FrenchKiss.js is a blazing fast lightweight i18n helper library written in JavaScript, working both in the browser and NodeJS environments. It provides a simple and really fast solution for handling internationalization.
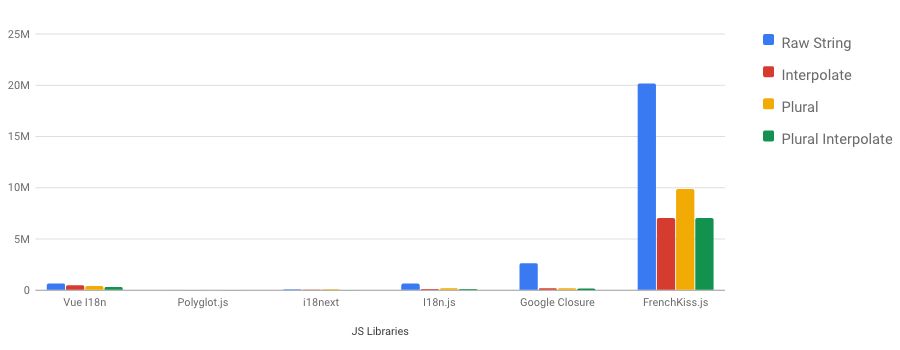
FrenchKiss is by now, the fastest i18n JS package out there, working 5 to 1000 times faster than any others by JIT compiling the translations, try it by running the benchmarks !
Install with yarn:
$ yarn add frenchkiss
Or install using npm:
$ npm i frenchkiss
$ npm test
$ cd benchmark
$ yarn
$ yarn start
- frenchkiss.locale()
- frenchkiss.set()
- frenchkiss.t()
- frenchkiss.extend()
- frenchkiss.unset()
- frenchkiss.fallback()
- frenchkiss.onMissingKey()
- SELECT expression
- PLURAL expression
- Plural category
- Nested expressions
Tell FrenchKiss what to return by simply giving it a table object, where the key is the search reference and the value is the already-translated string.
import frenchkiss from 'frenchkiss';
// Define the locale language
frenchkiss.locale('en');
// Add translations in each languages
frenchkiss.set('en', {
hello: 'Hello {name} !',
goodbye: 'Bye !',
// and other sentences...
});
frenchkiss.t('hello', {
name: 'John',
}); // => 'Hello John !'Get or set the locale, it will define what table FrenchKiss have to work with.
Note: If you are working with NodeJS and concurrent requests, you can use the third parameter (language) of
t()to avoid language collision.
Define the translation table for the language. Any call to the specified language erase all the previously stored data.
frenchkiss.set('en', {
hello: 'Hi, ',
howareyou: 'How are you ?',
// ...
});The most used method to returns translation. It's built with performance in mind Here is what you should know about it :
- ✅ It does support multiple interpolation variable
- ✅ It supports interpolation.
- ✅ It supports
PLURAL. - ✅ It supports
SELECT. - ✅ It supports nested
PLURAL,SELECTandvariables. - ❌ It does not support nested keys (to keep it fast).
- ❌ It does not support date, number, devise formatting (maybe check for Intl.NumberFormat and Intl.DateTimeFormat).
set('en', {
hello: 'Hello {name} !',
});
t('hello'); // => 'Hello !'
t('hello', { name: 'John' }); // => 'Hello John !'
t('hello', { name: 'Anna' }); // => 'Hello Anna !'Note: By default, if no parameters are given it will be interpreted as an empty string.
If you are working with concurrent connections it's also possible to use the third parameter lang to force the language to use.
Doing a generator that forces the language use and pass it to your function can be what you are looking for.
frenchkiss.locale('fr');
frenchkiss.set('en', {
hello: 'Hello {name} !',
});
// Helper
const generateLanguageTranslator = lang => {
return (key, params) => frenchkiss.t(key, params, lang);
};
// Generate t that force language
const t = generateLanguageTranslator('en');
// Force result in english
t('hello'); // => 'Hello !'
t('hello', { name: 'John' }); // => 'Hello John !'
t('hello', { name: 'Anna' }); // => 'Hello Anna !'Extend the translation table for the language. In contrary of set(), the previously stored data will be kept.
