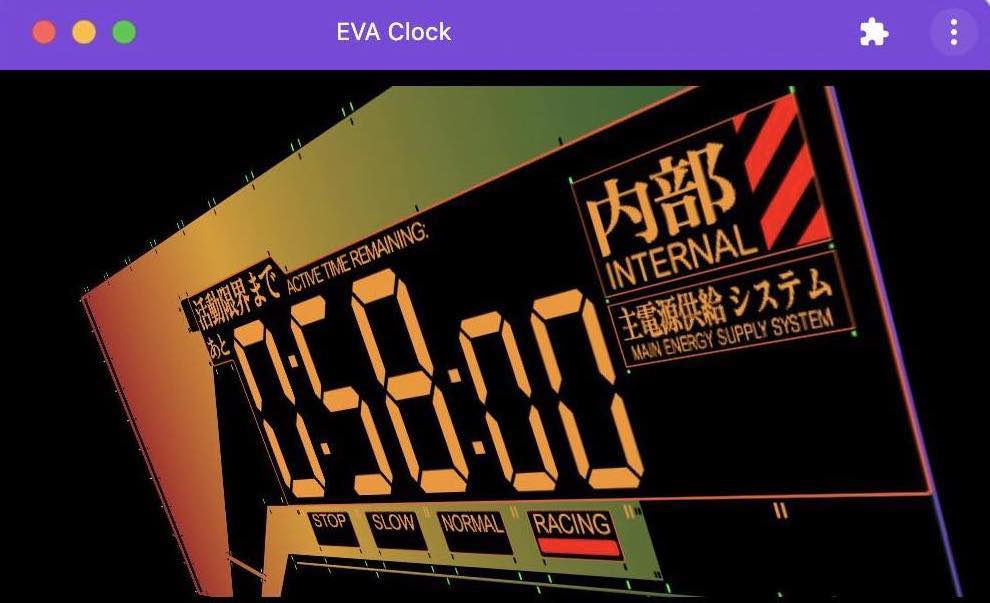
| PWA on Chrome |  |
See docs
See eva-timer-analysis for a list of the original timer designs.
- This was the first implementation in plain Javascript.
- This version has been refactored to support PyScript and Javascript
- Create
svgui.pyandsvgui.jsfor better reusability - The project will be presented in PyCon APAC 2023 @ Tokyo, Japan.