If you need to clean the data of a stored language for memory optimizations, unset is all you need.
Get or set the fallback. Define what table FrenchKiss will use to fallback in case the locale table doesn't have the required translation.
import { locale, fallback, set, t } from 'frenchkiss';
set('fr', {
hello: 'Bonjour, ',
});
set('en', {
hello: 'Hi, ',
howareyou: 'How are you ?',
});
locale('fr');
fallback('en');
t('hello'); // => 'Bonjour, ' <- from 'fr' locale
t('howareyou'); // => 'How are you ?' <- from 'en' fallbackWhen the client requests a missing key, frenchKiss will returns the key as result. It's possible to handle it and return what you want or just send an event to your error reporting system.
frenchkiss.t('missingkey'); // => 'missingkey'
frenchkiss.onMissingKey(key => {
// Send error to your server
sendReport(`Missing the key "${key}" in ${frenchkiss.locale()} language.`);
// Returns the text you want
return `An error happened (${key})`;
});
frenchkiss.t('missingkey'); // => 'An error happened (missingkey)'If you need to display different text messages depending on the value of a variable, you need to translate all of those text messages... or you can handle this with a select ICU expression.
set('en', {
your_pet:
'You own {pet, select, dog{a good boy} cat{an evil cat} other{a {pet} ! What is that?}}!',
});
t('your_pet', { pet: 'dog' }); // => 'You own a good boy!'
t('your_pet', { pet: 'cat' }); // => 'You own an evil cat!'
t('your_pet', { pet: 'rat' }); // => 'You own a rat ! What is that?!'- The first parameter is the variable you want to check (
pet). - The second parameter identifies this as a
selectexpression type. - The third parameter is a pattern consisting of keys and their matching values.
Phrases support select expression, based on ICU FormatMessage.
It's basically the same as select, except you have to use the "=" symbol for direct checking.
set('en', {
bought_apple:
'I {count, plural, =0{did not bought apples} =1{bought one apple} other{bought {count} apples}}!',
});
t('bought_apple', { count: 0 }); // => 'I did not bought apples!'
t('bought_apple', { count: 1 }); // => 'I bought one apple!'
t('bought_apple', { count: 5 }); // => 'I bought 5 apples!'- The first parameter is the variable you want to check.
- The second parameter identifies this as a
pluralexpression type. - The third parameter is a pattern consisting of keys and their matching values.
⚠️ Like the select expression, the plural is a lightweight version of ICU FormatMessage (offset:1and#are not integrated).
It's also possible to work with plural category. Multiple languages have multiple pluralization rules. You'll have to write a function returning the type to check. The functions are not included by default in the package (not needed in most cases). But you can get some of them from PLURAL.md file.
import { locale, set, t, plural } from 'frenchkiss';
set('en', {
takemymoney:
'Take {N} dollar{{N, plural, one{} =5{s! Take it} other{s}} please.',
});
// Set here your plural category function
plural('en', n => (n !== 1 ? 'one' : 'other'));
plural('fr', n => (n === 0 || i === 1 ? 'one' : 'other'));
// etc.
t('takemymoney', { N: 0 }); // => 'Take 0 dollar please.'
t('takemymoney', { N: 1 }); // => 'Take 1 dollar please.'
t('takemymoney', { N: 2 }); // => 'Take 2 dollars please.'
t('takemymoney', { N: 5 }); // => 'Take 5 dollars! Take it please.'For advanced usage, it's also possible to do nested select, plural and interpolations.
set('fr', {
timeago: `Updated: {minutes, plural,
=0 {just now}
=1 {one minute ago}
other {
{minutes} minutes ago by {gender, select,
male {male}
female {female}
other {other}
}
}
}`,
});
t('timeago', { minutes: 0, gender: 'male' }); // => 'Updated: just now'
t('timeago', { minutes: 1, gender: 'male' }); // => 'Updated: one minute ago'
t('timeago', { minutes: 5, gender: 'male' }); // => 'Updated: 5 minutes ago by male'